Как работают одностраничные сайты по продаже товаров
Содержание:
- Делаем нарезку.
- Как зарабатывать на лендах, если нет клиентов
- Что продавать на одностраничных сайтах
- Вам понадобится
- Одностраничники против многостраничников
- Как начать зарабатывать быстрее?
- Amazon.com
- Многостраничный веб-сайт
- Одностраничный сайт
- Захватывайте потенциальных клиентов на разных этапах воронки продаж.
- Инструкция
- В каких случаях вашему бизнесу требуется лендинг?
- Плюсы и минусы одностраничных сайтов
- Можно ли сэкономить на услугах дизайнера
- Как работает подписная страница
Делаем нарезку.
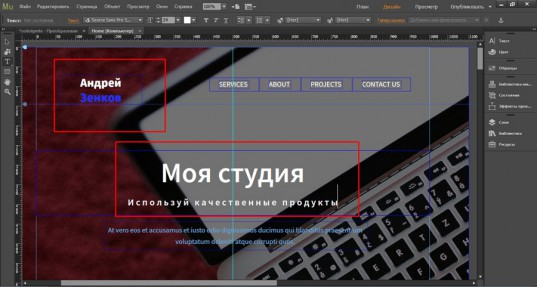
Открываем наш макет в Фотошопе.
Вырезать будем шапку, панель меню, разделительную линию и картинку с Колизеем.
Вырезаем шапку.
Отключаем видимость слоя «панель меню» и видимость слоя с пунктами меню.
Включаем направляющие, берём инструмент «раскройка» и строго по направляющим вырезаем шапку. Далее: Файл ->сохранить для web, расширение jpg, имя даём «header», и сохраняем выделенный фрагмент в папку с сайтом.
Вырезаем панель меню.
Отключаем все фоны и текст меню, оставляем слой «панель меню», отключаем все стили для него.
Вырезаем панель меню и сохраняем в формате PNG под названием «меню».
— Таким же образом вырезаем разделительную линию и картинку с Колизеем.
Таким образом в папке images должно быть 4 файла.
Как зарабатывать на лендах, если нет клиентов
Основной недостаток лэндингов состоит в том, что к ним довольно сложно применить сео, а значит поисковые системы их видят не так хорошо. Вот почему онлайн сервисы типа Wix и еже с ними не лучший выбор для создания. Мало того, что с сео все обстоит весьма печально, так еще и код кривой. Не нравится поисковой системе.
Однако, ребятам из Украины, чей сайт я переделал в качестве примера, пришла в голову интересная мысль. Они интегрировали несколько статей в свой лендинг, что навело меня на мысль. Если у вас есть хотя бы посредственный блог, то в статьи можно впихивать свои ссылки на посадочную страницу и во всю использовать сео там. Тогда реклама будет обходиться бесплатно. С этого можно, по крайней мере, начать.
Если вы умеете делать ленды и вам не хочется терять времени в ожидании заказчиков, можно без проблем создать, например, книгу сказок для детей. Привлеките к этому исполнителя с Weblancer. Создать продающую страницу и потихонечку ее развивать посредством рекламы или самостоятельно, через собственный блог. Так вы обеспечите себе стабильный заработок, который не будет зависеть ни от каких внешних условий.
Генри Форд говорил, что если бы у него остался последний доллар, то его бы он всенепременно вложил в рекламу. У вас всегда будет что предложить людям и во что вложить последний доллар, чтобы получить в несколько раз больше.
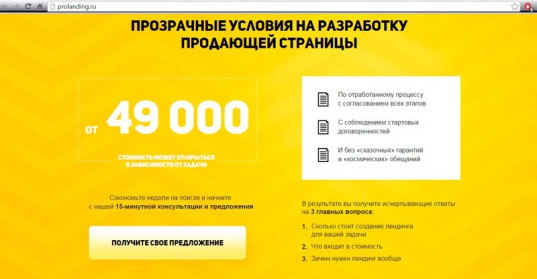
Но основной заработок, конечно же, можно делать на клиентах. Хорошие лендинги не могут стоить дешево. Это серьезная работа и если вы видите предложения за 6 – 10 тысяч рублей, то должны понимать, что ничего хорошего за эту сумму получить невозможно. Вот более-менее адекватная стоимость.

