Создаём сайт без навыков программирования: обзор лучших конструкторов
Содержание:
- Как создать свой сайт в Интернете, чтобы потом заработать на нём от 200$
- Можно ли сделать свой сайт: самые распространенные вопросы и ответы на них
- На кого нацелен сервис
- Веб-сайт совершенно бесплатно
- Ukit — лучшая платформа для создания сайта-визитки
- Создание сайта самостоятельно: домен
- Что обязательно нужно учитывать перед созданием?
- Как быстро сделать сайт самому: определяем цели и задачи
- Конструкторы сайтов с бесплатным хостингом и доменом
- Виды веб-ресурсов для создания сайта с нуля самостоятельно
- На что стоит обратить внимание при создании сайта?
- 8 — Setup
- Общие принципы создания сайтов на конструкторе
- Как добавить карту на сайт или на страницу контакты
- Шаблоны для создания сайта от TemplateMonster
- uKit
- Урок 5. Внешний вид
Как создать свой сайт в Интернете, чтобы потом заработать на нём от 200$
Ниже рассмотрим, как создать свой сайт, на примере популярной CMS WordPress. В принципе, в других сервисах последовательность действий будет похожей.
Пошаговая инструкция, как создать сайт с нуля самостоятельно
Определив, какой сайт лучше создать для заработка, переходите к технической части. Создать сайт на WordPress в принципе несложно, на Ютубе есть много видео об этом, вот одно из них. Обязательно посмотрите, если планируете этим заняться.
А описанная нами пошаговая инструкция облегчит вам задачу. О других вариантах создания сайтов я писал здесь, в отдельной статье.
Шаг 1. Выберите хостинг и домен
Если сайт вы собираетесь создать сайт для заработка денег, сразу переходите на платный хостинг. Многие разработчики рекомендуют американский Bluehost, так как его сервера хорошо оптимизированы под требования WordPress. На старте вам хватит бюджетного тарифа (2,95$ в месяц).
Домен 2-го уровня идёт в подарок на 1 год. При желании вы также можете создать и зарегистрировать свой домен на портале reg.ru и привязать к хостингу. Стоимость – от 200 руб. в год.
Шаг 2. Установите WordPress
Если в вашем тарифном плане не предусмотрена предустановленная CMS, скачайте дистрибутив с официального сайта. Далее выполните следующие действия:
- Распакуйте архив.
- Перейдите в панель управления хостингом в раздел баз данных. Создайте новую базу данных. Сохраните логин и пароль.
- Вернитесь к распакованным файлам. Переименуйте «wp-config-sample.php.» в «wp-config.php». Откройте файл в текстовом редакторе.
- Найдите раздел «Параметры MySQL». Внесите туда учётные данные базы данных, которую вы только что создали в панели хостинга.
- Откройте FTP-клиент (например, программу FileZilla). Вверху заполните учётные данные и нажмите «Быстрое соединение».
- Перетащите файлы WordPress (но не саму папку) в корневой каталог веб-сервера.
- Откройте ссылку на сайт в браузере. Заполните информацию для подключения к базе данных.
Если вы всё же столкнётесь с трудностями при установке WordPress, то можете обратиться за помощью к специалисту. Например, на бирже Kwork такая услуга стоит 500 руб.
Шаг 3. Создайте дизайн проекта
При выборе шаблона учитываются тематика и формат проекта. На WordPress есть платные и бесплатные темы. Веб-дизайн последних не отличается оригинальностью, но для первого раза – сойдёт.
Главное, чтобы пользователям было удобно просматривать контент и перемещаться по страницам. И старайтесь не выбирать слишком устаревшие шаблоны из начала 2000-х.
Найдите в административной панели WordPress раздел «Внешний вид – Темы». Для установки понравившегося шаблона нажмите «Активировать тему». Далее вы сможете настраивать меню, убирать и добавлять новые блоки, редактировать шрифты.
Шаг 4. Начните продвигать сайт в поисковиках
Созданные сайты позволяют заработать онлайн в том случае, если занимают верхние строчки поисковиков. Продвижение веб-ресурса – это отдельная сложная тема.
Но если говорить кратко, оно состоит из следующих основных этапов:
- Составление сематического ядра – совокупности ключевых фраз и слов, отражающих тематику. Для их подбора можно использовать сервис «Яндекс Вордстат».
- Регулярное (хотя бы 2 раза в неделю) наполнение сайта оптимизированным контентом.
- Закупка внешних ссылок на биржах вроде Miralinks.
- Внутренняя перелинковка. Внутри страниц нужно создать ссылки, которые будут вести на другие страницы этого же сайта.
Если вы хотите заработать на своём сайте уже через 6-8 месяцев, заказывайте услуги у SEO-специалистов. При самостоятельной работе над проектом придётся дольше добиваться высокой посещаемости.
Заказать разработку сайта у профессионалов
Если вы собираетесь зарабатывать на сайте серьёзные суммы (от 60 тыс. руб. в месяц), делайте разработку и продвижение у профессионалов. Особенно если планируете заниматься продажами.
Таблица 1 «Сколько средств надо вложить в создание и раскрутку сайта»
В общем, если у вас периодически возникает мысль о собственном сайте, то это хороший вариант, куда можно инвестировать небольшую сумму и в будущем получать стабильную прибыль.
Можно ли сделать свой сайт: самые распространенные вопросы и ответы на них

