Как создать сайт с нуля
Содержание:
- Технические моменты
- Создать сайт самостоятельно: выбор доменного имени
- Этап 2
- На кого нацелен сервис
- Общие принципы создания сайтов на конструкторе
- Создать сайт самостоятельно: выбор платформы
- Создание сайта с помощью быстрого старта QuickStart на Джумла: пошаговое руководство
- Шаг 5. Публикуем сайт в сети
- В чем выгода Microsoft
- ШАГ #1: Выбор платформы
- Преимущества WordPress: почему эта система лучшая среди всех существующих
Технические моменты
Собрав семантику, зарегистрировав домен и выбрав хостинг можно приступать к техническим моментам. Для начала выберем движок сайта.
4.1. Движок
Движок сайта — это программа (скрипт), которая отвечает за функционирование сайта. Фактически является ядром сайта. От него зависит скорость работы сайта, функционал и удобство.
Движков очень много. Каких только не создали уже. Они делятся на платные и бесплатные. Какой лучше использовать — это большая тема для рассуждения. У каждого есть свои плюсы и минусы. Рекомендую прочитать как выбрать движок для сайта, чтобы ориентироваться в этой теме.
Движок сайта зависит от ранее рассмотренных целей. Для каждого вида сайта существуют специализированные движки.
1. Для сайта-визитки и корпоративных сайтов подойдут:
WordPress, Joomla, 1С-Битрикс, UMI.CMS, Wix, uKit, Jimdo
3. Новостной и информационные сайты:
WordPress, Joomla, Drupal
4. Блог
WordPress, DLE
5. Форум
phpBB
4.2. Конструкторы сайтов
Помимо движков сайтов многие выбирают онлайн «конструкторы». Конструктор сайта — это упрощенный инструмент для создания сайта. Этот вариант очень хорошо подойдет для тех, кто заинтересован в краткосрочной перспективе что-то продать или сделать самый простенький сайт визитку.
Конструкторы сильно ограничивают функционал сайта и вносимые изменения со стороны создателя. По сути Вы можете сделать только то, что разрешено. А разрешено не так уж и много. Например, использовать конструкторы для создания сайтов под заработок на рекламе и прочее — бессмысленно.
Как я уже сказал, этот вариант хорошо подойдет только в случае, если от сайта не ждать каких-то результатов.
Бесплатные конструкторы сайта:
Подробный обзор каждого сервиса читайте в статье: обзор бесплатных конструкторов сайтов
4.3. Самостоятельная разработка сайта
Можно воспользоваться обычным блокнотом и уже в нем создать html-сайт. Правда он будет не динамичным и, скорее всего, очень примитивным. Для создания функциональных сайтов обязательно надо разделять исходный код сайта от базы данных.
Самостоятельная разработка движка под силу только профессионалам. Новички могут попробовать написать примитивные движки сайта на php. Однако это будет скорее интерес, чем качественный продукт. Чтобы исправить все «косяки» движка необходимы годы отладки (если мы говорим про функциональный сайт).
Для самостоятельной разработки сайта с нуля потребуются много знаний:
- PHP-уроки
- HTML-уроки и советы
- Уроки CSS
- Как сделать сайт на PHP
4.4. Разработка дизайна
Следующим этапом создания сайта является — разработка дизайна сайта. Есть несколько вариантов как поступить
- Создать самостоятельно. Этот вариант подойдет только для профессионалов. Надо владеть Фотошопом, знаниями HTML и CSS.
- Использовать шаблоны
- Заказать у фрилансеров (биржи и сайты фриланса)
Чем популярнее движок сайта, который Вы выбрали ранее, тем проще под него найти сделать дизайн. Например, под популярные CMS типо WordPress, Joomla, Drupal есть тысячи бесплатных шаблонов, которые можно использовать прямо сейчас. Вряд ли хватит сил пересмотреть их все.
Конечно, делая серьезные сайты лучше использовать не бесплатные шаблоны, а уникальный дизайн. Это ценится в поисковых машинах. Для этого можно заказать создания дизайна у фрилансеров. Стоимость подобной работы не высока. В среднем чек находится от 3000 до 10000 рублей.
4.5. Сайт на https (SSL-сертификат)
Все новые сайты есть смысл создавать только на протоколе https (защищенный), поскольку это стало важно для SEO-оптимизации. Для того, чтобы сайт был с таким протоколом необходимо приобрести SSL-сертификат
Создать сайт самостоятельно: выбор доменного имени

