Блог о дизайне и веб-мастерингеполезные ресурсы для разработчиков и дизайнеровстатьи о движке wordpress и сервисе twitter
Содержание:
- Так что такое кроссбраузерность?
- Что нужно для кроссбраузерной верстки – инструменты
- Как сделать сайт кроссбраузерным
- 10 инструментов для тестирования дизайна сайтов
- Как исправить ошибки с кроссбраузерностью
- Идеальная вакансия
- Проверить кроссбраузерность сайта в Safari?
- Как сделать сайт кроссбраузерным?
- Кроссбраузерность верстки
- Бесплатная проверка на кросс браузерность
- Особенности
- Как проверить кроссбраузерность сайта
- Заключение
Так что такое кроссбраузерность?
Понятие кроссбраузерности появилось еще на заре освоения интернета в начале 90-х годов. В то время существовало всего два ведущих браузера — Internet Explorer от Microsoft и Netscape Navigator. Считалось, что если сайт одинаково корректно отображается в обоих приложениях, то с кроссбраузерностью у него все в порядке. Затем Netscape Navigator прекратил свое существование, но стали один за другим появляться новые разработки браузерных систем. Некоторые сайты в них отображались корректно, с другими начинали возникать различные баги. Посетители относились к подобным проблемам негативно и просто напросто переставали посещать такие сайты. Разработчики веб-ресурсов вынуждены были учитывать этот фактор и искать пути решения проблемы.
Кроссбраузерность – это способность веб-ресурса отображаться одинаково хорошо во всех популярных браузерах без перебоев в функционировании и ошибок в верстке, с одинаково корректной читабельностью контента. Это очень важный показатель как для поисковых систем, так и пользовательской аудитории.
Конечно, нет необходимости добиваться совершенно одинакового отображения визуальной и текстовой информации сайта во всех без исключения версиях браузеров. Достаточно, чтобы ресурс обладал адаптивностью ко всем возможным устройствам просмотра вне зависимости от размеров экрана. Не должно быть проблем с версткой, когда картинки, баннеры, логотипы «наезжают» друг на друга или вовсе не отображаются. Текстовая информация должна быть читабельной, особенно это касается таблиц
Важно, чтобы корректно работали сервисные приложения, вшитые в ресурс
Кроссбраузерными считаются сайты, которые хорошо работают на:
- Google Chrome и производных обозревателях (типа Яндекс.Браузера, Chromium, Opera c 15 версии и т.д.);
- Microsoft Edge (сейчас он тоже работает на движке Blink, как и Chrome);
- Mozilla Firefox;
- Safari (браузер, который используется на iOS и macOS).
Существуют и другие обозреватели, но они не столь популярны и работают на редких движках. Потери от некорректной работы в них можно считать несущественными
Также не стоит обращать большое внимание на посетителей, которые используют старые версии браузеров. В этом случае достаточно поставить страницу-заглушку, которая будет предлагать посетителю обновить его обозреватель до актуальной версии
Да и сами разработчики браузеров активно призывают пользователей обновлять их детища.
Что нужно для кроссбраузерной верстки – инструменты
Кроссбраузерная верстка должна обеспечить максимально корректный показ сайта в любых современных и устаревших браузерах. Для этого верстальщик должен создать код, подходящий под большинство используемых браузеров, в том числе и малоизвестных. Ему потребуются определенные знания и умения, которые он приобрел в процессе изучения своего дела.
Неоценимую помощь оказывают сравнительны таблицы, показывающие различия в восприятии отдельных элементов различными браузерами. То есть, для того чтобы выполнить кроссбраузерную верстку, нам понадобятся:
- Общие знания о верстке;
- Знания в области особенностей верстки под те или иные браузеры;
- Несколько браузеров на одном компьютере;
Кстати, было бы неплохо создать на своем компьютере виртуальную машину, установить на нее операционную систему и загрузить туда старые версии браузеров – многие до сих пор пользуются старым софтом, не понимающим современные технологии.
Отдельный фронт работ нужно провести с заказчиком. Ему нужно объяснить, что в мире web-дизайна нет ничего идеального, и что некоторыми моментами придется пожертвовать. Задачей команды дизайнеров и программистов становится создание сайта, который должен соответствовать следующим пунктам:
- Максимальное соответствие исходному макету и пожеланиям заказчика;
- Максимальное корректное отображение во всех популярных браузерах;
В процессе создания кроссбраузерной верстки в коде задается значение атрибутов элементов HTML по умолчанию, что уже на начальном этапе позволяет избавиться от некорректного отображения даже самых простых макетов будущих сайтов. Далее производится расстановка тегов с учетом совместимости кода в различных браузерах. На этом этапе верстальщику нужно будет постоянно контролировать корректность отображения сайта, используя для этого браузеры всех версий и поколений (во всяком случае, нужен хотя бы базовый набор из популярных браузеров последних лет).
Для того чтобы облегчить свою работу по созданию кроссбразуерной верстки, следует сначала выполнить верстку для одного браузера, контролируя соответствие исходному шаблону в PSD. После этого проверяется корректность отображения в других браузерах с одновременной модернизацией исходного кода. Такой подход значительно ускоряет создание кроссбраузерной верстки и позволяет в сжатые сроки получить достойные результаты.
Заключение
Кроссбраузерная верстка – это краеугольный камень современного web-дизайна. Различия в работе браузеров часто являются препятствием для реализации тех или иных возможностей. В результате мы довольствуемся усредненным, но доведенным до пика совершенства результатом. А сегодня кроссбраузерная верстка дополнилась необходимостью создания адаптивного дизайна, корректно отображающегося не только в любых браузерах, но и на любых мобильных устройствах.
Как сделать сайт кроссбраузерным
Большая часть сайтов сейчас и так обладает кроссбраузерностью. Почти все последние версии приложений адекватно воспринимают сайты. Однако проблемы все равно существуют, и некоторые решения для этого есть.
Самое банальное – CSS-хуки, которые позволяют вам прописать определенные стили для конкретного браузера. То есть если на условном IE 7 возникают проблемы с отображением таблицы, вы сможете составить альтернативный набор стилей, который будет активироваться только на этой версии приложения.
И казалось бы, все хорошо, и проблема решена. Но и минусы у такого подхода тоже есть. Сами файлы стилей становятся более громоздкими, сайт может загружаться медленнее, так как станет более тяжелым.
Если страницы будут загружаться слишком медленно (например, в коде будет много различных хуков под старые браузеры), то ущерба здесь будет даже больше, чем пользы. Намного эффективнее будет установить заглушку для обладателей старых версий, которая будет их посылать на официальные ресурсы для обновления. Да, вы потеряете часть трафика, но зато ресурс не улетит вниз по позициям из-за плохих поведенческих факторов.
Отличным методом решения этой проблемы будет использование универсальных CSS-элементов. Они будут нормально отображаться на всех известных платформах, и вам не придется вносить какие-то лишние хуки или ставить заглушки. Обычно шаблоны для WordPress или любой другой популярной платформы составляются с использованием универсального CSS. Это убирает проблему с кроссбраузерностью.
10 инструментов для тестирования дизайна сайтов
Ну а теперь давайте перейдем непосредственно к инструментам проверки внешнего вида веб-сервисов.
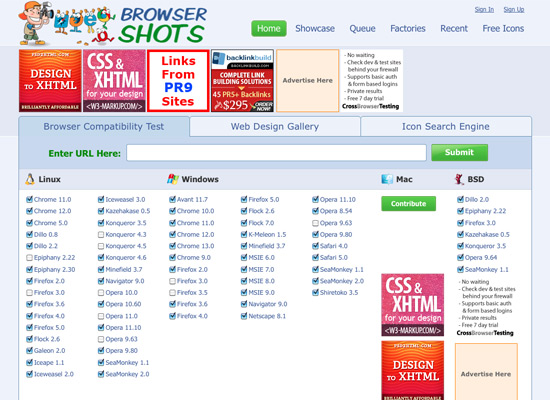
1. Browsershots

