Отличие ux от ui дизайнера. ux дизайн что это и сколько зарабатывает ux-дизайнер?
Содержание:
- Как тренировать UX
- Перспективы UI/UX
- Умение общаться
- Обязанности UI-дизайнера
- Книги по UX
- Роль UX дизайнера
- UX-блоги и ресурсы
- Разница между UI- и UX-дизайном
- Как понять какую цену называть
- Как стать
- Процессы, сценарии и поведенческие модели
- Кто такой UX-дизайнер
- Как дизайнеру, работающему в найме, выйти на новый уровень?
- Что такое пользовательский опыт, или UX
- Что такое UX-дизайн?
- Заключение
Как тренировать UX
Если вы разобрались во всех методах работы создания UX продукта, то попробуйте сделать проект от обратного. То есть возьмите существующий продукт, например, Яндекс Такси, и произведите работу наоборот, от итогового решения к первым шагам создания продукта.
- Нарисуйте карту переходов (сделайте принскрины и положите в Figma).
- Создайте userflow или другие схематичные пути пользователя.
- Напишите CJM (как вам кажется могло бы быть).
- Создайте персонажей (тоже гипотетические).
- Предположите, какие проблемы пользователей и бизнеса продукт решает.
- Предположите, какая бизнес задача стояла и какая схема монетизации.
Когда сделаете это все, то шагните на ступень выше и перепишите все наработки с Яндекс.Такси, на доставку цветов для частных лиц. Готовый кейс положите в Behance, где покажите все этапы проделанной работы. После этого, можно смело назвать себя UX/UI дизайнер.
.
Перспективы UI/UX
Технологии находятся в непрерывном развитии. Больше элементов технологической среды, окружающей нас, приобретают новые качества, появляется что-то беспрецедентное.
Находясь в тренде интернета вещей и полномасштабной цифровизации, мы начинаем встречать интерфейсы там, где их раньше не было и, казалось бы, не могло быть.
На мероприятиях, посвящённых новинкам технологий, в интернете и в лабораториях появляются новые образцы технологий, способных сделать нашу жизнь удобнее, дать нам больше времени, свободы действия и удовольствия.
В этом разделе мы расскажем о нескольких замысловатых и беспрецедентных разработках в области UI, которые в скором времени могут завоевать популярность и стать частью городской повседневности.
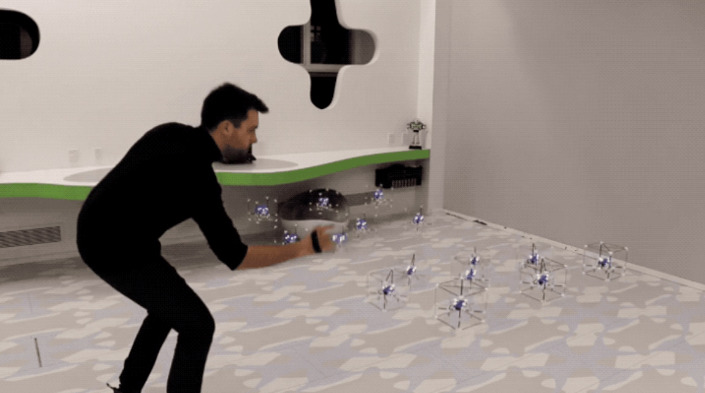
Тачскрин из дронов

