Создаем landing page своими руками
Содержание:
- Как создать лендинг пейдж бесплатно
- Что такое лендинг пейдж в интернете
- HTML-шаблоны landing page + инструкция по установке
- КАК СДЕЛАТЬ ЛЕНДИНГ САМОМУ ПОШАГОВАЯ ИНСТРУКЦИЯ
- Что такое лендинг и для чего он нужен
- Установка Вордпресс
- Таймеры обратного отсчета
- Структура продающего лендинга
- Бесплатные шаблоны landing page для Вордпресс
- Структура стандартного продающего лендинга. Что должно быть?
- Заголовок
- Немного теории: что такое Landing Page и зачем он нужен
- На что нужно обратить внимание при разработке сайта
- В каких ситуациях лендинг просто необходим
- Как сделать лендинг пейдж
- Интерактивные элементы
- Что в итоге
Как создать лендинг пейдж бесплатно
Представляем популярные сервисы, где можно cоздать одностраничник (landing page) бесплатно:
- www.setup.ru;
- landingi.ru;
- ru.wix.com;
- lpgenerator.ru;
- фриланс сайты — где за 1500—2000 рублей фрилансеры сделают вам landing под заказ.
Вбив в поисковую строку запрос — «создать одностраничный сайт (landing)», поисковик выдаст большое количество сервисов и сайтов, где уже есть либо готовые страницы, либо вы сможете создать самостоятельно благодаря конструктору. То же самое можно сделать, если у вас остались доп. вопросы — что такое лендинг.
Советуем прочитать: Как самому создать сайт бесплатно — инструкция
Идеальная «посадочная страница — landing page» — видео
Алгоритм создания Landing Page — видео
Но не всегда то, что бесплатно, будет качественным. Бесплатные сервисы нужны больше тем, у кого слишком ограничен бюджет или просто хочет понять принцип создания данных страниц. Если вы хотите, чтобы ваша компания приобрела большое количество клиентов, вы вышли в топ по популярности, то советуем заказывать сайты у профессионалов, которые точно подскажут что и как сделать, учтут ваши пожелания. Вот например цены той компании с который мы работаем.
Что такое лендинг пейдж в интернете
В интернет сфере подобные странице имеют различные названия, в частности, их называют: страницами приземления, посадочные страницы, страницами захвата, одностраничными сайтами, landing page и т.д.
Что касается русскоязычных компаний, то здесь нужно заметить, что такой инструмент как лендинг пейдж, только начинает свое развитие на постсоветском пространстве, но с каждым годом стремительно набирает темпы развития.
Из российских компаний, можно выделить winlanding.ru. Мы перепробовали много компаний но в итоге остановились на них
Все сайты, которые создает winlanding, создаются с нуля, разрабатываются шаблоны, функционал, постоянная связь с клиентом, что немаловажно в наше время. И вы точно будете знать, что они не потеряются, как многие фрилансеры с вашей предоплатой
Вот несколько работ от них:
- http://olymp.winlanding.ru
- http://autogazkz.kz
- http://zub.winlanding.ru
А все портфолио winlanding можно посмотреть здесь.
Особенно выгодно использование landing page следующим организациям:
- Любым компаниям, занимающимся продажей;
- Компаниям, занимающимся оптовыми продажами;
- Лидерам MLM;
- Производителям продукции различного типа;
- Инфо-предпринимателям;
- Компаниям по продаже особо ценного, уникального товара;
- Компаниям, специализирующимся на продаже обучающих программ;
- Туристическим фирмам;
- СПА-салонам, фитнес-клубам.

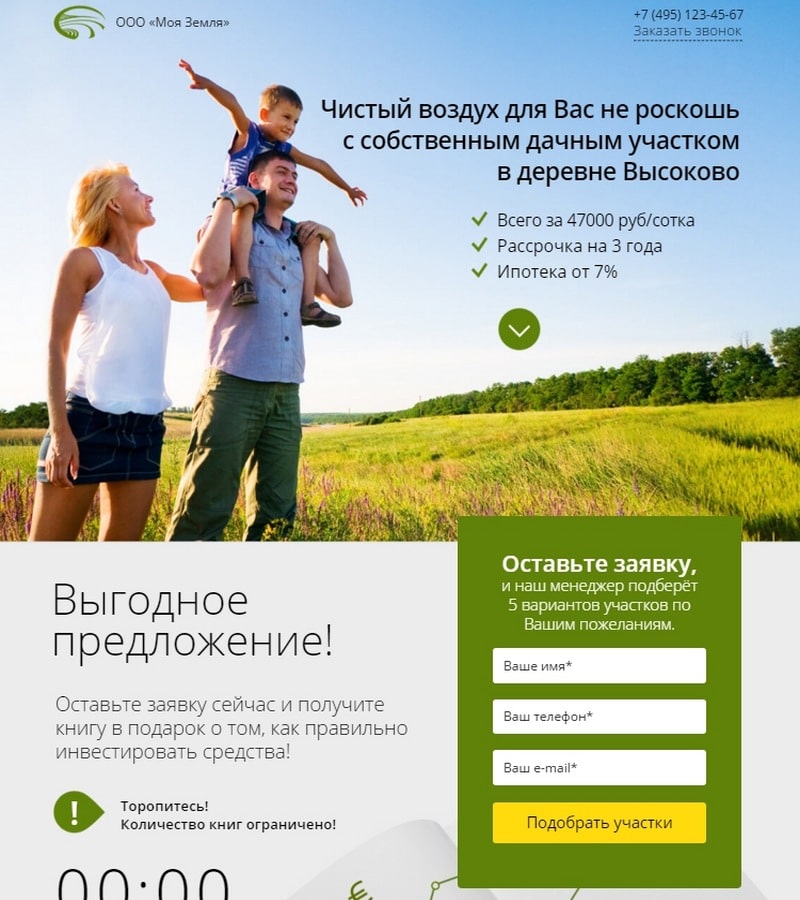
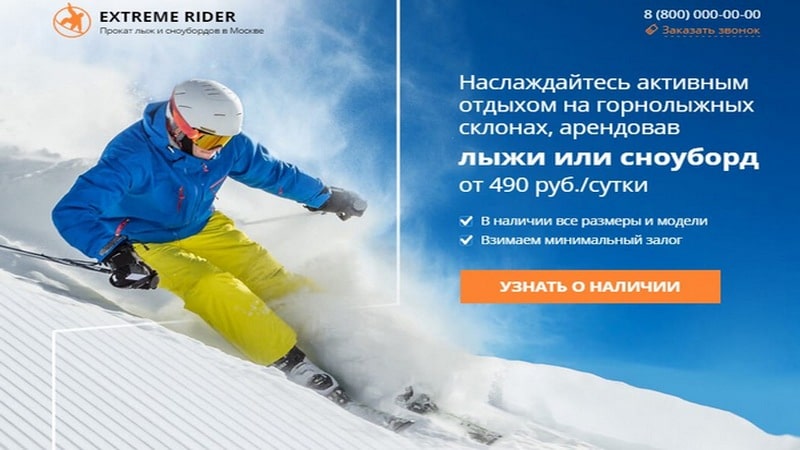
Идеальный пример ЛЕНДИНГА
Таким образом, landing page выгодно использовать многим, кто заинтересован в увеличении клиентской базы и существенном увеличении целевой аудитории.