Этот веб-сервис есть в бесплатном доступе и в платном. Наверное, один из наиболее полных инструментов для тестирования веб-ресурсов во всевозможных браузерах и операционных системах.
Так, по загруженной ссылке он проверяет верстку сайта в 65 браузерах. После отработки программы результаты можно увидеть в виде скриншотов. Обладает многоязыковым и достаточно удобным пользовательским интерфейсами.
Однако в бесплатной версии работает очень медленно. Проверка может длиться от получаса до нескольких часов. Поэтому создатели онлайн-приложения предлагают платную версию, которая в несколько раз быстрее проводит тесты и скрины результатов отправляет лично вам, а не выставляет в общую ленту.
2. Lunascape
Этот браузер, разработанный специально под Windows. Он не является традиционным средством для проверки сайтов, однако обладает рядом преимуществ, из-за которых и попал в этот список.
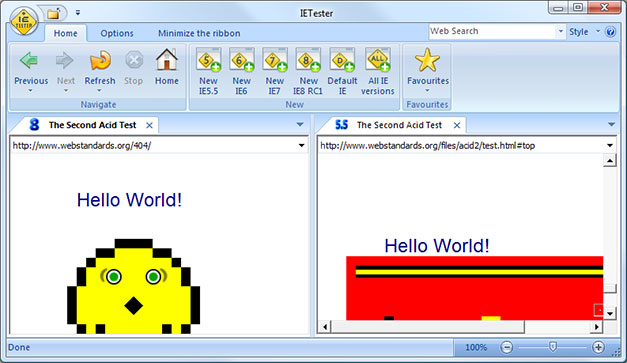
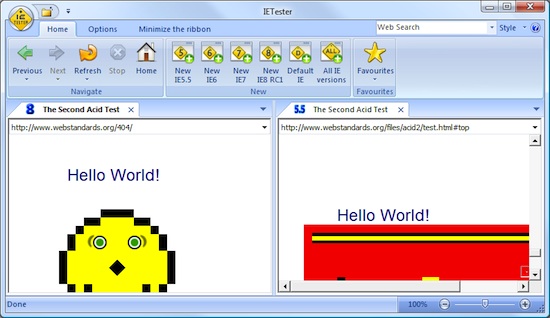
3. IETester

