Структура сайта: схемы, советы по разработке, примеры
Содержание:
- Внешняя структура
- Используйте меню хлебных крошек
- Cтруктура сайта в виде схемы: требования
- Чек лист «Структура сайта от WordPress»
- Wireframing
- Сервисы подбора цветовых схем для сайта
- Как выбрать идеальный цвет
- Внешняя структура сайта
- Создание стабильных структур
- Как строить структуру сайта онлайн в виде схемы
- Как правильно распределить запросы по страницам
- Кластеризация запросов
- Построение и расширение структуры на основе семантического ядра для «старого сайта»
- Какой должна быть структура сайта
- Способы подбора семантики
- Разработка структуры сайта
- Какие схемы структуры сайта бывают
- Запомнить
- Вывод
Внешняя структура
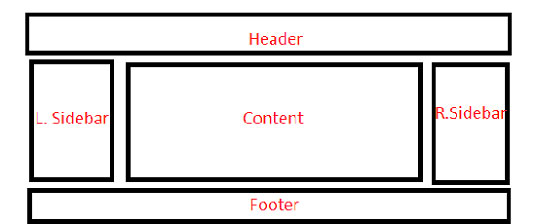
Представляет собой схематичное строение будущего дизайна. Я составляю макет, в котором указываю желаемое расположение блоков. На его основе дизайнер создаёт шаблон. Вы хотите иметь высокий уровень юзабилити на своём проекте и удобную навигацию? Тогда следуйте следующему макету, на базе которого я строю большинство дизайнов для своих ресурсов.

Он состоит из:
- Header. Голова сайта, в которой указывается название организации, размещается логотип и прочая дополнительная информация (контактные данные, адрес офиса, часы работы и т.д.);
- Sidebar. Сайдбар не является основным элементом, вместо двух блоков может быть один справа или слева. Его назначение — показ посетителю дополнительной информации, которая увеличит время его пребывания на страницах проекта;
- Content. Главная часть сайта, где находится основная и полезная информация. Её необходимо излагать в доступном виде, не нагружать лишними элементами. Тексты на онлайн-ресурсе должны быть интересными и легко читаемыми;
- Footer. Нижняя часть, в которой размещается иная полезная информация о компании, и показываются полезные ресурсы.
Используйте меню хлебных крошек
Хлебные крошки важны для SEO. Google неоднократно упоминал о необходимости иметь меню на всех ваших страницах, чтобы пользователи могли легко перемещаться по сайту.
При активации меню хлебных крошек на вашем веб-сайте убедитесь, что:
Меню хлебных крошек точно отображает структуру вашего сайта. Например, когда вы активируете меню хлебных крошек на странице продукта, оно должно содержать следующие элементы:
Главная страница — Категория продукта — Подкатегория — Страница продукта
Другими словами, в меню должны отображаться все уровни, пока вы не вернетесь на домашнюю страницу.
У вас добавлены структурированные данные для описания меню хлебных крошек для поисковых систем. Существует специальный тип разметки для хлебных крошек, который дает поисковым системам больше информации о вашей структуре навигации. Поисковики могут использовать эту информацию для улучшения отображения вашего списка поиска на ПК и на мобильных устройствах.

