Html начало
Содержание:
- Создать страницу проще, чем вы думаете
Почему стоит изучать
Интернет-проект созданный на php отличается от html более удобными настройками. А именно, возможностью автоматизировать процесс создание страницы. Например, достаточно в шапке блога изменить одно слово и все страницы поменяют свой фон. Попробуйте сделать это на html? Нужно будет открыть исходный код каждой страницы и отредактировать его. Это долго и неудобно. Если же вы создали шапку как подключаемый компонент на php, то вам достаточно произвести изменения только в одном файле.
Если вы читаете эту статью, значит решили серьезно заняться веб-программированием. В таком случае без хорошего учебника и обучающего курса не обойтись
Рекомендую обратить внимание на руководство, написанное Дмитрием Котеровым «PHP7». Используйте его как настольную книгу
Она поможет вам в изучении.

Навигационная панель
На нашем «Проекте макета» есть «Навигационная панель».
<!— Навигация —><nav class=»w3-bar w3-black»> <a href=»#home» class=»w3-button w3-bar-item»>Главная</a> <a href=»#band» class=»w3-button w3-bar-item»>ГРУППА</a> <a href=»#tour» class=»w3-button w3-bar-item»>Тур</a> <a href=»#contact» class=»w3-button w3-bar-item»>Контакт</a></nav>
Мы можем использовать элемент <nav> или <div> в качестве контейнера для навигационных ссылок.
Класс w3-bar это контейнер для навигационных ссылок.
Класс w3-black класс определяет цвет панели навигации.
Класс w3-bar-item и w3-button стилизует ссылки навигации внутри панели.
Создаем меню
Надо создать меню сайта, используя списки HTML, указывая для каждого из включаемых в него разделов ссылку на страницу, к которой будет переходить посетитель при нажатии на соответствующую надпись.
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel="stylesheet" href="style.css"> </head> <body> <ul class="menu"> <li>Главная</li> <li>Новости</li> <li>Контакты</li> </ul> <div class="main"> <h1>Мой заголовок страницы</h1> <p>Мой текст.</p> </div> </body> </html>
Чтобы создать логотип надо сделать
папку «image», в
которой будут находиться все картинки, имеющие отношение к сайту.
Внимание! Примерный размер логотипа составляет 200х100 px, скачайте и загрузите выбранную картинку в папку. Логотипу нужно присвоить имя и сделать для него разрешение в формате png или jpg (а начиная с 2019 года в обиход входит формат webp, которые является более современным и легким)
Логотипу нужно присвоить имя и сделать для него разрешение в формате png или jpg (а начиная с 2019 года в обиход входит формат webp, которые является более современным и легким).
<img src="image/logo.png" alt="Наш логотип">
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel="stylesheet" href="style.css"> </head> <body> <ul class="menu"> <li><img src="image/logo.png" alt="Наш логотип"></li> <li>Главная</li> <li>Новости</li> <li>Контакты</li> </ul> <div class="main"> <h1>Мой заголовок страницы</h1> <p>Мой текст.</p> </div> <div class="footer"> <p> 2019 Копирайт. <a href="https://goodlifer.ru/">Блог Гудлайфера</a>.</p> </div> </body> </html>
Внимание! Именно в подвале при создании сайтов делается копирайт. Сформированная нами первая
страница станет шаблоном, на основании которой мы создаём остальные, на которых
теперь будет размещаться блог, новостной, информационный или коммерческий сайт.
Сформированная нами первая
страница станет шаблоном, на основании которой мы создаём остальные, на которых
теперь будет размещаться блог, новостной, информационный или коммерческий сайт.
Как создать страничку
Первую страницу я предлагаю вам сделать в блокноте. Самом простом, который находится в меню «Пуск», папка «Стандартные». Пока не нужно ничего скачивать. Попробуйте воспользоваться тем, что имеете.

Откройте документ.