В ранее названной статье я упоминал о данном приложении. Оно используется для проверки вашего проекта только в Internet Explorer (во всех существующих версиях). Это очень удобно, так как IE всегда ведет себя довольно странно, и то, что в других браузерах выглядит идеально, в Explorer может «полететь».
4. BrowserСam
Это платный онлайн-сервис, однако он отличается своей мощностью и широким выбором предоставляемых платформ и браузеров. Тестировать сайты можно через удаленный доступ на других компьютерах с установленными необходимыми элементами. Главным преимуществом считается проверка под Android, Windows Mobile, iPhone OS и Blackberry, а также рассылок.
6. Mogotest

Коммерческое приложение, которое доступно в режиме онлайн. Проверяет даже те страницы веб-ресурсов на кроссбраузерность, для доступа к которым необходима регистрация. Особенностью данной программы является наличие API, благодаря которому она может быть интегрирована в ваш проект.
Mogotest сообщает разработчику о существующих багах разметки и стилей, после окончания процесса показывает отчет о состоянии сайта и т.д. Существует 3 тарифных плана: персональный, для фрилансеров и групповой.
7. CrossBrowserTesting
Наверное, наиболее полный и многофункциональный платный сервис. Он поддерживает как интерактивное тестирование, так и визуальное сравнение полученных результатов. Проверяет веб-страницы в более 100 существующих браузеров, в том числе и под мобильные ОС: Android, iPhone, а также под iPad.
8. Sauce Labs
Еще одно онлайн-приложение, которое предоставляется пользователям как в платном, так и в бесплатном вариантах. Проводит проверку веб-сервисов на множестве браузеров под различные операционные системы. Sauce Labs устанавливает соединение между настроенной виртуальной машиной со всеми инструментами и вашим рабочим компьютером. Также можно создавать автоматизированные тесты.
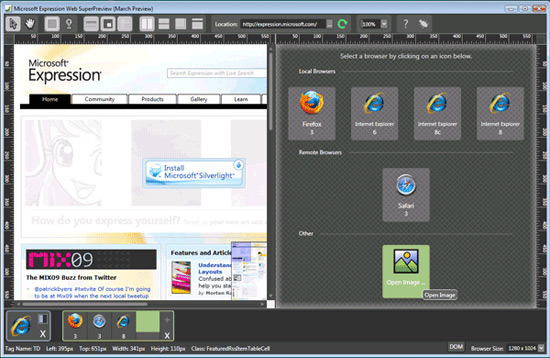
9. SuperPreview
Данный продукт выпускается компанией Microsoft и распространяется по сети бесплатно. В нем необходимо указывать браузеры, в которых вы желаете проверить свое детище. Главное, чтоб они были установлены на вашу рабочую машину. Это дает преимущество в скорости обработки, так как не нужно ждать удаленный сервис.
Однако количество браузеров всегда будет сильно ограничено. Поддерживает как визуальное сравнение результатов, так и интерактивное тестирование.
10. Multi-Browser Viewer

