12 способов проверить скорость сайта в 2020 году
Содержание:
- Средняя скорость интернета в России
- Как CDN влияет на скорость загрузки
- Как уменьшить вес страниц сайта и ускорить загрузку
- Как оптимизировать показатель LCP — ускоряем загрузку контента
- Как оптимизировать CLS: сдвиги макета страницы, которые мешают пользователям
- Что влияет на скорость загрузки сайта
- Как ускорить загрузку: оптимизируем код верхней части страницы
- Как проверить скорость сайта и узнать, что еще можно сделать для ускорения
- Как ускорить загрузку сайта?
- Слишком большие изображения
- 6 основных критериев, по которым выполняется проверка скорости загрузки сайта
- Как проверить скорость загрузки сайта через Google Page Speed
- Какими инструментами проверить скорость загрузки сайта?
- Альтернативные сервисы тестирования скорости интернета
- Как проверить скорость загрузки сайта
- Какие фреймворки самые быстрые
Средняя скорость интернета в России
В большинстве городов России созданы хорошие условия для пользования интернетом: действуют безлимитные тарифы, проложены оптоволоконные линии связи, расширяются и модернизируются стандарты мобильной связи. Тем не менее, есть и проблемные населенные пункты, где интернет проводят по телефонному кабелю, не поддерживается 4G связь. Таких технических условий хватает только для загрузки файлов небольшого объема и просмотра чатов.
Средние показания фиксированного интернета:
- пинг – 13 мс;
- скорость загрузки – 66,01 Мб/с;
- скорость отправки – 72,84 Мб/с;
- 46 место в мире.
Средние показатели мобильного интернета:
- пинг – 47 мс;
- скорость загрузки – 20,27 Мб/с;
- скорость отправки – 8,90 Мб/с;
- 98 место в мире.
Как CDN влияет на скорость загрузки
Исследователи проанализировали влияние разных характеристик страницы на TTFB (время до первого байта):

Оказалось, что использование CDN может увеличить скорость загрузки TTFB для десктопов и мобильных, причем для десктопов CDN сработали лучше. На страницах в мобильной выдаче наибольшее влияние на TTFB оказало количество запросов HTML.
Несмотря на то, что в исследовании видна корреляция между разными характеристиками страниц и показателем TTFB, факторы уровня страницы не будут влиять на TTFB, поскольку он во многом определяется временем отклика сервера.
Другим выводом о CDN стало то, что страницы, которые использовали CDN, оказались хуже страниц, которые их не использовали.
В десктопной выдаче:

И в мобильной:

Как это могло произойти?
Теоретически CDN должна повысить скорость загрузки страницы, поскольку отправляет контент, который находится ближе всего к пользователю. Но плохо оптимизированная CDN только замедлит работу.
Исследователи проанализировали производительность 18 лучших поставщиков CDN и нашли большую разницу в производительности — лучший из найденных CDN работал в 3,6 раза эффективнее, чем худший вариант.
Сводка производительности для каждого провайдера:
Результаты по десктопу
Хорошо: Airee, Amazon Cloudfront, Azure CDN, CacheFly, EdgeCast, Fastly, GitHub Pages, Google Cloud, KeyCDN, MaxCDN, Netlify.
Средне: CDN77.
Плохо: Akamai, ArvanCloud, Cloudflare, Fireblade, Incapsula, Sucuri.
Результаты по мобильной выдаче
Хорошо: Airee, Amazon Cloudfront, Azure CDN, CDN77, EdgeCast, Fastly, GitHub Pages, Google Cloud, KeyCDN, MaxCDN, Netlify.
Средне: Fireblade, Incapsula, Sucuri.
Плохо: Akamai, ArvanCloud, Cloudflare.
Так что использование CDN не гарантирует, что скорость загрузки повысится, неудачный провайдер может даже навредить скорости.
Использование CDN и минимизация запросов HTML могут ускорить TTFB для десктопа и мобильных устройств. С другой стороны, во многих случаях использование неудачной CDN может замедлить работу.
Как уменьшить вес страниц сайта и ускорить загрузку
В 2021 году Google будет учитывать новый показатель для оценки пользовательского опыта и качества страницы — Google Core Vitals. В него входят три основных элемента:
- время, за которое браузер отрисовывает самый крупный видимый объект в области просмотра — Largest Contentful Paint, LCP;
- оценка сдвигов макета во время загрузки страницы — Cumulative Layout Shift, CLS;
- время между первым взаимодействием пользователя со страницей и ответом бразуера — First Input Delay, FID.
Эти показатели можно оптимизировать, чтобы сайт был более качественным и получил лучшую оценку от поисковика.