Cтруктура сайта в виде схемы: требования
Структура сайта в виде схемы и требования предъявляются к правильно разработанному проекту. Главным образом их формируют поисковики, поэтому под них обычно подстраиваются вебмастера. Однако не стоит забывать, что первым делом необходимо позаботиться о посетителях, а уж затем о роботах.
Поисковые системы анализируют сайт по-своему, беря во внимание URL. Надо сказать, что структура сайта и URL являются одинаковыми понятиями
У каждого поисковика свои требования, расскажу о них вкратце.
Требования от Яндекс:
Старайтесь поддерживать четкое расположение ссылок. Все документы должны относиться к определенному разделу
Кроме того, на каждую страницу должна идти хотя бы одна ссылка, много ресурсов образовательного учреждения не берут во внимание.
Не забывайте про карту проекта, она может ускорить индексацию.
Один адрес должен быть доступным только по одной ссылке.
Требования от Google:
- Структуру следует делать простой.
- URL понятны для обычных пользователей.
- Применяйте слова, а не идентификаторы.
- Не стоит делать очень длинные и сложные адреса.
Чек лист «Структура сайта от WordPress»
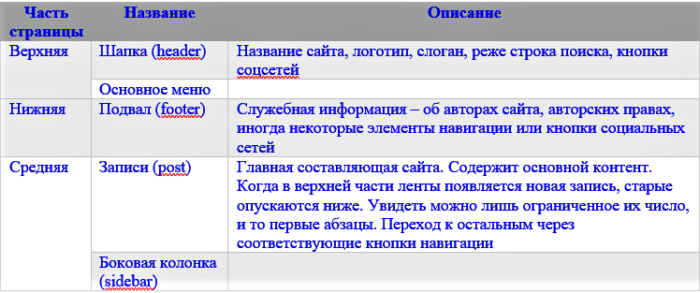
Сайты на WordPress имеют необычную структуру. Она может показаться не совсем понятной. Внешний вид ресурса зависит от конкретного шаблона. Составляющие структуры сайта:
 Лента – не единственное место, где размещается контент. Он находится на постоянных страницах. Они неизменны. Здесь также содержатся контакты, карта сайта. Теперь о внутренней структуре ресурса. В системе навигации несколько частей:
Лента – не единственное место, где размещается контент. Он находится на постоянных страницах. Они неизменны. Здесь также содержатся контакты, карта сайта. Теперь о внутренней структуре ресурса. В системе навигации несколько частей:
- Главное меню. Часто сложное, многоуровневое. Оно отправляет посетителя на постоянные страницы, а затем – к записям. Исключение – один пункт, который открывает ленту.
- Рубрики и метки. Они напоминают сеть. В результате к одной записи ведут разные пути. Каждая статья привязана к рубрике, и не одной. При желании из ленты можно выбрать все статьи определенной рубрики. Также можно делать подборку по меткам. Так называются тематические фразы, которые присваиваются каждой статье. Они обычно отображаются внизу текста. Из «Облака меток» по ключевым словам можно выбрать статьи.
Файловая структура представляет интерес для разработчиков. Ключевые моменты:
- Контент хранится в базе данных MySQL.
- Файлы картинок находятся в специальных папках.
- Страницы формируются из php-файлов (archive.php, comments.php, footer.php, index.php, rt_settings.php, search.php, timthumb.php).
Wireframing
Одним из новейших методов создания информационной архитектуры сайта является wireframing. Wireframing рассматривает интерфейс страницы, фокусируясь на пространстве, доступном на сайте, и где отображается контент в зависимости от приоритетов и функций.
Wireframing не рассматривает конкретный дизайн, цветовые гаммы или графические элементы. Он фокусируется на содержании и функционале страницы. Этот метод помогает создавать связи между шаблонами на сайте.
Подход может быть полезен при разработке сайта по следующим причинам:
- Wireframes позволяет пользователю связать информационную архитектуру сайта с визуальным дизайном, отображая пути от страницы к странице;
- Определять способы отображения различных типов информации в пользовательском интерфейсе;
- Определить функциональные возможности этого интерфейса;
- В определении приоритетов для различных частей контента.
Подобное назначение приоритетов позволяет оценить, сколько места должно быть отдано определенному элементу, и где его лучше разместить.
Wireframes помогают решить, где на странице будут отображаться элементы навигации и части контента. Имейте в виду, что wireframing не связан с визуальным дизайном. Вот несколько советов по созданию этого вида архитектуры сайта:
- Не используйте яркие цвета. Рекомендуется придерживаться серых тонов, если вы хотите выделить различия между частями контента. Если используете цвета, чтобы показать различие между двумя элементами, то оттенки серого цвета подойдут для этого лучше всего;
- Придерживайтесь одного шрифта. Если планируете использовать Comic Sans, возможно, вам придется пересмотреть свою типографику. Применяйте по возможности простые и распространенные шрифты. Но в самих Wireframes, если хотите подчеркнуть отличие заголовков и подзаголовков от обычного контента, используйте разные размеры одного шрифта;
- Не используйте в Wireframes изображения. Можно вставить их позже;
- При создании архитектуры сайта старайтесь избегать интерактивных функций. Поскольку Wireframes являются двухмерными, они не всегда хорошо обрабатывают интерактивные функции. Например, выпадающие меню, состояния наведения и аккордеоны.
В Wireframe рекомендуется включать следующие элементы:
- Логотип сайта.
- Поле или панель поиска;
- «Хлебные крошки» — эти элементы помогают пользователю определить, в какой части сайта он сейчас находится. Обычно это горизонтальные цепочки ссылок;
- Список сайтов;
- Заголовки, включая заголовок страницы с тегом H1 и подзаголовки с тегами H2-Hx;
- Меню навигации, включая глобальную и локальную навигацию;
- Основной контент;
- Кнопки социальных сетей, включая , и т. д.;
- Контактную информацию;
- Карту сайта;
- Футер сайта.
Существуют различные типы Wireframes. Они могут отличаться степенью детализации элементов. Поэтому по данному признаку выделяют два типа этой архитектуры веб сайта:
- Wireframes с низкой детализацией — разрабатываются быстрее и служат для оптимизации коммуникации и взаимодействия между участниками проекта. При низком уровне детализации точность отдельных элементов не играет роли, поэтому сами фреймы являются более абстрактными. Для обозначения доступных областей пространства используются простые изображения. Вы могли встречать подобные Wire frames, когда видели сайты наполнителем lorem ipsum вместо контента. Это говорит о том, что ресурс находится на стадии проектирования, а реальный контент будет добавлен позже;
- Wireframes с высокой детализацией — более подробны. Этот тип подходит для документации. Подобные Wireframes включают информацию о каждом элементе страницы. Например: поведение пользователя, размеры части контента, действия, связанные с любым интерактивным элементом.
Сервисы подбора цветовых схем для сайта
Различных инструментов создания палитры существует много; мы выбрали десятку самых популярных, среди которых сервисы и для начинающих дизайнеров, и для профессионалов.
Adobe Color CC — разработка компании Adobe, подарившей нам Photoshop, Illustrator и десяток других программ. Инструмент отличается гибкими настройками, а выбранные цветовые схемы для сайта можно сохранять в своей библиотеке.

