Как установить метрику на сайт
Содержание:
- Как установить метрику на Wix
- Зачем нужна Яндекс Метрика?
- Установка кода Метрики на сайте
- Зачем вам устанавливать Яндекс.Метрику на сайт
- Почему статус счётчика не зелёный?
- Установка Я.Метрики через CMS
- Как подключить Яндекс.Метрику?
- Настройка целей в Яндекс.Метрике
- Почему Вебвизор не отображает посещения?
- Как установить счетчик Яндекс.Метрика на сайт с обычным HTML
- Установка скрипта на WordPress
- Как устанавливать Яндекс Метрику на сайт
- CMS и конструкторы сайтов
- Заключение
Как установить метрику на Wix

Затем, нажмите «Подключить». Введите логин и пароль и нажмите «Войти». В данном окне выбираем «Разрешить».

Создаем счетчик в приложении. Разработчики Wix советуют создавать именно новый счетчик, так как если вы подключите уже существующий на аккаунте, который мог быть зарегистрирован в старой версии, они не смогут отвечать за исправность его работы.

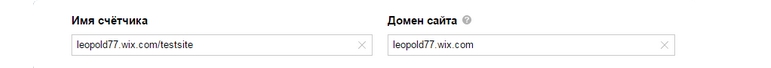
При создании нового счетчика в аккаунте Яндекс, заполните следующие данные: «имя счетчика» и «домен сайта». 
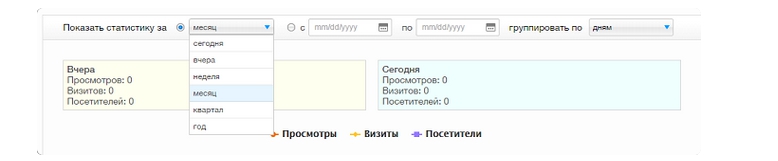
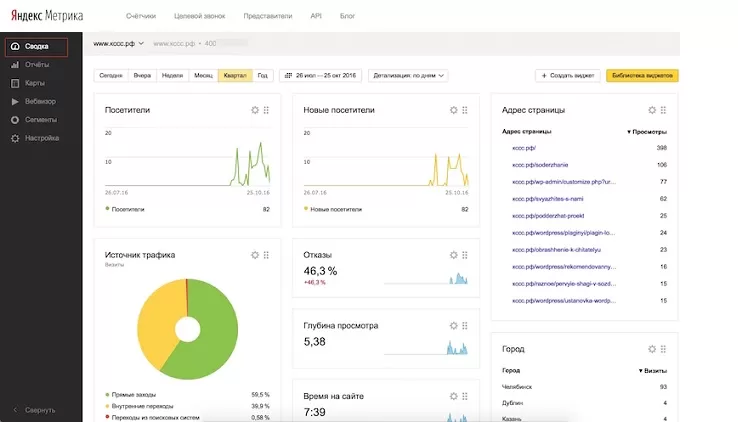
После установки Метрики на Викс, вы можете просматривать статистики посетителей, визитов и просмотров сайта, выбирая интересующий период и график.


Зачем нужна Яндекс Метрика?
С помощью этого инструмента вы сможете отслеживать поведение ваших посетителей на ресурсе. Но это еще не все плюсы, которые могут ожидать вас после установки.
Среди сеошников существует одна байка. Ее смысл в том, что сайты с установленной аналитикой от Яндекса лучше ранжируются в поисковике. Код, который присутствует прямо на проекте, может сообщать поисковой системе определенную информацию. Выход новых материалов, какие-то изменения в работе самого ресурса или еще что-то подобное.
Яндекс Метрика может отслеживать поведенческие факторы пользователей. Если они будут хорошими, то поисковик ставит ваш сайт выше в выдаче. При обратной ситуации, естественно, могут появиться проблемы. По этой причине некоторые вебмастера не спешат ставить аналитику на молодые проекты. Они думают, что это пойдет только во вред и стараются пользоваться альтернативными способами отслеживания посещаемости.
Тем не менее использование Яндекс Метрики может в значительной мере повлиять на развитие вашего проекта. Если вы используете аналитику для коммерческого сайта, то вы можете настроить так называемые “цели”.
Цели – способ отслеживания конкретных действий пользователя
Например, сколько человек из общего числа посетителей обратили внимание на кнопку “Отправить заявку”, а сколько действительно ее отправили
Если мы говорим про лендинги, то цели могут показать время, которое тратят пользователи на прочтение каждого блока. То есть интересен ли он им или нет? Такая информация позволит корректировать контент и дизайн своего проекта, чтобы добиться большей конверсии.
Для правильной настройки целей может понадобиться определенный навык. Поэтому многие владельцы проектов спешат обращаться к фрилансерам на разных популярных биржах.
Если вы освоите грамотную настройку целей, то вы можете этим даже немного заработать, предлагая свои услуги владельцам ресурсов.
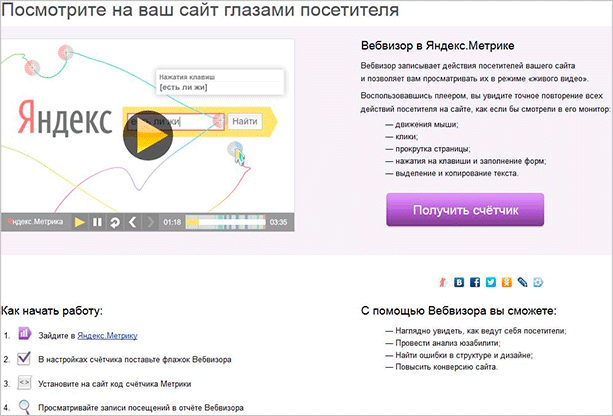
Также в Яндекс Метрике есть вебвизор. Это действительно обширная опция, которая позволит видеть вам буквально все. Вплоть до движений курсора вашего посетителя. Сейчас почти все вебмастера устанавливают код вебвизора.