1. Можно ли создать сайт бесплатно и насколько легко сделать сайт самому?
Можно ли сделать свой сайт самому и насколько это легко зависит от ваших стремления и желания, наличия хотя бы базовых навыков работе с компьютером. Но если вы поставите перед собой конкретную цель и будете каждый день трудиться, стремясь к ней, особых сложностей у вас не возникнет.
2. Нужны ли навыки программирования?

Да, при создании сайтов используются различные языки программирования – все зависит от конкретных технологий, которые выбраны для реализации. Однако сегодня, если вы решили создать сайт самостоятельно, добиться этой цели реально и без профильных навыков.
Например, воспользоваться платформой Вордпресс, с которой по силам разобраться каждому. Она понятна на интуитивном уровне, идеально подходит для создания проектов различного типа:
3. Можно ли создать сайт бесплатно: как быть с дизайном? За него придется платить?

Люди, которых интересует вопрос «Можно ли сделать сайт самому?», опасаются, что не смогут подготовить для своего проекта правильный, красивый и привлекательный дизайн. Ведь требования к современному оформлению интернет-проектов очень высоки:
- стильность;
- типографика;
- цвета;
- правильное расположение кнопок и многое другое.
Разобраться в веб-дизайне не зная хотя бы его основ, крайне сложно. Но не стоит паниковать. Существуют готовые шаблоны. На первых порах этого будет достаточно. Главное, чтобы шаблон соответствовал тематике вашего проекта.
Позже, когда сайт начнет приносить реальный доход, можно будет выделить часть заработанных денег на оплату работы профессионального дизайнера. Он создаст для вас уникальное оформление.
4. А откуда брать тексты? Копировать с других сайтов?

Нет!
Конечно, если вы получите разрешение от владельцев на копирование, это можно сделать. Но обязательно проставив ссылку на источник.
Однако такое копирование всё равно не позволит вам полноценно развивать проект. Поскольку основное требование к текстам, которое выдвигают поисковые системы, — это уникальность.
То есть, статьи должны быть написаны непосредственно для вашего проекта. Чтобы проверить уникальность, нужно пользоваться специализированными сервисами, созданными для этого. Например, Текст.ру.
Уникальные статьи существенно упрощают продвижение сайта. Он быстрее окажется на первых позициях поисковой выдачи.
На кого нацелен сервис
Как пандемия изменила подходы к организации рабочего пространства
Бизнес
Но Built By WordPress, пишет Gizmodo – это платный конструктор, и стоимость создания с его помощью готового сайта может доходить до $5000 в зависимости от нужд клиента. Это довольно высокая цена для небольших компаний, которые все еще не могут восстановиться от последствий пандемии коронавируса и всемирной самоизоляции.
Меню создания сайтов в Wix
Совершенно бесплатный конструктор однотипных сайтов может привлечь внимание предпринимателей, которые либо не могут позволить себе заплатить несколько тысяч долларов из своего кармана за новенький фирменный сайт WordPress со всеми учтенными требованиями, либо устали тратить свои кровно заработанные деньги на ежемесячную подписку на Wix, Squarespace или другие аналогичные сервисы-конструкторы
Веб-сайт совершенно бесплатно
Корпорация Microsoft открыла для себя новую сферу деятельности – разработчик ОС Windows, игровых приставок Xbox и других продуктов занялся созданием веб-сайтов. Для этого Microsoft запустила онлайн-конструктор сайтов по шаблонам в рамках своего проекта Digital Marketing Center, пишет Gizmodo.
Другими словами, теперь Microsoft – это конкурент сервисов Wix и Squarespace, а также менее известных конструкторов и даже веб-студий.
Главное конкурентное преимущество нового детища софтверного гиганта – это возможность пользоваться им на полностью бесплатной основе.
Сайты, созданные в конструкторе Microsoft
«Свыше 36% предприятий малого бизнеса не имеют веб-сайтов. Это проблема для них, поскольку 80% потенциальных клиентов изучают информацию о компаниях в Сети прежде, чем посетить офис их или приобрести у них тот товар, что они предлагают. Без веб-сайта малый бизнес рискует потерять этих клиентов», – говорится в заявлении Microsoft.
Ukit — лучшая платформа для создания сайта-визитки

