Создание favicon для сайта
Содержание:
Где скачать favicon.ico. Готовые коллекции фавиконов для сайта
Для того чтобы скачать фавикон для сайта достаточно ввести такой или похожий запрос в поисковике. Поверьте, у Вас не будет недостатка в результатах. Ниже я дам адреса нескольких ресурсов, где можно скачать готовые картинки для фавикона. На некоторых из них существует возможность создавать свои иконки с помощью генераторов.
Галереи иконок (favicon.ico) для сайта:
- www.iconj.com/gallery.php – большая коллекция картинок и онлайн-генератор;
- www.audit4web.ru/info/favicon/ – здесь более 15 000 штук;
- www.favicon.cc/?action=icon_list&order_by_rating=1 – генератор и галерея анимированных и статичных иконок;
- www.favicon.co.uk/gallery.php – favicon generator и каталог фавиконок для сайта;
- thefavicongallery.com – еще одна галерея картинок.
Но, пожалуй, лучшее место, где можно скачать различные иконки и логотипы для своего сайта, это findicons.com.

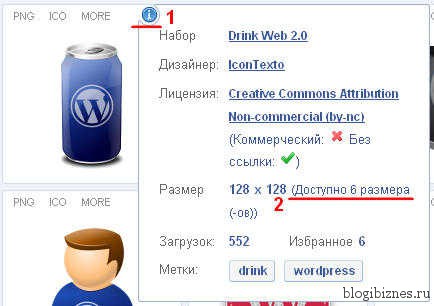
Небольшой обзор по этому сервису:
- Главная – вводим ключевое слово в поисковую строку и нажимаем “Поиск”. Сервис доступен на 39 языках, но русские слова не ищет. Поэтому вводите запросы на английском.
- Обзор – наборы иконок по стилям.
- Конвертировать – нажимаете Кнопку “Обзор” и указываете изображение на своем компьютере. Выбрав формат и битность цвета, жмете “Преобразовать”.
- Прислать – можно поделиться ссылкой на страницу с интересными иконками, найденными в интернете.
- Метки – поиск изображений по меткам.
- Удиви меня – показываются 60 случайных иконок.
- Vector – возможность выбора векторной графики и логотипов.

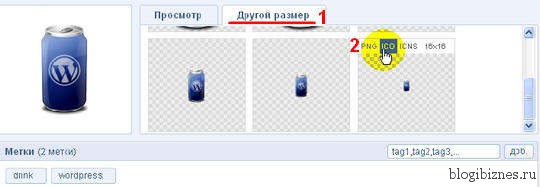
Далее выбираем вкладку “Другой размер” и скачиваем нужный фавикон на свой компьютер, нажав по значку ICO.

Надеюсь, разберетесь.
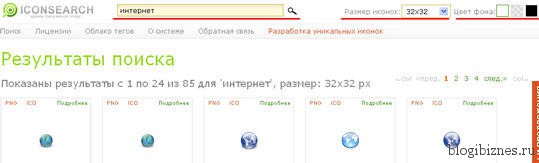
Еще один замечательный сервис с поиском по иконкам www.iconsearch.ru.

Здесь все просто. Вводим в строку поиска тематику, по которой будем искать картинку или пользуемся облаком тегов. Есть возможность выбора размера и цвета фона (белый, прозрачный, черный).

Чтобы скачать выбранный favicon, нажмите на значок формата PNG или ICO. Нажав на надпись “Подробнее”, можно увидеть эту иконку в других размерах и еще иконки из этого набора.
Размер иконки
Для растровых форматов, размер нужен. Раньше, когда фавикон только появился, компьютеры были не такими мощными, а разрешения мониторов маленькими, по современным меркам. А соответственно и стандартный размер иконки был 16х16 пикселей. И это продолжалось достаточно продолжительное время. Сегодня, современные сайты этот размер уже не используют. По рекомендации того же Яндекса, 120х120 пикселей наиболее оптимальный.
Рекомендация Яндекса по размеру и формату favicon
В свою очередь Google рекомендует иконки кратные 48 пикселям – 48х48, 96х96, 144х144. Однако это касается десктопных браузеров. У телефонов плотность пикселей гораздо выше, да и количество иконок там помещается меньше, даже при аналогичном разрешении с монитором. Поэтому слишком маленькая иконка может выглядеть размытой, при масштабировании. Для современных смартфонов на Android рекомендуют 192х192, для iPhone – 180×180.