Вставьте в него вот этот код.
Моя первая страница
Создать страницу проще, чем вы думаете
Многим может показаться, что создание сайтов дело сложное, даже невыполнимое. Для этого нужно много учиться, узнать, сделать. На самом деле существует около 100 тегов, которые даже не обязательно учитьВажно лишь понять, что и где применяется. Информацию можно подсмотреть в различных шпаргалках, а со временем вы начнете вспоминать теги на автомате.
Простой код позволяет сделать текст красным
Написать жирным не намного сложнее
Мы дошли до самого низа
Теперь вы знаете чуть больше о тегах и можете использовать их
Давайте попробуем вставить ссылочку, чтобы связать несколько страниц воедино.
К примеру, вот ссылка на мой блог — Start-Luck — рассказывает просто о «сложном».
Ну вот и все. Ваша первая страница готова
Теперь нажмите «Сохранить как…». Это очень важный момент.

Файл нужно назвать index.html. Окончание «.html» указывает на расширение файла. Если вы просто введете название индекс, то документ сохранится как текстовый файл и не откроется браузером.

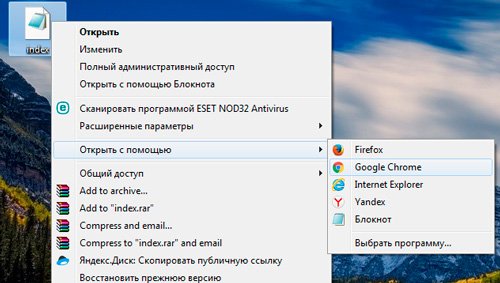
Я сохранял документ на рабочий стол. Теперь нужно найти его, нажать правую кнопку мыши и открыть с помощью любого браузера. Я выберу Google Chrome.

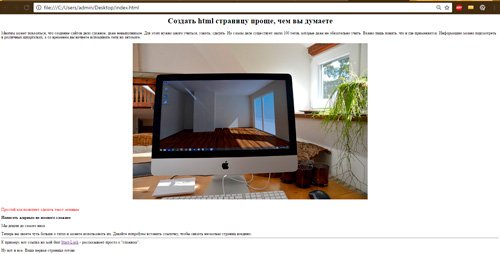
Вот так выглядит только что созданная мной страничка. Ваша ничем не будет отличаться. Все точно также: с картинками и цветным шрифтом.

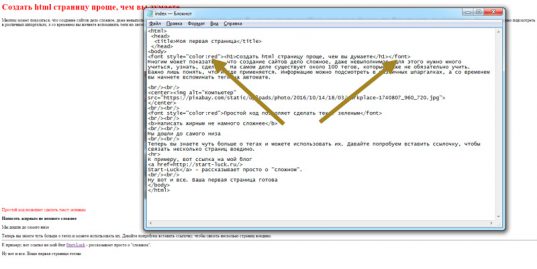
Сейчас я более подробно расскажу о тегах, а пока давайте просто уберем из заголовка «center» и вставим строчку, в которой содержится слово «Color». Кстати, как менять цвет html я уже писал. Это очень просто, рекомендую к прочтению.
Еще раз сохраните документ, в этот раз можно просто воспользоваться сочетанием клавиш Ctrl+S, а затем обновите страницу в браузере при помощи кнопочки F5
Помните, практически любой тег должен открываться и закрываться. То есть где-то должен располагаться код со слешем. В данном случае он выглядит так: </font>.