Все, что дешевле – низкокачественное говно, которое не принесет никакой пользы. Ни один здравомыслящий человек не захочет вкладывать силы и знания, понимая, что получит 0, 001% от заработка, который принесет клиенту, вложенный им труд. Это просто бред.
Если бы вы умели делать горшочки, производящие золото, вы бы стали продавать его за 6 000 рублей на протяжении нескольких лет? Ведь эти сайты существуют уже давно, а цены не меняют!
Можно конечно же предположить, что это работает по принципу: «Первая доза – бесплатно», но в этот вариант верится с трудом. Если к вам придет клиент и сделает что-то за 3 000, а через полгода он вернется и вы назовете цену в 80 000 за тот же самый труд, у него как минимум глаза вылезут из орбит, а как максимум он плюнет вам в лицо.
Что продавать на одностраничных сайтах
Ответ на этот вопрос простой — то, что нужно вашей целевой аудитории. Это может быть любой товар, услуга или информационный продукт. При этом вы получите не только прирост клиентов и прибыли, но и повысите известность компании или вас как эксперта.
Самое главное, что с помощью этого инструмента можно продавать даже тогда, когда продукта еще нет. То есть при минимальных вложениях (запуск рекламы и создание лендинга) проверить, сколько можно заработать, если запустить то или иное предложение.
Одностраничник — простой инструмент получения быстрых продаж или понимания, как вообще будет продаваться ваше предложение
Но важно использовать его с умом. Например, в качестве дополнения к основному сайту, который покажет, что вы в бизнесе всерьез и надолго
В любом случае, на максимальную прибыль можно выйти только тогда, когда вы “выжимаете” все из имеющихся возможностей.
Вам понадобится
Я предпочитаю TimeWeb, если вы новичок то советую свои первые шаги в сайтостроительстве делать именно на этом хостинге. Он легок и прост, не вызовет никакого недоумения. Практически любую задачу можно выполнить по наитию, действуя согласно подсказкам логики и здравого смысла.

Если у вас уже есть опыт работы на виртуальных серверах, и вы хотите зарабатывать на создании одностраничных сайтов, то я бы посоветовал вам Евробайт. Дешевый и неплохой сервис. Его основное преимущество – возможность хранить неограниченное количество сайтов на выделенном пространстве памяти.
Домен
Его я советую покупать с портала ReGod. О регистрации, приобретении и подключении к сайту я уже писал. Здесь они стоят всего 99 рублей в год. Дешевле не найдете.

Инструмент для создания сайта
Рекомендую обратить внимание на две программы: Adobe Muse и CPortfolio. Вторая чуть проще и стоит 1500 рублей
В отличие от конструкторов, оплата производится один раз, вам не придется вносить ежемесячную плату, как, к примеру, на Wix. Один раз отдали и все. Работайте в свое удовольствие хоть всю жизнь.
Adobe Muse чуть посложнее, но бесплатная для тех, кто пользуется программами типа Photoshop и имеет проплаченный аккаунт в Creative Cloud. Даже если такового у вас нет, то подписка стоит около 500 рублей в месяц. Вы оплачиваете ее до тех пор, пока пользуетесь программой, то есть сразу после того как сайт изготовлен и запущен, подписку можно не оформлять.