Используя смартфоны, планшеты, прочие девайсы с сенсорными экранами, мы привыкли руками перетаскивать объекты, трансформировать их, кликать и совершать другие манипуляции жестами.
Что если теперь этот же подход применить не к дисплею в руке, а к произвольным объектам окружающей среды? Проект GridDrones, продемонстрированный на ACM User Interface Software and Technology Symposium, делает шаг в этом направлении.
Маленькие парящие дроны выстраиваются в заданном пользователем порядке как раз через управление жестами.
Импровизированные «пиксели» способны перемещаться моментально вслед за движениями пользователя. Вы даже можете запрограммировать анимацию, которую они воспроизведут вживую.В перспективе такой подход способен найти применение в обустройстве среды нашего проживания — например, двери и турникеты, открываемые движением руки без касания.
Пальцы — часть интерфейса
Нам известны общепринятые жесты для управления тачскринами — одиночные нажатия, двойные нажатия, стягивание и растягивание для зума и пара вариаций. Проблема в том, что некоторые команды, доступные с помощью клавиатуры и мыши затруднены, а иногда невозможны.
Вместо того, чтобы придумывать тройные, четырёхкратные и другие избыточные неудобные команды, создатели Touch+Finger решили избавиться от старой парадигмы.
Они расширили интерфейс девайса, подключив к нему пальцы пользователя. С помощью новинки вы можете передавать на девайс команды, просто шевеля пальцами, без касания дисплея.
Отмена действия, правая кнопка мыши, копипаст — теперь это можно делать одним жестом, потирая пальцы друг о друга, щёлкая или складывая их особым образом, гораздо быстрее, нежели через тачскрин.
Осязаемая виртуальная реальность

Находиться в виртуальной реальности весело и захватывающе. Только до той поры, пока в не решите прикоснуться к чему-либо.
Вас ждёт разочарование, когда вы поймёте, что окружающая среда — не более, чем зрительная иллюзия.
Баллон PuPOP, размещённый в руке, сдувается и надувается, принимая формы предметов, к которым вы прикасаетесь в VR.
С развитием этой технологии разработчики виртуальной реальности могут достичь таких результатов, которые кажутся немыслимыми. Визуальная симуляция станет вполне материальной.
Умение общаться
Когда вы тестируете пользователей, им должно быть комфортно общаться с вами. Так их ответы более полные и правдивые. Отстаивайте своё мнение в команде, прислушивайтесь к коллегам и выстраивайте внутреннее взаимодействие. Пригодится этот навык и с клиентами, чтобы согласовать работы и обосновывать свои решения.
веб-дизайнер BuzzFeed
Занимаясь дизайном, обязательно научитесь рассказывать о своей работе и отзываться о проектах коллег. Критика ваших решений — это не критика вас.
Никто не говорит «Ты отстой!», на самом деле это «Здесь можно было сделать лучше». Если разум открыт, вы быстро поймёте: другим есть что посоветовать, — и сами научитесь давать коллегам полезные отзывы.
Как развивать навыки общения:
Обязанности UI-дизайнера
Задача UI-дизайнера — визуализировать идеи UX-дизайнера, вдохнуть в них жизнь и эмоции. Это не так просто, учитывая, что не все пользователи одного возраста и пола с вами: то есть вам нужно понять и учесть предпочтения конкретной целевой аудитории.
На протяжении работы над проектами в ваши обязанности будет входить:
погружение в задачу и изучение ТЗ — важно понимать, что в итоге хочет получить заказчик;
анализ — необходимо проанализировать целевую аудиторию и визуальные материалы конкурентов;
проектирование дизайн-концепции — создание прототипов, кнопок, форм и т. д.;
визуализация пользовательских сценариев;
тестирование — необходимо протестировать юзабилити проекта;
демонстрация продукта клиенту;
сопровождение на фазе реализации.
Книги по UX
Углубиться в тему UX-дизайна помогут книги. Вот несколько хороших.
«Проектирование для взаимодействия» Дэна Саффера

Вы узнаете, как проводить исследования для выявления целей и мотивации пользователей, как устраивать мозговые штурмы, создавать дизайн-стратегии.
«Не заставляйте меня думать» Стива Круга
Мастхэв для начинающего UX-дизайнера. Благодаря своей практичности, остроумию и здравому смыслу эта книга стала одним из самых любимых и рекомендуемых изданий на тему юзабилити.
«UX-дизайн. Практическое руководство по проектированию опыта взаимодействия» Расса Унгера и Кэролайна Чендлера
Идеальный баланс целостности, последовательности и практичности делает эту книгу незаменимой как для тех, кто только знакомится с проектированием опыта взаимодействия, так и для опытных UX-проектировщиков.
«UX-стратегия. Чего хотят пользователи и как им это дать» Джейми Леви