Как оптимизировать показатель LCP — ускоряем загрузку контента
Нужно стремиться к тому, чтобы отрисовка самого большого элемента на странице не занимала больше 2,5 секунд от начала загрузки страницы. Это считается оптимальным показателем сайта, на котором удобно работать.

На LCP влияют четыре фактора:
- время ответа сервера;
- JavaScript и CSS с блокировкой рендеринга;
- время загрузки ресурса;
- рендеринг на стороне клиента.
В статье мы разобрали, как оптимизировать каждый пункт, чтобы прийти к хорошему показателю LCP.
Как оптимизировать CLS: сдвиги макета страницы, которые мешают пользователям
Контент на странице может сдвигаться, если какие-то элементы загружаются в асинхронно: это бывает, если веб-мастер не отвел достаточно места под загружаемый баннер вверху страницы. В этом случае его загрузка сдвинет весь контент вниз.
 Из-за сместившихся кнопок пользователь промахнулся
Из-за сместившихся кнопок пользователь промахнулся
CLS — это совокупный сдвиг макета, он помогает оценить, как часто пользователи сталкиваются с неожиданными сдвигами. Оптимальный показатель CLS —не больше 0,1 на 75% сессий.

В статье разбираем, как измерить показатель, какие сдвиги считать нормальными и как оптимизировать показатель.
Что влияет на скорость загрузки сайта
Команда блога Backlinko во главе с Брайаном Дином провели исследование страниц из выдачи Google и проверили, какие способы ускорения используют самые быстрые страницы. В выборке было 5,2 млн страниц из десктопной и мобильной выдачи, так что результат стоит посмотреть.
Подробнее о выводах с графиками и схемами в полной статье в блоге. Пара интересных тезисов:
- Средняя скорость загрузки первого байта (TTFB) — 1,286 секунды на десктопе и 2,594 секунды на смартфоне. Среднее время полной загрузки страницы — 10,3 секунды на десктопе и 27,3 секунды на мобильном.
- Как ни странно, лучшие варианты — либо минимально сжать файлы перед отправкой с сервера, либо максимально. У таких страниц более высокая производительность по сравнению со средним уровнем сжатия.
- Для загрузки на десктопе на скорость сильнее влияет использование CDN, на мобильных — количество запросов HTML.
Больше интересного в полной статье.
Картинки, видео и разные интерактивные элементы много весят и тормозят сайт. Можно сжать тяжелые элементы и ускорить загрузку.
Для это есть алгоритмы сжатия, самые популярные сейчас — это gzip и brotli. Brotli сжимает сильнее, чем gzip, у него больше уровней сжатия. Но на высоких уровнях его скорость меньше.
Эти способы сжатия нагружают сервер из-за операций архивирования, но в целом с ними получается быстрее — они уменьшают размер загружаемых данных и ускоряют загрузку сайта.
Есть еще способы ускорить сайт: минифицировать, то есть сократить CSS, HTML и JS, настроить кэширование, оптимизировать изображения — это все разбираем в статье.
Как ускорить загрузку: оптимизируем код верхней части страницы
Есть еще способ сделать загрузку быстрее — оптимизировать код верхней части страницы, которую пользователь видит первым делом, как заходит на сайт. Если верхняя часть страницы оптимизирована, пользователь как можно раньше увидит загружающийся контент. А остальное можно подгрузить попозже.
Для оптимизации кода верхней части страницы есть несколько методов:
- удалить лишние символы и скрипты из верхней части кода;
- настроить асинхронную загрузку с jQuery;
- ускорить получение первых байтов (TTFB)
- объединить и сократить JavaScript и CSS;
- настроить загрузку из кэша на стороне пользователя;
- использовать CDN.
Обо всем этом в статье.
Как проверить скорость сайта и узнать, что еще можно сделать для ускорения
Прогоните сайт через инструмент pr-cy.ru/speed_test/ от PR-CY: он бесплатно проанализирует загрузку сайта поэтапно, в соответствии с новым параметром оценки качества сайта Google Core Vitals. Для каждого пункта есть пояснения и советы, что можно улучшить, с примерным подсчетом экономии скорости при выполнении.