Основная цель таких страниц, как уже упоминалось, побудить к целевому действию:
- Подать заявку на получении бесплатной консультации;
- Приобрести товар;
- Подать заявку на осуществление разнообразных подсчетов (расчетов);
- Подписаться на какую-либо рассылку;
- Зарегистрироваться на участие в акции;
- Подать заявку на получение прайса;
- И еще масса разных вариантов…
Так же лендинг пейдж можно использовать тем, кто занимается недвижимостью. Данная страница позволит увеличить продажи любой недвижимости. Ведь сейчас именно Интернет играет важную роль в выборе любого товара или услуги. И по тому как сделан сайт, люди оценивают вас, можно сразу понять, что ваша недвижимость это не дряхлый домик, а красивая усадьба. А если вы пока не связали свою жизнь с недвижимость, точнее не знаете как это сделать, то скачайте видео курс от специалиста, который знает толк своего дела.
Рекомендуем посмотреть:
Как начать зарабатывать на недвижимости без начального капитала
HTML-шаблоны landing page + инструкция по установке
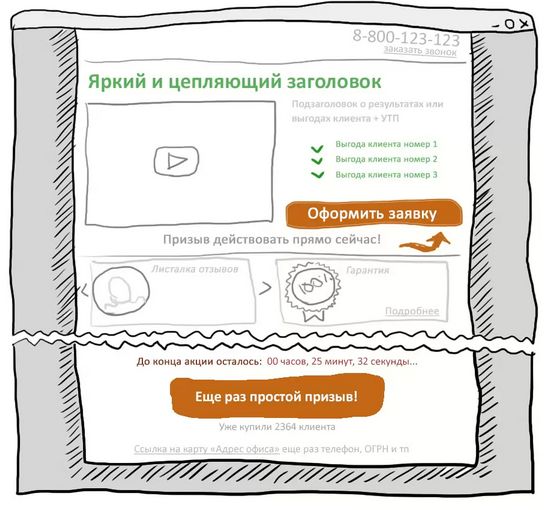
Расскажу вам из каких элементов состоит посадочная страница. Пункты расположил один за другим так, как их обычно размещают на странице.
Структура одностраничника:
- логотип, телефон, форма захвата данных (обратный звонок);
- ваше предложение (оффер) в виде релевантного заголовка;
- список преимуществ;
- призыв к действию (красная кнопка);
- качественная графика – рисунки, фотографии, инфографика;
- отзывы, сертификаты, награды – все то, что повышает доверие к продукту;
- контактная информация.
Для всех известных платформ – Джумла, Вордпресс и других – существуют свои шаблоны посадочных страниц. Хороших и бесплатных landing page для wordpress я не встречал. Более-менее приемлемые варианты продают по 17-25 у.е.
Есть шаблоны, которые не привязаны ни к одной платформе. И их не десяток, а сотни и тысячи! Есть сайты, которые целиком посвящены только бесплатным лендингам.
Представим себе, что вы уже скачали понравившийся шаблон. Что у вас есть хостинг и доменное имя. Что делать дальше?
Инструкция по установки лендинга
Несколько простых шагов как установить одностраничник:
- Зайдите на сайт своего хостинг-провайдера. Перейдите в панель управления аккаунтом.
- Найдите корневую папку сайта (она должна быть пустой). Название этой папки – заранее купленный вами домен.
- Нажмите кнопку загрузки, в появившимся окне выберите архив с шаблоном.
- Когда архив скопируется в папку домена, нажмите рядом с ним кнопку «Распаковать».
- Подождите секунд 20, пока закончится операция. Обновите страницу.
- Лендинг установлен!
Чтобы отредактировать landing page, перейдите в корневую папку вашего домена и ищите нужный файл. Меняйте текст, картинки, вставляйте видео. Научиться этому можно: прочитайте парочку статей по теме – и вперед, делать деньги.
КАК СДЕЛАТЬ ЛЕНДИНГ САМОМУ ПОШАГОВАЯ ИНСТРУКЦИЯ
Пройдемся по классической структуре создания лендинга.
Расскажем далее, как с помощью конструктора создать лендинг бесплатно самому с
нуля.
- Шапка. Указывается логотип или название
онлайн школы (или имя и фамилию эксперта). Напишите контактные данные:
телефон или e-mail. - Заголовок. Делается на первом экране.