Вебвизор может помочь вам:
Видеть, какие страницы удобны для пользователей, а какие нет.
Узнать об ошибках в структуре сайта или его дизайне.
Посмотреть, на какой информации гости заостряют внимание.
Повысить кликабельность элементов.
Скорректировать верный вектор оптимизации проекта.
С помощью вебвизора можно почти все. Вы же видите абсолютно все действия гостей: прокручивание страниц, выделение текста, чтение каких-то отдельных элементов. Собрав воедино все данные, можно понять, чего хочет целевая аудитория. Это позволит многократно увеличить эффективность работы проекта.
Установка кода Метрики на сайте
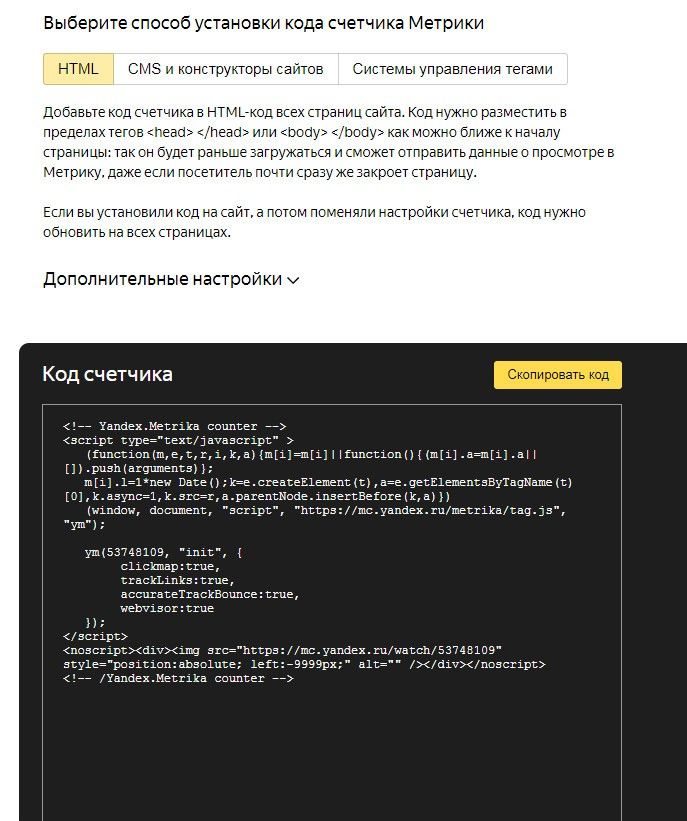
После создания счетчика перед вами откроется следующая страница:

Вам нужно выбрать способ установки кода, а также, если необходимо, задать дополнительные настройки. Если нажать на последние, откроется следующий список:

Рассмотрим, для чего они:
Затем выберите валюту, чтобы задать ценность цели, данных по доходу Директа и электронной коммерции.
ВАЖНО: счетчик Я.Метрики должен быть на том же аккаунте, что и Директ. Если это не так, два сервиса не синхронизируются без дополнительных манипуляций
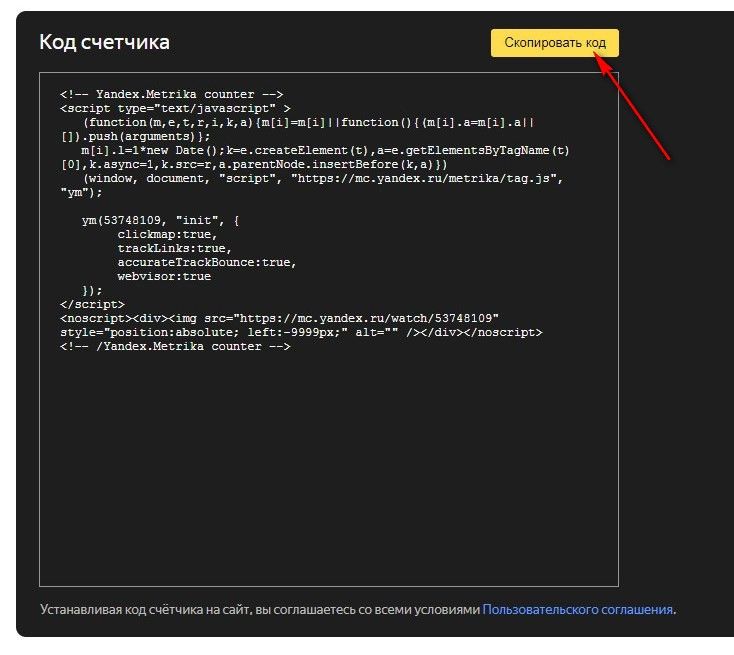
Копирование кода
На этом этапе нужно выбрать, каким способом вы будете вставлять код. Удобнее всего это сделать через HTML или CMS. Можно добавить код и через систему Google Tag Manager, но эта тема достойна отдельной статьи.
Вам интересны интернет-маркетинг и продвижение бизнеса в интернете? Подписывайтесь на наш Telegram-канал!

Когда вы выберите нужный способ, вам следует скопировать код. Это можно сделать с помощью кнопки или вручную через «ctrl+c», «ctrl+v».

Вставка кода через HTML
Откройте файловую систему на хостинге и найдите там файл index.html или index.php.