Видите, заголовок стал красным. Точно также вы можете придать нужный оттенок любой части текста.
Ну вот и все, пример готов, и вы должны гордиться собой. Конечно, она еще не находится онлайн, для этого веб-страницу надо выложить на сервер, который предоставляется хостингом. Нужно также подключить свой домен, чтобы и другие люди могли увидеть ваше творение.
Пока страничку видите только вы. Но согласитесь, таким сайтом можно удивить только человека из железного века. Но это первый опыт, давайте сделаем его еще более успешным, разобравшись с тегами, которые мы использовали. Это поможет вам научиться создавать свои проекты, без чьей либо помощи.
The декларация
HTML документ должен содержать объявление <!DOCTYPE> на самой первой строчке. Объявление <!DOCTYPE> это — инструкция для веб-браузера о том, на какой версии HTML написана страница. Это непарный тег, то есть у него нет закрывающего тега. Текущая версия HTML 5 использует следующую декларацию:
<!DOCTYPE html>
Cуществует несколько видов DOCTYPE. Есть строгие виды (strict), которые работают на основе только определенных тегов, есть переходные (transitional), которые допускают возможность включения дополнительных тегов, есть такие, которые работают с фреймами (frameset).
В HTML 4.01 doctype ссылается на Document Type Definition (DTD описывает схему документа для конкретного языка разметки посредством набора объявлений), который основан на SGML. Есть 3 разных типа doctype в версии HTML 4.01.
HTML 4.01 Strict
Этот DTD содержит все элементы HTML и аттрибуты, но ИСКЛЮЧАЕТ устаревшие или стилевые элементы (например, тег font). Также в strict не допускается использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
Этот DTD содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. Frameset (фреймы) не допускаются.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
Этот DTD тоже содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. В отличие от HTML 4.01 Transitional, но он допускает использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
В версии HTML5 есть только один doctype и определяется он следующим образом:
<!DOCTYPE html>
Правила DOCTYPE HTML5 являются универсальными, включают в себя правила предыдущей версии, а также возможность работы с HTML 4 тегами и в какой-то степени с XHTML, и объединяют в себе возможности всех своих предшественников, адаптируя их для работы в новых браузерах.
По сравнению с прежними своими собратьями, DOCTYPE HTML5 не основан на SGML (стандартном обобщённом языке разметки), поэтому там нет тех данных, которые указывались до этого, а следовательно — в нем присутствует только короткая команда. И дальше уже идет сам документ.
При отсутствии тега <!DOCTYPE> разные Web-браузеры мо
гут по-разному отображать веб-страницу.
Весь текст HTML-документа расположен между тегами <html> и </html>. HTML-документ состоит из двух разделов — заголовка (между тегами <head> и </head> ) и содержательной части (между тегами <body> и </body> ).
Ищем больше материала по HTML
Могу порекомендовать пару отличных курсов. Начнём с Михаила Русакова и его , посвящённого основам HTML-вёрстки. На мой взгляд, это отличная бесплатная альтернатива занятиям в компьютерной академии, где сперва будут учить тому же.
Тем, кто хочет знать больше, подойдёт курс по основам HTML от Евгения Попова. Вы получаете наглядные уроки, по которым можно легко освоить создание сайтов даже заядлому чайнику. Не волнуйтесь и не забывайте верить в себя! Однажды я тоже был на вашем месте и не знал значения таких слов, как фреймы, метатеги, атрибуты и пр. Главное — начать, а всё остальное пойдёт как по маслу!

