Файл htaccess: применение, включение, настройка
Содержание:
- Как изменить доступ к файлам, с помощью .htaccess?
- Примеры 301 редиректов в .htaccess
- 2.1. Редирект с одной страницы на другую
- 2.2. Редирект со всех файлов .htm на .html
- 2.4. Удаление лишних слэшей в адресе URL
- 2.5. Реврайт без редиректа
- 2.6. Простановка замыкающего слеша в конце адреса главной страница
- 2.8. Редирект GET параметров
- 2.9. Редирект на мобильную версию сайта m.site.ru
- 2.10. Редирект с поддомена
- .htaccess переадресация
- Директивы кеширования
- Переменные сервера
- Как создать файл .htaccess
- Настройка производительности WordPress-сайта в .htaccess
- Пример сжатия на .htaccess
- Пример .htaccess кэширования
- Что такое файл .htaccess
- Код стандартного .htaccess файла вордпресс
- Запрещение доступа к определенным ресурсам
- Troubleshooting
- Настройки веб-серверов в Панели управления
- Указываем для IE режим вывода
Как изменить доступ к файлам, с помощью .htaccess?
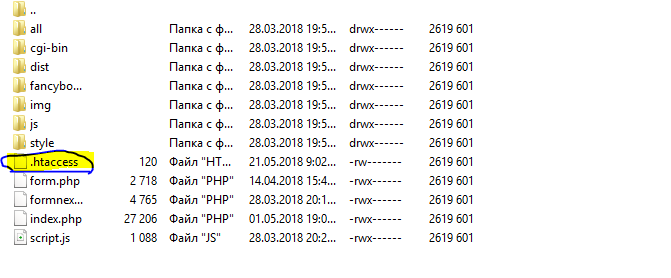
Для того чтобы это сделать, мы в корневой папке сайта создаем файл .htaccess. Данный файл необходимо открыть как обычный текстовик или с помощью программы для написания кода. Я открываю этот файл через программу Sublime Text.

ВНИМАНИЕ
Для файла .htaccess следует использовать права доступа 644 и загружать его в ASCII-режиме. Если ваш .htaccess файл не работает, то вам следует обратиться к системному администратору или в техподдержку вашего веб-хостинга и убедиться, что использование его разрешено для вашей учетной записи, так как некоторые хостинговые компании не позволяют его использование без предварительного разрешения, это в основном относится к бесплатным хостингам. Также, к сожалению, .htaccess не будет работать на Windows-серверах.
Первая директива, с которой мы познакомимся, это директива Order. Синтаксис директивы прост и она может быть использована в двух вариантах:
Order Deny,Allow # или Order Allow,Deny
Order Deny,Allow — это начала кода, которое показывает, что после него будут перечислены параметры ограничения доступа к файлам.
Allow — разрешает доступ.
Deny — запрещает.
В зависимости от выбранного варианта или для директивы Order, мы изменяем логику работы сервера. Если используем первый вариант (Deny,Allow), то мы сообщаем серверу, что хотим запретить доступ для всех (deny), кроме тех, которым разрешим (Allow).
Когда мы используете второй вариант (Allow,Deny), то подразумевается, что мы разрешаем доступ всем, кроме определенных IP.
Здесь стоит отметить, что на самом деле использование директивы Order не является обязательным и возможно использование директив Deny и Allow без директивы Order. Также не будет ошибкой, если, к примеру, объявив в директиве Order вариант Deny,Allow, мы сначала используем директиву Allow, а затем Deny. Хотя все же лучше будет, если мы в этом вопросе не будем отходить от рекомендаций документации.
Примеры 301 редиректов в .htaccess
Мы уже рассматривали множество примеров с редиректом по в статьях:
- 301 редирект для удаления/добавления слэша в конце URL
- 301 редирект с index (.html и .php) на корень сайта «/»
- Редирект 301 с http на https
- Редирект 301 с www на без www
- Смена адреса сайта — редирект со старого домена на новый
Здесь мы дополним варианты редиректов, которых еще не было.