Сервис не требует никаких специальных знаний или навыков и очень легок в освоении. Интерфейс можно освоить за 10 минут, а вся работа займет от силы 2-3 часа.
Весь процесс создания сайта происходит в визуальном редакторе. Вы можете перетащить любой блок мышкой, отредактировать его внешний вид и содержание и сразу же увидите изменения.
В результате получаются очень красивые сайты, которые выглядят стильно и современно и адаптированы под мобильные устройства.
При регистрации можно выбрать себе домен 3-го уровня (пример www.sitename.ukit.me). Можно также привязать домен второго уровня (например site.ru), который можно купить у стороннего регистратора или напрямую в личном кабинете ukit.
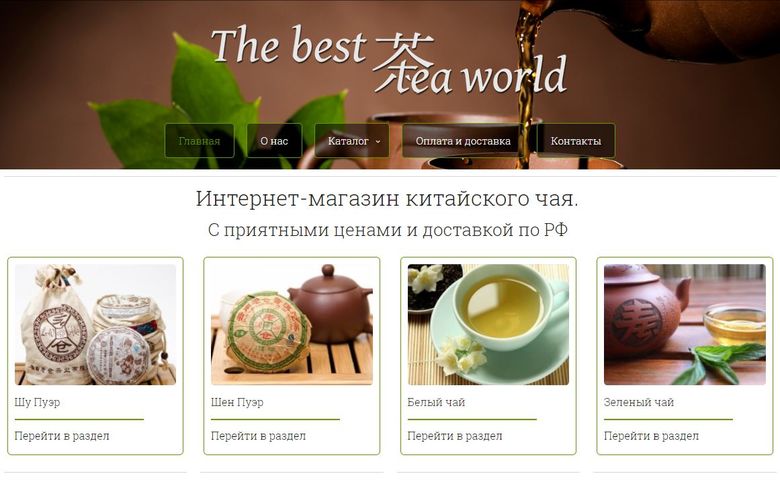
Пример сайта сделанного на Ukit: thebesttea.ru

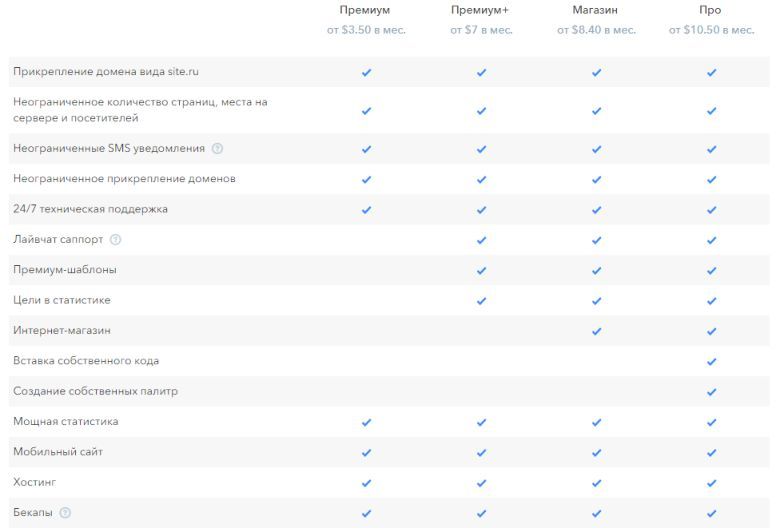
При регистрации вам дается бесплатный тестовый период 15 дней. Потом нужно будет перейти на один из платных тарифов. Предусмотрено 4 базовых тарифа (в скобках цена при оплате за 2 года): «Премиум» 5$ (3,5$) в мес., «Премиум+» 10$ (7$) в мес., «Магазин» 12$ (8,4$) в мес. и «Про» 15$ (10,5$) в мес.

Оплатить можно
Достоинства
- Более 300 современных, адаптивных шаблонов
- Можно заказать свой уникальный дизайн
- Хороший функционал: SEO оптимизация, подключение «Яндекс.Метрики» и Google Analytics, SSL-сертификаты, почта, домен 2-го уровня.
- Интеграция с AmoCRM
- Интеграция с соц.сетями
Недостатки
- Шаблоны довольно однообразны. Придется приложить усилия чтобы найти что-нибудь оригинальное
- Иногда при работе конструктор подвисает и перезагружается. Но разработчики постоянно работают над исправлением ошибок.
Создание сайта самостоятельно: домен
Следующим шагом для нас в создании сайта самостоятельно станет домен, а именно зачем он нужен и как выбрать. И так, домен веб-ресурса – это имя или его адрес. При этом доменные зоны существуют разные. Зависит это от страны и предназначения ресурса.