На этой позитивной ноте я прощаюсь с вами, дорогие друзья! Подпишитесь на обновления блога Start-Luck, чтобы не упустить из виду ни одной полезной статьи. Не забывайте и о группе , где можно найти много интересного.
Желаю удачи!
Создать сайт самостоятельно: выбор доменного имени
Доменное имя – это название сайта, прописываемое в адресной строке. Пожалуй, в процессе «Сайт с нуля самостоятельно» — это наиболее сложный этап. Потому что доменное имя должно:
привлекать внимание пользователей;
соответствовать (хотя бы косвенно) тематике проекта;
отличаться от прочих уже существующих названий;
легко запоминаться;
легко набираться на латинице.
Чтобы моя инструкция, как создать сайт новичку была максимально полной, я подготовил для вас несколько советов по подбору доменного имени.
Подберите ключевые слова
Составьте список, в который будут включены 10 слов, максимально полно и точно описывающие особенность проекта. После этого смело приступайте к экспериментам:
- комбинируйте слова;
- разделяйте их;
- придумайте новые на основе ключевых;
- добавляйте приставки, суффиксы и т.д.
В итоге у вас получится огромный список для дальнейшей работы и подбора оптимального имени.
Уникальность
Имя обязано отличаться от уже существующих, быть уникальным. Дабы пользователи, потенциальная аудитория не путала ваш проект с другими сайтами. Не стоит давать ресурсу имя, которое являет собой лишь видоизмененное название другого известного сайта или бренда. Вы не получите должной популярности, вас не будут воспринимать, аудитория уйдет к проекту с оригинальным названием.
Правильное расширение
Расширение – то, что идет после точки. Например, хороший вариант — .com или местный домен.
com. — оптимальный выбор, если в планах развитие личного бренда. Также неплохо для этих целей подойдут домены:
- .org;
- .net.
- .ua – Украина;
- .kz – Казахстан;
- .by – Беларусь;
- .es – Испания.
- и т.д.
Простота запоминания и легкость написания
Подобранное вами имя должно легко запоминаться. Это упростит пользователям жизнь, им будет легче найти сайт, рекомендовать его своим друзьям, коллегам, просто назвав имя.
Кроме того, имя должно быть простым в написании. Чтобы у пользователей не возникало трудностей с его набором в поисковой системе Гугл или любой другой. Поэтому не стоит выбирать имя:
- слишком длинное;
- сложное в написании;
- со сложным сочетанием букв на латинице и т.п.
Лаконичность и короткость
Не нужно подбирать чрезмерно длинные слова. Их сложно запоминать, писать. Поэтому рекомендуется название, которое будет просто написать.
К тому же, короткие имена гармонично смотрятся не только в адресной строке, но и на странице поиска, в рекламных материалах.
Авторские права
Задумываясь о том, как создать сайт с нуля новичку, не забывайте на всех этапах разработки об авторских правах. Это касается имени проекта. Если вы нарушите авторские права, вероятно, что в скором будущем просто потеряете свой сайт.
Исключайте цифры, тире
Не нужно добавлять в название цифры и тире. Такие символы усложняют написание, запоминание названия. Лучше отказаться от них изначально.
Работа с селекторами
Селекторы, как уже упоминалось ранее, указывают, какие элементы HTML будут стилизованы
Важно полностью понимать как использовать селекторы и как они действуют. Первым шагом должно стать знакомство с различными типами селекторов
Мы начнём с самых основных селекторов: селекторы типа, классы и идентификаторы.
Селекторы типа
Селекторы типа нацелены на элементы по их типу. Например, если мы хотим ориентироваться на все элементы <div> мы должны использовать селектор div. Следующий код показывает селектор типа для элементов <div>, а также соответствующий HTML.
CSS
HTML
Классы
Классы позволяют выбрать элемент на основе значения атрибута class. Селекторы классов немного более конкретны, чем селекторы типа, так как они выбирают определённую группу элементов, а не все элементы одного типа.
Классы позволяют применять одинаковые стили сразу к разным элементам, используя то же значение атрибута class для нескольких элементов.
В CSS классы обозначаются с точкой впереди, за которой следует значение атрибута класса. Ниже селектор класса выбирает все элементы, содержащие значение awesome атрибута class, включая элементы <div> и <p>.
CSS
HTML
Идентификаторы
Идентификаторы ещё точнее, чем классы, так как они нацелены только на один уникальный элемент за раз. Подобно тому, как селекторы классов используют значение атрибута class, идентификаторы используют значение атрибута id в качестве селектора.
Независимо от типа отображаемого элемента, значение атрибута id может быть использовано только один раз на странице. Если id присутствуют, то они должны быть зарезервированы для важных элементов.
В CSS идентификаторы обозначаются с символом решётки впереди, после чего идёт значение атрибута id. Здесь идентификатор выберет только элемент, содержащий атрибут id со значением shayhowe.
CSS
HTML
Дополнительные селекторы
Селекторы чрезвычайно мощная штука и описанные выше относятся к наиболее распространённым селекторам, которые нам попадаются. Эти селекторы только начало. Существует много продвинутых селекторов и они легко доступны. Когда освоитесь с ними, не бойтесь посмотреть и некоторые более прогрессивные.
Ладно, начинаем собирать всё вместе. Мы добавляем элементы на страницу внутри нашего HTML, затем можем выбрать эти элементы и применить к ним стили с помощью CSS. Теперь давайте соединим точки между HTML и CSS, чтобы эти два языка работали вместе.
Основные термины HTML
Перед началом работы с HTML вы, вероятно, столкнётесь с новыми и часто странными терминами. Со временем вы ознакомитесь со всеми ними подробнее, но сейчас вы должны начать с трёх основных терминов HTML — элементы, теги и атрибуты.
Элементы
Элементы указывают, как определять структуру и содержимое объектов на странице. Некоторые из часто используемых элементов включают в себя несколько уровней заголовков (определены как элементы с <h1> до <h6>) и абзацев (определены как <p>); в список можно включить элементы <a>, <div>, <span>, <strong> и <em> и многие другие.
Элементы идентифицируются с помощью угловых скобок <>, окружающих имя элемента. Таким образом, элемент будет выглядеть так:
Теги
Добавление угловые скобок < и > вокруг элемента создаёт то, что известно как тег. Теги наиболее часто встречаются в парах открывающих и закрывающих тегов.
Открывающий тег отмечает начало элемента. Он состоит из символа <, затем идёт имя элемента и завершается символом >; например, <div>.
Закрывающий тег отмечает конец элемента. Он состоит из символа < с последующей косой чертой и именем элемента и завершается символом >; например, </div>.
Содержимое, которое находится между открывающим и закрывающим тегами, является содержимым этого элемента. Ссылка, к примеру, будет иметь открывающий тег <a> и закрывающий тег </a>. Что находится между этими двумя тегами будет содержимым ссылки.
Так, теги ссылок будут выглядеть примерно так:
Атрибуты
Атрибуты являются свойствами, применяемыми для предоставления дополнительной информации об элементе. Наиболее распространённые атрибуты включают в себя атрибут id, который идентифицирует элемент; атрибут class, который классифицирует элемент; атрибут src, который определяет источник встраиваемого содержимого; и атрибут href, который указывает ссылку на связанный ресурс.
Атрибуты определяются в открывающем теге после имени элемента. В общем, атрибуты включают в себя имя и значение. Формат для этих атрибутов состоит из имени атрибута со знаком равенства за ним, а затем в кавычках идёт значение атрибута. Например, элемент <a> с атрибутом href будет выглядеть следующим образом:
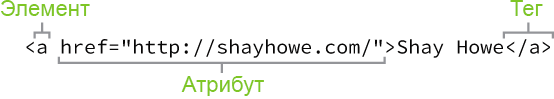
Демонстрация основных терминов HTML
Данный код будет отображать текст «Shay Howe» на веб-странице и при щелчке на этот текст ведёт пользователя на http://shayhowe.com. Элемент ссылки объявлен с помощью открывающего тега <a> и закрывающего тега </a> охватывающих текст, а также атрибута и значения адреса ссылки объявленной через href=»http://shayhowe.com» в открывающем теге.