С другой стороны, Cportfolio придется покупать каждый раз для нового домена (сайта), в то время как на Adobe Muse в течение месяца можно создать столько проектов – сколько захочется.
Программа Adobe Muse предполагает тестовый период в течение 30 дней, CPortfolio – 14, так что вы можете попробовать и тот, и другой вариант совершенно бесплатно, чтобы выбрать лучшее.
Блокнот и ручка
Одностраничники против многостраничников
Я уже где-то рассказывал об этой проблеме. Адепты инфобизнеса с их одностраничными сайтами и традиционного бизнеса с многостраничниками обычно говорят на разных языках.
Первые иногда настолько слепо верят канонам копирайтинга прямого отклика, что делают одностраничными даже свои сайты-визитки и сайты сервисов.
Вторые, наоборот, часто говорят, что текста на страничке должно быть минимум, и смотрят на «простыни» инфобизнеса с брезгливостью и непониманием.
Впрочем, приверженцы традиционных бизнес-сайтов редко рассматривают и модель единой работы всех текстов сайта. Чаще страницы рассматриваются «в разрезе»: делается всё для оптимизации отдельной посадочной страницы, но мало думают о внутренних страницах и общей цепочке.
Поэтому инфобизнесмен и веб-мастер/оптимизатор/специалист по юзабилити обычно друг друга не понимают.
Часто и копирайтеры не видят общего в этих двух моделях, хотя могут писать тексты для обеих.
Для себя я довольно быстро нашел объединяющую идею — цепочку продажи. В одностраничнике она уложена в один текст, оттого он и такой длинный. В многостраничнике основная цепочка разбита по страницам, плюс есть альтернативные цепочки на отдельных страницах.
Но не сразу я разработал четкие критерии, →
Как начать зарабатывать быстрее?
У любой программы от компании Adobe есть свои секреты. Чем больше мастер открывает их, тем прибыльнее становится его занятие. Любой третьеклассник на YouTube монтирует свои видео в программе Adobe Premiere Pro, но Аватар, Дэдпул, да и вообще любой современный фильм или сюжет на телевидении также обрабатывается при помощи Премьер Про.
Естественно, для того чтобы дойти до высокого уровня и отыскать все скрытые возможности Muse нужно время (на самостоятельное изучение) или помощь со стороны.


Поверьте, переводить все это в тестовый вариант и читать – тратить уйму времени. Сергей рассказывает какие заголовки использовать, как писать тексты, картинки, короче говоря все, что нужно. За 8 часов вы сможете скакнуть за уровень неплохого специалиста!

Кстати, все шаблоны, которые я привел в данной статье – это подарок, который вы получаете вместе с приобретением курса. Их там более 80 штук.

Чтобы их использовать не придется заморачиваться. Просто выбираете в панели инструментов текст и вставляете свои данные. Посмотрите, на создание этого примера у меня ушло около двух минут.

Кстати, в этом и кроется секрет, как ничего не умея делать качественные продукты! Вы просто ищете клиентов и работаете с ними по готовым темам, которые приобретаете вместе с уроками. Выглядит не честно? Я думаю, что для любого заказчика более всего остального важен результат. Пока вы учитесь, можно использовать и такой метод заработка.
Для любого новичка еще одной значимой вещью является понимание, что он может получить деньги за свои труды.
Пусть первый проект будет не совсем ваш, но он будет крутой, о вас пойдет слава, ваши услуги начнут рекомендовать своим друзьям и знакомым. К этому времени вы поднатореете и сможете создавать лучше, качественнее, полезней!

Кстати, знаете, как некоторые писатели учатся создавать гениальные творения? Они просто берут какую-то книгу и переписывают ее от руки. Так они более глубоко видят слова, прослеживают процесс и вникают.
Почему бы вам не взять один из шаблонов, не открыть одностраничник в браузере и не попытаться сделать в программе Muse тоже самое? Потом сможете сравнить и найти ошибки!

Давайте подытожим. За 3 000 рублей вы покупаете более 80 вариантов дизайна, кое-какие графические нужные штуковины, теоретические знания и практику. Кроме того, в курсе вам расскажут, как бесплатно получить Adobe Muse.
Решать вам. Теперь вы знаете, что просто можно создать одностраничник в программе Adobe Muse, а научиться пользоваться этой программой быстро и мастерски поможет курс Сергея Садовникова. Постигать азы самостоятельно или при помощи профессионала? Думайте.
Удачи вам в ваших начинаниях и до новых встреч. Если вам понравилась эта статья, подписывайтесь на рассылку и получайте больше полезных советов и рекомендаций прямо на почту!
До новых встреч!
Amazon.com
Этот сервис является не только купонным, но и полноценным сервисом доставки товаров из США. Товары там значительно дороже, срок доставки выше, но ассортимент положительно отличается от китайского качеством и наличием уникальных товаров.