Доменные зоны, которые используют чаще всего:
- .ru – одна из популярных и распространенных на территории России.
- .biz – в основном используют ее ресурсы с бизнес-направленностью.
- .com – используют в основном коммерческие и корпоративные веб-ресурсы.
- .info – в основном ее выбирают веб-ресурсы, представляющие информацию.
- .net – подходит для проектов в Сети.
- .рф – официальная зона России.
К выбору домена следует отнестись серьезно. Он должен быть оригинальным, легко запоминаться и набираться на латинице, иметь длину не более 12 знаков и, как пожелание, не использовать тире в названии.
Чтобы проверить ваш будущий домен на то, свободен он или нет, воспользуйтесь сервисом для проверки доменов. После этого нужно зарегистрировать домен с помощью регистратора доменных имен.
Что обязательно нужно учитывать перед созданием?
Ваши знания
В зависимости от вида и сложности сайта, может потребоваться достаточно большой объем знаний в области веб-разработки. Даже если таких знаний у вас нет, есть несколько решений этой проблемы. О них мы подробно расскажем далее.
Финансовые вложения
Мало понять, какой сайт лучше создать, необходимо еще и реализовать все идеи. Это потребует от вас определенных затрат, даже если сделать сайт вы решите самостоятельно.
Многие ошибочно полагают, что интернет-проект начинает привлекать клиентов и приносить прибыль мгновенно, сразу после запуска. На самом деле, вам придется принять определенные меры, чтобы о нем узнали пользователи. Эти меры называются продвижением. Продвижение – неотъемлемая часть жизни любого популярного сайта.
Даже такая простая вещь как статьи потребуют от вас поиска исполнителя и оплаты его работы, если сами вы писать не умеете или просто не хотите.
Время
Любые работы, будь то сама разработка или развитие и продвижение требуют времени. Соответственно, чем объемнее ваш проект, тем больше времени потребуется на его создание и наполнение качественным контентом. Даже для поддержания небольшого информационного сайта вам потребуется несколько часов в неделю. Без должного внимания он быстро растеряет посетителей и перестанет приносить доход.
Тематика
Последнее, что стоит учитывать – это тематика сайта. Наиболее популярными темами в современном интернете являются:
- Юмор.
- Кулинария.
- Взаимоотношения.
- Внешность.
- Рукоделие.
- Дети и беременность.
- Авто.
- Музыка.
- Кино.
- Социальные сети.
Выбирая тему и рассчитывая, какой сайт сделать, учитывайте собственные познания в выбранной области. Рекомендуется брать тему, смежную с вашими интересами, чтобы вы могли легко производить контент.
Также стоит учитывать существующую конкуренцию. Все прекрасно понимают, что успешная социальная сеть приносит миллионы рублей, но создать такой проект и выйти на современный рынок практически не реально из-за сильных и популярных конкурентов.
Создать онлайн-кинотеатр или музыкальный сервис у вас не получится из-за сложностей с лицензиями, а сайты с нелегальным контентом могут быстро пасть под натиском правообладателей.
То же самое и с другими тематиками: всегда есть не один крупный коммерческий портал с командой профессионалов, дающий заинтересованным пользователям всю необходимую информацию по данной теме.
Мы рекомендуем выбрать узкую, недостаточно хорошо раскрытую тему, в которой вам есть чем поделиться. Например: клуб владельцев конкретной модели автомобиля или сайт с рецептами для любителей мясных блюд.
Как быстро сделать сайт самому: определяем цели и задачи

Чтобы сделать бесплатный сайт быстро, важно изначально четко осознавать, какая цель преследуется, какие задачи будут решаться. Давайте начнем с рассмотрения этих двух «вопросов»
Как быстро сделать сайт самому: две цели создания сайта
Основные цели:
- коммерческая;
- некоммерческая.
Подавляющее большинство онлайн-проектов преследуют коммерческие цели. Ведь зачем вести ресурс, вкладывать в него время и силы, если не получать от этого финансовую выгоду? Коммерческие цели, в зависимости от типа проектов, достигаются одним из следующих путей:
- реализация товаров;
- предложение услуг;
- продажа информации – например, обучающих курсов, тренингов;
- формирование позитивного имиджа предприятия, что положительно отразится на финансовой деятельности.
К некоммерческой цели относится проект для благотворительного фонда, учреждения. Хотя и здесь все несколько условно. Ведь посредством такого ресурса будет осуществляться информирование аудитории о деятельности организации. Что поможет в сборе финансов или других материальных активов для ведения благотворительной деятельности. Поэтому сайт даже некоммерческой организации будет привлекать финансы.
Основные задачи, решаемые сайтом