2.1. Редирект с одной страницы на другую
Редирект с site.ru/cat/oldpage на site.ru/newpage.html
RewriteRule ^cat/oldpage.* /newpage.html
Или второй вариант:
Redirect 301 /cat/oldpage http://www.site.com/newpage.php
2.2. Редирект со всех файлов .htm на .html
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)\.htm$ $1.html
Или второй вариант:
RewriteRule ^(.*)\.htm$ $1.html
С любой страницы в каталоге и подкаталогах /old/ будет происходит редирект на /new.php
RewriteRule ^old(.*)$ /new.php
2.4. Удаление лишних слэшей в адресе URL
Например, страница /catalog///stranica.html доступна и открывается. Чтобы избежать такой ситуации и не плодить бесконечное число дублей следует записать следующий редирект
RewriteCond %{REQUEST_URI} ^(.*)//(.*)$
RewriteRule . %1/%2
2.5. Реврайт без редиректа
Можно загрузить другую страницу без смены адреса страницы URL. Например, загрузим страницу /news.html, а в адресной строке будет отображаться адрес /news/happy
RewriteRule ^news/happy.* /news.html
2.6. Простановка замыкающего слеша в конце адреса главной страница
Например, многие сервера работают так, что последний слэш не пишется в URL. Например, http://site.ru. Ниже приведенный код решают это проблему: сайт будет открывать по http://site.ru/
RewriteCond %{REQUEST_URI} /++$
RewriteRule ^(.+)$ %{REQUEST_URI}/
Например для редиректа со страницы site.com/directoriya/stranica.html на site.com/stranica.html нужно прописать следующее:
RewriteRule ^directoriya/(.+)$ http://site.com/$1
Или второй вариант:
RewriteCond %{DOCUMENT_ROOT}/directoriya/$1 -f
RewriteRule ^(.*)$ directoriya/$1
2.8. Редирект GET параметров
Например, сделать редирект со страницы /?act=page&id=2 на /page-2/
RewriteCond %{QUERY_STRING} act=page
RewriteCond %{QUERY_STRING} id=(\d+)
RewriteRule .* /page/%1/? ]
2.9. Редирект на мобильную версию сайта m.site.ru
В данном примере сначала проверяется факт того, что пользователь открыл сайт с мобильного устройства , далее происходит замена адреса сайта на m.URL
RewriteCond %{HTTP_HOST} ^(.*)$
RewriteCond %{HTTP_USER_AGENT} (?i:midp|samsung|nokia|j2me|avant|docomo|novarra|palmos|palmsource|opwv|chtml|pda|mmp|blackberry|mib|symbian|wireless|nokia|hand|mobi|phone|cdm|upb|audio|SIE|SEC|samsung|HTC|mot-|mitsu|sagem|sony|alcatel|lg|eric|vx|NEC|philips|mmm|xx|panasonic|sharp|wap|sch|rover|pocket|benq|java|pt|pg|vox|amoi|bird|compal|kg|voda|sany|kdd|dbt|sendo|sgh|gradi|jb|dddi|moto|iphone|android)
RewriteRule ^$ http://m.%1
2.10. Редирект с поддомена
Например, выполним редирект с любой страницы поддомена poddomen.site.ru на основной домен site.ru
RewriteCond %{HTTP_HOST} ^poddomen.site.ru$
RewriteRule ^(.*)$ http://site.ru%{REQUEST_URI}
.htaccess переадресация
Блокируем хотлинки с других сайтов
Есть нехорошие товарищи, которые могут использовать картинки с вашего ресурса для использования в своих проектах. Они используют ваши изображения на своих сайтах, другими словами, используют вашу пропускную способность в своих целях, по аналогии с перемещением изображений на поддомен. Будем с ними бороться… Заменим любую картинку, на которую ведет хотлинк с другого сайта, на какое-нибудь предупреждающее изображение или на что хватит фантазии. В коде не забывайте менять адреса на ваши URL.
Перенаправим RSS фиды WordPress на Feedburner
Я не думаю, что кто-то пользуется чем-то другим, отличным от Feedburner. Удобно для пользователя, удобно для владельца блога, статистика, опять же. Если вы еще не используете — крайне рекомендую. Код ниже перенаправит все ваши RSS потоки на ваш аккаунт, не забывайте только вставить нужный адрес.
В этом примере идет перенаправление двух потоков: основного RSS и обновление комментариев, если посетитель подписан на обновления.
Изменим страницы ошибок
С хостингом и сайтом случается всякое, поэтому заранее нужно быть готовым к проблемам и сделать свои страницы ошибок. А пользователи в случае проблем будут перенаправлены на соответствующую страницу. На этих страницах можно дать краткую информацию для пользователя, почему такое случилось. Контакты свои оставить, в крайнем случае.
В этом примере идет перенаправление в случае основных ошибок. 404 я тоже добавил, хотя CMS обычно отрабатывают такие моменты, но бывали случаи.
301 и 302 редирект или перенаправление
301 редирект или, так называемое постоянное перенаправление — говорит о том, что страница поменяла адрес или URL и перенаправляет на новую страницу. Если у вас на сайте была проиндексированная ПС страница, а вы поменяли ее адрес — в обязательном порядке сделайте 301 редирект на новую страницу. При 301 редиректе старая страница не индексируется, а вместо нее «подставляется» новая.