Код желательно добавлять в начале страницы. Это поможет счетчику быстрее грузиться, и вы сможете получить данные о визите, даже если посетитель сразу закрыл вкладку.
Если ваш сайт имеет хорошую скорость, ему не повредит наличие счетчика в хедере. Если же ресурс медленный, нужно а) ускорить его, б) вставлять код в футере.
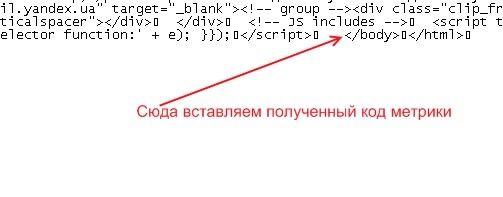
Пролистайте файлик, найдите тег </head> (желательно) или </body> и добавьте код перед одним из них. Повторите это действие на ВСЕХ страницах.

Зачем вам устанавливать Яндекс.Метрику на сайт
Яндекс.Метрика — не только мощный аналитический инструмент, позволяющий проводить анализ посещаемости сайта, но и удобный сервис для получения ясной и детальной картины действий пользователей. Яндекс.Метрику можно сонастроить с другими сервисами Яндекса, например, с Яндекс.Маркетом и Яндекс.Директом. Приятным бонусом Метрики является возможность постоянного мониторинга работы вашего сайта. В случае каких-либо неполадок вы получите SMS с информацией о возникшей проблеме.
Преимущества установки и профессионального использования Яндекс.Метрики на сайте:
- Подробный анализ источников входящего трафика.
- Создание уникальных аналитических отчетов на основе данных, собранных сервисом.
- Полный анализ действий пользователей на сайте.
- Анализ эффективности рекламных объявлений и других маркетинговых инструментов.
- Составление портрета целевой аудитории компании на основе анализа различных характеристик пользователей сайта.
Рекомендуемые статьи по данной теме:
- Практические советы по раскрутке сайта
- Анализ контента сайта: 9 этапов + сервисы помощники
- Все, что вы хотели знать про услуги продвижения сайта
Таким образом, Яндекс.Метрика — это удобный и эффективный аналитический инструмент для развития и продвижения сайта, позволяющий оптимизировать рекламный бюджет компании.
Для того чтобы научиться работать с сервисом, нужно уяснить ключевые термины, используемые в Яндекс.Метрике:
- Прямые заходы — это люди, которые, для того чтобы перейти на сайт, ввели его адрес вручную в адресной строке или нашли страницу в закладках в браузере. Чем выше уровень популярности сайта, тем большая часть трафика будет приходиться на прямые заходы.
- Внутренние переходы — это пользователи, которые открыли страницу сайта, потом какое-то время ничего не делали, а затем снова вернулись и стали выполнять какие-то действия.
- Визиты — это один сеанс работы пользователя на сайте. Если человек зашел на сайт, но в течение 30 минут ничего не сделал (не открыл вкладку, не перешел по ссылкам и пр.), визит считается незавершенным.
- Просмотры — показывают количество просмотров сайта пользователя за выбранный временной интервал.
- Посетители — уникальные пользователи, которые зашли на сайт.

Разберемся, в чем отличие посетителей, просмотров и визитов. Допустим, за неделю на сайт заходило 5 человек, один из которых появлялся 3 дня. В таком случае Яндекс.Метрика покажет следующую статистику за этот период: 5 посетителей и 8 визитов. Т. е. не имеет значения, что один человек несколько дней заходил на сайт, он все равно считается за одного уникального посетителя. Зато количество посещений будет видно в показателе визитов, оно как раз на 3 больше, чем количество посетителей. Из отчета по просмотрам вы узнаете, сколько страниц в среднем просматривали пользователи за неделю.
В Яндекс.Метрике можно формировать различные аналитические отчеты, самые полезные из них следующие:
- По ключевым словам. Дает информацию о том, по каким словам или фразам пользователи находят ваш сайт в поисковой системе.
- По площадкам. Помогает выяснить, с каких рекламных площадок, где размещены ваши объявления, приходят пользователи.
- Показатели по источникам трафика. Анализ основных каналов входящего трафика дает возможность определить самый прибыльный.
- По устройствам. Показывает, с каких устройств пользователи заходят на сайт (компьютер, планшет или мобильный телефон). Также можно сделать детализацию по моделям гаджетов, чтобы в дальнейшем провести оптимизацию ресурса для более эффективной работы на конкретных устройствах.
- Половозрастной показатель. Дает информацию о том, кто ваши пользователи: мужчины или женщины и какого они возраста.
- Время и часы. Отражает активность пользователей в различные временные интервалы.
- География. Помогает понять, в каких регионах живут ваши клиенты, где больше спрос на ваши товары и услуги.
- Вебвизор. Анализ работы сайта, его преимуществ и недостатков.
Про инструменты аналитики читайте здесь: Инструменты аналитики сайта, соцсетей и мобильных приложений
Почему статус счётчика не зелёный?
Самой распространённой причиной отображения красного или желтого статуса является отсутствие на основном адресе (например, platformalp.ru или domen.ru) какой-либо запущенной страницы. Обычно втаких случаях все страницы сайта расположены в подпапках (domen.ru/podpapka), апереход по главному адресу(domen.ru) отображает ошибку 404. Убедитесь, что страница на основном домене:
-
просто есть.
-
имеет статусы «запущена» и «опубликована».
После завершения настройки перейдите на главный домен и убедитесь, что страница открывается корректно.
Так же стоит обратить внимание, что статус счетчика актуален для сайтов с высокой посещаемостью. Если посещаемость вашего сайта невысокая, статус счетчика не является информативным
Цвет индикатора и статус счетчика при этом не влияют на корректность сбора данных, если код счетчика установлен верно. Независимо от статуса счетчика данные будут корректно собираться в отчетах.
Проверить корректность установки счетчика легко способом, описываемым на странице помощи Яндекс: https://yandex.ru/support/metrica/general/check-counter.html («Проверка счетчика»).Если, используя данный способ, вы видите, что счетчик установлен корректно, то можно не обращать внимания на статус счетчика.
Установка Я.Метрики через CMS
WordPress
Вставить код можно через консоль WP в файлах header.php или footer.php. Первый вариант корректнее.
Вставка кода в хедер
Откройте «Внешний вид» — «Редактор» в админке сайта.
Справа вы увидите список всех файлов установленной темы. Нам нужен header.php. Открываем его и ищем тег </head>. Прямо перед ним и добавляем код метрики. Обновляем.