Здесь можно выбрать категорию товара, подкатегорию и увидеть сотню самых продаваемых продуктов. Не надо раздумывать захотят ли купить продукт, который вы планируете разместить для продажи на одностраничнике. Собранные в этом перечне товары – не реклама с целью увеличить прибыль, это правдивая статистика.
В сервисах имеется раздел под названием прошедшие акции. Он позволяет заглянуть в архив с тысячами товаров, получить статистику и узнать цены бесплатно. Подобная информация поможет подобрать сезонные товары, которые Вы захотите разместить на продающем сайте (пример: новогодние ёлочные украшения), вовремя найти поставщиков и заработать на этом деньги.

Неплохо, если Вы разбираетесь в специфике продукта, который собираетесь разместить на лендинге для продажи. Это увеличит вероятность грамотно составленного текста на продающей странице и упростит общение с покупателями при продаже.
Многостраничный веб-сайт
Многостраничный веб-сайт содержит несколько страниц. В отличие от веб-сайта с одной страницей, единственный способ навигации и просмотра страниц в многостраничном дизайне — это переход по ссылкам в меню.
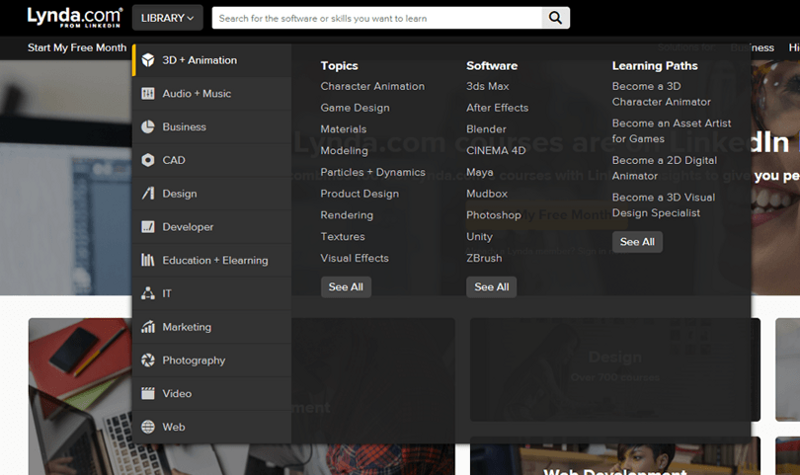
Многостраничный дизайн хорошо подходит почти для всех типов проектов. Примеры многостраничного веб-дизайна можно найти на сайтах электронной коммерции (таких как Amazon) и сайтах электронного обучения (например, Lynda).

Преимущества многостраничного дизайна
Существует три основных преимущества многостраничной страницы на одном веб-сайте.
Во-первых, многостраничный дизайн предлагает неограниченную масштабируемость. Создайте столько страниц, сколько захотите, и при необходимости разверните навигационную систему. Например, замените верхнюю панель навигации для настраиваемого мега-меню с панелью поиска для бесконечных возможностей навигации. Помните, что тип дизайна навигации, который вы выбираете, будет зависеть от глубины вашего веб-сайта.
Во-вторых, поток навигации на многостраничном сайте легко отслеживается. Этот тип веб-сайта существует с 90-х годов, что означает, что большинство пользователей знакомы с ним и часто ожидают найти несколько страниц на сайтах.
Наконец, сайты с несколькими страницами имеют мощные возможности SEO. Иногостраничные сайты с большей вероятностью будут иметь больший объем контента, чем у одностраничных.
Недостатки многостраничного дизайна
Например, рассмотрите, как вы будете управлять регулярными обновлениями на вашем сайте. Не забывайте, что все это содержимое должно поддерживаться группами разработчиков и контента. При рассмотрении вопроса о том, следует ли создавать веб-сайт с одной страницей или несколькими страницами, вам нужно подумать о том, является ли наличие большого количества контента рентабельным.
Еще одна вещь, которую нужно учитывать, — это показатель отказов вашего сайта. Сайты с большим количеством контента часто медленно загружаются, отвлекают и могут привести к отказу пользователей.