Рекомендуем воспользоваться конструктором заголовков по технологии 4U.
Потому, что от заголовка зависит, будет ли потенциальный клиент
пролистывать страницу дальше. - Лид-абзац. Это вступление, которое можно создать в 4
шага, надавив на боль. Описываем проблему клиента. Усугубляем ее, что
будет, если ее не решить. И далее даем выгоды от решения именно нашим
способом. - Проблема. Опишите 3-5 проблем, с которыми
сталкивается целевая аудитория. - Решение проблемы. Даем разные варианты решения болей
клиентов. Делаем акцент на своих услугах. - Выгоды. Что будет, если проблема решится. Что
будет, если решится именно тем способом, которым предлагаете вы. - Презентация продукта. Кто вы? Что у
вас за продукт? Почему вам можно доверять? - Подробные выгоды продукта и снятие возражений. Каких
результатов добились те, кто прошел ваши курсы. - Продажа цены. Покажите ценность продукта, что она
гораздо больше его цены. Дайте скидку, сравните цены со средними по рынку.
Добавьте несколько бонусов. - Гарантия. Обязательно дайте какую-либо гарантию
и расскажите при соблюдении каких условий, она дается. - Ограничитель. Сделайте ограничение по
времени или по количеству мест на курсе. - Призыв к действию. Обязательно
скажите, что должен сделать клиент. - Подвал. Продублируйте контактные данные.
Добавьте ИП и другую юр. информацию.

В
статье рассказали, как создать лендинг пейдж
бесплатно на конструкторе. После прочтения сможете начать делать их
самостоятельно. Также поделились популярными конструкторами.
Что такое лендинг и для чего он нужен
Лендинг в классическом своем виде – это сайт, состоящий всего из 1 страницы. Кроме главной страницы на нем нет никаких других разделов. Бывают и исключения, но суть в том, что страниц на лендинге или 1, или их очень мало по сравнения, например, с большим корпоративным сайтом. Из-за этого лендинги еще называют одностраничниками или сайтами-визитками.
Кому-то может показаться, что сайт, состоящий всего из 1 страницы, абсолютно бесполезен. Но на самом деле, именно эта его особенность позволяет владельцам лендингов увеличивать продажи в интернете и иметь хорошие конверсии.
Все дело в том, что когда человек попадает на одностраничный сайт, то его внимание максимально сфокусировано на самой сути. Оно (внимание) не распыляется по разным страницам сайта, потому что других страниц просто нет
И поэтому у посетителя лендинга есть только 2 варианта:
- Сделать целевое действие, которое от него хотят
- Закрыть сайт и пойти дальше «сёрфить» в интернете
Под целевым действием подразумевается то, что конкретно владелец лендинга хочет получить от посетителей сайта. Если, к примеру, с помощью лендинга он продает свой продукт, то тогда целевым действием будет являться — покупка. Если собирает подписную базу, то целевым действием будет — подписка. И так далее. Надеюсь, это понятно.
Установка Вордпресс
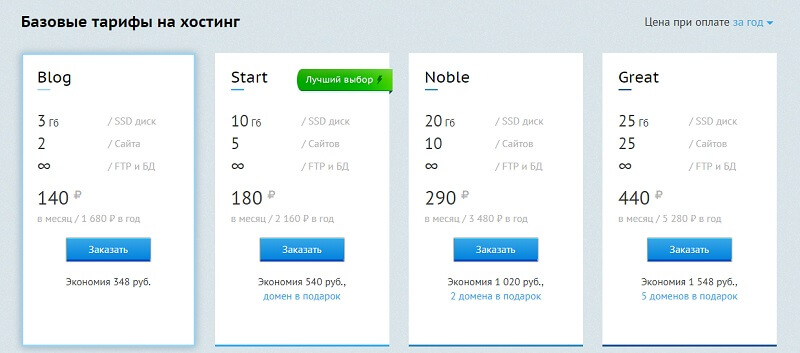
Перед созданием сайта купите хостинг и зарегистрируйте доменное имя. Это легко сделать на Beget или SpaceWeb. Просто выберите тариф и оплатите его удобным способом. Вот расценки на хостинг от указанных выше провайдеров:

Оплачивать хостинг на год вперёд выгоднее. Для лендинг пейдж выбирайте начальные (стартовые) тарифы — «Взлёт» или Blog. Их вам хватит с головой.
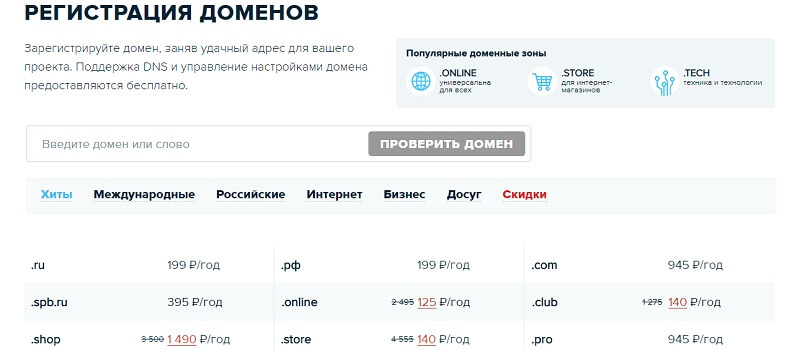
У этих же хостинг-провайдеров можно зарегистрировать доменное имя. Пройдите в раздел «Регистрация доменов» или «Домены» и проверьте домен на уникальность.

При покупке домена в Beget не забудьте поставить галочку у пункта «Создать новый сайт и направить домен на него», а потом нажмите на кнопку «Добавить домен». Через 10–15 минут новый домен пропишется на DNS-серверах, и вы сможете приступить к установке CMS.