UX-стратегия, или стратегия опыта взаимодействия (UX, User Experience) лежит на пересечении проектирования и бизнес-стратегии. Эта практическая методология повышает шансы на создание успешного цифрового продукта.
«Дизайн привычных вещей» Дональда А. Нормана

Норман рассматривает обычные ошибки пользователей и предлагает дизайнерам различные способы предотвратить их. Он объясняет основные требования пользователей и знакомит читателя с классическими ошибками дизайнеров.
«Дизайн — это работа» Майка Монтейро
В книге представлены все этапы работы с заказчиком, начиная от самопрезентации и заканчивая умениями совершенствовать клиента. В результате дизайн доставляет эстетическое удовольствие и практическую пользу.
«Экономный UX» Джеффа Готелфа

Техническая книга на тему стратегии продукта и анализа бизнеса со стороны UX с особым упором на стартапы.
Роль UX дизайнера
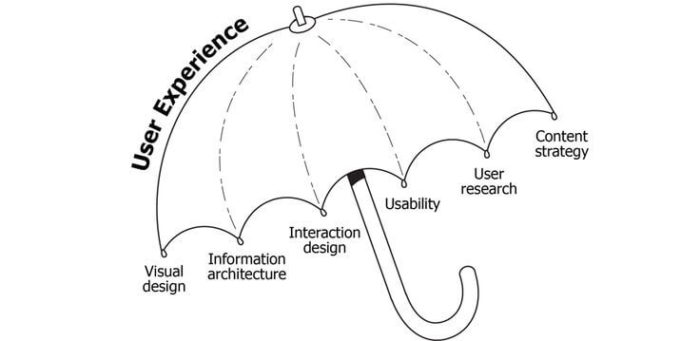
Роль UX дизайнера крайне сложна. Обязанности UX дизайнера могут отличаться в разных компаниях, но эффективная команда дизайнеров всегда фокусируется на создании опыта взаимодействия через информационную архитектуру, интеракционный дизайн, информационный дизайн и визуальный дизайн.

Чем занимаются UX дизайнеры?
Когда UX дизайнер разрабатывает новый продукт, то первым делом он изучает аудиторию
Целевая аудитория является самой важной и важно знать, какие у нее цели и нужды
Затем дизайнер пытается удовлетворить эти нужды фокусируясь на следующих областях:
- Визуальный дизайн. Создание эффективной визуальной иерархии для UI.
- Информационная архитектура. Удовлетворение целей пользователей путем анализа ключевых задач и поведения пользователей.
- Интерактивный дизайн. Оптимизация взаимодействия людей и интерфейсами.
- Юзабилити. Анализ того, как люди используют продукт.
- Контент стратегия. Согласование контента с общей стратегией продукта.
UX дизайнеры также проводят много времени общаясь друг с другом
Дизайн – это командный спорт, и очень важно эффективно обсуждать решения с командой от начала работы над проектом до его финальной стадии. Способность сопереживать и понимать мотивацию разработчиков, продукт-менеджеров, маркетологов и других дизайнеров крайне важна для UX дизайнера
Их работа покрывает множество областей, и они должны эффективно взаимодействовать со многими отделами, чтобы создать успешный продукт. К примеру, исследование поведения пользователей, подготовленное UX дизайнером, может содержать много полезной информации для команды маркетологов, чтобы они смогли разработать свою контент-стратегию.
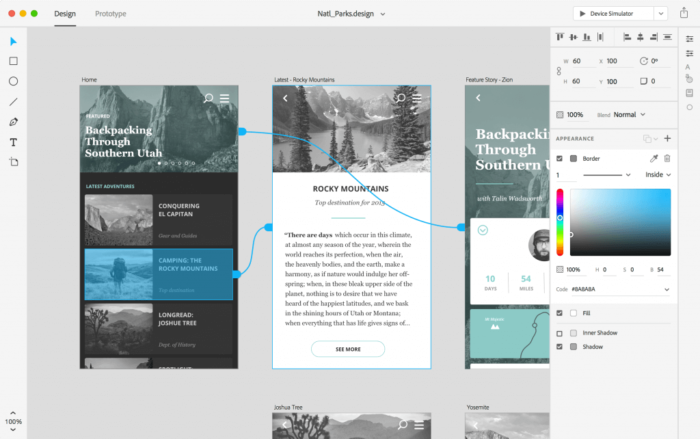
Наконец, UX дизайнеры проводят много времени над созданием прототипов. Прототипирование – это важенейшая часть рабочего процесса UX дизайнера, во время которой создаются пробные продукты, которые могут быть протестированы перед запуском финального варианты. Прототип может быть чем угодно: от наброска до пиксель-перфект интерактивного интерфейса. Суть прототипа в том, чтобы тестировать продукт и идеи прежде чем создать финальное решение. Прототипы помогают исправлять ошибки юзабилити и открывают области, нуждающиеся в доработке. Создавать быстрые прототипы можно, например, с помощью Adobe XD.