Собственно, похожий пример внимательный читатель увидит выше, в случае перенаправления RSS. Да, технология та же. Бывает так, что сайт переезжает на новый домен, нужно сохранить структуру ссылок, а их могут быть сотни и тысячи, на каждую установить перенаправление нереально. Код ниже поможет разобраться с такой ситуацией:
Есть интересная методика «скрытия» внешних ссылок путем 301 редиректа. Допустим, у вас есть «сквозная» ссылка в сайдбаре, которая ведет на ваш профиль в Google+, она внешняя, то есть ведет на внешний ресурс. Для SEO очень хорошо, когда таких ссылок как можно меньше. Можно спрятать их и сделать внутренними.
Технология производства внутренних ссылок из внешних:
- ставим ссылку на мнимую страницу,
- настраиваем 301 редирект в htaccess с этой страницы на реальную страницу вашего профиля
- посетитель ничего не чувствует, ПС довольны
Подобным образом можно ставить любые другие условно постоянные ссылки. 302 редирект или временное перенаправление говорит ПС, что страница перемещена временно, поэтому индексировать нужно обе страницы, старую и новую.
Код абсолютно такой же, как в случае с постоянным перенаправлением. 302 редирект удобно использовать, когда проводятся какие-либо долгосрочные работы на сайте и не нужно показывать посетителям «поломанные» страницы. В таком случае вам поможет этот код:
Склеиваем сайты с www и без него
Очень плохо, когда сайт доступен по двум адресам, ПС это очень не любят. Склеить это в один адрес поможет код ниже:
В этом примере — главное зеркало это адрес без www. Если необходимо сделать наоборот — поменяйте www местами, сверху уберите, внизу добавьте.
Перенаправляем на главную
Перенаправление со страниц site.com/index.php и site.com/index.html на страницу site.com/. За код спасибо Василию Красноженову.
Директивы кеширования
ExpiresActive on ExpiresDefault "access plus 600 seconds"
ExpiresActive on ExpiresDefault "modification plus 600 seconds"
ExpiresByType text/css "modification plus 600 seconds" ExpiresByType image/jpeg "modification plus 600 seconds" ExpiresByType image/gif "modification plus 600 seconds" ExpiresByType image/x-ico "modification plus 600 seconds" ExpiresByType image/png "modification plus 600 seconds"
Запрет кеширования с помощью сервера Apache
Откройте файл конфигурации сервера Apache httpd.conf и раскомментируйте следующие строчки:
LoadModule expires_module modules/mod_expires.so LoadModule headers_module modules/mod_headers.so ... AddModule mod_expires.c AddModule mod_headers.c
Впишите в .htaccess следующее:
Необходимые заголовки будут передаваться автоматически, и специально их писать в PHP уже не нужно — кэш уже выключен!
Кеширование javascript файлов с помощью файла .htaccess
Будьте осторожны при кешировании, т.к. при изменении файла, пользователь может получить новый вариант только через 3 дня!
Переменные сервера
Это переменные вида %{NAME_OF_VARIABLE}
где NAME_OF_VARIABLE может быть строкой взятой из следующего списка:
| HTTP заголовки: | соединение & запрос: | |
|---|---|---|
| HTTP_USER_AGENTHTTP_REFERERHTTP_COOKIEHTTP_FORWARDEDHTTP_HOSTHTTP_PROXY_CONNECTIONHTTP_ACCEPT | REMOTE_ADDR REMOTE_HOST REMOTE_USER REMOTE_IDENT REQUEST_METHOD SCRIPT_FILENAME PATH_INFO QUERY_STRING AUTH_TYPE | |
| внутренние сервера: | системные: | специальные: |
| DOCUMENT_ROOT SERVER_ADMIN SERVER_NAME SERVER_ADDR SERVER_PORT SERVER_PROTOCOL SERVER_SOFTWARE | TIME_YEAR TIME_MON TIME_DAY TIME_HOUR TIME_MIN TIME_SEC TIME_WDAY TIME | API_VERSION THE_REQUEST REQUEST_URI REQUEST_FILENAME IS_SUBREQ |
Эти переменные полностью соответствуют названным похожим образом MIME-заголовкам HTTP, и переменным сервера Apache или полям систем Unix. Те, что являются для mod_rewrite специальными включают:
IS_SUBREQ — Будет содержать текст «true» если запрос выполняется в текущий момент как подзапрос, «false» в другом случае. Подзапросы могут быть сгенерированны модулями которым нужно иметь дело с дополнительными файлами или URI для того чтобы выполнить собственные задачи.