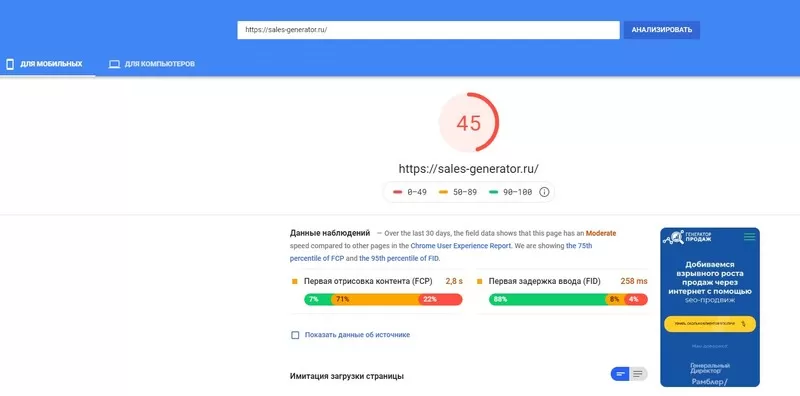
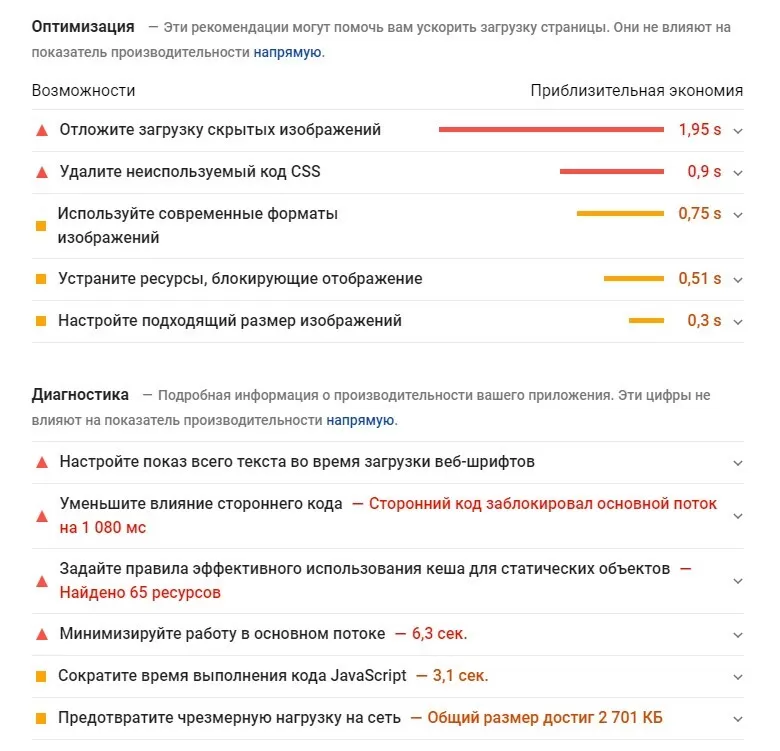
 Фрагмент проверки
Фрагмент проверки

Как ускорить загрузку сайта?
Выполнить рекомендации сервисов
Хорошие проверочные сервисы не только описывают проблемы, но и предлагают набор эффективных рекомендаций по их устранению. Воспользуйтесь этими инструкциями.
Использовать кэш браузера
Разрешив браузерам проводить кэширование информации, вы избавите пользователей от необходимости скачивать все содержимое ресурса при каждом посещении. Статические страницы достаточно будет полностью загрузить один раз — при первом визите. При повторных посещениях открытие сайта будет быстрее. Кэширование можно использовать для изображений, элементов JavaScript, CSS и т. д.
Включить сжатие
Снижение веса загружаемых страниц ускоряет их отображение для конечного пользователя. Можно значительно снизить объем данных за счет GZIP-сжатия, идущего на сервере. Формат*.gz поддерживается всеми современными браузерами: получив такой архив, они самостоятельно распаковывают и отображают его содержимое.
GZIP существенно увеличивает скорость загрузки информации, однако дает дополнительную нагрузку на сервер — это стоит учитывать при подборе хостинга для сайта.
Сократить время ответа сервера
Грамотная настройка ряда функций, касающихся серверной логики, уменьшит период, нужный для обработки запросов, направленных к статическим данным.
Настройка кэширования для исполняемого кода на практике сводится к использованию менеджера кэша (Zend Guard, xCache, APC).
Необходима проверка задержек исполнения скриптов, оптимизация работы сервера с данными, исключение ненужных файлов из базы.
Слишком большие изображения
«Весомые» картинки — одна из основных причин долгой загрузки ресурса. Изображения, размер которых превышает несколько мегабайт, значительно увеличивают скорость открытия страниц сайта. Пользователи заметят проблемы даже при наличии быстрого интернета.
Автоматически открывающиеся элементы мультимедиа
Аудио- или видеофайлы, запускающиеся при открытии страниц, не только замедляют работу ресурса, но и могут отпугнуть пользователей. Если это будут рекламные материалы, посетители с очень высокой вероятностью покинут сайт.