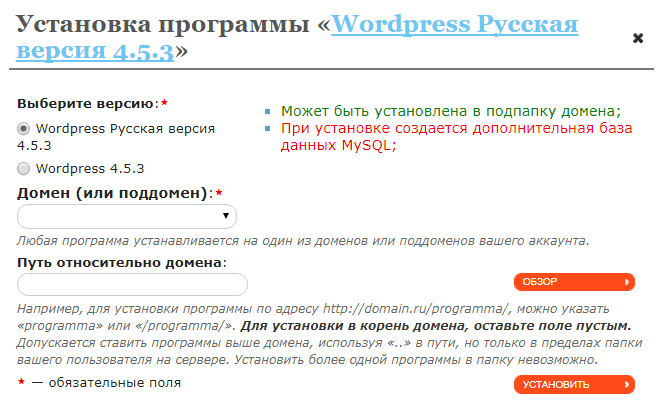
И на Beget, и на SpaceWeb CMS WordPress можно установить в один клик. Если вы приобрели хостинг SpaceWeb, то после оплаты и авторизации в личном кабинете найдите в меню раздел «Установка программ» и отыщите в списке WordPress. Нажмите на кнопку «Установить». В открывшемся окне выберите версию CMS, домен или поддомен и нажмите на кнопку «Установить». В течение минуты сервис автоматически установить WordPress и создаст базу данных MySQL. После этого вам останется лишь залогиниться в админ-панели и приступить к редактированию контента.

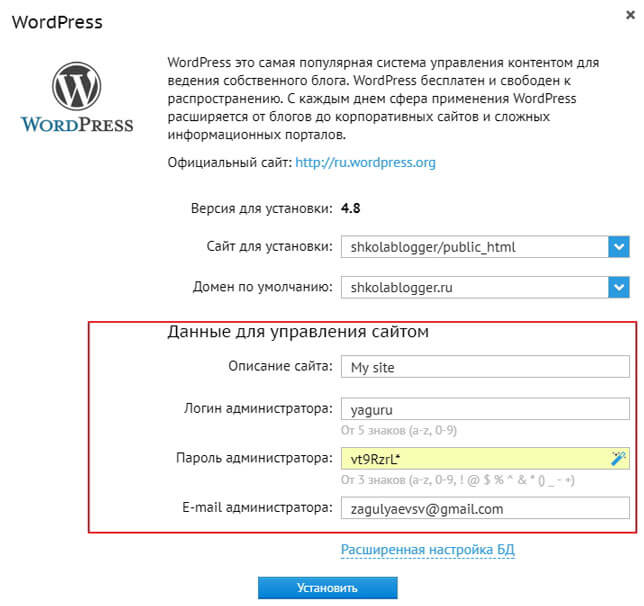
Чтобы установить WordPress на Beget, авторизуйтесь в личном кабинете, найдите в меню раздел «CMS | Установка систем управления» и перейдите в него. Отыщите в списке логотипов CMS ВордПресс, нажмите на него и ознакомьтесь с условиями. Заполните форму с данными по сайту:

Нажмите на «Установить» и дождитесь окончания установки. Сервис автоматически создаст базу данных и реквизиты к ней. Сохраните эти данные и авторизуйтесь в CMS вашего будущего одностраничника. Ссылка для входа:
http://ваш_сайт/wp-admin или http://ваш_сайт/wp-login.php
А чтобы поисковые системы не индексировали изменения, которые вы вносите на сайт до его публикации, просто закройте его от индексации в настройках.
Таймеры обратного отсчета
На пользователей он оказывает психологический эффект за счет создания ощущения срочности, формирующего чувство дефицита и страх упустить что-то важное. Эти параметры входят в число принципов убеждения, используемых большинством коммерческих ресурсов
Принцип воздействия заключается в увеличении спроса на продукт за счет его дефицитности. Таймер является разновидностью триггера, усиливающего ощущение срочности. Его эффективность заключается в максимальной конкретности. Поскольку инструмент отображает реальные цифры, он выглядит несколько пугающе, что побуждает пользователя к действиям.
В отличие от других элементов одностраничника, таймер не статичен. Мозг человека постоянно находится в поиске возможностей и представляющих опасность факторов. Действительность, не изменяемая во времени, у человека автоматически идентифицируется как второстепенная
Движение и изменения привлекает внимание в первую очередь
Структура продающего лендинга
Пришло время поговорить о структуре продающего лендинга. Это поможет нам лучше понять, из чего состоит сайт-страница и как лучше подойти к его дизайну и созданию. Также это хорошо отразится на раскрутке сайта по ключевым словам, цена которой может быть высокой.

Какую бы часть структуры не взять, ее следует ориентировать на продажи: будь это оффер (заголовок) или кнопка покупки. Потенциальный клиент должен поэтапно проходит все элементы, а в итоге совершить целевое действие. Простыми словами, посетитель должен пройти, словно по лестнице. Это еще называют лестницей Ханта.
Этапы прохождения пользователя по лендингу:

Основываясь на лестнице Ханта, можно назвать элементы правильной структуры лендинга. Конечно, можно строго ее не придерживаться. Какие-то блоки можно убрать, какие-то поменять местами. Главное, чтобы landing page справлялся со своей задачей, а именно, чтобы посетитель совершил целевое действие. Чем-то лестница Ханта похожа на этапы воронки продаж, где сначала происходит привлечение внимания пользователя, потом вызывается интерес к товару и желание оставить заявку или поместить товар в корзину, а в конце совершение покупки или заказ услуги.
Правильная структура лендинга:
- Оффер (заголовок). Данный элемент должен быть привлекательным. В нем отражается предложение компании. В основном, это цены и скидки.
- Сведения о продукции (товар, услуга). В данной части вы должны рассказать о товаре или услуге: описание, характеристика, изображения. Если есть, то добавьте и видеоматериал.