Favicon для Android
- 36×36 – для экранов с коэффициентом плотности 0.75
- 48×48 – для экранов с коэффициентом плотности 1
- 72×72 – для экранов с коэффициентом плотности 1.5
- 96×96 – для экранов с коэффициентом плотности 2
- 144×144 – для экранов с коэффициентом плотности 3
- 192×192 – для экранов с коэффициентом плотности 4
Favicon для Apple
- 57×57 – для iPhone с не ретина дисплеем и iOS версии 6.0 и ниже
- 60×60 – для iPhone с не ретина дисплеем и iOS версии 7.0
- 72×72 – для iPad с не ретина дисплеем и iOS версии 6.0 и ниже
- 76×76 – для iPad с не ретина дисплеем и iOS версии 7.0
- 114×144 – для iPhone с ретина дисплеем и iOS версии 6.0 и ниже
- 120×120 – для iPhone с ретина дисплеем и iOS версии 7.0
- 144×144 – для iPad с ретина дисплеем и iOS версии 6.0 и ниже
- 152×152 – для iPad с ретина дисплеем и iOS версии 7.0
- 180×180 – для iPhone 6 Plus c iOS версии 8.0
В итоге получается, что мельчить большого смысла нет, и стоит использовать размер не менее 120 пикселей. Начиная с версии HTML 5 можно указывать несколько размеров иконок в коде, поэтому имеет смысл сделать несколько фавиконов. В зависимости от платформы и разрешения пользователя, ему будет показываться наиболее подходящий из размеров. Как это правильно прописывать, поговорим чуть ниже в этой статье.
Для того чтобы создать сам favicon, есть два основных способа. Первый – ручная отрисовка иконки на специализированных онлайн-сервисах или при помощи графических редакторов типа Photoshop. Второй – скачать и использовать уже готовые иконки. Рассмотрим оба варианта по порядку.
Как установить фавикон на сайт?
После того, как вы получили фавикон, его установка на сервер займет не больше пары минут и выполняется в два этапа. Для этого вам потребуется доступ к корневому каталогу вашего сайта и текстовый редактор, чтобы изменить HTML-код сайта.
Шаг 1.Вам необходимо загрузить файл favicon.ico на сервер. Чтобы это сделать, вам нужно скачать и установить ftp клиент, например, FileZilla.
Затем ввести логин и пароль и загрузить файл. Более подробную инструкцию как загрузить файл фавикона вы можете прочитать здесь.
Шаг 2.Теперь вам нужно отредактировать HTML-страницу вашего сайта, чтобы помочь браузерам находить изображение вашего фавикона. При открытом окне FTP, найдите и скачайте с сервера файл index.html или header.php.
Перед правками кода, рекомендуем сделать копию файлов, чтобы можно было восстановить файлы, если вы допустите ошибку.
Откройте файл index.html в текстовом редакторе — блокнот, Notepad++, Sublime Text.

Если ваш сайт содержит чистый HTML, вставьте специальный код в область HEAD файла index.html.
Если вы используете WordPress, вставьте приведенный ниже код в область HEAD файла header.php.
Сделав это, загрузите файл обратно туда, где вы его взяли. Готово! Перезагрузите страницу вашего сайта, чтобы увидеть фавикон.
Большинство современных браузеров достаточно умные и умеют находить файл фавикон даже без такого кода, но только если фавикона имеет изображение формата 16х16 пикселей, название favicon.ico и сохранен в корневом каталоге вашего сайта.
Также дополнительно рекомендуем почитать содержательно подобранную информацию об установке фавикона на сайт, его особенностях и преимуществах использования здесь.
Надеемся, что эта статья была полезной и поможет вам создать фавикон, который сделает ваш сайте более успешнее и привлекательней.

Руководитель отдела маркетинга и главный генератор идей компании Logaster. Автор книги «Как создать фирменный стиль и не разориться». Ценит экспертный подход, но в то же время использует простой язык для объяснения сложных идей.
Особенности и значение favicon.ico
Традиционно посредством программы для создания favicon.ico получаются значки 16х16
пикселей, которые загружаются в корневой каталог сайта. Тем не менее, существует
возможность прописать в коде страницы точное положение иконки для сайта favicon.ico,
что позволяет использовать для каждой страницы свой значок.