Доменное имя – это название сайта, прописываемое в адресной строке. Пожалуй, в процессе «Сайт с нуля самостоятельно» — это наиболее сложный этап. Потому что доменное имя должно:
привлекать внимание пользователей;
соответствовать (хотя бы косвенно) тематике проекта;
отличаться от прочих уже существующих названий;
легко запоминаться;
легко набираться на латинице.
Чтобы моя инструкция, как создать сайт новичку была максимально полной, я подготовил для вас несколько советов по подбору доменного имени.
Подберите ключевые слова
Составьте список, в который будут включены 10 слов, максимально полно и точно описывающие особенность проекта. После этого смело приступайте к экспериментам:
- комбинируйте слова;
- разделяйте их;
- придумайте новые на основе ключевых;
- добавляйте приставки, суффиксы и т.д.
В итоге у вас получится огромный список для дальнейшей работы и подбора оптимального имени.
Уникальность
Имя обязано отличаться от уже существующих, быть уникальным. Дабы пользователи, потенциальная аудитория не путала ваш проект с другими сайтами. Не стоит давать ресурсу имя, которое являет собой лишь видоизмененное название другого известного сайта или бренда. Вы не получите должной популярности, вас не будут воспринимать, аудитория уйдет к проекту с оригинальным названием.
Правильное расширение
Расширение – то, что идет после точки. Например, хороший вариант — .com или местный домен.
com. — оптимальный выбор, если в планах развитие личного бренда. Также неплохо для этих целей подойдут домены:
- .org;
- .net.
- .ua – Украина;
- .kz – Казахстан;
- .by – Беларусь;
- .es – Испания.
- и т.д.
Простота запоминания и легкость написания
Подобранное вами имя должно легко запоминаться. Это упростит пользователям жизнь, им будет легче найти сайт, рекомендовать его своим друзьям, коллегам, просто назвав имя.
Кроме того, имя должно быть простым в написании. Чтобы у пользователей не возникало трудностей с его набором в поисковой системе Гугл или любой другой. Поэтому не стоит выбирать имя:
- слишком длинное;
- сложное в написании;
- со сложным сочетанием букв на латинице и т.п.
Лаконичность и короткость
Не нужно подбирать чрезмерно длинные слова. Их сложно запоминать, писать. Поэтому рекомендуется название, которое будет просто написать.
К тому же, короткие имена гармонично смотрятся не только в адресной строке, но и на странице поиска, в рекламных материалах.
Авторские права
Задумываясь о том, как создать сайт с нуля новичку, не забывайте на всех этапах разработки об авторских правах. Это касается имени проекта. Если вы нарушите авторские права, вероятно, что в скором будущем просто потеряете свой сайт.
Исключайте цифры, тире
Не нужно добавлять в название цифры и тире. Такие символы усложняют написание, запоминание названия. Лучше отказаться от них изначально.
Этап 2
Устанавливаем тему (шаблон) на сайт
Шаг 6
Чтобы сделать сайт привлекательным для пользователей необходимо установить тему или еще называют шаблон. Перед тем как я покажу ка это сделать. Немного внесу ясность в этот вопрос вам это будет полезно знать.
Бесплатные темы для сайта
Шаблоны (темы) бывают бесплатные и платные. И тут такое дело. Бесплатные шаблоны, которых на самом деле очень много можно найти в Интернете. Как правило имеют массу минусов. Это и вшитые в бесплатную тему ссылки на другие сайты (это делается для рекламы с вашего сайта других ресурсов).
Неверно технически написанная тема, что тормозит продвижение вашего ресурса. Отсутствие необходимого функционала или его неудобство в плане работы. Однако найти неплохой бесплатный шаблон вполне реально. Ниже я расскажу где это лучше сделать.
Платные темы для сайта
Существуют также платные темы для сайтов на WordPress. Я сейчас не собираюсь никого агитировать. Просто скажу так. Когда я начинал заниматься сайтами я использовал бесплатные темы для сайтов.
Сейчас я категорически уверен, что гораздо более целесообразно один раз купить нормальный оптимизированный и удобный шаблон и заниматься исключительно наполнением и продвижением своего ресурса. А не постоянным исправлением ошибок и правкой. Вы к этому тоже придете со временем.
Из всех предложений по платным темам для сайта на WordPress. Путем проб и ошибок лично для себя я выбрал компанию, которая вот уже много лет разрабатывает и обновляет просто отличные темы для сайтов. И не только темы, кстати. Об этом тоже немного позже.
Установка бесплатной темы на WordPress
Предположим, вы решили выбрать бесплатную тему для своего проекта. Безопаснее всего установить шаблон прямо из панели управления сайтом. Можно нажать на ссылку выберете другую тему. Фото №22