Хороший, качественный, надежный проект способен эффективно и гарантированно решать сразу несколько разнообразных задач. Среди таковых:
- привлечение новых клиентов для компании;
- прием и обработка заявок от потенциальных или реальных клиентов;
- формирование положительного имиджа компании;
- повышение уровня доверия к компании со стороны целевой аудитории;
- предоставление пользователям ценной и полезной информации;
- и многие другие.
Прежде, чем изучать тему, как сделать сайт самому быстро и бесплатно, необходимо определиться с конкретными задачами, решаемыми посредством проекта. Только так можно будет разработать полноценный, эффективный ресурс.
Отмечу, что сайты бывают нескольких типов:
- магазины;
- визитки;
- корпоративные;
- блоги;
- и другие.
Задачи также зависят и о того, какой именно проект вы хотите создать. Например, если это блог – он предназначен для того, чтобы делиться информацией. Предоставляя пользователям ценный и полезные материалы, вы будете привлекать аудиторию. Что поспособствует росту посещаемости проекта. А это, в свою очередь, поможет зарабатывать на рекламе. Но если у вас есть план зарабатывать на продажах различных товаров, то вам обязательно нужен интернет магазин, который мы можете создать самостоятельно на моем курсе по созданию и продвижению интернет магазина. Я даю гарантию, что первую продажу вы сделаете уже в первую встречу! От вас нужно только желание и стремление, а в остальном я помогу.
Технические моменты
Как быстро сделать сайт самому? Все зависит от того, какие именно инструменты будут выбраны. По сути, при самостоятельной разработке проектов такого типа есть только два пути:
- использовать конструкторы сайтов;
- использовать CMS.
Конечно, есть и третий вариант – самостоятельно написать код. Однако это направление – прерогатива опытных программистов. А, как показывает мой личный опыт общения с людьми, желающими сделать бесплатный сайт быстро, они, к сожалению, не обладают навыками программирования.
Конструкторы сайтов с бесплатным хостингом и доменом
Важно заметить, что нас не интересует пробный период на 7—14 дней (маркетинговые уловки нам знакомы). Мы ищем полностью бесплатный конструктор для сайта с доменом RU на неограниченный срок и без агрессивной рекламы
Как следствие, всем известные сервисы вроде Wix, Nethouse и A5, которые имеют всплывающие объявления, нам не подойдут.
Основные критерии, используемые для выбора подходящих платформ:
- наличие неограниченного по времени бесплатного тарифа и хостинга;
- возможность привязки собственного домена без подключения каких-либо премиум-пакетов (а не публикация на адресе третьего уровня);
- отсутствие баннерной рекламы (допускается лишь наличие неприглядной ссылки на платформу внизу страницы, поскольку без нее найти что-либо бесплатное не получится).

Сервис, отвечающий вышеуказанным критериям, не потребует никаких вложений. За исключением единственного — покупки домена второго уровня у стороннего регистратора, что можно сделать по акции — от 39 руб. в первый год — у многих российских компаний. Подобная сумма однозначно найдется у большинства людей. Если и на это не хотите тратиться, то придется публиковать сайт на домене третьего уровня, он предоставляется бесплатно.
Битрикс24
Битрикс24 — один из очень перспективных сервисов, здесь вместе с конструктором пользователь также получает довольно продвинутую CRM. Наличие бесплатного доступа к подобной системе даже вызывает удивление, поскольку это известный бренд, и объем продаж и без того был бы большим.
Что касается самого конструктора, то он отличается довольно внушительными по качеству шаблонами с различными видео и анимационными эффектами. Кроме того, они оснащены адаптивным дизайном для смартфонов и планшетов. На бесплатном тарифе есть следующие возможности:
- привязка своего домена;
- SSL-сертификат;
- лучший хостинг с конструктором сайтов для запуска одного сайта без ограничений по количеству страниц (только по месту хранения на SSD — 5 ГБ, чего хватит «с головой» для среднестатистических проектов);
- подключение 12 пользователей к CRM;
- масса полезных виджетов (онлайн-чат, обратный звонок и т. д.).
Единственное, что нельзя — это убрать ссылку в футере «Заряжено Битрикс24», которая не так уж и бросается в глаза. В итоге сервис соответствует всем трем вышеперечисленным критериям и позволяет сделать довольно качественный сайт, а затем опубликовать его на хостинге без вложений денег.
Перейти на bitrix24.ru
Рекомендуем к ознакомлению краткий видео-обзор Битрикс24.
Тинькофф
Следующее актуальное предложение — конструктор от Тинькофф Банка. Платформа предоставляется полностью бесплатно, но если созданный сайт принимает оплаты, то деньги могут поступать только на счет, открытый в банке Тинькофф.
Из возможностей стоит выделить:
- собственный виджет онлайн-чата;
- встроенную CRM;
- адаптивность под 3 экрана;
- SSL-сертификат;
- неограниченное количество сайтов и страниц;
- свободное изменение иконки favicon.
В итоге данная платформа соответствует всем вышеупомянутым критериям:
- Бесплатный тариф без ограничений с хостингом и доменом (зона второго уровня, tb.ru).
- Свой домен можно привязать в настройках сайта; каких-либо вложений это не потребует, кроме покупки самого адреса у стороннего регистратора.
- Баннерной рекламы в конструкторе нет, только небольшая ссылка в футере, которая, как мы писали ранее, допускается.
В общем, это довольно удобная платформа с современными и качественными шаблонами.
Перейти на tinkoff.ru