Сервис Adobe Color CC
Colormind — продвинутый сервис для создания цветовой схемы для сайта. Онлайн-инструмент не только генерирует палитру, но и позволяет очень тонко настраивать каждый из оттенков, а также составляет подборку цветов на основе загруженного изображения.

Сервис Colormind
Colors — бесплатный генератор цветовой палитры, за считанные секунды создает хорошие варианты. Если предложенная системой подборка вам не нравится, то можно сгенерировать новую или задать определенные цвета и заменить какие-то оттенки.

Сервис Colors
Color Safe — этот инструмент понравится тем, кому небезразлична аббревиатура WCAG (Руководство по обеспечению доступности веб-контента, в которое входит множество рекомендаций, помогающих сделать информацию на сайте доступной разным пользователям — например, когда нужно учесть особенности восприятия слабовидящих людей). В алгоритм подборщика встроены необходимые параметры, что удобно при работе над сайтами.

Сервис Color Safe
— сервис специально был создан в помощь дизайнерам пользовательских интерфейсов. Главная особенность в том, что выбранную цветовую палитру можно сразу применить к схеме веб-страницы и оценить, насколько удачным получится результат.

Сервис
Paletton — еще один интересный инструмент для создания цветовых схем для сайта, во многом повторяющий возможности уже рассмотренного Adobe Color CC.

Сервис Paletton
Colordot — сервис для тех, кто не привык проводить часы в поисках идеального цвета и готов довериться интуиции. Подбор оттенка осуществляется, пока вы водите мышкой по экрану: стоит кликнуть, и система запомнит цвет и предложит выбрать следующий.

Сервис Colordot
Colourcode — во многом сервис похож на Colordot, но с более гибкими настройками и возможностью выбрать комбинацию оттенков по триадным, монохромным, аналоговым и другим стилям цвета.

Сервис Colourcode
Material Design Palette предлагает выбрать два основных оттенка для цветовой схемы для сайта, а потом показывает, как сочетание будет выглядеть на странице. Кроме того, сервис сразу же предлагает более расширенную палитру.

Сервис Material Design Palette
Palettr — очень необычный сервис, который наверняка оценят творческие натуры. В отличие от всех рассмотренных нами инструментов, этот предлагает создавать палитру не на основе цветов, а на основе места или явления. Просто вбейте в строку поиска какое-нибудь слово и увидите, что получится.
Как выбрать идеальный цвет
Если верить исследованиям, большинство людей принимают подсознательное решение о покупке продукта в течение 90 секунд. Причем это решение чаще всего основывается на восприятии цветов, которые видит человек. Наверняка вы заметили, что большинство luxury-брендов делают ставку на черный, а за экомарками прочно закрепился зеленый и его оттенки.
Чтобы научиться подбирать красивые сочетания оттенков и улавливать гармонию, придется потратить немало времени на самообучение. Если времени на это нет, а к работе нужно приступать, сосредоточьтесь на основах.
Изучите фирменные цвета конкурентов или обратите внимание на оттенки, используемые в смежной отрасли. Попросите у клиента информацию о рекламных продуктах компании — если повезет, вам выдадут брендбук и вопрос о подборе цвета отпадет
Попросите у клиента информацию о рекламных продуктах компании — если повезет, вам выдадут брендбук и вопрос о подборе цвета отпадет.
Внешняя структура сайта
Говорить о внешней структуре сайта можно очень долго, юзабилити, удобство пользователей, красочность дизайна и так далее. Но существует одно правило, нарушать которое крайне не рекомендуется. Все пользователи интернета привыкли к стандартной форме расположения блоков на всех сайтах, выглядит это примерно так:

Давайте по порядку, рассмотрим базовое размещение элементов на сайте:
- Голова, шапка, хедер все это названия верхней части сайта, блок в котором располагается эмблема, главное горизонтальное меню плюс добавочные элементы присущие данному сайту или его тематике (банеры, реклама, цветовая палитра, большое изображение).
- Левый и правый сайдбар, может быть только один или оба, а может и вовсе не быть бокового меню, что редко встречается на практике. Главное предназначение этих блоков дать дополнительную информацию, направить посетителя вглубь сайта, заинтересовать слоганами и видео. Вкратце задержать посетителя как можно дольше на сайте.
- Центральный блок, самый главный, это та информация или сервис, ради которого посетитель пришел на ваш сайт. Именно эта часть в первую очередь интересует пользователя. Контент должен быть легко читаем и заметен в первом экране, ну максимум во втором. Не нужно заставлять посетителя пролистывать все ниже и ниже в поисках того, что ему нужно сейчас же. В наше время люди разучились ждать, по этому с легкостью закроют ваш сайт и пойдут на другой.
- Футер, подвал сайта, блок предназначен в первую очередь для размещения контактной информации (название компании, телефона, адрес). Так же активно используют подвал для добавления навигационного меню и других полезных ссылок.
Примерно так как я описал, выглядит 99% всех существующих сайтов в интернете, дважды, нет трижды подумайте перед тем, как существенно сдвигать эти блоки. Главное меню в нижней части сайдбара и контент в подвале это провал, такой сайт скорее всего будет обречен. Пользователь не сможет найти ни навигации, ни информации.
Это если очень кратко о внешней структуре сайта. Вообще тема довольно обширная, и вместить в несколько абзацев крайне трудно, по этому информация вышла такой сухой.
Создание стабильных структур
Просто создать архитектуру сайта недостаточно. Вы должны убедиться, что структура не только эффективна, но и является стабильной. Со временем различные аспекты и контент сайта изменяются, архитектура должна быть готова к этому. Если ваш контент будет развиваться, то и структура также должна модифицироваться. При создании стабильной архитектуры следует учитывать несколько моментов:
- Оставьте место для роста ресурса;
- Убедитесь, что структура не мелкая или глубокая. Главное — найти баланс. Если структура мелкая, может потребоваться большое меню, чтобы охватить весь контент. Если структура глубокая, определенный контент может оказаться скрытым под большим количеством слоев. В итоге пользователь не сможет найти то, что ему нужно.
Как строить структуру сайта онлайн в виде схемы
Этот процесс называется прототипированием или созданием визуального сайтмапа. На данный момент известно несколько сервисов, предоставляющих возможность построить архитектуру интернет-проекта онлайн.
Octopus.do. Молниеносный визуальный конструктор для построения XML-карты в традиции минимализма, без лишних деталей. Работает быстро, формируя страницы из блоков и мокапов. Протестировать инструмент можно без регистрации, но дальше 8 долларов в месяц. Вот пример.

Интерфейс целиком понятен, не перегружен анимационными элементами. Отдельные пиктограммы недостаточно крупные. Зато можно оперативно создавать и добавлять секции (достаточно нажать значок «+» или Enter). Блокам можно придавать разные цвета и присваивать имена для удобства проектирования.

Gloomaps. Отличный инструмент для новичков, дающий возможность экспортировать спроектированную схему в PNG, XML, PDF. Здесь вообще не нужно регистрироваться. Пользователю мгновенно открывается рабочая панель, дающая возможность создать каркас будущего сайта. Вот так выглядит структура лендинг-пэйдж в стиле минимализм, сгенерированная на этом сервисе.