Рис. 1.01. Синтаксис HTML в виде схемы включает элемент, атрибут и тег
Теперь, когда вы знаете что такое элементы HTML, теги и атрибуты, давайте взглянем воедино на нашу первую веб-страницу. Если что-то выглядит здесь новым, не беспокойтесь — мы расшифруем всё по ходу.
Что это за язык программирования
Php переводится как гипертекстовый препроцессор. Он выполняет команды на уровне сервера, которые встраивается html-код. Почему стоит начать изучение именно с этого языка программирования? Одна из причин заключается в популярности Вордпресс. Сегодня большая часть интернет-проектов создается именно на нем, а он разрабатывался на php.
Хотелось бы немного отойти от темы и рассмотреть вопрос. Где разместить созданный сайт? Это важный момент, так как от него напрямую зависит работоспособность созданного интернет-проекта. Предлагаю вам пять хостингов, которые подойдут для создания блога любой сложности.

Следующая не менее важная причина успеха в том, что php позволяет создавать динамические интернет-проекты. Этого не получится сделать на чистом html потому–что он статичен.
Шаг 2 – добавляем разметку веб-страницы
Теперь приступаем к редактированию файла. Первым делом необходимо добавить -веб-разметку – стандартный кусок кода, позволяющий браузерам распознавать контент, находящийся во внутренних тегах. Просто скопируйте и вставьте его:
- <!DOCTYPE html PUBLIC»-//W3C//DTD HTML 4.01 Transitional//EN»>
- <html>
- <head>
- <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
- <title>Топовый сайт новичка</title>
- </head>
- <body>
- <h1>Это тег заголовка первого уровня для содержимого страницы</h1>
- <p>Первый абзац</p>
- <p>Второй абзац</p>
- <p>Третий абзац и т. д.</p>
- </body>
- </html>