Виды веб-ресурсов для создания сайта с нуля самостоятельно
Теперь поговорим о том, какие виды веб-ресурсов существуют для создания сайта с нуля самостоятельно. Их выбор зависит от ваших целей и задач. Можно выделить 10 видов. О них мы и расскажем вам.
И так, первый вид – это сайт-визитка. Его особенность в том, что у него всего 3-5 страниц, которые содержат основную информацию для потенциальных покупателей. Это: сведения о самой компании; о том, что компания предлагает, и стоимости; отзывы покупателей; контактная информация.
Создание сайта-визитки самостоятельно в основном выбирают небольшие предприятия или же специалисты-частники в той или иной сфере деятельности.
Второй вид – корпоративный сайт. Он чем-то похож на сайт-визитку. Однако, у него больше не только страниц, но и разделов. Основные разделы такого веб-ресурса также имеют более разветвленную структуру.
Поэтому выбор разработки интернет-ресурса такого формата преимущественно за компаниями, которые долгое время существуют и обладают хорошим объемом денег. Кроме того, на корпоративный сайт нередко встраиваются дополнительные сервисы, чтобы потенциальные покупатели задержались на веб-ресурсе как можно дольше.
Четвертый вид – новостной сайт. Его целью является привлечение внимания аудитории путем размещения постоянно обновляемой и актуальной информации о различных событиях. По сути, это электронное СМИ.
Пятый вид – информационный сео-сайт. Этот вид похож с предыдущим, только на нем размещается информация практического плана, то есть материалы, которые будут актуальны всегда. Важную роль здесь играет как раз продвижение сайта по низкочастотным запросам при помощи SEO, так как это позволит веб-ресурсу больше привлекать аудитории и дольше оставаться в ТОП-е поисковиков.
Шестой вид – web-портал. Это веб-ресурс, который включает не только новостную ленту, но и различные сервисы (погода, афиша и другие) и узкотематические подразделы. Его еще можно назвать местным интернет-порталом.
Седьмой вид – лендинг или одностраничный сайт. Исходя из названия, на ресурсе продается что-то одно (товар/услуга). Поэтому создание одностраничного сайта с нуля – это выбор для компаний, которые только начинают свой бизнес. Почему это так? Все дело в том, что на одностраничном ресурсе размещаются сведения о чем-то одном в привлекательной форме, а значит, ваши шансы на продажу увеличиваются.
Восьмой вид – блог. Ранее мы уже рассказывали вам о том, что такое блог, но еще раз скажем, что его основой является ведение дневника одного человека. Любой блог – это контентное пространство с отражением собственного стиля автора, мировоззрения и четкой направленностью.
В нашем случае блог компания создает для получения прибыли посредством размещения рекламы, а также формирования определенной аудитории, которой потом будут продаваться товары или услуги.
Девятый вид – форум. Его создают для живого обмена мнениями между посетителями по различным направлениям. Вот тут и можно под видом совета предложить свою продукцию.
И десятый вид – интернет-сервис, который помогает автоматизировать работу для аудитории: ипотечный калькулятор, навигатор по городу и другие. Такой веб-ресурс может быть не только частью другого интернет-ресурса, но функционировать как самостоятельный.
На что стоит обратить внимание при создании сайта?
Чтобы после запуска сайта не пришлось многое переделывать, на четыре вещи нужно обратить внимание сразу же:
- целевая аудитория;
- геотаргетинг;
- платформа сайта;
- задачи сайта.
2.1. Целевая аудитория
Если сайт не будет полезен тем, для кого он предназначен, то посещаемость будет нулевой. В некоторых случаях определить пол и возраст большей части целевой аудитории довольно просто.
Например, сайт по пошиву детской одежды будет востребован у женщин 20-35 лет, а интернет магазин запчастей чаще будут посещать мужчины 20-50 лет.
Зная свою целевую аудиторию, нужно наполнять сайт контентом таким образом, чтобы он был интересен именно этой группе людей.
2.2. Геотаргетинг
Для людей, предлагающих определенные услуги, особенно важно, где именно проживают посетители сайта. Например, установщика окон не интересует, если потенциальные клиенты находятся в другой области или даже в другой стране, он хочет, чтобы сайт посещали люди именно из его населенного пункта
Например, установщика окон не интересует, если потенциальные клиенты находятся в другой области или даже в другой стране, он хочет, чтобы сайт посещали люди именно из его населенного пункта.
По этой причине некоторые сайты оптимизируют под те запросы, которые задают жители конкретного города, это и называется геотаргетингом.
Также к этому относится то, на каком языке будет вестись сайт. Некоторые ресурсы переведены на иностранные языки и нацелены на аудиторию со всего мира.
2.3. Задачи сайта
Решив, как именно сайт будет приносить прибыль, будет легче определиться с его видом.
В задачи сайта обязательно должно входить формирование положительного имиджа компании, самого ресурса или человека.
2.4. Платформа сайта
Под платформой для создания сайта понимается хостинг, на котором он будет располагаться, используемая доменная зона, а также используемая CMS или конструктор.