API_VERSION — Это версия API модуля Apache (внутренний интерфейс между сервером и модулем) в текущей сборке сервера, что определено в include/ap_mmn.h. API версия модуля соответствует используемой версии Apache (для версии Apache 1.3.14, к примеру это 19990320:10), однако это в основном интересно авторам модулей.
THE_REQUEST — Полная строка HTTP запроса отправленная браузером серверу (т.е., «»). Она не включает какие-либо дополнительные заголовки отправляемые браузером.
REQUEST_URI — Ресурс, запрошенный в строке HTTP запроса.
REQUEST_FILENAME — Полный путь в файловой системе сервера к файлу или скрипту соответствующим этому запросу.
Примечания:
- Переменные SCRIPT_FILENAME и REQUEST_FILENAME содержат одинаковые значения, т.е., значение поля внутренней структуры сервера Apache. Первое имя это просто широко известное имя переменной CGI в то время как второе это постоянная копия REQUEST_URI (содержащая значение поля структуры ).
- Есть специальный формат: где переменная может быть любой переменной окружения. Это ищется во внутренних структурах Apache и (если там нет) с помощью вызова из процесса Apache сервера.
- Есть специальный формат: где заголовок может быть любым именем HTTP MIME-заголовка. Это ищется в HTTP запросе. Пример: значение HTTP заголовка «».
- Есть специальный формат опережающих запросов которые производятся внутренним (основанном на URL) подзапросом для определения конечного значения переменной. Используйте это когда вы хотите использовать переменную для преобразований, которая реально определяется позднее, в какой-либо фазе API, и таким образом недоступна на данном этапе. Для примера когда вы хотите преобразовать соответственно переменной из контекста сервера (файл ) вы должны использовать потому что эта переменная устанавливается в фазах авторизации которые идут после фазы трансляции URL в которой и работает mod_rewrite. С другой стороны, по причине реализации работы mod_rewrite в контексте каталога (файл .htaccess) через Fixup фазу API и из-за того, фазы авторизации идут до этой фазы, вы просто можете там использовать .
- Есть специальный формат: который создает внутренний (основанный на имени файла) подзапрос для определения конечного значения переменной. В основном это то же самое что и формат LA-U приведенный выше.
Как создать файл .htaccess
Файл .htaccess можно создать при помощи Вашего любимого текстового редактора. Просто создаем новый файл, сохраняем в кодировке ANSI и при сохранении присваиваем ему имя «.htaccess». Если вы работаете на Windows или MacOS, так же необходимо преобразовать формат окончания строк в UNIX-формат, иначе сервер, с загруженным на него файлом .htaccess будет выдавать 500 ошибку.
Теперь подробнее, как это можно сделать при помощи бесплатного текстового редактора Notepad ++, скачать который можно здесь:
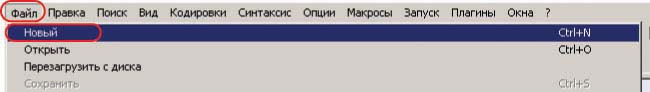
Открываем текстовый редактор и он автоматически создает новый файл. Если новый файл программой не создан, создаем его сочетанием клавиш ctrl + N или выбрав команду «новый» в меню «файл»:

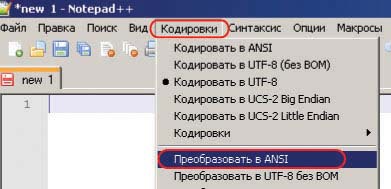
Заходим в меню «кодировки», чтобы убедится, что кодировка нашего файла ANSI, если кодировка UTF или UCS, то легким кликом мыши преобразовываем ее:

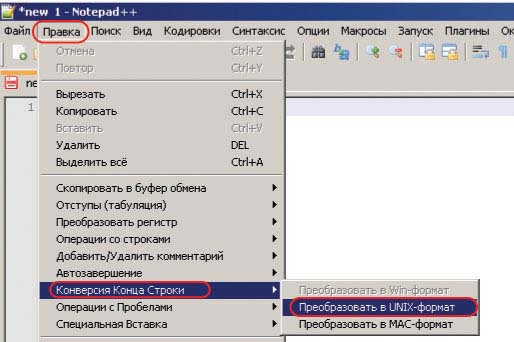
Находим в меню «Правка» подменю «Конверсия конца строки» и меняем в нем кодировку на Unix-формат:

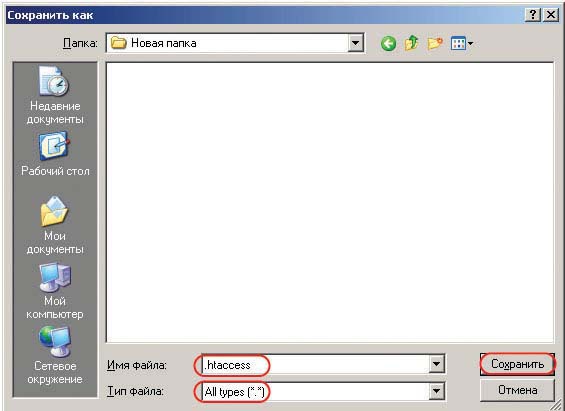
Нажимаем на изображение дискетки либо сочетание клавиш ctrl + S, либо выбираем команду «сохранить» или «сохранить как» в меню «файл». В появившемся диалоговом окне выбираем директиву для сохранения, в поле «тип файла» выбираем «all types» (все типы), в поле «имя файла» пишем «.htaccess», нажимаем «сохранить».