Проверка скорости сайта поможет выявить имеющиеся проблемы.
Ненужные плагины
Большое количество лишних плагинов, установленных «на всякий случай», также серьезно уменьшает скорость выполнения скриптов и загрузки страниц. Даже деактивированные дополнения оказывают негативное влияние на функции ресурса.
Ошибки оптимизации кода
Отсутствие оптимизации приводит к увеличению размеров файлов. Это значительно снижает скорость загрузки страниц, тест позволяет выявить проблемные материалы.
К самым распространенным ошибкам относятся:
- лишние пробелы;
- некорректные скрипты;
- слишком длинные ссылки;
- присутствие большого количество css-файлов;
- и т. д.
Кроме вышеперечисленных факторов, иногда на сайт влияют характеристики хостинга. Большая нагрузка, DDos-атаки и сбои в работе могут привести к падению скорости загрузки. Эти проблемы не относятся к оптимизации ресурса.
3 шага до получения конкурентного преимущества
полный
анализ сайта
рекомендации
по устранению ошибок
6 основных критериев, по которым выполняется проверка скорости загрузки сайта
Пожалуй, да, так и можно было бы считать, если бы процедура состояла из двух простых шагов — запроса и загрузки.
Однако в действительности процесс представляет собой целый ряд действий:

Скрипты, стили, шрифты, изображения, видео, HTML и прочие ресурсы проявляются постепенно один за другим. Причем не обязательно все должно полностью прогрузиться, чтобы посетитель уже мог начать на странице какие-то действия.
Оценка скорости загрузки сайта выполняется с учетом более чем 15 метрик. Ниже приведены те из них, которые в большей мере влияют на лояльность пользователей.
1. Время загрузки первого байта (TTFB)
Итак, Time To First Byte — это временной промежуток между тем, как сервер получил запрос, и моментом отправки первого байта информации браузеру пользователя.
Данный показатель разделяется на три части:
- время, ушедшее на пересылку запроса с браузера посетителя к серверу;
- время, необходимое на обработку запроса и формирование ответа;
- время на обратный путь ответа от сервера к пользователю.
По сути, TTFB — это секунды, в течение которых человек ждет загрузки страницы и видит перед собой белый экран.
2. Первая отрисовка контента (FCP)
First Contentful Paint — временной промежуток между тем, как посетитель отправил запрос серверу, и тем моментом, когда на экране его устройства появится первый пиксель информации.
Это очень важный показатель, потому что если посетитель быстро видит даже минимальные обрывки контента, ему становится ясно, что процесс уже пошел и скорость загрузки сайта нормальная. Большое значение метрики FCP приводит к тому, что посетитель уходит, решив, что веб-ресурс не работает.
3. Время загрузки достаточной части контента (FMP)
First Meaningful Paint переводится как «первая значимая отрисовка». Это отрезок времени между тем, как человек отправил запрос серверу, и появлением на странице содержания, достаточного для первых действий.
На разных сайтах контент неодинаков, и отображается он тоже с разной скоростью. FMP может быть одинаковым с FCP или иметь большее значение. Лучше, разумеется, чтобы первая прорисовка страницы была наиболее полной и показывала сразу, к примеру, заголовок, начало текста, а не просто фон или рамочки картинок.
4. Время окончания работы ЦП (First CPU Idle)
Временной промежуток между отправкой запроса к серверу и тем моментом, когда:
- пользователь может начать взаимодействие с отразившимися на странице элементами (ссылками, кнопками, картинками и т. д.);
- большая часть страницы становится доступна для ручного ввода.
Хорошо, если этот показатель достаточно низкий. Это означает, что скорость загрузки нормальная и посетитель сможет воспользоваться меню, галереей, виджетами и иными сервисами страницы максимально быстро.
5. Первая задержка ввода (FID)
First Input Delay, то есть первая задержка ввода. Это промежуток времени между первым действием человека на странице (обращением к JavaScript-элементу, кликом по кнопке или ссылке) и моментом, когда на него появляется реакция со стороны браузера.
Высокий показатель FID говорит о низкой скорости загрузки сайта. Это означает, что человек долго ждет, пока появится искомая информация (нажал, к примеру, на «гамбургер», а меню разворачивается, мягко говоря, не сразу).
6. Время загрузки для взаимодействия (TTI)
Time to Interaction означает время загрузки для взаимодействия. Время от запроса страницы до того момента, когда она полностью прогрузилась.