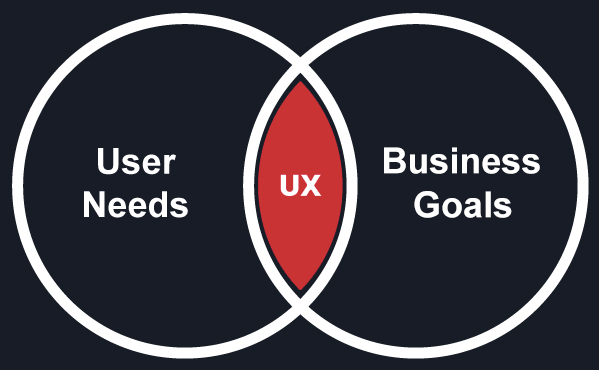
Естественно, UX нацелен не только на удовлетворение нужд пользователей, но и на удовлетворение потребностей бизнеса. Нет смысла создавать продукт, который полюбят пользователи, если это не поможет в достижении целей бизнеса. UX дизайнер должен найти баланс между пользователями и бизнесом, чтобы создать оптимальное решение.

В идеале, главная цель – это объединить цели бизнеса и нужды пользователей с помощью исследований, прототипов, тестирования, и найти то, что удовлетворит обе стороны. Это достигается при следовании принципу, в цетре которого находится пользователь, и учете его нужд на каждой стадии разработки продукта.