Фото №22 Устанавливаем тему на сайт
Или нажать на вкладку внешний вид далее темы. Фото №23 и №24 соответственно.

Фото №23 Устанавливаем тему на сайт
Фото №24 Устанавливаем тему на сайт
Далее нажимаем добавить новую тему. Фото №25 и из предложенных вариантов выбираем ту которая вам больше понравиться.

Фото №25 Устанавливаем тему на сайт
Для примера я выбрал тему Magazine News Фото №26 и 27.

Фото №26 Устанавливаем тему Magazine News на сайт
Теперь если перейди на визуальное отображение сайта видно как поменялся его внешний вид. На первых порах этого вполне достаточно. В последующем дизайн вы настроете по своему усмотрению.
Можно постепенно разобраться самому и править внешний вид в коде. Или заказать разработку индивидуальной темы у специалиста. Если конечно вы не приобрели понравившуюся платную тему где все уже настроено включая и внешний вид сайта.

Фото №27 Тема для сайта Magazine News
Шаг 7
На кого нацелен сервис
Как пандемия изменила подходы к организации рабочего пространства
Бизнес

Но Built By WordPress, пишет Gizmodo – это платный конструктор, и стоимость создания с его помощью готового сайта может доходить до $5000 в зависимости от нужд клиента. Это довольно высокая цена для небольших компаний, которые все еще не могут восстановиться от последствий пандемии коронавируса и всемирной самоизоляции.
Меню создания сайтов в Wix
Совершенно бесплатный конструктор однотипных сайтов может привлечь внимание предпринимателей, которые либо не могут позволить себе заплатить несколько тысяч долларов из своего кармана за новенький фирменный сайт WordPress со всеми учтенными требованиями, либо устали тратить свои кровно заработанные деньги на ежемесячную подписку на Wix, Squarespace или другие аналогичные сервисы-конструкторы
Общие принципы создания сайтов на конструкторе
Другой способ выбора конструктора – опробовать сайты в действии, пусть они и заполнены демонстрационными данными
Важно понять, насколько они подходят под ваши задачи. Особый акцент ставится на удобстве прохождения конверсионного пути (от входа на ресурс до совершения целевого действия), если речь идет о коммерческом ресурсе
Или на возможности подольше удержать посетителя в блоге или внутри каталога образцов.
Рекомендации:
- Выбор стилистики, дизайна. Каталоги шаблонов ограничены, а иногда внешний вид сайта становится основным критерием для конструктора. Главное, сократить к минимуму изменения настроек шаблона, ведь это ускорит запуск проекта.
- Сделать ресурс оригинальным. Сюда включены работы над сменой стоковых изображений на собственные, изменением цветовой палитры, размера и типа шрифтов. Здесь все просто – все элементы обязаны соответствовать фирменному стилю и должны отличаться от стиля конкурентов.
- Разработать уникальную структуру. Если сайт состоит даже из десятка страниц, каждая из них «затачивается» под отдельный товар, услуги, разделы.
- Подготовить контент. Наполнение сайта предполагает создание продающих текстов, таблиц, качественных фотографий, инфографики, видеороликов. Ни в одном конструкторе нет и не будет релевантного контента – они дают только дизайн и функционал.
На последнем этапе, после сохранения всех изменений, остается проверить отсутствие текстовых ошибок, правильность форматирования изображений и других блоков (на компьютере и смартфоне). Также рекомендуется убедиться в воспроизведении видео, правильной отработке увеличения фото, в работоспособности фильтров, поиска и других интерактивных элементов.
Создать сайт самостоятельно: выбор платформы