То есть по истечении этого времени пользователь без проблем может осуществлять любые действия на странице и не ждать, пока заработают кнопки, проявятся картинки, тексты или виджеты и т. д.
Как проверить скорость загрузки сайта через Google Page Speed

Официальным инструментом, позволяющим измерить скорость загрузки сайта, стал сервис Page Speed, запущенный компанией Google. Он, разумеется, не единственный в своем роде, однако в интересах веб-разработчика использовать инструментарий именно того поисковика, где планируется запускать и продвигать создаваемые сайты.
Как это работает? Заходите на страницу Page Speed Insights (PSI), видите поле для ввода (оно одно), вносите туда домен, который вас интересует, запускаете процесс и ждете не больше минуты. Результат — обширнейшая сводка и важные рекомендации по оптимизации.
Скорость загрузки мобильной версии сайта будет отличаться от показателей для компьютера. Система учтет все проблемы и задержки в работе и выдаст показатель, максимальное значение которого может равняться 100. Если у вас результат 90, это круто, если 80 — тоже хорошо.
Результаты теста скорости загрузки сайта для мобильной и десктопной версии очень редко бывают одинаковыми, обычно они различаются. Программа подсчитывает целый ряд показателей: время, уходящее на загрузку первых байтов, а затем и большей части контента; задержки и их наибольшую продолжительность; время завершения работы центрального процессора; время до первого действия клиента; индекс скорости и т. д.
В целом суть состоит в том, что PSI высчитывает полностью время, достаточное для начала полноценной работы на странице. Имеется в виду использование любых видимых объектов, просмотр картинок, ввод информации, плавный бесперебойный скроллинг и проч.

Собрав данные о вашем сайте, система тут же проводит сравнительный анализ с уже имеющейся в базе информацией. Если вы превзойдете по показателям 98 % других ресурсов, то ваша характеристика будет равна 100. И достигнет всего лишь 50, если вы переплюнете 75 % соперников. Тут все довольно относительно, зависит от количества быстро работающих веб-площадок в самой системе. Если их много, то ваш сайт необходимо непрерывно оптимизировать, чтобы иметь высокие характеристики.
Смысл в том, что показатели PSI очень важны и должны служить ориентиром. Они отражают параметры, по которым вас воспринимают и поисковик, и пользователь. И не переживайте особо, если получили оценку ниже 100: помните, что она носит сравнительный характер.
Большая ценность в работе сервиса Page Speed — это последующая выдача рекомендаций (их может быть очень много, и понятны они чаще лишь опытному веб-разработчику) для оптимизации скорости загрузки сайта. Вы получаете советы, короткую расшифровку действий и предполагаемую экономию временных затрат (в миллисекундах). Какие-то из советов будут ясны даже новичку, к примеру изменить формат определенных элементов, удалить лишние виджеты или переадресации, сжать изображения (это может быть TinyPNG) и проч.

Однозначно PSI полезен как для профессионалов, так и для начинающих администраторов. Каждый может его использовать исходя из своей технической подготовленности. В любом случае сведения о скорости загрузки и реальных способах повышения этого показателя очень важны.
Именно на Google Page Speed так или иначе ориентируется подавляющее большинство веб-специалистов. Ведь это своеобразный эталон для тестирования скорости загрузки сайта, разработанный главным мировым поисковиком.
Все выдаваемые показатели очень точны, плюс к ним даются рекомендации. Одни из них легко выполнимы, другие доступны лишь опытным веб-мастерам, имеющим четкое представление о происходящем. Имейте в виду, что советы могут оказаться и весьма противоречивыми или даже вредными (зависит от ситуации).
Опенсорсный программный комплекс Lighthouse имитирует загрузку страницы в PSI. Платить за тестирование не нужно.
Если программа выдала вам не очень высокую оценку, это не причина для серьезных переживаний. Ваш балл зависит от громадного количества других сайтов, чью среднюю производительность система берет в расчет. Просто получите перечень рекомендаций от PSI и постарайтесь выполнить их скрупулезно и максимально качественно. Это, как правило, улучшает показатели до уровня, подходящего как для поисковых систем, так и для пользователей.
Какими инструментами проверить скорость загрузки сайта?
Сервис определяет оперативность загрузки по 100-бальной шкале. По окончании тестирования сайта формирует отчет с указанием проблемных мест. Пользователь получает полные рекомендации по эффективной оптимизации отклика страниц. Тестирование осуществляется бесплатно.
Проверки оперативности загрузки — это элемент комплексного аудита сайта. Весь объем работ выполняется под ключ.