Если в файле .htaccess заданы настройки для всего сайта, то помещаем его в корневой каталог сайта, если же он содержит настройки какого-то раздела, то помещаем его в соответствующий раздел.
Проверяем сайт на наличие ошибок. Если сервер выдает ошибку 500, значит, где-то допущена ошибка. Проверьте синтаксис файла, еще раз проверьте кодировку и формат переноса строк. Самая распространенная причина, почему после загрузки файла .htaccess на сервер, появляется ошибка 505 (ошибка сервера), это неправильная кодировка в файле .htaccess.
читать далее →
Настройка производительности WordPress-сайта в .htaccess
В файле .htaccess в WordPress также можно указывать правила, повышающие производительности сайта.
Включение кэширования
Кэш браузера — это временное хранилище файлов просматриваемых сайтов, расположенное на жестком диске пользователя. Если кэширование на сайте включено, при повторном посещении онлайн-ресурса файлы загружаются не из сервера, а с кэша. Это увеличивает скорость загрузки сайта и улучшает пользовательский опыт. Для включения кэширования на сайте добавьте в .htaccess следующий код:
<IfModule mod_expires.c> ExpiresActive on ExpiresDefault "access plus 1 month" ExpiresByType text/css "access plus 1 year" ExpiresByType application/json "access plus 0 seconds" ExpiresByType application/xml "access plus 0 seconds" ExpiresByType text/xml "access plus 0 seconds" ExpiresByType image/x-icon "access plus 1 week" ExpiresByType text/x-component "access plus 1 month" ExpiresByType text/html "access plus 0 seconds" ExpiresByType application/javascript "access plus 1 year" ExpiresByType application/x-web-app-manifest+json "access plus 0 seconds" ExpiresByType text/cache-manifest "access plus 0 seconds" ExpiresByType audio/ogg "access plus 1 month" ExpiresByType image/gif "access plus 1 month" ExpiresByType image/jpeg "access plus 1 month" ExpiresByType image/png "access plus 1 month" ExpiresByType video/mp4 "access plus 1 month" ExpiresByType video/ogg "access plus 1 month" ExpiresByType video/webm "access plus 1 month" ExpiresByType application/atom+xml "access plus 1 hour" ExpiresByType application/rss+xml "access plus 1 hour" ExpiresByType application/font-woff2 "access plus 1 month" ExpiresByType application/font-woff "access plus 1 month" ExpiresByType application/vnd.ms-fontobject "access plus 1 month" ExpiresByType application/x-font-ttf "access plus 1 month" ExpiresByType font/opentype "access plus 1 month" ExpiresByType image/svg+xml "access plus 1 month" </IfModule>
Включение gzip-сжатия
Для его включения добавьте в .htaccess следующий код:
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0 no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule>
Контроль и установка ограничений на хотлинкинг изображений
Хотлинкинг изображений — это размещение на сайте изображений, которые хранятся не на сервере этого сайта. Реализуется этот прием вставкой следующего кода в код веб-страницы:
<img src="https://example.com/image.jpg">
Хотлинкинг изображений может негативно отразиться на производительности вашего сайта, особенно если сервер имеет низкую пропускную способность. Чтобы предотвратить хотлинкинг изображений добавьте в .htaccess следующий код:
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yourdomain.com
RewriteRule \.(jpg|jpeg|png|gif)$ -
Не забудьте заменить example.com на доменное имя вашего сайта.
Как видите, настройка .htaccess — это не такое уж и сложное дело, как могло казаться раньше. Внеся необходимые правила в этот файл, вы сумеете легко настроить редиректы, сделать сайт более безопасным и повысить его производительность без установки плагинов.