Решив создать favicon.ico, иконки для сайта, вы получаете возможность придать вашему
ресурсу индивидуальность, сделать его более узнаваемым и популярным. Но
как
сделать иконку favicon.ico для сайта?
Какую прогу использовать, чтобы
конвертировать BMP, PNG в иконку ICO онлайн?
Как добавить фавикон на сайт
Процесс установки иконки favicon на сайт, как правило, начинается с её создания. Из-за того что требования к разрешению и формату иконки favicon на различных устройствах разные лучше её сначала подготовить в векторном формате svg (масштабируемой векторной графике). Это действие позволит, используя одно изображение (svg), получить в отличном качестве значок favicon как с разрешением 16×16 пикселей, так и с 512×512.
В качестве инструмента для работы с графикой svg можно использовать профессиональный свободный векторный редактор как Inkscape.
Подготовка изображения для favicon
Рассмотрим основные действия по подготовке изображения в формате svg для favicon.
Изображение, которое будет использоваться в качестве иконки favicon сайта, можно нарисовать, или получить через поиск картинок сервиса Google или Yandex. Поиск изображения (значка) желательно осуществлять в формате svg. Но если найти подходящей иконки в формате svg не удаётся, то можно выбрать и другой формат (например, png или jpg). А потом в программе Inkscape с помощью специального инструмента перевести её в векторную графику (векторизовать растр).
Например, рассмотрим, как с помощью программы Inkscape можно подготовить изображение (иконку двери) в формате svg для фавикон.
- Используя сервис «Google Картинки» находим подходящие изображение двери и сохраняем его на компьютер.
- Открываем программу Inkscape и создаём в ней новый файл.
- Устанавливаем странице любой размер в пикселях с одинаковыми значениями по ширине и высоте (например, 260×260).
- Импортируем найденное изображение двери. Если картинка имеет растровый формат (png, jpg), то дополнительно выполняем её преобразование в вектор (правая кнопка мыши на изображении -> Векторизовать растр).
- Размещаем изображение по центру области содержимого страницы (высоту изображения устанавливаем равной 260 пикселей с сохранением пропорций изображения). В горизонтальном направлении (если ширина изображения меньше 260 пикселей) выравниваем её по центру.
- Сохраняем файл (например, под именем ).
Примеры, подготовленных изображений (красная стрелка, лампочка, бабочка, часы, сердце и книга) для фавикон (для скачивания — в контекстном меню картинки выбрать пункт «Сохранить картинку как…»):
Генерация иконки favicon для всех платформ
Генерацию иконки фавикон для всех платформ (iOS, Android, PC, MAC и др.) осуществим онлайн на сайте http://realfavicongenerator.net/.
Для этого необходимо нажать на кнопку «Select your Favicon picture» и выбрать в диалоговом окне подготовленное изображение (door.svg).
После этого необходимо настроить цвета фона и ввести название приложения для операционной системы Android (Chrome).
После этого выбираем опцию «I will place …», которая говорит о том, что полученные файлы фавикон необходимо положить в корень сайта. Это действие обеспечит её поддержку в большинстве браузеров.
Далее нажимаем на кнопку «Generate your Favicons and HTML code».
После этого действия сервис realfavicongenerator.net осуществит генерацию иконки favicon и HTML-кода. Результат данной операции будет выведен на экран.
Установка фавиконки на сайт
После выполнения подготовительных операций приступим к подключению favicon на сайт. Все основные действия по добавлению иконки на веб-сайт приведены на странице «Install your favicon».
Основные шаги:
- Скачивание сгенерированного пакета (favicons.zip).
- Распаковка его в корень сайта
- Вставка HTML-кода представленного на странице в секцию head ваших страниц:
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png"> <link rel="icon" type="image/png" href="/favicon-32x32.png" sizes="32x32"> <link rel="icon" type="image/png" href="/favicon-16x16.png" sizes="16x16"> <link rel="manifest" href="/manifest.json"> <link rel="mask-icon" href="/safari-pinned-tab.svg" color="#5bbad5"> <meta name="theme-color" content="#ffffff">
Например, на CMF MODX подключение favicon (HTML-кода) к страницам обычно осуществляется в чанке, с помощью которого выполняется формирование раздела head документа.
Установка на сайт
Самый простой и доступный – через корневой каталог. Его мы рассмотрим в первую очередь.