Google PageSpeed Insights
Инструментарий от одноименной поисковой системы. Указывает оперативность загрузки по шкале от 0 до 100, работает с ПК и мобильными платформами, дает информацию о слабых местах и советы по повышению скорости.
Web Page Test
Сервис для опытных веб-мастеров. Ведет анализ сайта по множеству параметров, выдает статистику по отдельным элементам страниц.
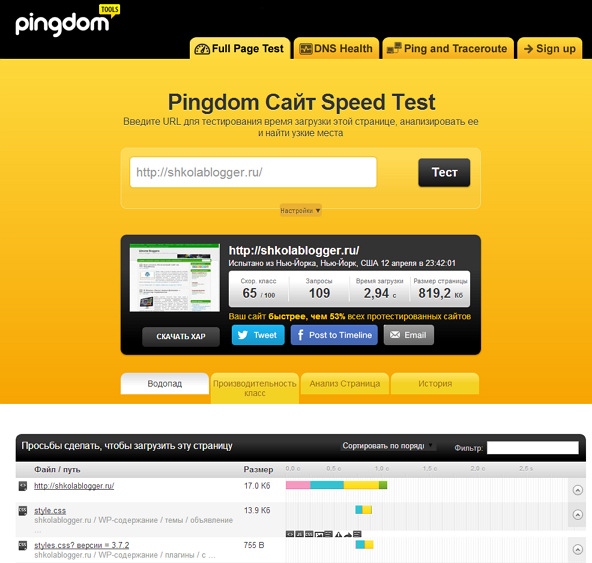
Pingdom Tools
Помимо оценки скорости показывает среднюю длительность загрузки, учитывает объем обращений к серверу. Подробные результаты по запросам даются в сводной таблице, позволяя легко найти проблемное место.
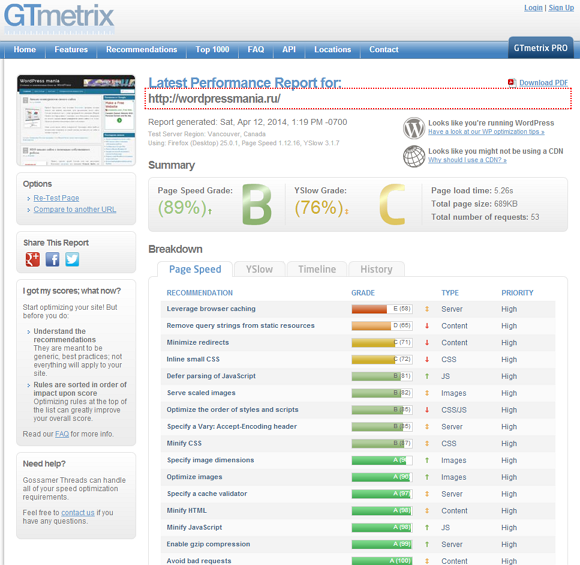
GTmetrix
Выдает множество сводных данных после проверки, хранит историю тестирования, позволяя оценивать динамику изменений. Предлагает отсортированные по приоритету рекомендации от Google и Yahoo.
Load Impact
Сервис эмулирует легкий DDOS (несколько десятков «пользователей», свыше 100 активных соединений) для тестирования нагрузки. Такой стрессовый тест длится несколько минут, в этот период можно оценить работоспособность сайта при пиковой нагрузке. Выдает график с динамикой результатов.
Monitis Tools
Определяет скорость доступа к сайту из разных регионов, задействует серверы в Европе, США, Азии. По каждому тестированию выдает сводную статистику.
SiteSpeed
Для оценки использует порядка 30 разных датацентров для отправки запросов, позволяет узнавать оперативность отклика отдельно для каждого сервера. Выдает сортировку результатов по скорости и времени.
PR-CY
Инструмент для массовой проверки: позволяет одновременно оценить скорость 10-ти сайтов, сравнивая показатели.
WebPage Analyzer
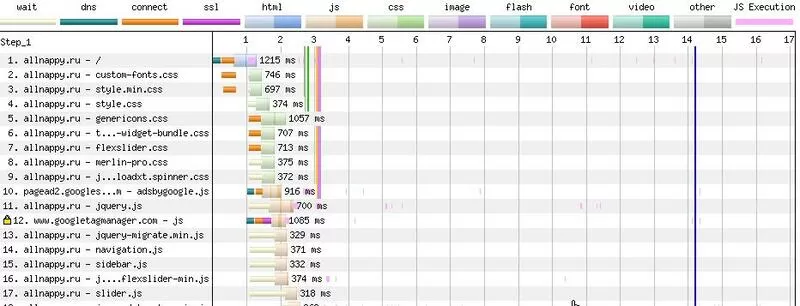
В отчетах по скорости загрузки дает информацию о дополнительных элементах (изображения, скрипты, стили).