И, наконец, последний инструмент для проверки веб-страниц. Сервис предлагает обширный список браузеров (более 80 различных систем тестирования). Делает скриншоты результатов, а в некоторых вариантах можно просматривать пользовательский интерфейс в виртуальном режиме. Поддерживает пять наиболее распространенных языков, в перечень которых попадает и русский. Распространяется только на платной основе.
Надеюсь материал оказался для вас интересным и полезным. Не забывайте вступать в группу подписчиков, ведь впереди еще много познавательных публикаций. И конечно же делитесь понравившимися статьями с друзьями. А я прощаюсь с вами. До скорой встречи. Пока-пока!
Прочитано: 240 раз
Как исправить ошибки с кроссбраузерностью
Как поправить внешний вид сайта в случае проблем отображения в каких-либо браузерах? Здесь ребята два варианта. Первый, тот которым пользуюсь я, идти на биржу фриланса, находить профессионала и заказывать эту работу у него.
Я вам здесь так скажу, несмотря на то, что я обладаю кое-какими знаниями программного кода, ковыряться и тратить время на исправление не буду. Я уверен, что вполне смогу какие-нибудь недочеты кроссбраузерности исправить самостоятельно, но у меня на это может уйти целая куча времени. Метод «научного тыка» может занять полдня и даже больше.
Я лучше заплачу знающему свое дело специалисту с Kwork. Он мне за 15 — 20 минут все поправит, и я не страдая, не мучаясь, потрачу сэкономленное время на написание новой статьи на блог.
Небольшие корректировки сайта сегодня стоят совсем немного, и сэкономленное время однозначно того стоит.
Вообще, тем, кто собирается серьезно заниматься своим сайтом и его продвижением, я рекомендую найти себе постоянных фрилансеров. В любом случае, проблемные ситуации, в которых вы не сможете разобраться самостоятельно, неизбежны. И когда вам потребуется экстренная помощь профессионалов, наработанные связи будут, как нельзя кстати.
Второй вариант. Если же вы знаток программного кода, то тогда вам в помощь ваши же знания и его величество интернет. Находите объект, который проблемно отображается. Анализируете ситуацию, и начинаете думать, что именно может привести к неудачному отображению вашего сайта. Ну и дальше, начинаете воплощать свои мысли в жизнь и пробовать вносить изменения в программный код. Можно спрашивать совета у Яндекса – часто помогает.
Ну вот и все, что я хотел вам рассказать о кроссбраузерности. Успехов.
Идеальная вакансия
Коля Шабалин, автор и преподаватель курсов в Академии, написал скрипт и проанализировал вакансии на hh и Хабр-карьере, выделил требования и посчитал, какие встречаются чаще. Оказалось, что усреднённая вакансия выглядела бы как-то так:
Требуется верстальщик, который:
- Умеет делать адаптивную кроссбраузерную оптимизированную вёрстку, совместимую с современными браузерами. В вёрстке использует SVG.
- Идеально знает CSS. Использует препроцессор Sass. Знает флексы. Умеет делать CSS-анимации и использует БЭМ. Знает библиотеку Bootstrap.
- Знает HTML. В своей работе использует Сanvas. Шаблонизирует HTML с помощью PUG.
- Использует Git. Умеет работать в GitHub.
- Может натянуть вёрстку на CMS: Bitrix и Wordpress.
- JavaScript пишет с помощью jQuery, но не чурается ES6.
- Умеет автоматизировать свою работу с Node.js, npm-скрипты, Autoprefixer, Gulp или Webрасk.
- Уверенно владеет Photoshop и Illustrator или знает Figma или Sketch.
- Имеет своё портфолио, инициативный, готов пройти испытательный срок
Уроками информатики, как видите, даже не пахнет. Много непонятных слов, давайте разберёмся.
Проверить кроссбраузерность сайта в Safari?
Нужно проверить как сайт выглядит на маке, а то клиент мне весь мозг выел что там слайдер на главной не открывается. У меня на Убунту и Windows все нормально со слайдером. Browsershots пробовал, но там не так все однозначно.
Адрес сайта : rajamaki (.) info
Заранее спасибо, коллеги!
Любят заказчики повыдумывать, это же скрин не с макинтоша даже, а с IE, с чего он взял, что на маке плохо?
Михаил Чирский: какие вообще могут быть глюки, баги и тормоза, если отличия вообще никакого нет, что ставить винду на сборки, что покупать ноутбуки с виндой, что ставить на железо макинтоша винду?
железо одно и тоже, процессоры те же отличие лишь в том, что фруктовое железо оптимизированно для OS, а винде вообще без разницы куда ставиться
видимо ты решил поспорить, сам не зная о чем
DevMan: беспонт он сейчас напишет: «Я имел ввиду полный снос MacOS, а не поверх еще 1, товарищ Денис Букреев, что apple позаботились об этом, ну пруф, я не увидел, а хотелось бы» потому что не может принять чужое мнение
потом напишет, что вот, 20 лет назад нельзя было так сделать, так что я прав все равно
Safari 9.1
Может какой адблок срезает что?
Попробуйте попросить заказчика открыть и заскринить консоль. Позволит увидеть инициализировался ли слайдер вообще, и не было ли исключений в js.
Источник
Как сделать сайт кроссбраузерным?
Есть несколько действующих методов, с помощью которых вы сможете добиться кроссбраузерности своего веб-ресурса.
Применение CSS хаков
CSS hacks – это фрагменты кода, которые понимает только один браузер. Например, если ваш сайт отображается правильно в трех браузерах, а в остальных трех видны какие-то «косяки», то проблема решается отдельным прописыванием соответствующих хаков для каждого из трех браузеров, которые неправильно интерпретируют содержимое страницы.
На заметку. Хаки – не самый лучший способ исправления ошибок в коде, так как они делают его некрасивым и неправильным. Однако он продолжает выполнять свои функции.