Установка Я.Метрики в футер
Найдите footer.php и нажмите. Затем пролистайте окошко и найдите тег </body>. Вставьте перед ним код. Обновите файл.

Установка Метрики в WordPress с помощью плагина
Такой способ подходит тем, у кого не получались два вышеописанных способа. Наличие большого количества плагинов может негативно повлиять на скорость работы сайта.
Перейдите в раздел «Плагины». В строке поиска (справа) введите «Яндекс Метрика». Вы увидите плагин от Konstantin Kovshenin. Он отлично подходит для начинающих.

Активируйте плагин и перейдите во вкладку «Настройки» — «Яндекс.Метрика». В полученном окне вставьте счетчик.

Есть и еще плагин — DL Yandex Metrika. Он удобен тем, что с ним можно видеть аналитику прямо в консоли.

Joomla
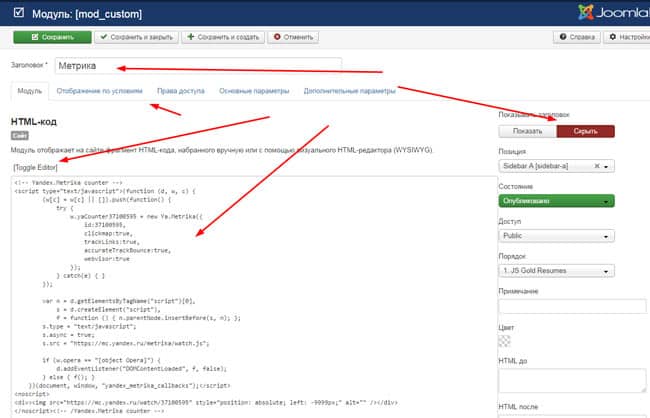
Здесь практически все то же самое, что и на WP. Перейдите в каталог шаблона и откройте файл index.php в текстовом редакторе. Добавьте код счетчика Я.Метрики в конце файла перед закрывающим тегом </head> или </body> и сохраните.
Битрикс
Нужно зайти во вкладку «Настройки» — «Настройки продуктов» — «Сайты» — «Шаблоны сайтов». Затем нажать на нужный шаблон и кликнуть «Изменить». Перед вами откроется окно, куда и нужно вставить код перед </head> или </body>. После чего нажмите сохранить.

Tilda
Чтобы вставить счетчик на Тильду, зайдите в «Настройки сайта» — «Веб-аналитика».

Затем выберите Yandex.Metrika — Connect.
Перед вами откроется окно, в котором вам нужно разрешить доступ к данным Яндекса (предварительно нужно авторизоваться в аккаунте Яндекс.Метрики).

Как подключить Яндекс.Метрику?
Яндекс.Метрика доступна только для авторизованных пользователей. Если у вас нет аккаунта в Яндексе – регистрируемся. Если уже запускали рекламную кампанию в Яндекс.Директе или пользовались услугами Яндекс.Маркета – используем логин для этих сервисов. Шаг 1. Для создания счетчика необходимо перейти в Яндекс.Метрику и “Добавить счетчик“.

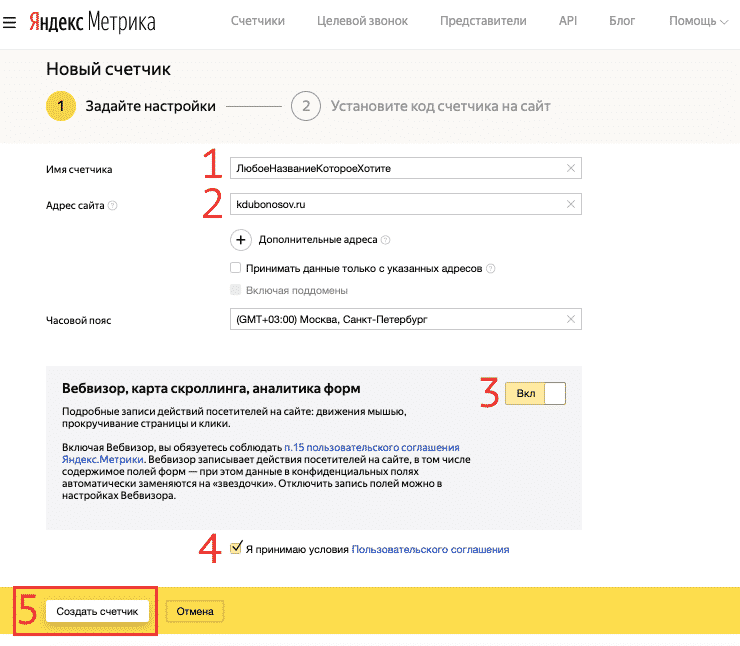
Шаг 2. При добавлении нового счетчика указываем:Название счетчика – любое название для счетчика.Адрес сайта – ссылка на ваш сайт.
Указываем ваше доменное имя, ваш адрес сайта. Например: domen.ru, moy_sait.ru, platformalp.ruИли тестовый поддомен, например: smakkdhs.plp7.ru
После того как заполнили и проверили все поля, нажимаем «Создать счетчик».