Пример сжатия на .htaccess
Еще одно полезное применение, это возможность сжатия
некоторых типов, и то также доступно с помощью .htaccess. Смотрим на примере:
FilterDeclare COMPRESS FilterProvider COMPRESS DEFLATE resp=Content-Type $text/html FilterProvider COMPRESS DEFLATE resp=Content-Type $text/css FilterProvider COMPRESS DEFLATE resp=Content-Type $text/javascript FilterChain COMPRESS FilterProtocol COMPRESS DEFLATE change=yes;byteranges=no
Эти сжатия работают на серверах Apache 2.1 и выше, которые используют
модуль mod_filter. Этот модуль
использует алгоритм сжатия DEFLATE,
который основан на указании content-type.
В этом случае мы определяем text/html,
text/css и text/javascript.
В примере выше, мы начинаем с декларации фильтра COMPRESS, используя директиву FilterDeclare. Далее мы перечисляем типы файлов, которые
будут проходить через фильтр. Директива FilterChain,
дает указание серверу строить звено фильтра, основанное на директивах FilterProvider. Директива FilterProtocol позволяет нам определить
опции, применяемые для звена фильтра, когда он будет запущен. В примере мы
используем change=yes (контент должен
быть изменен с помощью фильтра (в этом случае сжат)), и byteranges=no (фильтр должен быть применен для определенных файлов).
В более старых версиях Apache, модуль mod_deflate
также использовался для настройки DEFLATE сжатия. Мы имели меньше возможностей
в настройках, но они были проще:
SetOutputFilter DEFLATE AddOutputFilterByType DEFLATE text/html text/css text/javascript
В этом случае мы устанавливаем алгоритм сжатия с помощью
директивы SetOutputFilter, и определяем
типы контента, которые мы хотим сжать используя директиву AddOutputFilterByType
Как правило, ваш веб сервер использует один из этих модулей,
в зависимости от версии Apache.
В основном, если вы разрабатываете свой проект, вы знаете, какой код следует
использовать. Но если вы разрабатываете продукт, и не знаете, на каком сервере
он будет использован, вам следует использовать оба кода сразу. Для этого оба
кода необходимо взять в директиву <IfModule
module_name>, это определит, какой из этих модулей используется, и
сервер не возвратит 500 ошибок о попытке настройки модуля, которого не
существует.
Пример .htaccess кэширования
Устанавливая строки кэширования на некоторые файлы, которые
не часто изменяются, мы можем предотвратить лишние запросы браузеров при каждом
обращении.
Кэширование очень простое в настройках и позволяет вашему сайту
загружаться быстрее.
Если вы проверите свой сайт через Google PageSpeed, то получите сообщение об установках сроков
кэширования (far-future expiry headers). Это делается следующим образом:
ExpiresActive on ExpiresByType image/gif ";access plus 1 month"; ExpiresByType image/png ";access plus 1 month"; ExpiresByType image/jpg ";access plus 1 month"; ExpiresByType image/jpeg ";access plus 1 month"; ExpiresByType video/ogg ";access plus 1 month"; ExpiresByType audio/ogg ";access plus 1 month"; ExpiresByType video/mp4 ";access plus 1 month"; ExpiresByType video/webm ";access plus 1 month";
Вы можете применять ExpiresByType,
для определения различных типов контента, для которых вы хотите применить
кэширование. Указание ExpiresActive on,
просто убеждается в том, что генерация Expires headers доступна. Доступность
определяется наличием установленного модуля mod_expires
на сервер Apache.
Что такое файл .htaccess
В первую очередь напомним: файл htaccess применяется при работе с Apache и другими серверами и именно он необходим для установки ряда их характеристик. Изначально может напугать объемное, непривычное расширение файла .htaccess, однако на самом деле открыть его, внести корректировки можно в любом текстовом редакторе.
Дело в том, что цель создания формата файла .htaccess уникальна: с ним каждый пользователь легко вносит изменения в конфигурацию сервера, при этом, не затрагивая его полностью, работая лишь со своим сайтом. Не секрет, базовые директивы конфигурации Apache хранятся в файле httpd.conf. В этом и состоит вся сложность, ведь большая часть пользователей лишена доступа к такому файлу, а значит, не имеет прав на внесение изменений. Если же речь идет о виртуальном хостинге, этот вопрос затрагивает в принципе каждого пользователя – подобное модифицирование, произведенное одним человеком, коснется всех.
У файла .htaccess есть еще одно, неофициальное наименование. Его называют динамическим, поскольку всегда при выполнении сервером запроса к каталогу, в котором он содержится, происходит обращение и к этому файлу. Такую особенность стоит, скорее, отнести к достоинствам файла htaccess. Ведь все внесенные в него коррективы сразу актуализируются, не требуя перезагрузки сервера. Отметим, что при изменении главного конфигурационного файла без перезапуска сервера не обойтись.