Также имеется возможность настраивать цвета, отмечать настройки, выбирать способ отображения sitemap.
Как правильно распределить запросы по страницам
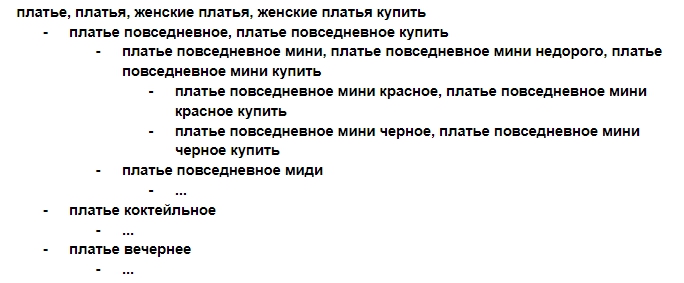
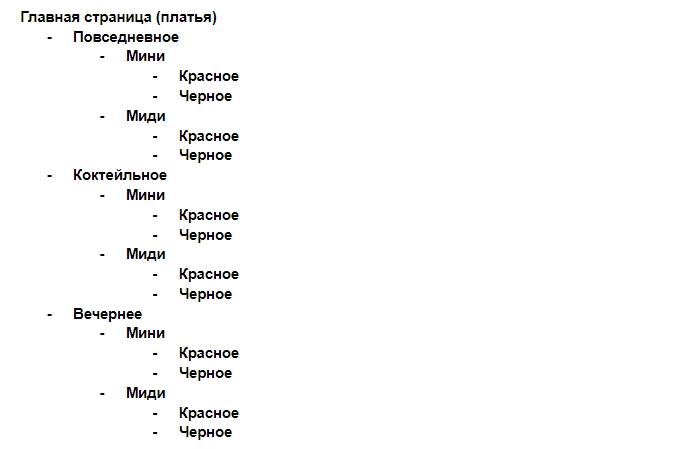
Возьмем для примера сайт, осуществляющий продажи платьев.
- Из анкор-листа выбираем общие запросы (платье, платья, женские платья и т.д.). Как правило, это высокочастотники.
- Группируем отдельно уточняющие среднечастотники (платье повседневное, платье коктейльное, платье вечернее и т.д.).
- Такую же работу проводим с низкочастотниками, еще более сужающими круг поиска (платье повседневное мини, платье повседневное миди).
- Следующая подгруппа будет типа: платье повседневное мини красное, платье повседневное мини черное и т.д.
Составляем структуру, исходя из логики. У нас получится примерно следующее:
 На основании полученного дерева анкоров создаем структуру самого сайта:
На основании полученного дерева анкоров создаем структуру самого сайта:
 Как видите, одним действием мы решили две важные проблемы: создали правильную структуру сайта и распределили ключи по страницам.
Как видите, одним действием мы решили две важные проблемы: создали правильную структуру сайта и распределили ключи по страницам.
Кластеризация запросов
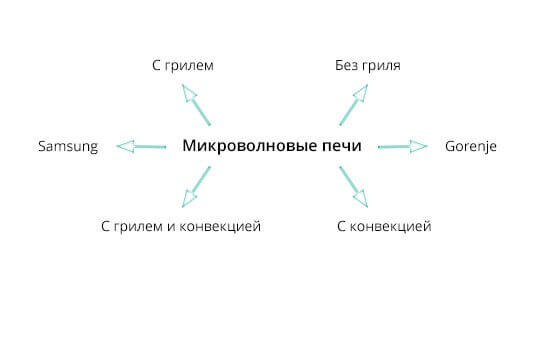
Теперь, исходя из полученной семантики, необходимо разбить ее по страницам, для крупных семантических ядер используют различные кластеризаторы, но, так как у нас семантики немного, это можно сделать вручную. В нашем случае распределение такое:
Микроволновые печи:
- купить микроволновую печь
- микроволновка цена
- купить свч
- микроволновки киев
Samsung:
- микроволновка Samsung
- купить свч самсунг
Gorenje:
- микроволновая печь Gorenje
- микроволновка Gorenje
С грилем:
микроволновка с грилем
Без гриля:
микроволновка без гриля
C конвекцией:
микроволновка с конвекцией
С грилем и конвекцией:
микроволновые печи с грилем и конвекцией