Шаг 3. После создания счетчика откроется «Выбор способа установки счетчика».Выбираем способ установки: «CMS и конструкторы сайтов» и копируем номер счетчика из «Вариант 1».

Так же номер счетчика можно найти в разделе «Счетчики».

Шаг 4. Переходим в личный кабинет Платформы LP, заходим в «Настройки страницы»

во вкладку «Метрика и скрипты» и нажимаем «Добавить плагин»

Шаг 5. При добавлении нового плагина укажем:Название – внутреннее название плагина, показывается только в настройках страницы.Расположение – можно задать место для вставки кода метрики на странице (Яндекс советует разместить код ближе к началу страницы: так он будет быстрее загружаться).Идентификатор Яндекс.Метрики – в это поле необходимо вставить скопированный номер счетчика Яндекс.Метрики, например: 47420095.

После нажатия «Сохранить» код будет автоматически установлен на страницу и готов к работе.Также перейдём в Яндекс.Метрику и убедимся, что всё правильно сделали.Рядом с нашим счетчиком горит желтый круг со стрелкой – нажмём на него.После проверки он загорится зелёным и будет обозначать, что счетчик начал работу.Счётчик может не изменить цвет на зелёный. Причины и возможности решения описаны ниже в статье:

Теперь вы можете смотреть статистику переходов на страницу, использовать Вебвизор, настроить цели и др. Если остались вопросы или хотите углубиться в тему – смотрите инструкцию Яндекса.
Настройка целей в Яндекс.Метрике
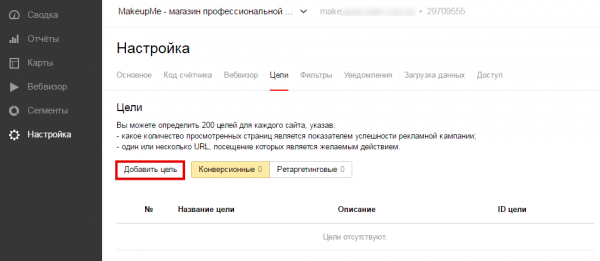
Шаг 1. Заходим в личный кабинет на Яндекс.МетрикеПереходим в раздел «Настройки» (иконка шестеренки), затем во вкладку «Цели».

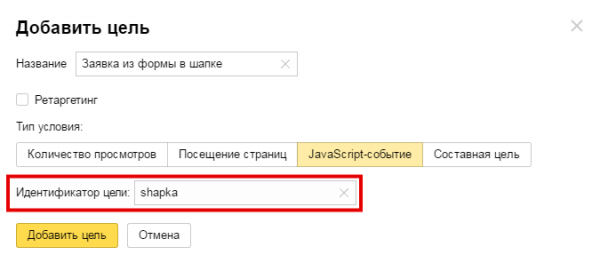
Если у вас нет аккаунта на Яндекс.Метрике или сервис еще не подключен – зарегистрируемся и подключаем номер счетчика.Шаг 2. Настраиваем и добавляем цель (более подробнее о целях и их типах)Нажимаем на «Добавить цель», выбираем вкладку «JavaScript-событие»
Вводим название цели и идентификатор – названия могут быть произвольными.Важно: Используйте такие значения идентификаторов, которые не содержатся в URL страниц сайта. Иначе будет собираться некорректная статистика, учитывающая посещения страниц, содержащих в адресе значение, выбранное при создании цели.Используйте символы латиницы, цифры, без пробелов, также идентификаторы не должны содержать следующие символы: / \ & # ? = »

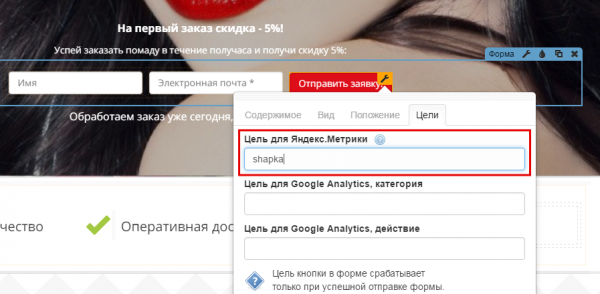
Шаг 3. Добавляем идентификатор цели на своей страницеПереходим в редактор страницы и выбираем кнопку, которая ведет к целевому действию – например, «Оставить заявку». В настройках кнопки нажимаем на вкладку «Цели» и вписываем туда идентификатор цели, которую указывали в личном кабинете на Яндекс.Метрике. Сохраняем.

Важно: Необходимо опубликовать страницу перед проверкой.Оставляем заявку со своего устройства и проверяем, отобразилась ли она в личном кабинете в Яндекс.Метрике.Проверить корректность установки целей легко способом, описываемым в инструкции Яндекс: https://yandex.ru/support/metrica/general/check-goal.html(«Проверка цели»)
-
Перед проверкой убедитесь, что в настройках счетчика (вкладка «Фильтры») не включен фильтр «Не учитывать мои визиты». В ином случае проверяйте цель в режиме инкогнито, либо в браузере, в котором вы не авторизованы в Метрике.
-
Работа цели может быть нарушена блокирующими расширениями браузера (например, Adblock Plus), другими скриптами и антивирусом на вашем устройстве.
-
На тестируемой странице установлен счетчик Метрики. Проверяем, подключен ли номер счетчика в настройках страницы и самом сервисе.
-
Также достижение цели может не засчитаться, если посетитель ушел со страницы сайта до того, как загрузился счетчик.
Данные в отчете Яндекс.Метрики могут появляться с небольшой задержкой (стандартная задержка может составить до 30 минут). Если по истечению 24 часов цель не отобразилась – обращаемся в службу поддержки, она работает круглосуточно.
Почему Вебвизор не отображает посещения?
Иногда при попытке воспроизвести посещение через Вебвизор мы можем столкнуться с проблемой:»Невозможно воспроизвести посещение на данной странице. Возможные причины: Не установлен код счётчикаУстановлен запрет на отображение страницы во фрейме«