UX-блоги и ресурсы

- Awwwards — здесь можно вдохновиться, поспорить, обменяться знаниями и опытом.
- UX Myths — собрание ошибочных представлений о пользовательском опыте и объяснений, почему они не верны.
- Designer News — все, связанное с UX/UI.
- Usability Geek — более широкий спектр тем: от пользовательского опыта до информационной архитектуры.
- Lukew — продакт-директор из Google делится своими взглядами на дизайн, юзабилити и многое другое.
- Design Talks — лекции для дизайнеров с UX/UI конференций по всему миру.
- Weeklypixels — рецензии на книги о дизайне, пользовательском опыте, UX-процессах.
- UX Booth — куча материалов по UX: аналитика, контент-стратегия, информационная архитектура, дизайн взаимодействия, философия, исследования.
- Smashing Magazine’s UX Design Category — кейсы, советы и идеи от лучших UX/UI экспертов.
- Design Shack — вдохновляющие примеры дизайна и статьи.
- Beautiful Pixels — лучшие примеры приложений для iOS и Android, а также дизайн пользовательского интерфейса для различных типов носителей.
- UX Movement — статьи, раскрывающие, как хороший и плохой интерфейс влияют на поведение пользователя.
- DesignModo UX — ресурс для начинающих и продвинутых дизайнеров, стремящихся прокачать свои таланты.
- Noupe — про адаптивный дизайн, UX/UI, вдохновение и многое другое.
- Six Revisions — статьи, руководства, учебники, новости и прочий контент для людей, которые проектируют и создают сайты и приложения.
- Designzzz — бесплатные инструменты и полезные статьи для дизайнеров и разработчиков.
- Boxes and Arrows — практики, нововведения и терки за дизайн.
- InspirationFeed — рекомендации, тематические исследования, советы, лайфхаки.
- Usabilla Blog — полезные статьи по UX.
- Dribbble — сообщество с работами пользователей, вы, наверняка, его знаете.
- Behance — творческое онлайн-портфолио профессионалов из разных отраслей.
- UX Archive — архив интерфейсов iOS-приложений. Можно посмотреть, как реализовали ту или иную задачу другие разработчики.
- Researchers.io — регулярно обновляемая подборка статей и инструментов.
Разница между UI- и UX-дизайном
Вспомните, как выглядит поисковая система Google. Ее сдержанный интерфейс подчеркивает, что отличный функционал не требует наворотов. Сосредоточенная на пользователях система Google знает, что когда человек заходит на сайт, ему нужно только одно: найти информацию. И сделать это быстро. Тот факт, что слово «гуглить» является широко распространенным глаголом, показывает, насколько хорошо компания справляется с пользовательским опытом.
А теперь представьте, что на поиск информации в Google вместо 0,7 секунды будет уходить 15 секунд, т.е. вы лишитесь возможности мгновенно получать отклик на свой запрос. При сохранении лаконичного интерфейса (UI), пользовательский опыт (UX) изменится, приобретя негативный оттенок:

Когда вы заходите на Facebook или Twitter, то видите UI. Каждая кнопка, поле ввода текста, каждое раскрывающееся меню – все это было тщательно разработано UI-дизайнером. UX-дизайнер старался сделать так, чтобы вы влюбились в продукт и получали удовольствие от его использования.
Т.е. UX-дизайн охватывая весь спектр взаимодействия с пользователем, а UI-дизайн сконцентрирован на более осязаемых элементах. Взаимосвязь между ними жизненно важна для успеха любого проекта. Совместная работа UI- и UX-дизайнеров сфокусирована на общей цели – удовлетворении потребностей и ожиданий пользователя. Достичь этого им помогают принципы дизайн-мышления, которому посвящен полноценный бесплатный курс на нашем сайте. Читайте, внедряйте в жизнь и получайте отличный результат:

UI- и UX-дизайн – это дизайн любого пользовательского интерфейса, в котором удобство так же важно, как и внешний вид. Согласно статистике, большинство пользователей покидают веб-сайты через 10-20 секунд взаимодействия с ними, а более 28% людей удаляют приложения уже через 2 дня после их установки
Почему? Главной причиной является плохой дизайн UI и UX. Опытные технологические компании не экономят на этих областях, поскольку понимают, что пользователи выберут продукт конкурента, если их собственный не будет обеспечивать беспроблемный и привлекательный интерфейс.
Друзья, желаем, чтобы на вашем пути встречались продукты, созданные талантливыми UI- и UX-дизайнерами и приносящие максимум удовольствия при использовании. Удачи!
Как понять какую цену называть
В своей работе я поступаю так.
- В первом интервью собираю информацию о бизнесе заказчика. Если я понимаю, что его бизнес имеет большой доход, а моя работа принесет ему еще бОльший, то я смело называю высокую стоимость.
- Если заказчик нарочно не рассказывает о своем бизнесе в суммах, тогда я смотрю его соцсети, либо предполагаю какой доход у него может быть.
- Я всегда стараюсь взять один проект с высокой оплатой и сделать его качественно, чем 10 преоктов, которые мало стоят и только больше время заберут.
Итого, у меня нет одной цены на один и тот же проект. Все зависит от того, что останется после этой работы. Если я вижу в проекте только возможность заработка, то я ставлю высокую стоимость, если мне проект будет выгоден иначе, то в цене я делаю сильные уступки.