Рекомендуемые статьи по данной теме:
- Проверка скорости загрузки сайта: 14 лучших инструментов
- Редирект с http на https: повышаем безопасность сайта
- Проверка robots.txt: типичные ошибки и их устранение
Теперь перечислим тонкости работы с htaccess:
- Он позволяет переопределить многие директивы, хранящиеся в файле httpd.confg.
- Файл .htaccess, при помещении в корневой каталог, воздействует на весь сайт. Однако исключением для файла .htaccess из этого правила являются каталоги, имеющие отдельный конфигурационный файл, и те, что оказались ниже в древовидной структуре.
- Данный файл помещается в любой каталог, причем все подкаталоги будут подчиняться его директивам.
- Пользователь лишен возможности просматривать из браузера .htaccess, поскольку последний входит в категорию системных файлов.
Давайте подытожим: возможности .htaccess позволяют упростить настройку сервера пользователем, а также воздействовать на ряд параметров:
- директивы простого перенаправления (редирект);
- директивы сложного перенаправления (mod_rewrite);
- индексные страницы;
- обработка ошибок;
- определение кодировки;
- управление доступом к директориям, файлам;
- паролирование директорий;
- опции PHP.
Вас также может заинтересовать: Бизнес-процессы в организации: моделирование и управление основами бизнеса
Код стандартного .htaccess файла вордпресс
В зависимости от процедуры установки WordPress, у вас может не быть файла .htaccess в корне сайта. Чтобы его создать, используйте текстовый редактор. Назовите файл .htaccess и загрузите его на сервер. Некоторые операционные системы, например, Windows, не позволят вам задать подобное имя файла. В этом случае сформируйте файл htaccess.txt, а после загрузки на сервер переименуйте его в .htaccess.
Код, который согласно кодексу WordPress должен находиться внутри файла:
При создании нового файла .htaccess разумно установить на него права доступа со значением 644 для защиты от возможных атак. Строки кода, начинающиеся с хэштега, являются комментариями и исключаются из обработки сервером. Поэтому при редактировании этого файла вы можете добавлять в него поясняющие комментарии.
Не рекомендуется добавлять или редактировать что-либо между строками # BEGIN WordPress и # END WordPress. Когда вы добавляете новые правила, включайте их выше или ниже приведенного кода.
Имейте в виду, что всего одна синтаксическая ошибка в коде .htaccess может сделать сайт неработоспособным. Если это произошло, загрузите на сервер резервную копию рабочего файла, предварительно сохраненную локально.
Запрещение доступа к определенным ресурсам
Используя .htaccess файл, мы можем установить пароль на использование файла или
директории, как для всех пользователей, так и отдельных доменов или IP адресов.
Для ограничения доступа к содержимому директории, нам нужно создать новый .htaccess файл
со следующим кодом:
AuthName ";Username and password required"; AuthUserFile /path/to/.htpasswd Require valid-user AuthType Basic
Этот файл нужно сохранить и поместить в директорию, которую
мы хотим защитить. Указание AuthName,
выводит сообщение с блоков ввода логина и пароля. AuthUserFile это указание пути к файлу .htpasswd. Указание Require, определяет, что только авторизованные
пользователи имеют доступ к защищенным файлам, в то время как AuthType установлено на Basic.
Для защиты конкретного файла, мы можем поместить следующий
код в директиву <files>, в которой определяются файлы для защиты доступа.
Files ";protectedfile.html";> AuthName ";Username and password required"; AuthUserFile /path/to/.htpasswd Require valid-user AuthType Basic </Files>
Мы также ссылаемся на файл .htpasswd, который содержит имена пользователей
и зашифрованные пароли доступа к защищенным ресурсам. Этот файл должен быть
сохранен в директории, к которой невозможно добраться через web (то есть, этот файл не должен
находится в директориях сайта). Существует множество сервисов, которые могут
быть использованы для генерации этих файлов автоматическим образом, так как пароль
должен быть закодирован.
Troubleshooting
When you put configuration directives in a
file, and you don’t get the desired effect, there are a number of
things that may be going wrong.
Most commonly, the problem is that is not
set such that your configuration directives are being honored. Make
sure that you don’t have a in effect
for the file scope in question. A good test for this is to put garbage
in your file and reload the page. If a server error is
not generated, then you almost certainly have in effect.
If, on the other hand, you are getting server errors when trying to
access documents, check your httpd error log. It will likely tell you
that the directive used in your file is not
permitted.