Пошаговое руководство
8 — Setup
Ещё один популярный конструктор сайтов, который отлично подойдёт как для новичков так и для опытных разработчиков. Конструктор может похвастаться огромным выбором готовых шаблонов (более 5000), очень удобными и полезными инструментами для поискового продвижения веб-ресурсов созданных с его помощью и много чем ещё. В качестве бонуса все его пользователи может получить бесплатный домен в зоне .ru. Поэтому, если вы ищите бесплатные конструкторы сайтов с доменом ru тогда Setup один из самых лучших вариантов для вас.
Однако, в обмен на все эти преимущества отвязать сайт от этого конструктора практически невозможно.
Общие принципы создания сайтов на конструкторе
Другой способ выбора конструктора – опробовать сайты в действии, пусть они и заполнены демонстрационными данными
Важно понять, насколько они подходят под ваши задачи. Особый акцент ставится на удобстве прохождения конверсионного пути (от входа на ресурс до совершения целевого действия), если речь идет о коммерческом ресурсе
Или на возможности подольше удержать посетителя в блоге или внутри каталога образцов.
Рекомендации:
- Выбор стилистики, дизайна. Каталоги шаблонов ограничены, а иногда внешний вид сайта становится основным критерием для конструктора. Главное, сократить к минимуму изменения настроек шаблона, ведь это ускорит запуск проекта.
- Сделать ресурс оригинальным. Сюда включены работы над сменой стоковых изображений на собственные, изменением цветовой палитры, размера и типа шрифтов. Здесь все просто – все элементы обязаны соответствовать фирменному стилю и должны отличаться от стиля конкурентов.
- Разработать уникальную структуру. Если сайт состоит даже из десятка страниц, каждая из них «затачивается» под отдельный товар, услуги, разделы.
- Подготовить контент. Наполнение сайта предполагает создание продающих текстов, таблиц, качественных фотографий, инфографики, видеороликов. Ни в одном конструкторе нет и не будет релевантного контента – они дают только дизайн и функционал.
На последнем этапе, после сохранения всех изменений, остается проверить отсутствие текстовых ошибок, правильность форматирования изображений и других блоков (на компьютере и смартфоне). Также рекомендуется убедиться в воспроизведении видео, правильной отработке увеличения фото, в работоспособности фильтров, поиска и других интерактивных элементов.
Как добавить карту на сайт или на страницу контакты
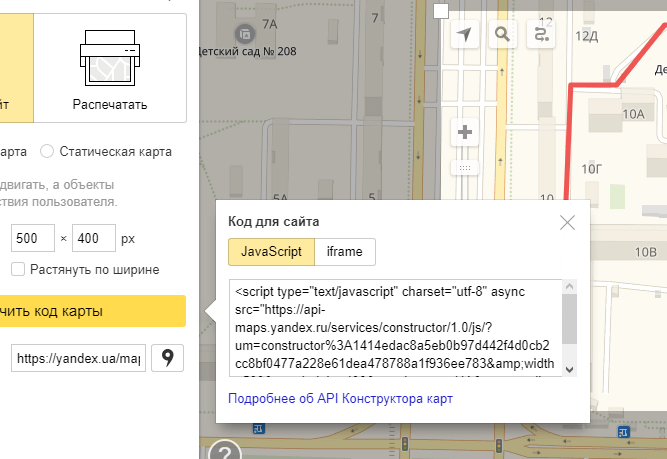
Как я уже писала выше, после создания карты нужно скопировать код и встроить его на сайт.
После того, как создали карту, нажимаем «Получить код карты». Вы увидите кусочек кода, который нужно встроить в сайт.

Обычно карту на сайте размещают:
- На странице «Контакты»;
- В подвале (футере) сайта;
- Реже – на главной странице или странице «Доставка и оплата» (в основном, если речь идет о самовывозе).
Имея готовый код карты, вставить ее на сайт просто. Я подскажу вам несколько способов, в первую очередь для владельцев сайта на WordPress. Настройки вы сможете произвести даже самостоятельно.
Как вставить карту на сайт на WordPress
Рассмотрим, как вставить карту на сайте WordPress на страницу «Контакты». У нас на этой странице уже написан наш адрес, телефон, а внизу под всем контентом будет размещаться карта.
Заходим в административную панель сайта. Переходим в раздел «Страницы»:
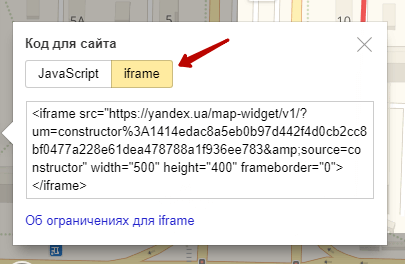
Затем находим там нашу страницу «Контакты» и выбираем «Изменить». Переключаем редактор из режима «Визуальный» в «Текст». В конструкторе карт выбираем код iframe и копируем его:

В самом низу, после текста, вставляем этот код и обновляем страницу.