Наконец, многостраничный дизайн сложнее адаптировать к мобильному. В отличие от сайтов с одной страницей, где один и тот же код можно использовать для разработки мобильного сайта, многостраничные проекты зачастую необходимо адаптировать с нуля, чтобы создать мобильную версию.
Одностраничный сайт
Веб-сайт с одной страницей — это просто веб-сайт, содержащий только одну страницу HTML. Нет дополнительных страниц, таких как страница «О программе», «Особенности» или «Контакты».
Как объясняет Awwwards, контент на сайтах с одной страницей полностью загружается на начальную страницу, что делает процесс более постоянным и естественным для пользователя. Чтобы перейти к различным разделом на одностраничном веб-сайте, пользователи нажимают на ссылки навигации, которые позволяют им переходить к местам назначения на странице, или прокручивать страницу, чтобы охватить разные разделы контента.
Одностраничные веб-сайты нацелены на предоставление только релевантного количества информации для пользователя. Необходимого, чтобы принять решение и действовать в соответствии с ним. Вот почему одностраничный дизайн часто используется для целевых страниц, портфолио и связанных с событиями веб-сайтов
Этот, отчисти, минималистичный подход устраняет ненужный шум из интерфейса, фокусируя внимание пользователя на самом важном контенте
Преимущества одностраничного сайта
Эффективные одностраничные веб-сайты являются чистыми и понятными. Веб-сайт с одной страницей, которая разбивает содержимое на мелкие части и устраняет беспорядок из пользовательского интерфейса, дружелюбна к пользователям.

Дизайн одной страницы также способствует интуитивному путешествию пользователя. Без дополнительных страниц посетители наслаждаются линейным потоком навигации, который рассказывает историю с четко обозначенным началом, серединой и концом.
Еще одно преимущество наличия простой навигационной системы состоит в том, что пользователь направлен только на одно действие. Исследования показывают, что наличие одной страницы может привести к увеличению количества конверсий до 37,5%, по сравнению с многостраничными сайтами.
С небольшим количеством контента (и все на одной странице) вы можете легко и последовательно адаптировать веб-сайты с одной страницей к различным экранам и устройствам. Кроме того, прокрутка — это легкое и естественное движение для мобильных устройств с сенсорным экраном.
Но это еще не все — для дизайнеров тоже есть интересные преимущества. Например, только на одной странице гораздо меньше контента, чем на многостраничном дизайне. Это делает одностраничный веб-дизайн, как правило, более простым в реализации, повторении и обслуживании.
Недостатки одностраничного сайта
Также существует несколько причин, по которым одностраничный дизайн может оказаться неправильным решением для вашего сайта.
Одностраничные веб-сайты уступают в плане SEO (поисковая оптимизация). Кроме того, сайт с одной страницей не является идеальным кандидатом для растущего бренда, поскольку его способность масштабироваться ограничена. Как мы уже видели, веб-сайты с одной страницей имеют тенденцию к узкому фокусу и поэтому не подходят для веб-сайтов, для которых требуется большое, сложное и / или разнообразное использование контента.
Захватывайте потенциальных клиентов на разных этапах воронки продаж.
На одностраничном веб-сайте можно разработать разделы как для новичков, так и для постоянных пользователей. Это позволит обслуживать различные типы клиентов.
Верхние разделы сайта должны носить вводный характер, предлагая новым посетителям необходимую информацию для выбора продукта. А далее следует подробно описать оставшиеся вопросы или опасения заинтересованных потенциальных клиентов. Независимо от того, в какой раздел они смотрят, на одностраничном сайте можно встроить кнопки обратной связи (например, “Купить сейчас”). Как только пользователь будет готов к покупке, он сразу поймёт, куда нужно нажать.
Хороший пример – сайт одного из провайдеров американской программы Work and Travel. Вверху закреплены основные разделы, по которым пользователь будет передвигаться вниз по сайту. Кроме того, добавлены несколько точек обратной связи – заказ звонка, чат с возможностью перехода в мессенджер, плюс все контакты. Иконки сохраняются при каждом движении по сайту, соответственно, пользователь в любой момент может связаться с продавцом.