Внедрение универсальных элементов
Подобные элементы работают в большей части браузеров одинаково успешно, поэтому на них рекомендуется заострить особое внимание. С помощью одних лишь универсальных элементов исходный код для вашего сайта будет эстетичным, коротким и понятным, при этом соответствовать всем часто используемым браузерам
Проверить, какие теги какой версией движка поддерживаются, можно с помощью сервиса caniuse.com, который доступен совершенно бесплатно.
Вендорные префиксы
Они являются пережитком браузерных войн, особенно WebKit. Этот метод эффективнее и «чище», чем применение хаков.
Любому браузеру характерны уникальные свойства, имеющие вендорный префикс. Рассматривая случай с Google Chrome, элемент border-radius представлен здесь свойством -webkit-border-radius. А в Mozilla Firefox добавляется префикс -moz-. Подобные свойства изменяют функции элемента только в конкретном браузере, и никак не влияют на другие браузеры.
Кроссбраузерность верстки
Между браузерами идет конкуренция. Раньше каждый старался добавить исключительные фишки и опции. Это привело к тому, что стандарты HTML перестали соблюдаться, и каждый браузер по-своему отображал страницы.
Netscape Navigator выбыл из гонки, отдав монополию Internet Explorer. Спустя практически одновременно начали набирать обороты проекты Mozilla Firefox (Gecko), Google Chrome (Blink), Opera (WebKit) и Safari (WebKit), разделив рынок между собой и заставив сообщество задуматься о вопросе кроссбраузерности своих сайтов.
Топик собрал в себе как всем известные способы кроссбраузерной верстки, так и несколько интересных, довольно редко встречающихся.
Кроссбраузерность
Есть два основных способа добиться одинакового отображения сайта в браузерах:
Разделение стилей с помощью условных комментариев
Условные комментарии понимает только IE, поэтому остальные браузеры прочтут этот код как обычные комментарии.
Можно задать стили, которые увидят все браузеры кроме IE:
Также есть возможность идентификации версии IE пользователя:
для IE6
для IE6 и выше
для IE меньше чем 6 версии
для IE меньше или равен 6 версии
для IE больше 6 версии
и подключения соответствующего стиля для каждой версии IE(номер версии IE можно поменять на нужный).
Можно избежать необходимости подключения разных CSS-стилей для разных версий IE, определяя версии IE и назначая классы для body:
И используя их в дальнейшем в общем стиле для каждой версии:
.ie6 .elementstyle {
background: #123;
}
Плюсом данного метода является валидность его использования.
CSS-хаки
Для IE6:
.elementstyle {
_background: #123;
}
или:
.elementstyle {
-background: #123;
}
или валидно:
* html .elementstyle {
background: #123;
}
Для IE7:
*+html .style {
background: #123;
}
или валидно:
*:first-child+html . elementstyle {
background: #123;
}
Для IE8:
.elementstyle {
background: #F12\3/;
}
Для Firefox:
@-moz-document url-prefix() {
.elementstyle {
background: #123;
}
}
Для Safari и Chrome(один движок, помните?):
@media screen and (-webkit-min-device-pixel-ratio:0) {
. elementstyle {
background: #123;
}
}
или
body:last-child:not(:root:root) .elementstyle {
background: #123;
}
Для Opera все сложнее. CSS-хаки для Opera понимают Safari и Chrome, поэтому нужно использовать совместно хак для Opera и для Safari\Chrome, чтобы переопределить стиль обратно:
@media all and (min-width:0px) {
head~body .elementstyle {
background: #123;
}
}
body:last-child:not(:root:root) .elementstyle {
background: #fff;
}
Альтернативой этим двум хакам может служить интересный способ определения стилей для Opera с помощью встроенного объекта «opera» в JavaScript:
Способ ненадежный, потому что не будет работать если пользователь отключил JavaScript.
Заключение
В заключении скажу, что в идеале нужно стремиться к отказу от использования хаков и разделения стилей, совершенствуя свои навыки в верстке.
Теги:
html-верстка, css-хаки
Многие дизайнеры постоянно ищут кросс-браузерные приёмы, которые помогли бы им решать проблемы совместимости браузеров.
В конце концов, создание сайта — дело простое, но разработка такого, который бы выглядел одинаково во всех браузерах, может стать непростой задачей. Уже много лет проблема совместимости браузеров является одной из самых сложных частей веб разработки.
Если вы разрабатываете веб-сайты в течение долгого времени, вы согласитесь со мной, что Internet Explorer 8 и более ранние версии этого браузера — это один из самых больших кошмаров веб-дизайнеров и разработчиков. Несмотря на это, есть ещё люди, использующие эти версии IE для просмотра веб-сайтов.
Это только одна из проблем, с которыми мы можем столкнуться при разработке кросс-браузерного веб-сайта. Отрадно, что мы можем перестроить сайт или применить некоторые приёмы, чтобы сделать его совместимым и выглядящим одинаково во всех браузерах.
В этой статье я покажу вам некоторые кросс-браузерные стилевые приёмы и трюки, которые серьёзно упрощают разработку веб-сайтов.
Бесплатная проверка на кросс браузерность
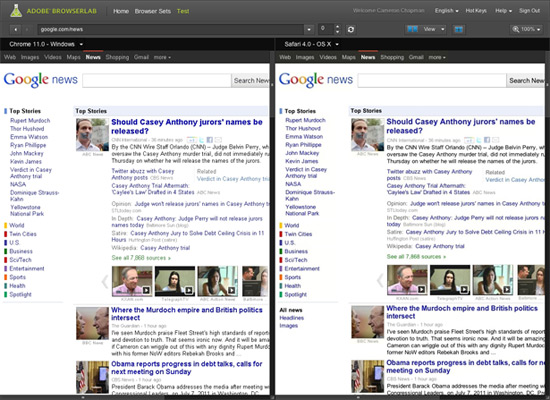
Adobe BrowserLab
Adobe BrowserLab — это бесплатный инструмент, который позволяет протестировать ваш проект в различных версиях Chrome, Safari, IE и Firefox. Он предоставляет несколько способов просмотра страниц, включая полно экранный обзор и визуальное сравнение разных вариантов. Сервис может получать динамические страницы через сеть, или его можно использовать локально через Firebug или Adobe Dreamweaver CS5. Также допускается определять комбинацию наборов браузеров, если вам не нужно тестировать проект в очень старых версиях.