Как решить данную проблему?
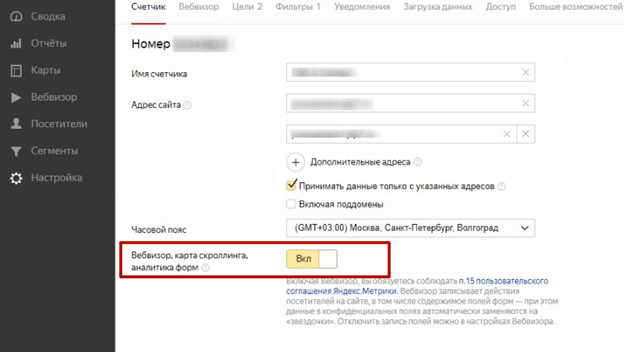
1. Проверьте, что Вебвизор включен:

2. Убедитесь, что в настройках Вебвизора на стороне Яндекс выключен Вебвизор 2.0:

3. Зачастую воспроизведению (как и записи посещения) мешают различные сторонние расширения. Отключите у себя все расширения в браузере. Такие как FriGate, AdBlock и другие.
После этого обновляем страницу с Вебвизором и пытаемся просмотреть запись.
Важно: Посещения отображаются с небольшой задержкой, до 30 минут. Поэтому после посещения страницы клиентом нужно подождать, пока информация поступит в Вебвизор
Важно: Расширения в браузере могут не позволять Вебвизору сделать запись. Если у посетителя установлены FriGate, AdBlock и другие расширения, то Вебвизор может не записать посещение и посмотреть его возможности не будет
Такое посещение может даже не отразиться в общей статистике.
Как установить счетчик Яндекс.Метрика на сайт с обычным HTML
Обычный сайт работает без какого-либо движка. При его создании не использовались никакие конструкторы типа ВордПресса или Викса. Есть два способа, как установить Яндекс.Метрику на такой сайт.
- Простой.
Если вы ничего не понимаете в создании самых простых сайтов, найдите программиста, который вам поможет. Или обратитесь за помощью к фрилансерам. На крайний случай — предложите подзаработать школьнику или студенту, разбирающемуся в сайтах.
Единственная опасность — вам придется предоставить исполнителю доступ к хостингу. А непрофессиональные новички могут наломать дров.
- Сложный путь — установить на сайт самому.
Открываете хостинг, где находится ваш сайт. Берете Index.html и в него в любом месте, ближе к началу страницы сайта, вставляете код счетчика.
Если у вас многостраничный сайт, то выгружаете все страницы, открываете их с помощью notepad и через автозамену заменяете то, что нужно.
Установка скрипта на WordPress
Если вы используете WordPress, то для установки скрипта счетчика вам не обязательно лезть в файлы проекта и копаться в коде. Для установки скрипта на WP можно использовать:
- специальные плагины,
- функционал вашей темы оформления,
- файлы header.php или footer.php.
Последний способ – самый сложный, т. к. требует минимального понимания устройства ВордПресс и php-файлов шаблона. Далее мы рассмотрим все три способа:
С помощью плагинов
Для WordPress есть несколько рекомендованных плагинов, они одобрены самими разработчиками. Это значит, что лучше всего будет остановить свой выбор на одном из них.

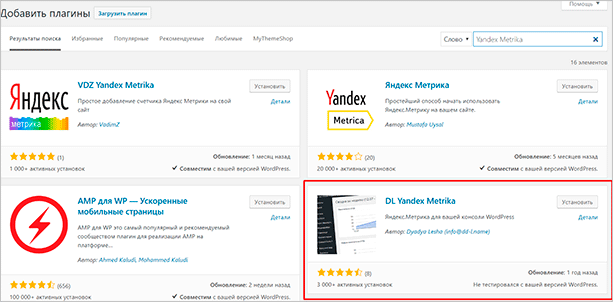
Для установки любого из перечисленных плагинов вы должны перейти в админку WordPress, далее в “Плагины” – “Добавить новый”. Вводим любое из названий рекомендуемых плагинов, после чего кликаем на кнопку “Установить”.

В каталоге представлено несколько плагинов, которые можно использовать для интеграции скрипта счетчика на свой проект. Вы можете выбрать произвольный вариант, но не забывайте про плагины, которые рекомендует сам Яндекс.
Вообще, их не так много, но все они работают примерно по одному сценарию. Вам нужно лишь вставить номер счетчика или токена в специальное окно. После этого Яндекс Метрика будет собирать данные о посещаемости вашего проекта.