Так всё же многостраничный или одностраничный веб-сайт? Следует признать, что система одностраничного веб-сайта не везде будет уместна. Например, для больших маркетплейсов она и вовсе не подходит. Основной сегмент одностраничных веб-сайтов — это SMB, малый и средний бизнес.
Сосредоточив всю необходимую информацию на одной странице, можно создать свежий пользовательский опыт — удивить посетителей лаконичностью и мощью вашего предложения. С другой стороны, плохо сделанный одностраничный веб-сайт моментально вызывает недоверие потребителя, и даже создаёт впечатление обмана. Так что используйте советы, данные выше, и старайтесь вкладываться в свой одностраничник по максимуму. А научиться воплощать все перечисленные советы в жизнь вы сможете на факультете веб-дизайна GeekBrains.
Инструкция
В обычном блокноте или на листе А4 нарисуйте каким хотите видеть ваш одностраничник. Разделите лист на несколько частей (экранов), какова будет последовательность передаваемой информации? Где вы покажете преимущества, отобразите ли рекламный ролик, оставите ли отзывы и как будет выглядеть форма заказа.
CPortfolio 5
- Регистрируетесь на выбранном хостинге, создаете папку сайта через файловый менеджер и подключаете к ней домен. Внутри папки сайта создаете еще одну, называете ее Public_html.
- Скачиваете с официального сайта Cportfolio файл start.php и загружаете внутрь папки public_html. Сохраняете изменения.
- В адресную строку браузера, куда вводите адреса страниц или поисковые запросы, вставляете домен-вашего-сайта/start.php и начинаете работать над собственным сайтом в простой и удобной панели управления CPortfolio.
Adobe Muse
- Скачайте программу с официального сайта компании Adobe.
- Откройте Muse и создайте свой проект продающего сайта.
- Затем зарегистрируйтесь на хостинге и создайте папку для нового сайта.
- Подключите к нему домен.
- Загрузите свой проект, созданный в Muse, на хостинг. В папку нового сайта.
Очень подробно весь процесс описан в курсе Сергея Садовникова «Гений продающих сайтов». Помимо технического руководства здесь есть теоретическая часть, в которой найдется множество секретов и хитростей для увеличения продаж товара и заявок от клиентов.

В каких случаях вашему бизнесу требуется лендинг?
За последнее десятилетие, так называемые одностраничники (Landing Page) стали очень популярными. Все они разрабатываются по похожей схеме и обладают обязательными элементами:
Заголовок, который цепляет внимание посетителя
Описание преимуществ продукта
Перечисление выгод, которые получит покупатель
Личные отзывы тех, кто уже воспользовался услугами
Истории сотрудничества
Гарантии
Кнопки, дедлайны и прочие призывы к действию
Контакты продавца
Одностраничный сайт предназначен для выполнения конкретной задачи – получить контактные данные целевой аудитории (лид) благодаря простым манипуляциям. Каждый элемент должен подталкивать вашего потенциального клиента оставить свои данные
Поэтому так важно на лендинге четко отобразить форму заявки, благодаря которой человек понимает, как оставить свои данные, ведь для этого ему не требуется куда-то переходить

Данный тип сайта хорошо подойдет для каких-либо акций или вывода нового продукта на рынок, т. к. создание одностраничного сайта не занимает много времени, тем более, сейчас есть возможность сделать это с помощью онлайн конструктора без специальных знаний. Поэтому сделать свой первый сайт для того, чтобы протестировать нишу, может любой желающий, конечно, если он четко понимает, какая у него целевая аудитория и чего она хочет.