Browsershots
Browsershots — вероятно наиболее полный бесплатный инструмент для тестирования, доступный в настоящее время. Он включает варианты браузеров для Linux, Windows и BSD. На нем также можно найти браузеры, о которых вы могли и не знать (например, Galeon, Iceape, Kazehakase и Epiphany). По умолчанию Browsershots проводит проверки на последних версиях браузеров, но доступны и старые варианты.
Чем больше браузеров будет определено для проверки, тем больше времени уйдет на подготовку результатов. Данный факт надо учитывать при выборе набора браузеров.

SuperPreview
SuperPreview является предложением Microsoft в области кросс браузерной проверки (и он совместим только с Windows). Инструмент позволяет определять набор браузеров для проведения тестов. Он работает с любым браузером, установленным на вашей системе (механизм вывода IE6 встроен в него). Данный факт является причиной его быстрой работы (не нужно ждать загрузки или окончания обработки на удаленном сервисе), но и ограничивает набор доступных браузеров для сравнения.
SuperPreview является бесплатным инструментом и планируется как часть Expression Web. В онлайн версии имеется поддержка Chrome, Safari (Mac) 4+5, Firefox 3+4. Также можно использовать интерактивный режим для веб сайтов, которые требуют регистрации перед выводом страниц, которые надо проверить. Есть инструмент отладки для DOM. К сожалению, отсутствует поддержка Opera, даже если она установлена локально.

Lunascape
Lunascape — это браузер с тройным механизмом вывода для Windows. Он использует Trident (IE), Gecko (Firefox) и Webkit (Chrome и Safari). Поэтому вы можете увидеть, как выглядит ваш сайт во всех трех вариантах в виде визуального сравнения. Хотя Lunascape не является традиционным инструментом тестирования, тем не менее, он будет очень полезен для дизайнеров и разработчиков. Его основным преимуществом является моментальный просмотр страниц сайта во всех трех вариантах механизмов вывода. Lunascape также поддерживает расширения и плагины Firefox, так что вы можете использовать Firebug для диагностики проблем совместимости.

IETester
IETester — браузер для Windows, который позволяет использовать механизмы вывода и JavaScript для просмотра сайта в версиях IE10, IE9, IE8, IE7, IE6 и IE5.5. Для работы инструмента требуется Windows 7, Windows Vista или Windows XP с IE7.

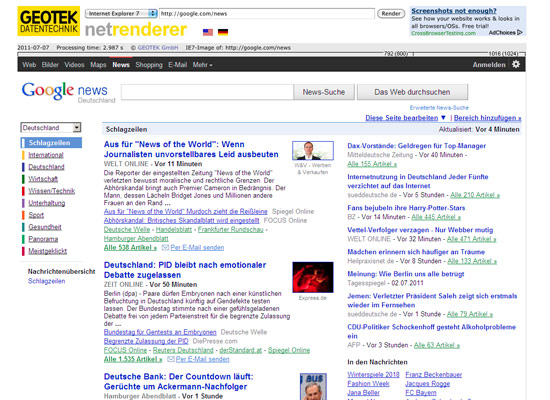
IE NetRenderer
IE NetRenderer позволяет проверить совместимость с сайта с Internet Explorer версий от 5.5 до 9. Вам придется проверять каждую версию индивидуально.

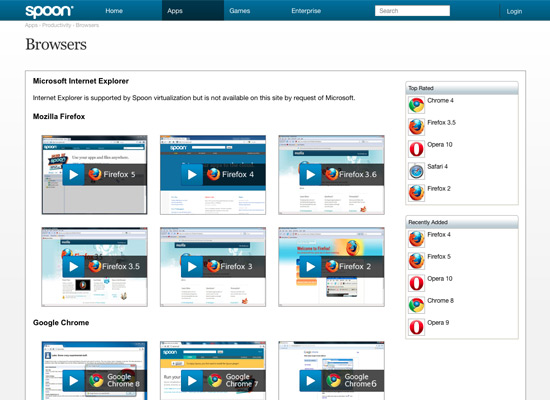
Spoon
Spoon — сервис для имитации приложений. На нем доступны различные версии Firefox, Chrome, Opera и Safari для пользователей Windows. Недостаток: Internet Explorer поддерживается механизмом виртуализации Spoon, но по требованию Microsoft данный браузер исключен из вариантов тестирования..

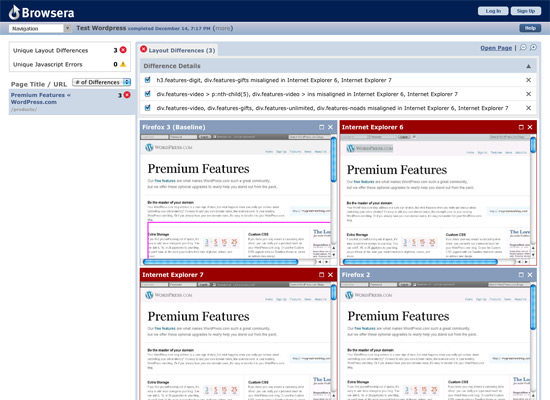
Browsera (бесплатная и коммерческая версии)
Browsera обеспечивает автоматический тест на совместимость. На результатах проверки выделяются различия в видах вывода вашего дизайна в разных браузерах, что существенно облегчает процесс. Также определяются ошибки JavaScript. А коммерческий вариант сервиса может проводить проверки страниц, требующих регистрации пользователя.
В бесплатном варианте доступен ограниченный набор браузеров и низкое разрешение снимков экрана. Коммерческая версия стоит $39 за один проект и от $49 до $99 за месячную подписку, и в нем доступны большой список браузеров, высокое разрешение снимков экрана и проверка страниц, требующих регистрации пользователя.