- Преимущества вашего предложения. Это повысит шанс на совершение действия. В основном, плюсы расписывают при помощи изображений, графики. Если расписывать преимущества только тестом, то читать аудитория не станет.
- Схема работы. Здесь посетителю стоит рассказать о схеме вашей работы: клиент-заказчик.
- Отзывы других клиентов. Это повысит доверие к вам и вашему предложению.
- Дипломы, грамоты, сертификаты. Они также повышают доверие к вам и вашему предложению.
- Стоимость. После предыдущих элементов правильной структуры лендинга стоит еще раз сказать о привлекательности стоимости (невысокой цене). Рядом можно разместить форму заказа.
- Форма заказа (СТА). В основном, она в виде кнопки, нажатие на которую кидает на основной веб-ресурс, или форма для заполнения без перехода. Здесь можно предложить потенциальному клиенту скидку или бонус. Также хорошим приемом станет контрастный цвет кнопки или формы заполнения, повторение кнопки несколько раз.
- Спецэлементы. Для увеличения конверсии landing page можно использовать различные виджеты. Например, счетчик времени завершения предложения.
- Контактные данные. Помещаются они либо в хедере (шапка сайта), либо в футере (подвал сайта). И следует указывать все доступные для связи контакты: от телефона и электронной почты до местоположения офиса на карте и кнопок на соцсети.

Вот такая она – правильная структура лендинга. Но как мы уже говорили, можно и не придерживаться строгого следования ей. Ведь целью лендинг пейдж является совершение действия пользователем.
Кстати, хорошим помощником для сайта-страницы станет чат-бот, как специальный элемент. Ранее мы уже писали о том, для чего нужен чат бот и что умеет. Но повторимся. Простыми словами чат-бот – это робот собеседник, который запрограммирован на общение с одним или несколькими пользователями.
Бесплатные шаблоны landing page для Вордпресс
Полноценный Landing page на WordPress вполне реально создать на бесплатном шаблоне. Это дешевле, чем заказывать дизайн, и проще, чем прописывать стили вручную. В каталоге можно найти сотни бесплатных шаблонов, каждый из которых легко настроить индивидуально под ваш бизнес.
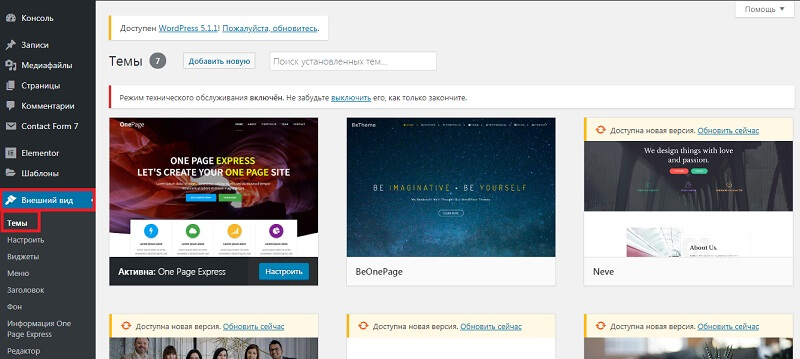
Шаблоны для landing page на WordPress вы найдёте в самой CMS — раздел «Внешний вид — Темы».

Посмотрите каждую тему перед установкой, чтобы не тратить время на неподходящий шаблон. Вот список тем, которые подойдут для landing page:
- BeOnePage. Профессиональна одностраничная тема для WordPress. Подойдёт для сайтов специалистов и корпораций. Адаптивный дизайн, лёгкая настройка блоков, анимации, быстрая загрузка на любых устройствах.
- VW One Page. Адаптивная одностраничная тема для любого бизнеса. Быстро загружается на планшетах и мобильных устройствах, оптимизирована под поисковые системы, легко настраивается. Может быть переведена на 70 языков.
- Llorix One Lite. Бесплатная одностраничная тема для WordPress с простым дизайном и параллакс-эффектом. Адаптивный дизайн, поддержка WooCommerce, SEO-friendly.
- Zerif Lite. Ещё одна удобная одностраничная тема для WP. Минималистичный дизайн, адаптивность под мобильные устройства, совместимость с e-commerce
- Uniform. Простая одностраничная тема для Вордпресс, которую легко настроить. Совместимость практически со всеми популярными плагинами.
- Freesia Empire. Одностраничная и легко настраиваемая тема. Совместима с большинством плагинов, e-commerce, содержит несколько бесплатных шаблонов.
- One Page Express. Ещё одна эффектная одностраничная тема, которую можно использовать при создании landing page. Легко менять очерёдность блоков в списке, перетаскивая их. Есть предопределённая главная страница, готовые шаблоны с содержимым. Адаптивная вёрстка.
Рассмотрим создание лендинг пейдж на примере темы One Page Express. Эту тему очень легко настроить, ведь шаблон состоит из блоков, которые нужно лишь слегка отредактировать.
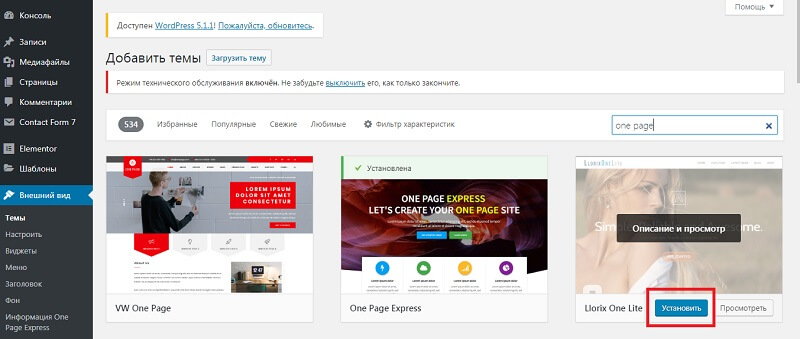
Чтобы установить тему, пройдите по пути «Внешний вид — Темы — Добавить темы», наведите курсор на понравившийся шаблон в списке тем и нажмите на кнопку «Установить».