Для начала нам нужно конвертировать файл в ICO. Это можно сделать при помощи любого онлайн-сервиса, достаточно ввести в поисковую строку: “Конвертация в ICO” или “PNG в ICO”. Загружаем туда фотографию, получаем favicon.ico.
Корень сайта, как правило – public_html. Независимо от платформы. Но в некоторых темах могут наблюдаться проблемы с отображением фавиконки. Чтобы пофиксить их, мы должны вручную добавить в header.php следующий код:
Для этого идем во “Внешний вид” – “Редактор”, находим в боковой панели нужный файл и кликаем для редактирования. Код мы должны вставить внутри тега <head>.
Теперь проверьте отображение фавиконки во вкладке браузера, для этого перейдите на любую страницу сайта. При необходимости очистите кэш браузера.
Также вы можете проверить наличие иконки в выдаче Яндекса, но там она появится не сразу, а только после того, как проиндексируется.
Через тему WordPress
Заходим в настройки темы, используя верхнюю панель на сайте (“Внешний вид” – “Темы”). Далее идем в “Свойства сайта”.
Вот тут-то мы и настраиваем фавиконку. Просто нажимаем на “Выбрать/изменить изображение”, далее откроется менеджер, через который мы и загружаем нашу картинку.
Плагины
Также есть возможность сделать это с помощью плагинов, но это не рекомендуется из-за нагрузки на CMS.
Идем в “Плагины”, выбираем “Добавить новый”. Откроется страница каталога, где в окно поиска мы должны ввести ключевое слово – Favicon. Нашему взору будет представлено большое количество всевозможных плагинов. Все они работают примерно одинаково, но я все же позволю себе объяснить, как все это делается, на примере одного из самых популярных – All in One Favicon.
Нажимаем на кнопку “Установить”, а после активируем нужное расширение.
После того как плагин будет установлен и активирован, мы должны перейти в настройки. Они представлены в таком виде.
Для каждого формата здесь есть соответствующая вкладка. Допустим, вы создали иконку в формате GIF и хотите, чтобы именно она отображалась во вкладке. Соответственно идем во вторую по счету строку, нажимаем “Загрузить” и в файловом менеджере выбираем наш файл. То же касается и других форматов.
Отдельного внимания заслуживает вкладка “Apple Touch Icon Frontend”. В ней вы сможете задать иконку для устройств от Apple. В отличие от обычного фавикона, логотип для Айфонов или Макбуков имеет большее разрешение и качество. То есть вам, чтобы загрузить картинку, придется создать еще один вариант. Уже в разрешении 512 x 512 или 1 024 x 1 024. Однако для мелких сайтов, в принципе, нет нужды проделывать подобное.
Создание фавикона
Онлайн-сервисы
Нарисовать фавикон можно в онлайн-сервисах. Достаточно просто ввести в поисковик соответствующий запрос, после чего вашему вниманию будет представлен целый перечень сайтов, которые могут помочь вам реализовать задуманное.
Например, Favicon.by. Он позволяет вам нарисовать логотип при помощи простых инструментов. Сервис создает иконку в формате ICO.
Как видите, здесь все интуитивно понятно. Выбираем карандаш, настраиваем цвет и рисуем. Если вашему логотипу нужна какая-то основа, то вы можете воспользоваться “Импортом из файла” и “Импортом с сайта”.
Как только мы закончим наши художества, прокручиваем страницу вниз и скачиваем нашу картинку.
Обратите внимание на левую часть окна “Ваш результат”. Там вы посмотрите, как будет выглядеть ваша иконка во вкладке браузера
Все остальные генераторы работают по схожему сценарию. Точно так же выбираем цвет, рисуем при помощи простых инструментов, а после – скачиваем к себе на жесткий диск.
Adobe Photoshop
Если у вас есть данный графический редактор, то создание логотипа можно вывести на более качественный уровень. В основном, конечно, все и делают иконки через фотошоп или аналогичные редакторы. Предыдущими вариантами пользуются новички. Крупные порталы и сайты больших компаний вряд ли будут использовать картинку, нарисованную в онлайн-генераторе.
Итак, у нас есть два варианта:
- Сделать фавикон из картинки (логотипа компании или других).
- Просто выбрать шрифт и сделать его в виде буквы.