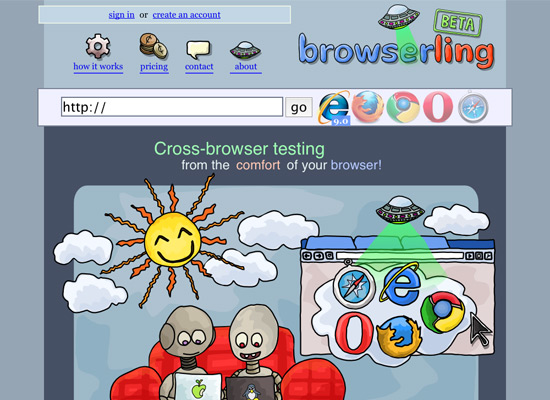
Browserling (бесплатная и коммерческая версии)
Browserling — сравнительно новое приложение для проверки кросс браузерности. Оно поддерживает ограниченный набор браузеров (и необязательно новейших версий), что ограничивает круг его пользователей среди разработчиков. Browserling все еще находится в стадии бета тестирования, и, может быть, список браузеров, расширится в ближайшем будущем.
Бесплатная версия имеет ограничение по времени сессии в размере 5 минут, а коммерческий вариант без ограничений стоит $20в месяц.

Особенности
Любой современный браузер применяет собственные алгоритмы обработки исходного HTML и CSS кода. В связи с этим разработчики ресурсов встречаются с проблемами совместимости сайта с тем или иным браузером. Чтобы сделать проект кроссбраузерным, вам не обойтись одними лишь стандартными инструментами CSS. Здесь также потребуются специальные CSS-селекторы (хаки), присущие лишь конкретному браузеру, поэтому их придется прописывать для каждого приложения отдельно.
Есть немало эффективных методов, с помощью которых можно добиться корректного отображения страниц даже на старых версиях браузеров. Однако прибегать к таким процедурам разумно только в том случае, если вы уверены, что большая часть посетителей сидит на вашем сайте именно с них.
В последние годы оптимизаторы все меньше сталкиваются с проблемами кроссбраузерности, потому что разработчики программного обеспечения перестают поддерживать старые версии своих браузеров. Так, например, компания Microsoft уже в открытую заявляет о необходимости использования обновленного Internet Explorer, призывая отказываться от устаревших версий продукта.
На заметку. Сегодня многие сайтостроители устанавливают специальную страницу, известную как «заглушка», которая появляется на экране пользователей браузеров, не поддерживаемых сайтом. Такая страница предлагает заменить их на новые версии или популярные браузеры, чтобы контент отображался корректно.
Стоит отметить, что элементы веб-ресурса не должны быть абсолютно идентичны во всех браузерах, которые только существуют на сегодняшний день. Соответствующим можно считать сайт, если:
- информация на странице читабельная;
- сохранена структура;
- нет ошибок в верстке;
- текст не «накладывается» поверх другого текста и изображений, если только это не предусмотрено автором контента.
Тестируя веб-ресурс на кроссбраузерность, необходимо применять самые новые версии популярнейших браузеров:
- Google Chrome.
- Mozilla Firefox.
- Opera.
- Internet Explorer.
- Netscape.
- Safari.
По той причине, что в последнее время процент мобильного трафика существенно вырос и Google внедрил Mobile-First Index, вебмастера все чаще занимаются обеспечением совместимости страниц с планшетами и смартфонами. Дисплеи у данных устройств куда меньше, чем у мониторов персональных компьютеров, поэтому они нуждаются в адаптации к мобильным устройствам.
Как проверить кроссбраузерность сайта
Самый простой способ определить наличие кроссбраузерности – вручную открыть и проанализировать все страницы сайта в наиболее популярных обозревателях. Согласитесь, метод практически неприемлемый для крупных интернет-проектов, особенно с постоянно обновляемым контентом. Хотя совсем исключать этот способ тоже не стоит.
Сначала нужно понять, какие браузеры нужны для теста. Для этого лучше всего воспользоваться специальными сервисами аналитики – Яндекс.Метрикой и Google Analytics. Они покажут, каким браузерами отдают предпочтение ваши пользователи. Согласно статистике Statcounter, в тройку лидеров в РФ входят: Google Chrome, Яндекс.Браузер и Opera.
Проверить кроссбраузерность веб-ресурса в автоматическом режиме можно с помощью специальных платных и бесплатных сервисов. Рассмотрим некоторые из них подробнее.
CrossBrowserTesting