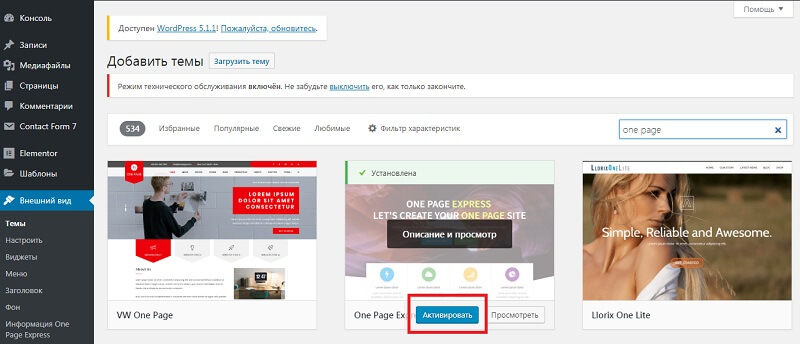
Установка займёт не больше минуты. Когда тема загрузится, нажмите на кнопку «Активировать», чтобы применить её на свой сайт. Если вы хотите просто посмотреть, как выглядит тема, нажмите на кнопку «Посмотреть» рядом.

После активации темы появится кнопка «Настроить». Нажмите на неё, чтобы перейти в редактор и изменить шаблон на свой вкус.
Статья в тему: Лучшие темы Лендингов для Вордпресс
Структура стандартного продающего лендинга. Что должно быть?
А теперь перейдем к разбору структуры стандартного продающего лендинга. Частый вопрос — какая структура лендинга будет правильной для того, чтобы он обязательно конвертировал всех посетителей? Начнем с того, что никто еще не сделал посадочной страницы, которая конвертировала бы абсолютно всех людей на целевое действие. Так не бывает. Идеального лендинга не существует.
Поэтому давайте переформулируем: не бывает “правильных” и “неправильных” структур продающей страницы. Никто не может вам дать гарантии, что та или иная структура работает или не работает. Ответ на все может дать только тестирование — когда мы запустим на страницу живых людей.
Однако, определенный стандарт все-же существует. Этот “стандарт” пришел не из чьей-то головы, а после серии проб, ошибок и бесконечных тестов. И почему бы новичку не воспользоваться данным стандартом? Зачем наступать на те грабли, на которые уже кто-то наступил? Вот вам классика жанра:

Шапка сайта — блок с логотипом и контактами фирмы. Самое главное — не переборщить с удержанием внимания посетителя на данном блоке
Потому что все внимание посетителя необходимо сконцентрировать на призыве к действию и кнопке заказа.
Изображение — любое графическое изображение, которое ассоциируется с фирмой. Допускается вместо изображение вставлять видео. Тогда над или под видео нужно написать призыв к тому, чтобы посетитель посмотрел видео
Важно! Никогда не используйте функцию автовоспроизведения видео! Тестирование показало, что это очень сильно влияет на время проведенное посетителем на лендинге.
Призыв — побуждающие к действию фразы: кликни, чтобы получить книгу, получить запись на имейл, заказать звонок сейчас и так далее
На одной из конференций по маркетингу я услышал гипотезу, что текст призыва к действию на одном лендинге должен быть идентичным во всех местах! Одинаковое написание призыва к действию будет сосредотачивать внимание посетителя именно на этом целевом действии.. Кнопка заказа или регистрации — выделяющаяся кнопка заказа, регистрации или обратного звонка
На кнопке можно написать текст, который также будет призывать к целевому действию. Цвет кнопки нужно делать максимально привлекательным — обычно берется цвет по контрасту и насыщенности обратно пропорциональный основному цвету лендинга. В интернете есть такие генераторы цветовой гаммы. Советуем пользоваться ими.
Кнопка заказа или регистрации — выделяющаяся кнопка заказа, регистрации или обратного звонка. На кнопке можно написать текст, который также будет призывать к целевому действию. Цвет кнопки нужно делать максимально привлекательным — обычно берется цвет по контрасту и насыщенности обратно пропорциональный основному цвету лендинга. В интернете есть такие генераторы цветовой гаммы. Советуем пользоваться ими.
Акция или дедлайн — очень эффективный инструмент. По законам маркетинга мы должны ограничить человека по времени в принятии решения. Поэтому делаем акцию или дедлайн. Хотя по сути — это один и тот же инструмент, который обязательно взаимосвязан с таймером обратного отсчета. Советуем делать таймеры, которые действительно работают. А именно — по окончанию отсчета акция действительно должна закончится. В большинстве случаев создатели этого не делают. А зря.
Тригеры доверия. Давайте снова простыми словами. Что такое тригер? С английского языка — это крючок или курок оружия. То есть некий элемент, который должен дожать посетителя на целевое действие. В нашем случае — сертификаты, отзывы, фото с выступлений на конференциях и так далее. Странно, но это все еще работает.
Как мы работаем — данный блок пошагово показывает как с посетителем будет сотрудничать компания — создатель лендига. Это делается для того, чтобы у человека возникло ощущение легкости взаимодействия с компанией, что должно побудить к быстрому завершению целевого действия.
Кнопка заказа — внизу лендинговой страницы точно такая же кнопка заказа или регистрации. С таким же цветом и с такой же надписью.
Дополнительно можно разместить блок с ответами на частые вопросы. По сути эта секция — ничто иное, как работа с возражениями. Но подумайте, нужно ли вам удлинять лендинг? Или же вы хотите чтобы у посетителя возникло еще больше вопросов, чтобы он захотел получить ответы на них и оставил свои контакты? Правильный ответ — надо тестировать!