Второй вариант используется наиболее часто. Наверное, больше половины сайтов просто создают квадрат размером 16 на 16 или 32 на 32, выбирают шрифт (как правило, Roboto или Open Sans), цвет, соответствующий гамме проекта. И все – favicon готов.
Открываем Фотошоп, после чего сразу идем в “Меню” – “Создать”.
Тут мы можем выбрать размер – в пикселях или любой другой метрический системе. Здесь же – содержимое фона. Рекомендую выбирать прозрачный фон, который в случае чего может быть залит абсолютно любым цветом.
Размер должен быть 16 x 16 или 32 x 32 (в пикселях). Все остальное – по вашему усмотрению, но я бы советовал выставить так, как показано на скриншоте.
Нажимаем кнопку “Создать”, после чего у нас перед глазами появляется область с заданным размером. Сейчас мы будем творить.
Разберу самый популярный вариант. Как я уже и говорил, это фавикон в виде буквы. Обычно первой из названия проекта. Кликаем на “Т” в панели инструментов, после чего в любой участок внутри квадрата.
Теперь вводим любую букву с клавиатуры. Мы можем уменьшить или увеличить ее, поменять цвет, добавить тени или расположить в любой части созданного нами квадрата. Давайте сделаем лого в виде буквы “А”.
Цвет я регулировал при помощи специального инструмента в правом верхнем углу. Здесь вы можете выбрать абсолютно любой вариант при помощи мыши. В верхней панели также есть инструменты для выбора шрифта и размера. На картинке 32 x 32 оптимальным размером буквы будет 8 – 10 Пт.
Если зажать левую кнопку мыши на букве, то можно передвигать букву относительно границ квадрата. Когда вы разместите ее в центре, программа покажет вам соответствующее уведомление в виду перекрестия внутри квадрата. Как только вы отпустите кнопку, оно пропадет.
Если вы хотите добавить в свой фавикон что-то особенное, то можно воспользоваться инструментом “Стили”. Для этого перейдите в соответствующий раздел, как это показано на скриншоте.
Тут можно придать своей букве интересный вид. Например, настроить тени, сделать обводку или же градиентный цвет.
Кстати говоря, не пугайтесь, если при приближении ваша буква будет выглядеть как квадратное нечто. Если вы уменьшите масштаб до 100 % она примет свой естественный, четкий вид. Во вкладке картинка тоже будет выглядеть хорошо.
Далее нам нужно сохранить наше творение. Идем в “Файл” – “Сохранить как”. Выбираем нужный формат (PNG, GIF или JPEG) и название – favicon, нажимаем “Сохранить”.
Форматы favicon
Основными форматами для favicon являются ICO, PNG и SVG. При желании, значок сайта можно сделать в форматах JPEG или анимированном GIF. Но из-за слабой поддержки основными браузерами использование таких значков превращается в нецелесообразную экзотику. Хотя и можно сделать favicon в формате GIF без анимации, но не нужно – лучше в PNG.
Favicon.ico
Хотя формат ICO сейчас считается устаревшим, но сбрасывать со счетов его ещё рано. Основными достоинствами этого формата являются: возможность хранения в одном файле нескольких вариантов размеров иконки сайта и поддержка полупрозрачности. Надо помнить что, IE10 и более ранние версии этого браузера понимают только ICO. Так же следует учитывать то, что этот формат довольно широко используется в операционной системе Windows. Т. е. favicon.ico используется как изображение для вкладок, панели задач, рабочего стола. Поэтому для корректного отображения на этих объектах, создаётся файл в формате ICO, содержащий три изображения рекомендуемых размеров: 16х16, 32х32 и 48х48. Сделать такой файл можно здесь. Подключение favicon.ico на сайте производится с помощью следующего кода:
<link href="/favicon.ico" rel="shortcut icon" type="image/vnd.microsoft.icon" />
В параметре href указывается путь до иконки сайта. В этом примере и далее в этой статье предполагается, что файл favicon размещён в корне сайта. Если файл иконки размещается не в корне сайта, то тогда нужно указать соответствующий путь.