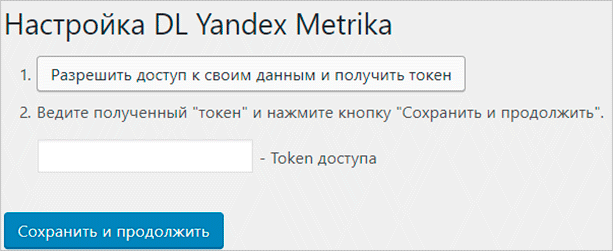
В случае с DL Yandex Metrika все еще проще, вам нужно разрешить доступ и получить токен, после чего ввести его в специальное окно.
Другие плагины могут работать несколько иным образом, но суть везде одна – нужно сделать пару кликов, тем самым дав доступ к самому счетчику на серверах Яндекса.
Функционал шаблона
Обычно премиум-шаблоны для WordPress обладают собственным настройщиком. В этом настройщике, как правило, есть возможность для вставки скриптов отслеживания. Они подойдут как для инъекции Яндекс Метрики, так и для Аналитики Google или LiveInternet (или любого другого кода).
Если у вас есть такая тема, то вам не придется копаться с кодом или устанавливать дополнительные плагины. Просто перейдите в настройки шаблона, найдите там нужный параметр и вставьте код. Если кодов несколько, то вставьте их последовательно. После этого скрипты счетчиков будут автоматически вставляться в код вашего проекта.
Ручное размещение кода
Вот мы и подошли к последнему способу размещения скрипта – вручную через файлы шаблона. Для этого мы будем использовать статичные файлы, которые используются для формирования каждой страницы вашего ресурса. Обычно это header.php или footer.php. Последний файл может быть использован для размещения информера.
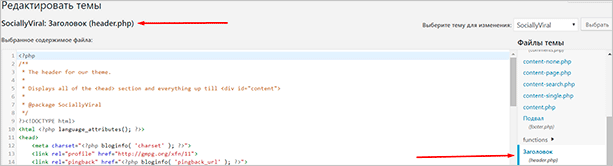
Внутри админки ВордПресс переходим во вкладку “Внешний вид” и далее в “Редактор”. Там увидим стили css и список всех файлов темы в правой части.

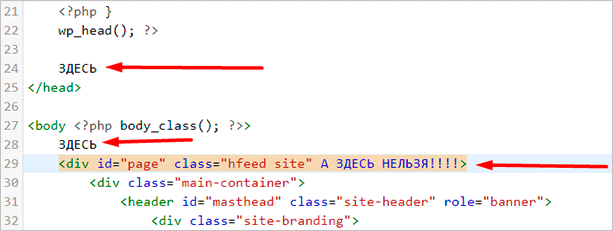
Теперь нам нужно разобраться в коде и выбрать место для вставки. Лучше всего это делать либо перед закрывающим тегом </head>, либо после тега <body>.

Ни в коем случае не пытайтесь вставить код внутрь других тегов. Это поломает весь ресурс.
Если мы говорим о footer.php, то там схема действий примерно такая же. Вставляете код в произвольном месте, но не внутри других тегов.
Лучше всего будет вставить код именно в заголовок – header.php. Так статистика будет наиболее достоверной. В отличие от футера, когда скрипты аналитики могут загружаться с опозданием.
Для вставки кода можно использовать и другие статичные файлы
Важно, чтобы они использовались шаблоном при формировании всех страниц ресурса. Поэтому выбор и пал на заголовок и футер, которые, как правило, есть везде
Как устанавливать Яндекс Метрику на сайт
Яндекс Метрика — один из сервисов Яндекса, предоставляющий услуги бесплатной веб-аналитики сайта. Для получения доступа к сервису необходимо иметь почту на Яндекс типа @yandex.ru, которая является пропуском ко всем сервисам Яндекс.
Если у Вас нет почты на Яндекс, вот инструкция — как зарегистрироваться на Яндекс.
Для тех, кто уже завёл почту на Яндекс — то идём по адресу https://metrika.yandex.ru/
Если у Вас на логине нет счётчиков метрики
- которые сделали вы (но забыли)
- к которым вам предоставили доступ на этот логин
- которые были автоматически сделаны для Яндекс Справочника
То вы увидите следующую картину

Нажимаем Добавить счётчик, и оказываемся тут https://metrika.yandex.ru/add
- Указываем имя счётчика (видно только вам)
- Указываем Адрес сайта (домен или полный путь сайта)

⊗ Дополнительный адреса — не надо, если не понимаете зачем
Вебвизор, карта скроллинга, аналитика форм
Это 3 самые крутые отчёта в Яндекс Метрике, которые дают визуальную аналитику страниц сайта.
Подробные записи действий посетителей на сайте: движения мышью, прокручивание страницы и клики.
Включая Вебвизор, вы обязуетесь соблюдать п.15 пользовательского соглашения Яндекс.Метрики. Вебвизор записывает действия посетителей на сайте, в том числе содержимое полей форм — при этом данные в конфиденциальных полях автоматически заменяются на «звездочки». Отключить запись полей можно в настройках Вебвизора.
Включаем обязательно, очень крутая штука. Ставим галочку ️ Я принимаю условия Пользовательского соглашения
Нажимаем Создать счётчик
Электронная коммерция
Если у вас не интернет магазин, Вы не используете готовый конструктор сайтов или шаблон со встроенными функциями передачи данных в метрику, а так же если вы лично не можете настроить передачу данных с сайта в метрику (+Вас нет знакомого программиста, который делал Вам сайт), то просто не включайте эту функцию. Она не будет работать просто так.

Во всех остальных случаях вы можете это всегда настроить потом (когда сделаете передачу данных). В целом интересная функция если хотите анализировать суммы покупок.
Контентная аналитика
Опять же, эта функция нужна в том случае, если у Вас прикручен блог к сайту или сайт и есть блог (типа WordPress), где размечен текст специальными тегами Schema.org или Open Graph. Вообщем при простой настройке она Вам не нужна.

Но если, у Вас всё-таки есть разметка за счёт качественного шаблона или CMS (ну или конструктора сайтов), то это даст доступ к отчёту Контент в Яндекс Метрике

Тут можете ничего не изменять и оставить всё как есть

Для тех кому интересно что это значит подробности в спойлера.
Информер Метрики
Это вариант всем посетителям сайта иметь доступ в реальном времени за последние 7 дней о статистике сайта по
- посетителям
- визитам
- просмотрам
Включив данную опцию надо выбрать его внешний вид и какие именно данные будут отображаться первыми.

При переустановке счётчика с этой настройкой или при первой установке с этой настройкой лучше выбрать место расположения кода счётчика метрики в подвале сайта. Иначе он будет висеть прямо в самом верху сайта.
CMS и конструкторы сайтов
Начнём с популярных CMS и конструкторов, если не хватает именно вашей — пишите в комментарии и я добавлю информацию о том, как установить метрику на сайт именно для Вашей CMS.