Заголовок
Заголовок одностраничника должен иметь вид оффера, кратко оформленного в виде уникального ограниченного по времени предложения, адресованного конкретного клиенту. Лучше, если в нем содержится призыв к действию. Заголовок является важным элементом лендинга, поскольку именно от него зависит первое впечатление пользователя от страницы. Вероятнее всего, второго шанса его произвести на посетителя уже не будет.
 Лендинг сосредоточен на одной цели
Лендинг сосредоточен на одной цели
Для придания заголовку эффектности, следует придерживаться правил, определяющих необходимость его оформления как понятного элемента. При первом взгляде на него, люди должны понимать, что им продают. Уникальность заголовка позволит сайту выделиться из множества аналогичных продуктов.
Важно суметь предложить услугу, идея о которой не пришла в голову конкурентам. В названии ресурса должен присутствовать элемент ограниченности
Можно упомянуть о цене и о ее актуальности до конкретной даты. Альтернативным вариантом будет указание об ограниченном количестве товара на складе. Эффективным приемом считается проведение акций, время которых истекает.
Немного теории: что такое Landing Page и зачем он нужен
Лендинги и прелендинги (“Что такое прелендинг” – отдельный обзор в нашем блоге) по своей структуре похожи. Это рекламный сайт, который предназначен для сбора аудитории и призывает пользователя сделать определенное действие. Чаще состоит из одной страницы, но может быть и больше. Ограничений по объему нет, куда важнее структура:
привлекающие внимание заголовок и картинка;
уникальное торговое предложение;
коротко о главном: цифры, факты, преимущества;
призыв к действию, форма для обратной связи или кнопка для перехода на целевой сайт.
Особенности Landing Page
Лендинг может быть целевой страницей – последней в цепочке креативов, или выполнять роль прокладки между рекламным объявлением и сайтом партнерской программы
Но задача всегда одна: привлечь внимание, рассказать о продукте, убедить и мотивировать пользователя сделать полезное действие. Цель создания лендингов – конвертация переходов в лиды
Полезным или целевым действием не обязательно должна быть покупка. Это может быть подписка на рассылку, заполнение формы с контактами, скачивание презентации.
Из-за особенностей взаимодействия Landing Page часто называют страницей захвата или воронкой. В арбитражной цепочке используется сразу после рекламного объявления: баннера, тизера, попандера. Позволяет подробно рассказать о товаре, заинтересовать покупателя, рассказать о выгодах услуги или продукта
Удерживает внимание юзера, не давая уйти на другую страницу в поиске подробной информации
В отличие от обычных сайтов, лендинги сосредоточены на чем-то одном. Одна тема (товар, услуга) – одно действие.
Чем отличается обычный сайт и страница захвата
Бывают нескольких форматов:
- витрина – презентация одного-двух товаров, это должны быть близкие по тематике продукты, например несколько вариантов ботинок или модификаций нового айфона (базовая, про, лайт);
- микросайт – презентация, посвященная запуску нового продукта или услуги;
- главный сайт – такой лендинг заменяет основной сайт, разумное решение, если фирма работает в одном направлении, предлагает одну-две услуги. Например, лендинг клининговой компании или частного сантехника;
- лид-страница (или автономная целевая страница) – содержит развернутое рекламное предложение, призывает пользователя к действию: подписке, покупке, заполнению формы обратной связи.
Лендинги создаются для узкой аудитории и бьют по конкретным хотелкам или болям. Не просто под каждый оффер. Даже в рамках одной вертикали и одной партнерки может быть несколько воронок: для молодых и людей постарше, домохозяек, деловых леди. Каждая посадочная страница должна решать конкретную задачу конкретной ЦА. Поэтому не могут лендинги быть одинаковыми для Tier 1 и Tier 2.
На что нужно обратить внимание при разработке сайта
 Лендинг с подзаголовком, в котором отображаются преимущества предложения
Лендинг с подзаголовком, в котором отображаются преимущества предложения
Чтобы одностраничник радовал конверсией, его изначально следует рассматривать с нескольких позиций. При разработке ресурса нужно учитывать, что его формирование производится аналогичными с обыкновенными сайтами, приемами.
Структура закладывается при помощи HTML и CSS. В ней должны присутствовать текстовая часть, изображения и видео. Продающий лендинг имеет эффективные ресурсы лидогенерации. Поэтому при его продвижении следует применять популярные маркетинговые приемы
Важно учитывать решения посетителей, на которые оказывают воздействие психологические приемы
В каких ситуациях лендинг просто необходим
Посадочная станица позволяет качественно решать ряд задач.
Прямые продажи
Продавать можно все, не только традиционные товары. С помощью лендинга увеличиваются продажи участия в тренингах, записей вебинаров и других особенных продуктов или таких, которые только недавно появились на рынке. Причем посадочная страница в зависимости от целей ее разработки увеличивает продажи как определенного продукта, так и группы товаров. Плюс к этому landing page оказывает мощную поддержку рекламным кампаниям.
Интересы целевой аудитории
Лендинг позволяет не только выявить интересы посетителей, но и получить представление о том, насколько их привлекает новый продукт. Это важная функция посадочной страницы, позволяющая понять, стоит ли разрабатывать новый товар и выводить его рынок, если у производителя нет уверенности в востребованности новинки у целевой аудитории. Когда запросов на новый продукт приходит много, это положительный показатель, а редкие отклики — отрицательный. В данном случае посадочная страница выступает как некий ориентир в исследовании эффективности свежих идей.
Консолидация лидов для последующей коммуникации с ними
На лендингах часто используется лид-магнит, предлагающий обменять контактные данные пользователя, в том числе его электронную почту, на какую-то полезность в виде, например, онлайн-материалов по конкретной теме. Собрав базу электронных адресов, впоследствии клиентов можно разогреть. Они приглашаются сначала на бесплатный онлайн-курс, на котором предлагается запись уже на платное мероприятие. То есть посадочная страница здесь почти во всех случаях выступает как одно из звеньев в создании воронки продаж.