Для продвижения лендингов чаще всего используют таргетированную и контекстную рекламу, в отличие от многостраничных сайтов, которые основаны на SEO продвижении.
Плюсы и минусы одностраничных сайтов
Давайте рассмотрим, чем одностраничник отличается от традиционного сайта.
Плюсы:
- Его легко и быстро создать, хотя хороший лендинг — это не только текст, но и классный дизайн, верстка, юзабилити.
- Конверсия в разы выше. А все за счет узкой направленности и привлечения только целевого трафика.
- Помогает быстро собрать нужную аудиторию и достигать результатов — не нужно ждать, пока сайт выйдет в ТОП поисковой выдачи.
- На нем нет ссылок на сторонние ресурсы. Информация подается так, чтобы все необходимое человек узнал на этой странице и конвертировался, никуда не уходя.
- Позволяет быстро и просто донести до потенциального покупателя информацию, необходимую для покупки.
Минусы:
Не собирает трафик из поисковых систем — трафик льется с рекламы (таргетированная либо контекстная).
Возможность озвучить только 1 предложение
Если вы хотите привлечь внимание аудитории к другим вашим предложениям, создавайте другие одностраничники.
Сравнительно быстро теряет актуальность, потому что наверняка у вас появятся новые, более заманчивые предложения, на продаже которых вы захотите сосредоточиться.. Получается, что сайт — это долгосрочный инструмент, который при регулярной работе над ним, становится только лучше и эффективнее
А одностраничник — это быстрый инструмент, который помогает буквально “выстреливать” на рынке и выводить продажи на новый уровень
Получается, что сайт — это долгосрочный инструмент, который при регулярной работе над ним, становится только лучше и эффективнее. А одностраничник — это быстрый инструмент, который помогает буквально “выстреливать” на рынке и выводить продажи на новый уровень.
Можно ли сэкономить на услугах дизайнера
Ответ однозначный – да, можно! На сегодняшний день существует масса конструкторов, которые делают достаточно простым и быстрым создание сайтов Landing Page. Для такого типа страниц идеально подходит:
- Tilda;
- LPgenerator;
- LPmotor;
- Wix;
- Bitrix24.
- Setup;
Все, что от вас требуется: зарегистрироваться на любой платформе. После этого вы получите доступ к функционалу и сотням бесплатных шаблонов. Выбирайте подходящий и правьте его на свое усмотрение. Задача несложная, справиться любой. На каждом из конструкторов есть обучающие материалы. Да и в сети немало уроков по созданию лендингов.
Доменное имя рекомендую покупать отдельно, иначе название сайта будет выглядеть не очень привлекательно. Например: логин.tilda.ws. Хостинг онлайн-сервисы предоставляют, к нему вы можете привязать любой домен. В конструкторах предусмотрены платные пакеты, дающие набор определенных «плюшек»: расширенный функционал, возможность вставки стороннего кода и другие дополнительные услуги. В среднем содержание такого лендинга обойдется в 100-200 долларов в год, без учета затрат на рекламу.
Переделав готовый шаблон под собственные нужды, вы получите рабочий сайт, который хорошо индексируется поисковиками и готов принимать заказы от клиентов. Удобство пользования конструкторами в том, что с одного аккаунта можно создавать несколько сайтов, а вносить правки вы сможете в любое время.
Как работает подписная страница
Блоггерам и людям, сфера деятельности которых находится в интернете, без ледингов работать нельзя. База подписчиков здесь представляет собой «золотой запас», о котором разумно позаботиться на начальном этапе работы.
Создаётся книга или видеокурс, а затем подписная страница, которая призвана разрекламировать созданный информационный продукт. Так производится сбор подписчиков.
Подписная страница – это пример одностраничника, посредством которого осуществляется сбор подписчиков.

Существует несколько общих принципов, в соответствии с которыми создаётся подписная страница:
Цепляющий заголовок. Он должен разъяснить суть предлагаемого товара, запоминаться, быть читабельным и при этом навязать продукт посетителю сайта. Например: «Как мне удалось заработать первый миллион в интернете».
Подзаголовок, «доделывающий» работу заголовка. Требования к нему заключаются в читабельности и раскрытии смысла продукта
Пример: «Исчерпывающая инструкция, как заработать миллион!»
Форма подписки находится перед глазами, привлекает внимание. Неизбитая форма и оригинальный дизайн – залог успешности предприятия.
Посетитель должен поверить и написать адрес электронной почты
Человек, доверяющий адрес электронной почты должен быть уверен, что на него не будут высылать спам или e-mail не попадёт в чужие руки.
Содержится пример того, что получит в результате своих действий посетитель. Для этого используют скриншоты, наглядную демонстрацию обложки продукта, видеоролики.
Ответить на вопрос о том, какой конкретно должна быть такая страница, чтобы входить в топ, сегодня не сможет никто. Чётких критериев нет, каждый применяет то, что нравится.
Современный бизнес в сети невозможен без использования одностраничника
Ничто не сможет привлечь внимание к рекламируемому продукту лучше, чем грамотно разработанная с великолепным дизайном посадочная страница в интернете
https://youtube.com/watch?v=lpdd4yL26EY