Favicon.png
Формат PNG предоставляет более широкие возможности для изображения, чем ICO. Сейчас очень большое количество сайтов используют favicon в формате PNG. Он поддерживается всеми основными браузерами. Подключение favicon.png на сайте производится с помощью следующего кода:
<link href="/favicon.png" rel="icon" type="image/png" />
Favicon.svg
Формат SVG — новый открытый формат векторной графики. В силу того, что изображения в SVG масштабируются без потери качества, он идеально подходит для favicon. Этот формат является рекомендацией консорциума W3C, его поддерживают ещё не все браузеры, но за ним будущее. Подключение favicon.svg на сайте производится с помощью следующего кода:
<link href="/favicon.svg" rel="icon" type="image/svg+xml" />
Отслеживать поддержку SVG браузерами можно
Фавикон (favicon) что за атрибут?
Вы наверняка обращали свое внимание, что практически у всех вебсайтов есть оригинальная картинка на закладке браузера. Это изображение называется Фавикон (читаем Favicon)
Это изображение называется Фавикон (читаем Favicon).
В свое время я потратил значительное время на то чтобы сотворить Favicon для моего блога, ведь за мной есть недостаток перфекционизма, хотя сейчас понимаю, что можно было бы все намного упростить. Изначально предлагаю разобраться для чего нужна пресловутая иконка favicon на искомом сайте.
Фавикон — это атрибут ресурса, который каждый из нас видит в специально отведенном для этого месте на странице браузера. Не все сайтовладельцы знают о том, что этот небольшой значок может повлиять на эффективность раскрутки блога, повысит популярность сайта, и в итоге послужит источником трафика на Ваш ресурс.
Словоформа Favicon состоит из пары слов английского языка Favorites Icon (воспользуйтесь переводчиком). Почти для каждого интернет проекта есть свой мини-логотип, который отображается на закладке браузера. Размер файла иконки составляет 16×16 пикселей и имеет расширение ico (хранилище иконок для Windows).

Отображение фавикона на закладках браузера
Зачастую на эту иконку помещают букву, с которой начинается название сайта. Хотя бывают и другие варианты, например я сделал первые буквы своего имени. Отмечу, что Favicon виден не только на открытой вкладке, но и в результатах поисковых систем, правда не во всех.
Как сделать иконку для сайта HTML?
В лучшем случае вам все нарисует грамотный дизайнер, но если под рукой такого не нашлось, можно и самому склепать значок.
Рисуем Favicon в Sketch или Photoshop
Значок можно нарисовать там же, где рисуются и другие части интерфейса. Например, Photoshop или Sketch. Покажу, как это работает на примере Sketch:
- Открываем редактор и рисуем иконку.
- Потом выделяем нарисованный элемент и меняем разрешение в боковом меню.
- Затем одновременно нажимаем клавиши Shift + Cmd + E.
- После этого нажимаем на кнопку Export Selected…
То же самое можно сделать в Photoshop или условном Pixelmator, разве что интерфейсы настройки изображений и экспорта будут отличаться.
Большинство редакторов не умеют экспортировать в .ico по умолчанию. Придется скачать сторонний плагин для Фотошопа или шаблон для Sketch.
Преобразуем готовое изображение в фавиконку
Если уже есть рабочий вариант дизайна в неподходящем формате (.jpeg, .gif), можно конвертировать его в .png. Для этого сойдет любой базовый редактор изображений.
- Открываем будущую иконку.
- Меняем размер.
- Указываем нужный размер и формат. Сохраняем.
- Открываем меню «Файл» и нажимаем на пункт «Экспортировать…».
- Указываем расширение .png.
Готово!
Рисуем значок в браузере
Если нет Фотошопа или просто не нужен какой-то сложный дизайн, то можно на скорую руку нарисовать себе лого на сайте Favicon.cc. В этом случае все запредельно просто:
- Рисуем любую картинку во встроенном редакторе.
- А потом нажимаем на кнопку Download внизу.
Тут же можно посмотреть, как нарисованная иконка выглядит в адресной строке браузера.
В Favicon.cc можно сохранять рисунки только в расширении .ico. Имейте это в виду.
Конвертируем текст или эмоджи в значок
Есть вариант еще проще — сервис Favicon.io. На нем есть три конвертера: из картинки, из текста или из эмоджи в значок.
Здесь же есть и конвертер .png в .ico. Можно загрузить в сервис готовый логотип и получить обратно несколько иконок в разных форматах для нужд всех ходовых операционных систем.
Но я попробую скачать иконку с эмоджи:
- Нажимаю на соответствующий конвертер.
- Кликаю по названию понравившегося смайлика.
- А потом жму на кнопку Download.
И все.