Как сделать лендинг пейдж
Посадочную страницу можно сделать 3-мя способами:
- разработка с нуля;
- в шаблоне текущего сайта;
- на конструкторе готовых лендингов.
Разработка лендинга с нуля. Если у вас есть дизайнер, копирайтер и верстальщик и они не загружены на 100%, вы можете сделать лендинг с нуля. Для этого копирайтер пишет текст лендинга, маркетолог продумывает его структуру, дизайнер рисует дизайн, а затем верстальщик делает лендинг по дизайну и прикрепляет его к сайту. Лендинг будет уникальным, на его разработку потребуется от недели до месяца и чтобы внести изменения, нужно будет пройти всю последовательность копирайтер — дизайнер — верстальщик заново.
Лендинг в шаблоне текущего сайта. Если у вас уже есть сайт и там предусмотрено создание новых страниц, вы можете создать страницу и в текущем шаблоне сделать лендинг: добавить основной заголовок, форму, кнопку, фотографии. Скорее всего, придется попросить о помощи команду, которая поддерживает ваш сайт. Разработка страницы в таком случае займет до недели.
Лендинг на конструкторе. Те, у кого нет своего сайта или есть сайт, но нет возможности быстро его редактировать, создают лендинги на основе конструкторов сайтов. Это сервисы, которые позволяют собрать лендинг из готовых блоков. В блоках нужно отредактировать текст (и вставить текст о вашем предложении), поставить ваши фотографии, загрузить логотип и настроить оформление в стиле вашего сайта или брендбука. Разработка такого лендинга, при условии, что у вас есть вся информация, занимает около 3-х дней.
5 самых популярных в СНГ сервисов для создания лендингов:
- Tilda;
- WIX;
- TemplateMonster;
- LPgenerator;
- Readymag.
Выберите сервис, который вам больше нравится и в котором удобнее всего работать. Вот статья о том, чем удобна Tilda.
Интерактивные элементы
Кроме всего прочего в коллекции редактора конструктора Wix доступны интерактивные элементы, которые повышают конверсионность лендинга: таймеры, всплывающие формы и т.д.
Таймер обратного отсчета
Добавим на свой вариант посадочной страницы таймер. Для этого:
- В меню слева переходим в раздел Wix APP Market, в поисковое поле вводим «таймеры» и выбираем Wix Countdown Clock.
- Расположим таймер в блоке со второй мотивирующей надписью. После этого переходим в настройки элемента.
- Здесь задаем дату окончания таймера, часовой пояс, дизайн и т.д.
Всплывающая форма лидогенерации
Для реализации этого функционала мы будем использовать промобоксы. Это всплывающие окна, которые отображаются в редакторе конструктора сайтов Wix как отдельные веб-страницы.
Для добавления на лендинг всплывающей формы:
- В разделе бокового меню «Добавить» переходим в пункт «Интерактив» — «Промобоксы» — «Контакты» и выбираем нужный элемент.
- В режиме промобокса удаляем все его содержимое.
- После этого меняем фон промобокса.
- Переходим на лендинг, копируем расположенную ниже форму для сбора пользовательских данных. Вставляем ее в промобокс.
- Затем в настройках промобокса указываем, на каких страницах его отображать и с какой задержкой.
Настройка якорей и CTA-кнопок
На созданной нами странице присутствует три CTA-элемента. Кнопка «Позвонить» расположена в правом верхнем углу хедера и две кнопки «Погнали» на полосках с мотивирующими фразами. В их настройках можно задать следующие варианты перенаправления:
- На внешний интернет-ресурс.
- На страницу сайта.
- К определенному элементу лендинга (например, форме).
- К футеру или хедеру веб-страницы.
- На определенный документ (файл).
- К отправке электронного письма на заданный email-адрес.
- К звонку на указанный номер.
- На промобокс.
Кнопка «Позвонить»
Рассмотрим настройку кнопки «Позвонить». Для этого:
Теперь мобильные пользователи лендинга при нажатии на иконку телефона сразу смогут позвонить по указанному номеру.
Кнопки «Погнали»
К первой кнопке мы привяжем якорную ссылку, ведущую к форме лидогенерации, расположенной внизу лендинга. Для этого:
- В настройках кнопки кликаем по иконке ссылки, которая расположена внизу диалогового окна.
- В списке «Куда ведет этот элемент?» выделяем вариант «Якорь». В параметрах справа выбираем страницу сайта и элемент (лид-форма), на который будет указывать кнопка.
- Сохраняем внесенные изменения.
Вторую кнопку «Поехали» привяжем к промобоксу. После этого нажатие на кнопку будет открывать всплывающее окно, которое мы создали ранее. Для этого:
- Переходим в настройки кнопки и в списке «Куда ведет этот элемент?» выделяем вариант «Промобокс» и справа выбираем нужный элемент.
- Нажимаем «Сохранить».
Что в итоге
В рамках данного руководства мы достигли следующих результатов:
- Создали лендинг.
- Разместили на нем видеоплеер.
- Добавили слайдер для отображения товаров и услуг.
- Добавили несколько полосок с CTA-кнопками и настроили их поведение.
- Создали и настроили таймер обратного отсчета.
- Добавили и оформили репитеры.
- Разместили блоки с отзывами и «Наша команда».
- Создали форму для сбора пользовательских данных и настроили их обработку.
Создать лендинг на Wix
Лендинг – это одностраничный сайт, обладающий ограниченным функционалом. Но с помощью конструктора Wix данный тип интернет-ресурса превращается в настоящий комбайн для комплексного продвижения и лидогенерации!