Как стать
Самому освоить эту профессию проблематично. Ведь надо искать материал, самостоятельно отсеивать ненужное и структурировать оставшиеся сведения, выучить многое и начать практиковаться, не зная, правильно ли ты все делаешь.
Если вас не пугает длинный путь к цели, тогда предлагаю начать обучение с литературы:
Нир Эяль, Райан Хувер “На крючке”
Сьюзан Уэйншенк “100 главных принципов дизайна
Как удержать внимание”
Кимберли Элам “Графический дизайн. Принцип сетки”
Стив Круг “Не заставляйте меня думать
Веб-юзабилити и здравый смысл”
Тим Браун “Дизайн-мышление в бизнесе”
Томич Мартин, Ахмадпур Насим “Придумай. Сделай. Сломай. Повтори”
Дональд Норман “Дизайн привычных вещей”
С полным списком книг по UI-дизайну можно ознакомиться на блоге iklife.ru.
После прочтения книг можно начинать изучение программ для UI-дизайнеров. Например, обучиться работе в программе Figma. В интернете можно найти бесплатные уроки. Я предлагаю выбрать обучающие видео на YouTube.
Далее начните составлять портфолио. Большинство работодателей согласны рассматривать кандидатуру, если у нее уже есть примеры готовых работ. Вы либо сами для себя можете что-то создать и этим заполнить портфолио, а можете поискать заказы на бирже, чтобы набить руку.
Если же вам сложно учиться самостоятельно, тогда предлагаю пройти онлайн-обучение. Платформы Skillbox, Нетология, Breezzly, GeekBrains, Среда обучения, Contented помогут вам в этом.
Вот перечень основных онлайн-курсов:
- Профессия UX/UI-дизайнер
- Профессия Веб-дизайнер
- UI-дизайнер
- Web design
Полный перечень онлайн-курсов по UI-дизайну можно найти на блоге iklife.ru.
Студенты формируют портфолио благодаря домашним заданиям. Все материалы структурированы и подаются постепенно. Можно брать заказы еще во время обучения. Кроме того, некоторые онлайн-платформы предлагают успешным студентам стажировку и помогают с трудоустройством.
Процессы, сценарии и поведенческие модели
Если вам нравится анализировать поведение пользователей и прорабатывать сценарии взаимодействия с сайтами, присмотритесь к UX-дизайну.
UX (англ. user experience) — это про опыт пользователя, который он получает, работая с сайтом или приложением.
Около двух-трёх лет назад UX-дизайн сформировался как отдельное направление: стали появляться специализированные образовательные курсы и воркшопы, а компании начали искать в штат UX-дизайнеров.
Популярность UX-дизайна можно объяснить двумя причинами. Во-первых, огромное количество образовательной литературы, бесплатных лекций и вебинаров сделали профессию более доступной. Высокая конкуренция мотивирует повышать качество услуг и специализироваться на отдельных аспектах дизайна. Во-вторых, клиенты стали более образованными, осознанными. Сегодня клиент понимает, зачем ему сайт, кто его клиенты и что он хочет получить в итоге.
Так как пользовательский опыт и проектирование интерфейсов нераздельны, почти всегда этим занимается один человек — UX-дизайнер. Он интервьюирует заказчика и будущих пользователей продукта, собирает и анализирует информацию о целевой аудитории, составляет CJM (англ. Customer Journey Map), карту путешествия потребителя от первого контакта с продуктом до целевого действия. Интересно?
В России не так много мест, где можно получить образование в сфере UX. Этому не учат в вузах, но у Skillbox есть курс по UX-дизайну от компании AIC.
Кто такой UX-дизайнер
Прежде чем говорить, кто такой UX-дизайнер, давайте разберем понятие UX-дизайна: что это такое и как его применяют в современной веб-разработке.
Опыт пользователя складывается из его общения с архитектурой сайта, понятного интерфейса, графического дизайна и привлекательного контента.
UX-дизайн определяет, какие функции будет выполнять веб-ресурс, как будет адаптироваться на различных устройствах и будет ли отвечать запросам пользователей. Интерфейс должен быть максимально понятным и удобным, чтобы посетители быстрее и проще получали нужный им результат.
На протяжении всего пребывания на сайте у человека не должна появиться мысль уйти с этого ресурса. Для этого и нужен UX-дизайн. Результатом его применения должно быть эффективное взаимодействие человека с интерфейсом любой веб-платформы.
Проще говоря, пользователю должно быть комфортно, он должен понимать, что о нем позаботились. Этот самый комфорт и обеспечивает UX-дизайнер.
Для него первостепенной задачей является скорее не дизайн, а проектирование. Он определяет, какой будет внешний вид программы не с точки зрения эстетической привлекательности, а с точки зрения удобства и логичности.
Специалист создает макеты, на которых видно расположение тех или иных элементов интерфейса. Он проектирует сразу несколько вариантов каркаса сайта, чтобы из них выбрать лучший.
Профессиональный UX-дизайнер может до бесконечности улучшать свой проект и вносить поправки. Специалист знает, что если его работа подходит для каждого пользователя, то он пренебрег одним из принципов веб-дизайна: всегда учитывать целевую аудиторию.
Его работа основана на глубокой аналитике и логике. UX-дизайнер не руководствуется только собственным мнением и предпочтением, как и не работает с помощью интуиции. В основе его решений результаты многочисленных исследований и тестирований макета сайта на реальных пользователях.
Часто UX-дизайнер трудится вместе с программистами, маркетологами, рекламщиками. Они совместно проводят мозговые штурмы и приходят к единому правильному решению.
Как дизайнеру, работающему в найме, выйти на новый уровень?