Как узнать номер счётчика метрики
Для тех кто читал инструкцию сначала, это очевидно. Но не все читают сначала, это нормально. Далее нам пригодиться номер счётчика метрики поэтому вот минимум 3 места где можно его скопировать, если вы его сделали.
Tilda
На Тильде поставить Метрику дадут только на платном тарифе или на бесплатном тест-драйве. Оказавшись на странице проектов https://tilda.cc/projects/ нажимаем на свой проект, после чего оказываемся внутри и уже там нажимаем на Настройка сайта
Далее переходим на вкладку Аналитика и там мелким шрифтом находим ссылку ввести вручную

после чего можем скопировать номер счётчика со страницы https://metrika.yandex.ru/list (он состоит из 8 цифр) и вставить в это поле (смотри выше).
Не забудьте нажать Сохранить изменения в верхнем правом углу, иначе ничего не выйдет.
Второй вариант — находим после слов Яндекс Метрика кнопку Подключить, нажимаем на нее и нас перебрасывает https://oauth.yandex.ru/authorize
Чтобы всё получилось вы должны быть в этом же браузере быть залогинены под той почтой, где вы сделали счётчик метрики. Если вы именно в этой почте (читай логине), то нажимаем Разрешить, если нет, то Выбрать другой аккаунт.
Если всё прошло отлично, то окно с доступом закроется само, после чего надо вернуться на страницу настроек сайта вашего проекта (если этого не случилось автоматически). Уже вместо кнопки подключить в той же вкладке будет список счётчиков (если у Вас их много). надо выбрать 1 из выпадающего списка.

Потом просто нажимаем Сохранить изменения в верхнем правом углу. Теперь всё должно работать корректно, счётчик подключен.
Битрикс
1-С Битрикс одна из самых популярных CMS для e-commerce, которая существует уже довольно давно.
Готовая инструкция от 1c-bitrix по подключению счётчика метрики https://dev.1c-bitrix.ru/learning/course/index.php?COURSE_ID=41&LESSON_ID=11805
В данном случае придётся один раз залезть в код шаблона сайта.
Кстати, вариант по-проще, если у Вас оплаченная лицензия 1-С Битрикс, то можно установить вот такое расширение
Ссылка на установку http://marketplace.1c-bitrix.ru/solutions/slam.counters/#tab-about-link, где если у Вас вдруг нет лицензии можно списаться с разработчиками и попросить выслать Вам архив. Полученный архив можно установить в обход официального маркетплейса.
Если всё получилось и установилось остаётся только вставить код счётчика в соответствующее окно и сохранить

под header здесь имеется ввиду <head>
OpenCart
Установка на OpenCart (помимо прямой вставки кода в шаблон сайта) произсожит через бесплатный плагин
Ссылка на плагин https://www.opencart.com/index.php?route=marketplace/extension/info&extension_id=32175&page=1
Joomla
Установка Яндекс Метрики на Joomla больше напоминает вариант с размещением через HTML или как вариант 2 — размещение html-блока.

Creatium и PlatformaLP
Соединил эти 2 конструктора, так как они являются дочерними. PlatformaLP больше для одностраничников, а Creatium для полноценных сайтов.
В аккаунте PlatformaLP на странице https://app.platformalp.ru/#!/pages/ Страницы переходим в Настройки нужного нам сайта.
Внутри переходим на вкладку Метрика и Скрипты и нажимаем Добавить плагин, после чего выбираем Яндекс Метрика

Потом
- Называем плагин, так как вам удобно или так, чтобы можно было отличить по названию
- Выбираем расположение (head, начало body, конец body)
- Указываем номер счётчика из 8 цифр
- Если надо включаем CDN (выше писал что это такое)
- Нажимаем сохранить
В Creatium всё примерно так же, выбрав сайт переходим во вкладку Плагины
В плагинах выбираем или Новый плагин и потом ищем из выпадающего списка Яндекс Метрику либо сразу кликаем на Подключить в готовом варианте YandexMetrika
Там заполняем уже знакомые поля
- Имя плагина
- Положение (тут 2 варианта перед </head> или после <body>)
- Номер счётчика из 8 цифр
- Обязательно включаем вебвизор (без этой галочки он не будет работать, даже если вы указали на в настройках Метрики чтобы он был)
- Альтернативный CDN по вкусу (если возвращает ошибку статус, то включите) и Сохранить
Как установить метрику на сайт в другие CMS
Не хочется перечислять все возможные CMS и конструкторы, поэтому я описал только самые часто спрашиваемые. Все остальные интеграции и ссылки на статьи в конкретных CMS и конструкторах, написанные самими разработчиками можно найти на странице
https://metrika.yandex.ru/about/info/integrations
Если и там не понятно, пишите в комментарии — Я помогу разобраться.
Заключение
Вот мы и разобрались в том, как подключить Яндекс Метрику на ресурс. Я рассказал более подробно об использовании кода на ВордПресс. Но если вы используете какую-то другую CMS или ваш ресурс вообще самописный, то всю информацию о размещении вы можете найти в официальной документации Яндекса.
Не пренебрегайте установкой средств аналитики на свой ресурс. Иногда они могут стать спасательным кругом для вашего проекта, показывая ту информацию, которую никаким другим образом не получить.Если вы хотите научиться создавать свои информационные ресурсы на WordPress и зарабатывать на них, то курс Василия Блинова “Как создать блог” даст все необходимые знания. Там же вы получите навыки в области поискового продвижения и оптимизации своего проекта. Доступ к первому уровню открыт для всех желающих.