This will indicate either that you’ve used a directive that is
never permitted in files, or that you simply
don’t have set to
a level sufficient for the directive you’ve used. Consult the
documentation for that particular directive to determine which is
the case.
Alternately, it may tell you that you had a syntax error in your
usage of the directive itself.
Настройки веб-серверов в Панели управления
В настройках базового веб-сервера вы можете изменять все директивы PHP, значение графы Changeable для которых соответствует PHP_INI_PERDIR или PHP_INI_ALL. Эти настройки будут иметь силу на всех сайтах, которые работают на этом веб-сервере.
Управлять абсолютно всеми параметрами PHP вы можете на расширенном веб-сервере, редактируя php.ini через его настройки.
Чтобы установить индивидуальные параметры PHP для отдельного сайта, используйте файл .htaccess. Через него можно управлять всеми параметрами, доступными для изменения на базовом веб-сервере – примеры самых востребованных перечислены ниже.
По умолчанию отображение ошибок PHP на хостинге отключено. Для того чтобы видеть текст ошибок PHP на странице сайта, добавьте в файл .htaccess директиву:
Для того чтобы сохранять, изучать и исправлять ошибки включите их сбор и хранение с помощью следующих строк:
Директория в пути расположения файла должна существовать, а если ее нет — обязательно создайте папку вручную. Файл журнала будет создан при появлении первой ошибки.
Для изменения ограничения на оперативную память для выполнения процесса используйте следующую директиву в .htaccess:
Вместо 512M укажите желаемый размер ограничения
Обратите внимание, что символ «M» (латинская M) указывается слитно со значением. Уточнить максимальное значение оперативной памяти, доступное по тарифу, можно в
Чтобы увеличить время выполнения скриптов (в секундах), добавьте следующую директиву в .htaccess:
Вместо 300 укажите желаемый размер ограничения
Обратите внимание, что выполнение скрипта более чем в 10 минут (600 секунд) завершится ошибкой с кодом 504
Если вам нужно загружать файлы бóльшего размера, либо же ограничить их объем (чтобы контролировать дисковую квоту), то управлять объемом загружаемого файла можно через .htaccess:
Вместо 200M укажите желаемый размер ограничения
Обратите внимание, что символ «M» (заглавная латинская M) указывается слитно со значением
Максимальный размер передаваемых переменных определяется с помощью следующей директивы:
Вместо 15000 укажите необходимый размер ограничения, который требует CMS сайта.
Если страница в браузере загружается некорректно и вместо привычных символов на сайте отображаются иероглифы, добавьте в файл .htaccess строки:
Вместо «windows-1251» подставьте подходящую кодировку, например, UTF-8. Проверить, в какой именно кодировке написан сайт, можно через инструменты используемого браузера. Если сайт не обрел корректный вид, обратитесь за помощью в службу технической поддержки.
Чтобы заставить интерпретатор PHP обрабатывать файлы с произвольным расширением, (например, .phtml), добавьте в файл .htaccess следующую строку:
Изменение времени хранения сессий может потребоваться, если вы хотите, чтобы данные об авторизации пользователей на вашем сайте сохранялись дольше.
По умолчанию время хранения сессий — 1440 секунд (24 минуты). Для изменения этого значения добавьте в .htaccess следующие директивы:
Обратите внимание: при большом количестве посетителей и длительном времени сохранения сессий в папке, указанной в session.save_path, образуется большое количество файлов. Это может вызывать замедление сайта в момент очистки старых сессий и увеличивать количество потребляемых ресурсов
Альтернативные механизмы хранения и очистки сессий:
- Указывать вложенность директорий хранения сессий с помощью аргумента N в session.save_path и очищать старые сессии собственными скриптами ( в документации PHP).
- Реализовать собственный механизм хранения сессий (например, в MySQL) и установить его с помощью функции session_set_save_handler.
Указываем для IE режим вывода
Кроме управления ответами сервера на определенные запросы, мы можем влиять на браузеры пользователей, например, указывать IE определенный механизм вывода. Можно использовать модуль если он присутствует для установки заголовка :
Header set X-UA-Compatible "IE=Edge"
Добавление данной строки в файл выдаст инструкцию для IE использовать самый лучший доступный режим вывода. Мы также можем избежать использования данного заголовка для файлов, где он не требуется, с помощью правила :
<FilesMatch "\.(js|css|gif|png|jpe?g|pdf|xml|oga|ogg|m4a|ogv|mp4|m4v|webm|svg|svgz|eot|ttf|otf|woff|ico|webp|appcache|manifest|htc|crx|xpi|safariextz|vcf)$" >
Header unset X-UA-Compatible
</FilesMatch>