— Работая в найме, я всегда брала заказы на фрилансе. Они были для меня приятным «десертом» после рабочего дня. Я их делала не столько ради денег, сколько ради портфолио.
Я поняла, что пора открывать свою студию, когда на моём основном месте работы стали задерживать зарплату на три месяца. Я тогда существовала как-то совершенно независимо от своего работодателя и жила на те деньги, которые давал мне фриланс. Тогда я задумалась: «Зачем мне вообще работать в найме?» Мой психоаналитик помог понять, что я хочу именно открыть свою студию. Единственное, когда я принимала такое решение, не понимала, что со временем стану всё меньше рисовать.
Если открываешь свою студию, у тебя должны быть сильные soft skills. Я суперэкстраверт: смелая, не стесняюсь подходить к людям и рассказывать о себе. Это результат моей работы над собой.

— Чтобы расти, нужно, прежде всего, хорошо выполнять свою работу, иногда опережать дедлайны, проявлять инициативу
Важно не только владеть инструментами, но и выдавать крутые идеи, чтобы клиент был доволен. Всегда помните: дизайн ― это не только красивые картинки, но и решение задач.
Для повышения уровня нужно прокачивать soft skills ― уметь работать с командой, объяснять, давать фидбэк, грамотно критиковать, презентовать результат, распознавать хорошие идеи и отбрасывать плохие. Нужно стать «мостом» между клиентами и дизайнерами.
Я начал исполнять обязанности арт-директора «Логомашины» через полгода после того, как попал туда. Ещё через шесть месяцев получил эту должность полностью. Первое время было тяжело осознавать, что я отвечаю не только за свой дизайн, но и за проекты студии в целом. В начале это было стрессом, но я превратил его в челлендж.

— Чтобы повысить уровень в найме, можно взять на себя задачи другого типа, увидеть и разобрать процесс работы от начала до конца.
Если хотите выйти из найма, вам нужно сделать два важных открытия:
- Найти стиль своих работ, сделать его особенным, чтобы клиенты хотели делать именно так, как умеете только вы.
- Понять, что вы хотите управлять, и начать это делать. Свободный дизайнер — это всегда чуть-чуть предприниматель. Нужно уметь самоорганизовываться, считать время, ставить цели и двигаться к ним.