Читайте так же: Как узнать на какой платформе сделан сайт. 5 простых способов
Инструкция, как создать сайт новичку начинается с выбора конкретной платформы, на которой будет работать проект. Подобных площадок существует великое множество. Сориентироваться среди них начинающему веб-мастеру относительно сложно. Поэтому я дам свои рекомендации.
Чтобы создать сайт с нуля новичку, настоятельно рекомендую выбирать систему управления контентом WordPress. Она лучшая в мире по многим параметрам. В частности, по разным оценкам, сегодня на этой платформе работают около 30% всех существующих сайтов.
Но это далеко не полный перечень преимуществ. Ниже аргументировано перечислю основные из них.
(Смотрите видео всего 10 минут и вы узнаете как создать сайт всего за 10 минут)
Не нужно ничего платить за ее использование
WordPress распространяется полностью бесплатно. Поэтому за его установку и последующее использование не нужно вносить никаких платежей – ни разовых, ни абонентских.
Большой выбор тем оформления и шаблонов
Разработчики предлагают просто громадный выбор тем оформлений и шаблонов, среди которых реально найти вариант для сайта любого типа и тематики.
Главное, скачивать такие шаблоны с официального хранилища или проверенных ресурсов. В противном случае, вероятно, что шаблон будет некорректно работать, он окажется с вирусами или вредоносным кодом.
Хороший выбор для сайтов разного типа и размера
На WordPress можно создавать сайты различного типа, размера, масштаба. Изначально платформа создавалась для ведения блогов. Однако популярность площадки мотивировала разработчики добавить разные модули и расширения, благодаря чему теперь на платформе можно создавать проекты разного типа:
- сайты-визитки;
- корпоративные сайты;
- магазины;
- и т.д.
Сегодня на WordPress работают сайты таких известных компаний, как eBay, CNN, NASA и некоторых других.
Адаптивная верстка
У WordPress – адаптивная верстка. Это значит, что он корректно отображается на всех устройствах, независимо от размера экрана и типа браузера
Сегодня это очень важно. Поскольку более половины всего трафика на сайты идет с мобильных устройств
Если сайт не будет адаптивным, он потеряет примерно половину своей аудитории.
Адекватная служба поддержки
WordPress хорошо подходит для тех, кто задумывается, как создать сайт начинающим веб-мастерам. Ведь движок очень популярен среди пользователей. Поэтому не возникнет проблем с тем, чтобы найти ответ на интересующий вопрос. Например, на профильном форуме или на канале в Youtube.
Оптимальный вариант для новичков
Поэтому, если вы хотите создать сайт с нуля самостоятельно, выбирайте эту платформу – не пожалеете. Если у вас имеются базовые навыки по работе с компьютером, вы хотя бы изредка пользуетесь текстовым редактором Word, никаких проблем с публикацией статей на сайте у вас не возникнет.
Не будет особых сложностей и с тем, чтобы сделать проект функциональным, особенным, отличающимся от прочих ресурсов. Для этих целей на платформе предусмотрено огромное количество плагинов и расширений. Они устанавливаются буквально в один клик.
Если вы хотите получить больше практических знаний на тему, как создать сайт начинающим веб-мастерам, приглашаю на мой бесплатный онлайн тренинг как создать сайт своими руками. Он длится всего 4 дня. На нем представлен авторский метод быстрого конструирования сайта на WordPress.
Все задания построены на выполнении практических упражнений. По сути, вам нужно только повторять за мной. В результате – вы сделаете сайт своими руками. Если даже что-то не получится, служба технической поддержки поможет решить возникающие трудности. Чтобы принять участие в тренинге, оставьте адрес электронной почты.
Создание сайта с помощью быстрого старта QuickStart на Джумла: пошаговое руководство
Первым делом нам необходимо найти нужным нам шаблон в зависимости от версии движка и самой версии макета.
В качестве примера я покажу как самому сделать сайт с нуля и бесплатно, используя FREE версии чистых предустановок, имеющих все фишки для работы и настроенные для мобильных версий.
Скачать шаблон примера можно на официальном сайте вот тут (ссылка на скачку будет доступна после регистрации на сайте производителя): https://demo.joomdev.com/atlanta/
Давайте займемся пошаговой настройкой нашего будущего проекта. Если интересно, то можете использовать эмулятор для работы не на хостинге, а на стационарном компьютере. Видео ниже
Шаг 1: Распаковка архива
После скачивания данных распаковываем архив и ищем наш Квик Старт. Это надо делать чтобы вытащить именно демоверсию для развертки, а не залить весь архив с плагинами, чистым шаблоном, расширениями и т.д. Обычно выкладывают архив, а в нем еще 7 архивов, а потом начинаются глупые вопросы что качать и как ставить.
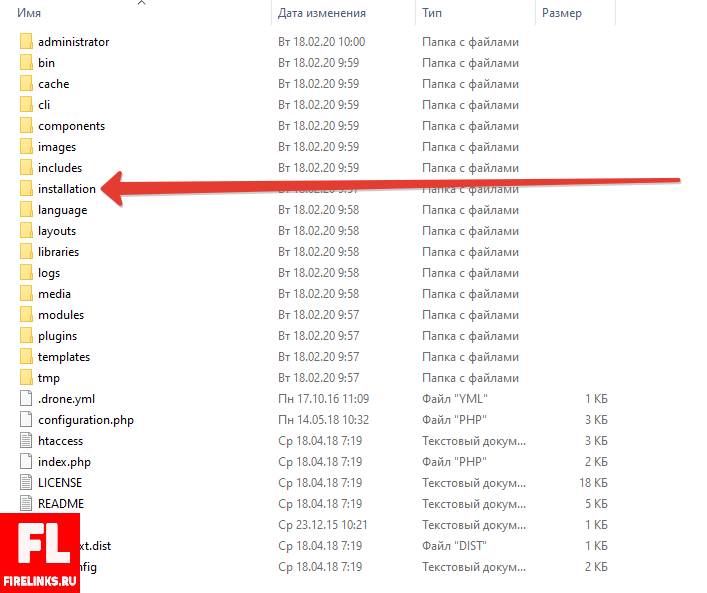
Сам быстрый старт должен выглядеть после распаковки как на скрине и иметь папку «Installation»:

Шаг 2: Настройка директории
Теперь нам необходимо залить все наши файлы на хостинг и начать установку. Если папка с архивом не содержит левых архивов, то можно не распаковывая загрузить архив в корневую папку хостинга, но сначала нам необходимо будет настроить все на нашем хосте и приступать к переносу файлов.
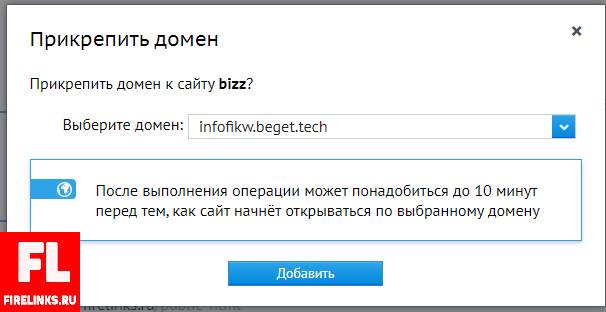
Переходим к нашему хостеру и находим раздел домены/поддомены.

По умолчанию вам дают бесплатный домен, от системы который можно привязать к папке с файлами или же настроить наш. Если вы купили домен, то в поле выбираем добавит домен и из списка ниже директорию для него. Директория будет создаваться автоматически новая или можно вручную создать с нужным названием (по умолчанию она похожа на сам домен.). В нашем примере я использую бесплатный домен, который выглядит так: http://infofikw.beget.tech/.

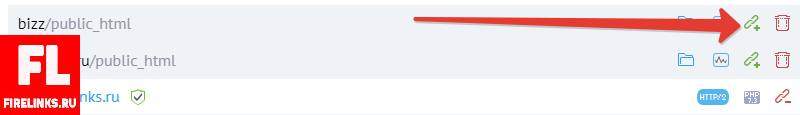
Далее переходим в раздел «Сайты» и создаем там нашу директорию, в которую будем заливать файлы с шаблоном. В строке Имя сайта вводим любое название нашей папки и переходим в список ниже. Теперь привязываем наш домен нажав на зеленый плюсик.