Это базовые элементы, которые есть на любом веб-ресурсе. Весь контент страницы должен находится между тегами <body></body> (это тело документа), всё, что выходит за их пределы выше и ниже, не будет отображаться на сайте.
Как создать свой сайт в Интернете, чтобы потом заработать на нём от 200$
Ниже рассмотрим, как создать свой сайт, на примере популярной CMS WordPress. В принципе, в других сервисах последовательность действий будет похожей.
Пошаговая инструкция, как создать сайт с нуля самостоятельно
Определив, какой сайт лучше создать для заработка, переходите к технической части. Создать сайт на WordPress в принципе несложно, на Ютубе есть много видео об этом, вот одно из них. Обязательно посмотрите, если планируете этим заняться.
А описанная нами пошаговая инструкция облегчит вам задачу. О других вариантах создания сайтов я писал здесь, в отдельной статье.
Шаг 1. Выберите хостинг и домен
Если сайт вы собираетесь создать сайт для заработка денег, сразу переходите на платный хостинг. Многие разработчики рекомендуют американский Bluehost, так как его сервера хорошо оптимизированы под требования WordPress. На старте вам хватит бюджетного тарифа (2,95$ в месяц).
Домен 2-го уровня идёт в подарок на 1 год. При желании вы также можете создать и зарегистрировать свой домен на портале reg.ru и привязать к хостингу. Стоимость – от 200 руб. в год.
Шаг 2. Установите WordPress
Если в вашем тарифном плане не предусмотрена предустановленная CMS, скачайте дистрибутив с официального сайта. Далее выполните следующие действия:
- Распакуйте архив.
- Перейдите в панель управления хостингом в раздел баз данных. Создайте новую базу данных. Сохраните логин и пароль.
- Вернитесь к распакованным файлам. Переименуйте «wp-config-sample.php.» в «wp-config.php». Откройте файл в текстовом редакторе.
- Найдите раздел «Параметры MySQL». Внесите туда учётные данные базы данных, которую вы только что создали в панели хостинга.
- Откройте FTP-клиент (например, программу FileZilla). Вверху заполните учётные данные и нажмите «Быстрое соединение».
- Перетащите файлы WordPress (но не саму папку) в корневой каталог веб-сервера.
- Откройте ссылку на сайт в браузере. Заполните информацию для подключения к базе данных.
Если вы всё же столкнётесь с трудностями при установке WordPress, то можете обратиться за помощью к специалисту. Например, на бирже Kwork такая услуга стоит 500 руб.
Шаг 3. Создайте дизайн проекта
При выборе шаблона учитываются тематика и формат проекта. На WordPress есть платные и бесплатные темы. Веб-дизайн последних не отличается оригинальностью, но для первого раза – сойдёт.
Главное, чтобы пользователям было удобно просматривать контент и перемещаться по страницам. И старайтесь не выбирать слишком устаревшие шаблоны из начала 2000-х.
Найдите в административной панели WordPress раздел «Внешний вид – Темы». Для установки понравившегося шаблона нажмите «Активировать тему». Далее вы сможете настраивать меню, убирать и добавлять новые блоки, редактировать шрифты.
Шаг 4. Начните продвигать сайт в поисковиках
Созданные сайты позволяют заработать онлайн в том случае, если занимают верхние строчки поисковиков. Продвижение веб-ресурса – это отдельная сложная тема.
Но если говорить кратко, оно состоит из следующих основных этапов:
- Составление сематического ядра – совокупности ключевых фраз и слов, отражающих тематику. Для их подбора можно использовать сервис «Яндекс Вордстат».
- Регулярное (хотя бы 2 раза в неделю) наполнение сайта оптимизированным контентом.
- Закупка внешних ссылок на биржах вроде Miralinks.
- Внутренняя перелинковка. Внутри страниц нужно создать ссылки, которые будут вести на другие страницы этого же сайта.
Если вы хотите заработать на своём сайте уже через 6-8 месяцев, заказывайте услуги у SEO-специалистов. При самостоятельной работе над проектом придётся дольше добиваться высокой посещаемости.
Заказать разработку сайта у профессионалов
Если вы собираетесь зарабатывать на сайте серьёзные суммы (от 60 тыс. руб. в месяц), делайте разработку и продвижение у профессионалов. Особенно если планируете заниматься продажами.
Таблица 1 «Сколько средств надо вложить в создание и раскрутку сайта»
В общем, если у вас периодически возникает мысль о собственном сайте, то это хороший вариант, куда можно инвестировать небольшую сумму и в будущем получать стабильную прибыль.