— К типографике я пришёл самостоятельно, сам разбирался в шрифтовом дизайне. Тогда у меня особо не было денег и, самое главное, времени, чтобы пойти этому нормально учиться. Я по крупицам собирал информацию отовсюду, откуда только мог.
Постепенно эти знания стали меня переполнять. Я чувствовал, что нужно приоткрыть крышечку и излить их. Так я и начал преподавать. Сначала обучал шрифтам и типографике студентов в Институте бизнеса и дизайна. Потом, когда отточил навыки и программу, понял, что пора открывать свой проект. Так и сделал.
Что такое пользовательский опыт, или UX
Аббревиатура UX расшифровывается как User Experience (пользовательский опыт) — это ощущения пользователя, возникающие при взаимодействии с продуктом, сервисом или услугой.
А UX-дизайн — это создание полезных, простых и приятных в использовании продуктов.
Цель UX-дизайнера — сделать так, чтобы пользователь легко и быстро получил от сайта (приложения, программы) то, за чем пришел. UX-дизайнер обязан обладать хорошими аналитическими способностями — это главное требование к такому специалисту.
Как можно улучшить пользовательский опыт? Для этого у UX-дизайнера есть ряд обязанностей — рассмотрим их.
- Профилирование пользователей (User Profiling) — изучение личных данных пользователей: пол, возраст, страна, интересы и прочее.
- Создание или улучшение информационной архитектуры, то есть информационной структуры продукта.
- Исследования пользовательского поведения. Как долго пользователь ищет кнопку «Купить»? Почему уходит со страницы, не достигает цели?
- Изучение удобства использования. Комфортно ли работать с приложением при слабом интернет-сигнале? Приносят ли уведомления пользу или только раздражают пользователя?
- Работа с контентом. Сколько информации должно быть на первом экране лендинга? Какой текст стоит разместить на кнопке? Сколько слов должно помещаться на одной строке, чтобы было удобно читать?
UX дизайн — это про удобство использования. На улицах и в парках вы наверняка видели тропинки, пересекающие газоны, хотя рядом проложены тротуары и мощеные аллеи. Не задумывались, почему люди сходят с них, срезая путь? Все очень просто: потому что так удобнее и быстрее
UX-дизайнер должен обратить на это внимание и на месте тропинки сделать дорогу, по которой люди будут с удовольствием ходить, не пачкая ног и сохраняя газон
Что такое UX-дизайн?
UX расшифровывается как User Experience, что в переводе означает «Пользовательский опыт». Здесь и кроется ключевое отличие одной профессии от другой. UX-дизайнера заботит не только внешний вид сайта или сервиса, но и то, как с ним будет взаимодействовать клиент.
Такая дисциплина, как UX-дизайн, включает в себя массу смежных наук. В ней можно обнаружить элементы психологии, умение вести бизнес, аналитические навыки, понимание того, как работают современные сервисы, приложения и технологии. От специалистов такого рода ожидают целый спектр навыков, позволяющих создать идеальный опыт для потенциальных пользователей.
Основные характеристики:
- Применяется в цифровых и аналоговых продуктах.
- Фокусируется на пользовательском опыте клиента – от знакомства с продуктом до последнего взаимодействия с ним.
- Создает структуру будущего приложения, нивелирует все возможные сложности, возникающие у пользователей программы.
- В итоге получается продукт, помогающий людям решать их проблемы.
Заключение
Стать хорошим UX-дизайнером не так просто — нужно многое знать и уметь, быть компетентным в смежных областях, уметь анализировать и применять полученные данные на практике
Чтобы развиваться в правильном направлении, обратите внимание на курс от Skillbox. Он подойдет всем, кто хочет стать экспертом в разработке интерфейсов и прикоснуться к основам цифровой трансформации бизнеса
Курс «UX-дизайн»
Создавайте эффективные и полезные решения при помощи нового уникального подхода в дизайне. В течение курса вы узнаете, как сделать не просто визуально привлекательные проекты, но и кардинально изменить мышление бизнеса в диджитал, оцифровать любой продукт и сделать его максимально конкурентоспособным.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы