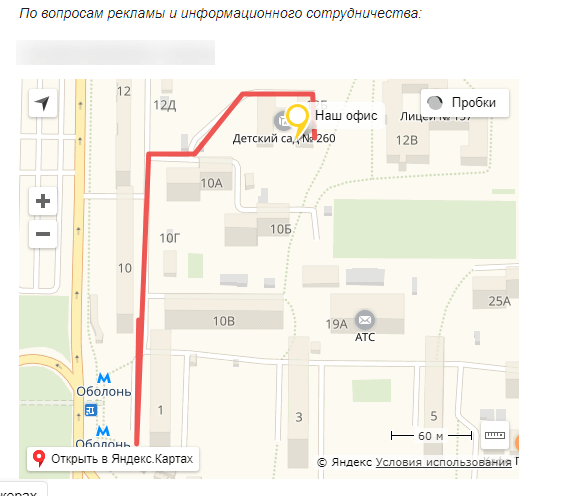
Вот теперь наша карта на сайте:

Отредактировать ширину и высоту можно прямо в коде, который дал Яндекс (теги width, height – задаем нужное числовое значение в кавычках).
Еще один вариант размещения карты, который часто используется на лендингах — вставить карту в футер (подвал) сайта. Для этого нужно будет отредактировать HTML-код страницы, вставив туда предложенный конструктором код.
На WordPress отредактировать футер можно через админпанель. Зайдите Внешний вид – Редактор – Подвал:

Чтобы отредактировать файл, нужно иметь хотя бы базовые знания HTML. Если с этим у вас все не так хорошо, лучше доверьте работу веб-разработчику (найти умельца можно даже на фрилансе).
Это интересно: Виджеты обратного звонка для сайта
Плагины Яндекс.Карт
Для разных CMS можно использовать официальные плагины карт, или модули, которые позволяют провести быструю интеграцию.
Например:
- Для 1С Битрикс: «Ваша сеть офисов на карте» и «Яндекс.Карта объектов инфоблока»;
- Для Drupal: «Geofield Yandex Maps»;
- Для WordPress: «Yandex Maps API»;
- Для Joomla!: «Яндекс.Карты для Joomla» и другие.
Полный список плагинов вы можете посмотреть в Справке Яндекса.
Как видите, сделать и встроить карту Яндекс на сайт не так и сложно, и с базовым знанием HTML это вполне можно сделать самостоятельно.
Позаботьтесь о своих клиентах и помогите им быстрее найти ваш магазин, ресторан, салон красоты или офис. Создайте карту и разместите ее у себя на сайте.
Шаблоны для создания сайта от TemplateMonster

В TemplateMonster внушительная база шаблонов под CMS и не только. Данный сайт один из больших в этой нише.
Шаблоны для CMS:
- WordPress;
- Joomla;
- Moto CMS;
- Drupal.
- Shopify;
- Magento;
- PrestaShop;
- OpenCart;
- MotoCMS;
- VirtueMart;
- ZenCart;
- X-Cart;
- BigCommerce.
Есть также html шаблоны сайтов, шаблоны писем, свой конструктор сайтов и дополнительные услуги, услуги по установке шаблонов, плагинов. Присутствует русский язык и хорошая техподдержка.
Если у вас есть какие-то вопросы, смело пишите в чат справа и вам обязательно подскажут.
Еще интересный продукт у них появился — подписка One (дает набор продуктов для веб-разработки для бесплатного скачивания, но при оплате подписки). Лично я данной услугой не пользовался, но вы можете ознакомиться с ней. Возможно, она будет для вас полезна.
— Видеоурок (шаблоны для сайтов — TemplateMonster и ThemeForest)
 Watch this video on YouTube
Watch this video on YouTube
uKit
Для создания сайтов используется drag&drop-редактор, доступно множество настраиваемых шаблонов в разных категориях. На самом дорогом тарифе появляется возможность редактирования кода.
Недостатки:
- Нет бесплатного тарифа (есть двухнедельная пробная версия базового тарифа):
- Редактирование кода доступно только на самом дорогом тарифе.
- С бесплатными шаблонами будет сложнее сделать сайт уникальным, а за доступ к премиум-шаблонам придётся либо заплатить отдельно, либо перейти на более дорогой тариф.
- Конструктор сравнительно молодой, и хотя разработчики стараются его улучшать, пользователи периодически жалуются на разные проблемы.
Урок 5. Внешний вид
Теперь надо выбрать шаблон. Их существует огромное количество на любой вкус и цвет. Есть платные и бесплатные. В уроке я рекомендую несколько тем от WPShop, которые уже по максимуму оптимизированы, их только надо настроить под себя.
Сейчас дизайн не так сильно влияет на продвижение, потому что большая часть посетителей просматривает статьи с ускоренных страниц, которые имеют ограниченный стандартный внешний вид. Поэтому ставьте простой шаблон и не парьтесь. Раскачаетесь, заработаете денег и закажете уникальный по своему дизайну.
На этом блоге у меня стоит шаблон, дизайн которого я делал сам.