Теперь нам остается залить архив в директорию: bizz/public_html через «Файловый менеджер» или с помощью FTP клиента FileZilla. Заливаем архив и нажимаем распаковать.


Также посмотрите мое видео, как пользоваться FTP клиентом для передачи файлов на хостинг.
Шаг 3: Разворачиваем сайт с демо-данными в директории
Теперь, послу заливки нам остается всего лишь обратиться к нашему домену. В моем случае это бесплатный для тестирования http://infofikw.beget.tech/. Если появится мастер установки, то все работает нормально. Кликаем и получаем вот такое окно:

Проверяем, чтобы все позиции были зеленого цвета и нажимаем далее (NEXT). Следующий этап установки является самым важным и тут придется создавать базу данных для нашего проекта и прописывать название и пароль для связки файлов корневой директории и базы.
Переходим в личный кабинет и открываем раздел MySql (базы данных). WDF8Bp

Придумаем имя базы и пароль, после чего необходимо нажать на «Добавить» и в нижнем списке баз появится наша база. Для ее редактирования нажимаете на иконку PMA (PhpMyAdmin).

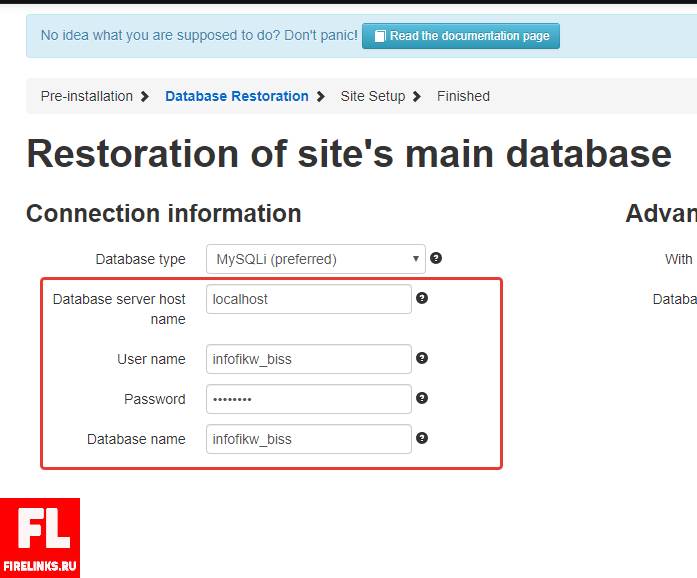
Теперь берем наши данные и заполняем форму в мастере установки нашего Квик Старта:
- Имя хоста пишем: Localhost;
- Имя пользователя (username): infofikw_biss;
- Пароль: WDF8Bp;
- Имя БД (база данных): infofikw_biss.

Как видите все просто
Теперь важно все правильно вписать и будет один важный момент, где нам необходимо будет прописать эти же данные в файле конфигурации в корневой директории сайта (где залиты файлы)

Вот такой готовый сайт мы получаем после установки. Круто? Все готово к работе и остается просто зайти в админку и обновить компоненты и начать редактирование.

Для входа в административную панель нашего CMS Joomla в строке урла браузера к домену необходимо дописать слово /administrator. Получится вот так http://infofikw.beget.tech/administrator.
В окне входа по умолчанию логин и пароль: admin (Потом установите свой пароль).