Альтернативные сервисы тестирования скорости интернета
- Альтернативные сайты.
Найти в сети интернет сайт для проверки качества соединения не составит труда. Такие сервисы бесплатные, проверить скорость интернета на компьютере можно меньше, чем за минуту:
- Яндекс.Интернетометр;
- 2IP.ru.
- Компьютерные программы.
Большинство программ помимо основной задачи – проверки скорости – перенасыщены дополнительными опциями, это неудобно. Вот несколько альтернативных программ:
- BWMeter;
- Networx;
- JDast LAn Speed Test.
- Мобильные приложения.
Предназначены для тестирования качества мобильного интернета:
- Network Master;
- Meteor.
Прежде чем выбрать программу или приложение, ознакомьтесь с отзывами, убедитесь, что проверка не причинит вреда устройству.
Как проверить скорость загрузки сайта
Блог или сайт, как и его посетители, далеко не всегда ведет себя предсказуемо. На чужих устройствах он может работать намного медленнее, чем на вашем компьютере
Поэтому нам важно знать время загрузки страниц сайта непосредственно в браузерах ваших посетителей. Если у вас установлен счетчик Яндекс.Метрика, тогда готовый отчёт — как быстро работает ваш сайт ждёт вас непосредственно в разделе «Мониторинг» Яндекс
Метрика.
Скорость загрузки сайта Яндекс
Поэтому зайдите в свой аккаунт и проверьте отчет «Время загрузки страниц» группы «Мониторинг» .
Весь процесс открытия страницы разложен по этапам: вы можете увидеть, сколько занимает подключение и загрузка страницы с сервера, отследить время от начала отрисовки страницы до её полной загрузки, оценить потери времени на переадресацию и так далее. Все эти данные легко отфильтровать по разным браузерам:
Время загрузки страниц
Далее, проверка скорости загрузки сайта в Google.
Узнать данные можно в мощном Google Analytics, в разделе «Поведение» — «Скорость загрузки сайта»:
Скорость загрузки сайта
В отличии от Яндекс. Метрика в Google Analytics можно получить предложения по увеличению скорости загрузки сайта если таковы имеются. Нажмите на пункт «Ускорение загрузки» и вы увидите отчёт, приблизительно такой:
Предложения по увеличению скорости загрузки сайта от Page Speed
Как показано на скриншоте, есть предложение PageSpeed.
Скорость загрузки сайта google PageSpeed Insights
Сервис Page Speed Insights измеряет производительность страниц для мобильных устройств и настольных ПК. Page Speed даёт рекомендации по оптимизации для повышения скорости загрузки страницы. PageSpeed Insights, даёт подробную информацию, что нужно сделать для проверяемого сайта:
 Сервисе PageSpeed Insights от Google
Сервисе PageSpeed Insights от Google
Вставляете адрес URL вашего веб-ресурса и нажимаете анализировать. Через некоторое время получаете результать.
| Значок | Название | Описание |
|---|---|---|
| красный восклицательный знак | Исправьте обязательно: это будет иметь ощутимое воздействие на производительность страниц. | |
| желтый восклицательный знак | Исправьте по возможности. | |
| зеленая галочка | Хорошая работа! |
Нажимайте Как исправить? читайте, что нужно вам сделать. К стати, на этой странице вы можете проверить скорость загрузки любого вашего сайта или блога, получить рекомендации и как их исправить. Вот как то так. Перейдём теперь к сторонним сервисам, где вы можете протестировать свой сайт бесплатно.
Проверяем скорость сайта онлайн
Сервис Pingdom Tools — http://tools.pingdom.com/fpt/ довольно популярен на данный момент. Вводите URL сайта и через несколько секунд вы получите подробный отчет:
 Сервис Pingdom Tools
Сервис Pingdom Tools
Сервис WebPagetest — http://www.webpagetest.org.