Сервис является платным, работает в режиме онлайн, поддерживается практически всеми версиями операционных систем и браузерами, в том числе мобильными.
Используются следующие способы проверки:
- «Живой тест». Можно работать с ресурсом в браузере с заранее выбранными параметрами, записывать видео и делать скриншоты.
- Тест Selenium. Подразумевает автоматическую проверку в соответствии с предварительно созданным скриптом. Результаты записываются в формате видеофайла.
- Режим автоматического сохранения скриншотов. Можно комбинировать различные ОС, браузеры, устройства и размеры экранов.
- Локальное подключение. Можно проверить документы, которые еще не загрузились на сайт.
В течение 7 дней доступен бесплатный тестовый период с лимитом в 60 минут.
Browsershots

Онлайн-сервис проверки сайтов на кроссбраузерность в более чем 200 обозревателях и их сборках, в том числе малопопулярных и устаревших. Результат сохраняется в виде скриншотов. Есть бесплатная и платная версии. При бесплатном варианте запрос ставится в очередь, период ожидания может достигать нескольких часов. В случае платной подписки сайт будет проверяться в приоритетном порядке.
IE NetRenderer

Как видно из названия, проверить кроссбраузерность сайта можно только для Internet Explorer, начиная с версии 5.5 и заканчивая 11. Сервис работает онлайн, указать здесь можно только версию браузера и адрес тестируемого ресурса.
Browserling

Осуществляет проверку не в эмулируемом, а в реальном окне браузера, который установлен на виртуальной машине программы. Работает с ОС Windows и 4+ версиями ОС Android в пяти популярных браузерах – Chrome, Opera, IE, Safari, Firefox. Ресурс полностью платный.
Spoon Browser Sandbox

Проводит бесплатную проверку кроссбраузерности сайта в последних версиях Chrome, IE, Opera, Safari и Firefox. Тестирование в старых релизах платное. После загрузки специального плагина доступно тестирование всех параметров кроссбраузерности. Интерфейс русифицирован.
MultiBrowser
 Платный сервис проверки кроссбраузерности. Работает со всеми доступными версиями Firefox, Chrome, Safari 5.1, несколькими сборками Explorer и эмуляциями большинства смартфонов и планшетов. Приложение способно подключать браузеры, уже установленные на ПК, либо загружать версии, которые нужны пользователю. Есть функция тестирования сайта в различных браузерах в офлайн-режиме. Бесплатная демо-версия доступна в течение двух недель.
Платный сервис проверки кроссбраузерности. Работает со всеми доступными версиями Firefox, Chrome, Safari 5.1, несколькими сборками Explorer и эмуляциями большинства смартфонов и планшетов. Приложение способно подключать браузеры, уже установленные на ПК, либо загружать версии, которые нужны пользователю. Есть функция тестирования сайта в различных браузерах в офлайн-режиме. Бесплатная демо-версия доступна в течение двух недель.
Sauce Labs
Онлайн-сервис тестирования кроссбраузерности. При оформлении платной подписки доступна автоматическая проверка около 700 комбинаций браузеров, разрешений и устройств.
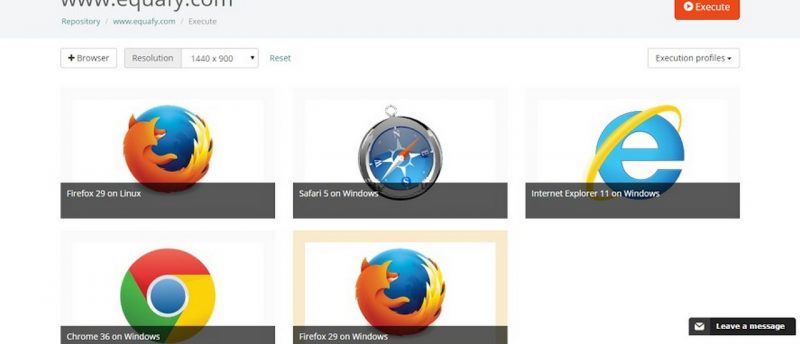
Equafy
Очень эффективная программа, она не только тестирует кроссбраузерность веб-ресурса в режиме онлайн, но и производит автоматическое сканирование и поиск ошибок верстки в самых разных браузерах. В интерфейсе доступно множество настроек, которых нет во многих других подобных сервисах. Отчет сохраняется в скриншотах.
Viewlike.us
Очень хороший инструмент для проверки адаптивности внешнего вида сайта на экранах устройств с разными расширениями. Помимо проверки кроссбраузерности, можно узнать скорость загрузки, размер элементов HTML-кода и изображений. Встроенный инструмент позволяет получить рекомендации касательно правил юзабилити.
Заключение
В последнее время эта проблема не так сильно отражается на вебмастерах, потому как разработчики браузеров прикладывают все усилия, чтобы их продукты могли воспринимать любые ресурсы адекватно. Они работают, что называется, на опережение, стараясь убрать даже будущие проблемы. Надеюсь, что в скором будущем такой проблемы, вообще, не будет.
Пока же нам остается оптимизировать свои ресурсы при помощи доступных решений. Это могут быть как CSS-хуки, так и какие-то другие методы. Если вы не особо в этом понимаете, то я рекомендую обратиться к профильным специалистам, которые смогут помочь вам.