Полную настройку и работа с файлами показана не будет, но уроков и так полно у меня на Ютуб канале и в разделе «Создание сайтов». Так что дерзайте и пробуйте. Теперь вы знаете как самому сделать сайт с нуля бесплатно даже если вы полнейший чайник. Не забывайте подписаться и сделать репост статьи. Всех благ -))).
Шаг 5. Публикуем сайт в сети
Вы создали сайт, настроили DNS, поставили веб-чат. Теперь сайт готов к публикации в сети. Для этого просто откройте редактор страницы в Tilda и нажмите кнопку «Опубликовать».
Всё, теперь сайт доступен для всех в интернете.
Теперь у вас есть свой сайт
В статье я постарался описать самый простой и быстрый способ запуска сайта. Конечно, существует ещё множество инструментов, которые помогают улучшать сайт, отслеживать посещаемость, анализировать данные и много другое.
Для дальнейшей работы я рекомендую также установить на сайт основные счётчики, которые помогут анализировать ваших посетителей: видеть, откуда они пришли, какие страницы смотрят, кто совершает заказ и так далее. Основные инструменты для этого — Яндекс.Метрика и Google.Analytics.
Программа обучения: «Веб-аналитика: что нужно знать интернет-специалисту»
Яндекс.Метрику больше любят русскоязычные владельцы сайтов, там есть очень полезный режим Webvisor, в котором можно видеть карту действий посетителей на сайте: как человек ходит по сайту, куда нажимает, на что смотрит. Это помогает понять, есть ли на вашем сайте какие-то моменты, которые стоит поправить, например, перенести баннер со скидками в самое начало, чтобы пользователи его не искали.
Второй инструмент аналитики — это Google.Analytics — более мощная и функциональная система анализа посетителей.
Настроить счётчики в Tilda можно в специальном разделе настроек «Аналитика & SEO» с помощью подробной инструкции.
Читать ещё: «Чеклист для новичков: запускаем лендинг»
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.

В чем выгода Microsoft
Разработка сайтов в конструкторе Microsoft будет бесплатной для пользователей ровно до той поры, пока они не захотят подключить его к той или иной рекламной сети. Как пишет Gizmodo, Microsoft в рамках Digital Marketing Center продвигает собственную платформу, и если клиент хочет рекламировать свой сайт в поисковиках, например, в Google или Yahoo, то Microsoft даст ему такую возможность, но лишь при условии, что реклама сайта будет размещаться еще и в Bing (фирменный поисковик Microsoft).
Какие механизмы Microsoft использует для препятствования подключению клиентов к другим рекламным сетям, на момент публикации материала известно не было.
ШАГ #1: Выбор платформы
Прежде всего, необходимо решить, на какой платформе вы будете делать свой сайт. Этот вопрос требует к себе повышенного внимания. Существует большой выбор систем управления контентом. Будет досадно, если спустя некоторое время вы поймете, что выбранная вами система совершенно не подходит для вас и вашего сайта.
Сделать сайт с полным функционалом и красивым дизайном под силу каждому, даже новичку со скромными знаниями о компьютерах и всем, что с ними связано. Но имейте в виду, что неправильный выбор платформы может обернуться большими проблемами.
Использование некоторых платформ требует знания основ HTML / CSS или других языков кодирования, поэтому вам следует здраво оценить свои способности в этой области. Для новичков идеально подойдет платформа WordPress.
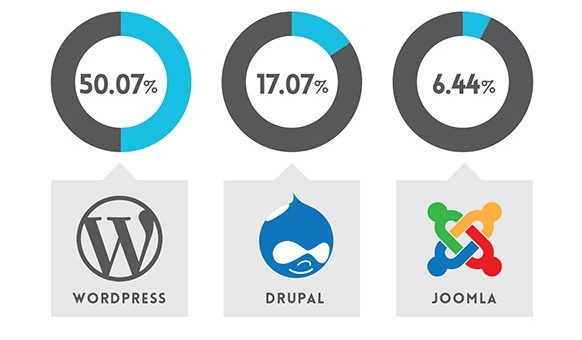
WordPress, Drupal и Joomla представляют собой три основные платформы, на которых базируется большинство вебсайтов. Ниже приведена статистика использования самых популярных платформ в 2020 году:
- WORDPRESS — 50% вебсайтов
- DRUPAL — 18% вебсайтов
- JOOMLA — 7% вебсайтов