WebPagetest тем хорош, что он тестирует ваш веб — ресурс на скорость загрузки из под различных браузерах и из разных стран. Вам стоит только выбрать нужное, ввести адрес сайта и подождать некоторое время:
 Сервис WebPagetest
Сервис WebPagetest
GTmetrix — http://gtmetrix.com/ Отличный сервис, считаю его лучшим по представлению различных бесплатных услуг для сайтов на движке ВордПресс. Сервис выдает отчёт производительности, плюс рекомендации по оптимизации сайтов или блогов на платформе WordPress. Если зарегистрируйтесь на сайте GTmetrix, вы получите дополнительные возможности. Один недостаток — сайт на английском языке, но как всегда Google переведёт:
 Сервис GTmetrix
Сервис GTmetrix
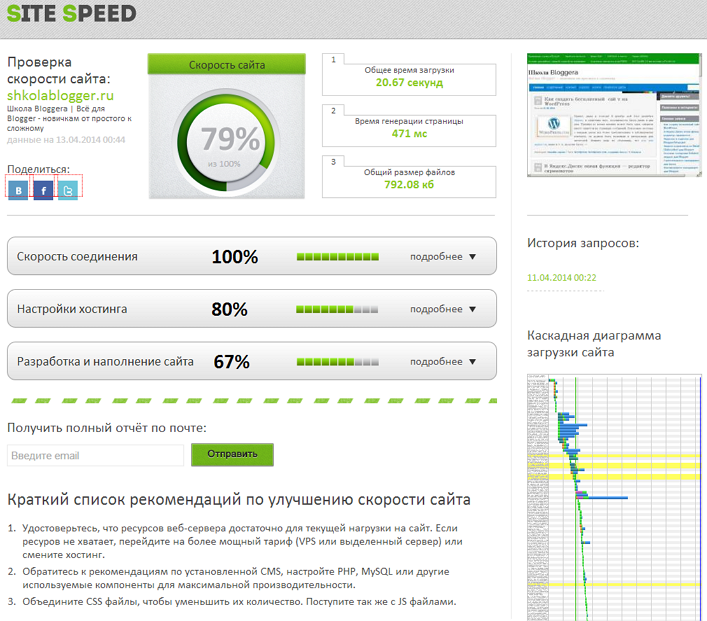
Представленные выше сервисы по проверке скорости загрузки сайта на английском языке. В русском сегменте я не так давно случайно наткнулся на сервис Site Speed — http://sitespeed.ru/ . Сервис тоже бесплатный, вводите адрес сайта и через несколько секунд получаете результат. Если укажите свою электронную почту, то вам пришлют подробный, полный отчёт на неё:
 Сервис Site Speed — готовый отчёт
Сервис Site Speed — готовый отчёт
Если воспользуетесь по доставке отчета по почте, тогда во вложении вы найдете подробный PDF-отчет о состоянии вашего сайта. Из данного отчета вы узнаете, какова скорость отображения сайта в браузере типового посетителя и из чего она складывается. В отчете дана оценка текущей ситуации в процентах, при этом 100% — это идеальная картина
И плюс к этому информацию о Скорость загрузки сайта — почему это так важно?
Пожалуй этих онлайн сервисов достаточно, чтобы узнать скорость загрузки страниц.
В заключение
Грамотно используйте полученные данные, применяйте советы и результат не заставит себя ждать: меньшая скорость загрузки страниц и, как следствие, меньше пользователей, которые ушли, так и не дождавшись вашего сайта.
Какие фреймворки самые быстрые
JavaScript Framework помогает в расстановке приоритетов — что и когда загружать на странице. Почти 76% всех сайтов используют эти платформы для создания эффективных, безопасных и стандартизированных страниц, так что исследователи решили найти самый быстрый фреймворк.
Сначала они изучили, как часто программисты использовали платформы из выборки:

Самым популярным по использованию JS-фреймворком оказался React — его используют 25,3% сайтов. Еще популярны TweenMax (10,3%) и RequireJS (9,5%).
Затем исследователи хотели выяснить, какие фреймворки JavaScript связаны с показателем FCP (First Contentful Paint) — временем, когда пользователь начинает видеть отрисованный полезный контент на странице. Результаты разделили по размеру страниц: маленькие (<1,264,374 байт), средние (1,264,374 и 4,019,332 байт) и большие (> 4,019,332 байт).
Для небольших страниц RightJS вышел на первое место:

Для средних по размеру страниц лучшие результаты показали Wink и Gatsby:

Самое быстрое время FCP на больших страницах было у страниц с Gatsby и Riot:

Выбор фреймворка JavaScript может значительно повлиять на время загрузки FCP. Для страниц среднего размера JS-фреймворк Wink, который оказался лучшим, загружается на 213% быстрее, чем самый медленный фреймворк Meteor.
Возможно, некоторые JS-фреймворки больше подходят страницам определенного размера и лучше на них работают. Например, Riot попал на второе место для больших страниц, но на 15 место для маленьких.
Скорее всего не существует «лучшего» JavaScript-фреймворка для любой страницы. Для сайтов с небольшими страницами RightJS показал себя лучшим, для сайтов с большими страницами подойдет Gatsby.