Как следует из диаграммы, почти половина вебсайтов разрабатывается на платформе WordPress.
Почему WordPress, а не конструкторы сайтов (Wix, Ucoz)?
Потому что на данный момент WordPress это самый простой способ создания вебсайта. Но есть и более важные причины:
1. Платформа WordPress БЕСПЛАТНАЯ и предлагает большой выбор тем.Загрузить и установить WordPress можно совершенно бесплатно. Более того, сообщество разработчиков WordPress потрудилось на славу, создав множество красивых тем и шаблонов. Таким образом, вы сможете подобрать уникальное оформление и запустить свой сайт намного быстрее, чем ожидалось.
2. Идеальный вариант для новичков.Если вы умеете пользоваться Microsoft Word, у вас не возникнет проблем с добавлением контента. Вы можете добавить любые бесплатные плагины на свой сайт, превратив его в одностраничный сайт визитку или сделав его похожей на страницу в социальной сети. Плагины позволяют вам добавлять формы обратной связи, формы для оформления подписки, галереи изображений и многое другое.
3. WordPress подходит как для больших, так и для маленьких сайтов.Обычный блог, красивый коммерческий сайт, онлайн-магазин…Платформа WordPress отлично подойдет для практического любого вебсайта. Эту платформу используют такие онлайн-гиганты, как eBay, Mozilla, Reuters, CNN, Google Ventures и даже NASA.
4. Ваш сайт будет «отзывчивым», то есть работать на любых мобильных устройствах.Ваш вебсайт будет отлично смотреться и работать на любом мобильном устройстве, включая смартфон и планшет. Вам даже не потребуется специально нанимать веб-дизайнера.
5. Хорошая техническая поддержка и большое сообщество разработчиков, готовых помочь.Поскольку платформой пользуется огромное количество людей (вебмастеров, блогеров, разработчиков тем и плагинов), БЫСТРО найти ответ на интересующий вас вопрос становится намного проще. Более того, WordPress предлагает множество бесплатных ресурсов, расположенных на Youtube и форуме технической поддержки платформы.
Существуют и другие конструкторы вебсайтов и системы управления контентом.
Drupal это многофункциональная платформа, которая особенно популярна среди веб-разработчиков и опытных кодировщиков. Однако для новичков это не лучший выбор, поскольку работа с платформой требует специальных знаний.
Платформа Joomla похожа на WordPress и отлично подходит для самых разных сайтов. Но чтобы заточить платформу под свои нужды, вы должны уметь кодировать (хотя бы немного).
Почему конструктор сайтов?
Конструктор сайтов является самым простым и быстрым способом создания сайта. Доступен каждому, не требует знаний программирования, html, css и т.д. Как правило, хостинг уже включен в стоимость. Еще одна отличительная черта — безопасность. В отличие от CMS, хакеры не смогут взломать ваш сайт. Ведущим российским конструктором сайтов является Nethouse. Он имеет выгодные цены (от 1 рубля в месяц), множество удобных интеграций с другими популярными сервисами. Кроме того, работающие на нем ресурсы отлично индексируются в поисковых системах.
Преимущества WordPress: почему эта система лучшая среди всех существующих

Как я уже говорил, Вордпресс является самой популярной системой. У нее есть много положительных характеристик. Расскажу о самых главных. Что, впрочем, позволяет понять – лучшего пока еще не придумано.
1. Бесплатная и с большим выбором тем оформления
За пользование движком не нужно ничего платить. Имеется большое количество тем оформления. То есть, совершенно бесплатно вы можете создать красивый сайт, соответствующий вашим требованиям и запросам.
2. Хороший выбор для новичков
Если не знаете, как самой сделать сайт бесплатно – выбирайте WordPress по той причине, что он представляет собой идеальный вариант для новичков, никогда ранее не занимавшихся разработкой ресурсов, их администрированием.
Во-первых, у системы интуитивно понятный интерфейс и административная панель. Разобраться в ней не составит труда.
Во-вторых, имеется огромное количество плагинов. Они устанавливаются за два-три клика. Плагины позволяют повысить функционал сайта:
- кнопки социальных сетей;
- авторизация через соцсети;
- форма обратной связи;
- фото-галерея и т.д.
3. Для сайтов любого «размера»
На Вордпресс создаются сайты любого типа и размера. Начиная от простой визитки и заканчивая крупным магазином. На платформе работают многие крупные компании:
- Reuters;
- eBay;
- CNN и многие другие.
4. Как самой сделать сайт бесплатно: адаптивность
Все сайты на этом движке изначально адаптивны. То есть, они адекватно, корректно отображаются на любых устройствах:
- обычных мониторах;
- ноут-буках;
- планшетах;
- смартфонах и т.д.
Для этого не нужно ничего делать самостоятельно. В системе предусмотрена адаптивная верстка.
5. Высокий уровень технической поддержки
Платформа не только проста в управлении. Еще тут отличная техническая поддержка, что обусловлено как раз популярностью площадки. Всегда легко и быстро находится ответ на любой, даже самый сложный порос.