Т.е. на сайте у категории «микроволновые печи» обязательно должны быть следующие подкатегории (фильтры, теги):
- Samsung,
- Gorenje,
- С грилем,
- Без гриля,
- C конвекцией,
- С грилем и конвекцией.
Логика следующая: если, создав отдельную страницу под группу запросов, мы поможем пользователю быстрее найти то, что он ищет, и если это обусловлено спросом — надо делать.
Если же создание дополнительной страницы влечет за собой какие-то спамные цели — не стоит этим заниматься.
В случае если пользователь вводит запрос «микроволновые печи с грилем», он уже определился со своей потребностью и точно знает, чего хочет. Мы в свою очередь показываем ему страницу каталога, на которой находятся только микроволновые печи с грилем, такой документ более релевантен.
Таким образом все в выигрыше:
- пользователь быстро нашел нужную страницу с товарами;
- поисковая система дала пользователю релевантный ответ;
- магазин получил целевой трафик.
Как определить, нужно ли создавать страницу под группу запросов?
Это очень сложный вопрос. Для того чтобы на него ответить, необходимо решить, нужна ли данная страница пользователю, действительно ли она будет полезна.
Тут существует очень тонкая грань между спамом и улучшением структуры сайта.
Всегда нужно смотреть на выдачу поисковых систем и анализировать, что поисковик хочет видеть по запросу.
Для того чтобы лучше с этим разобраться, приведем несколько примеров:
1.Создание страниц под бренды
- микроволновые печи Samsung
- микроволновые печи Gorenje
Под бренды всегда стоит создавать отдельные странички.
2.Создание страниц под характеристики товаров
- микроволновые печи с грилем
- микроволновые печи с конвекцией
Такие страницы приносят больше всего трафика, так как прекрасно отвечают на запрос пользователя. Пользователь хочет купить СВЧ с грилем, зачем ему показывать весь каталог товаров? Чтобы он там ещё в фильтрах копался и искал, где выбрать «с грилем»?
Мы это делаем за него.
3.Создание страниц под цвета
- цена на белую микроволновку
- купить синюю микроволновку
Только если обусловлено спросом. Не стоит плодить миллион страниц с разными цветами.
4.Создание страниц под определенную цену
- микроволновка 150 грн
- микроволновые печи 1500 грн
Это в 99,9% случаев не обусловлено спросом, следовательно, этого делать не стоит.
5.Создание страниц под ценовые диапазоны
- микроволновые печи недорого
- дорогие микроволновые печи
Для таких групп запросов отдельные страницы не нужны, так как дешевизна или же дороговизна – понятия субъективные. Такие запросы и без отдельной страницы всегда хорошо ранжируются на основной странице категории.
6.Создание страниц по региону/улице
- купить микроволновую печь в Киеве
- купить микроволновую печь в Днепропетровске
- цены на микроволновые печи в Харькове
- микроволновые печи на ул. Ленина купить
Если вы сможете объяснить, чем будут отличаться данные страницы, можете создавать.
Стоит создавать отдельные страницы, если :
1.Создание допстраницы обусловлено спросом.
2.Список товаров в каталоге будет соответствовать запросу и будет отличным от исходного.
3.В поисковой выдаче у большинства конкурентов отдельная страница под эту группу запросов.
Построение и расширение структуры на основе семантического ядра для «старого сайта»
Данный случай – самый сложный. Прежде всего, нужно определить – имеет ли сайт какую-то видимость по собранной семантике, если да, то какие страницы ранжируются по собранным запросам
Определяем релевантный URL в выдаче
Чтобы определить релевантный URL в выдаче интересующей вас поисковой системы, (мы рекомендуем ориентироваться на Яндекс, по подавляющему числу проектов) нужно снять позиции по запросам из семантического ядра и, соответственно, релевантный URL по ним. С этой задачей лучше всего справится наш сборщик позиций в Rush Analytics.
Теперь, когда у нас есть релевантный URL из выдачи, мы должны понять – подходит ли он для продвижения или нет.
Подходит ли релевантный URL из выдачи поисковой системы для продвижения?
Так как выдача поисковых систем не всегда качественная – в ней могут попадаться не совсем релевантные, или совсем нерелевантные документы, и URL вашего сайта в выдаче – не исключение. Существует несколько признаков по которым URL, полученный из выдачи ПС для вашего сайта, не пригоден для продвижения:
а) Страница явно нецелевая, например запрос «мультиварки Bosch» идет на страницу, логически предназначенную для запроса «мультиварки Bork» — по сути, явная ошибка в релевантности. Данная ошибка могла произойти по следующим причинам:
- Страница предназначенная для запроса «мультиварки Bosch» не в индексе
- Страница предназначенная для запроса «мультиварки Bosch» имеет плохую оптимизацию (мета-теги и заголовки H1-H2 заполнены неверно), а на странице, предназначенной для запроса «мультиварки Bork» «случайно» нашлось вхождение запроса «мультиварки Bosch» в любой зоне документа
б) Страница из выдачи ПС имеет неверную вложенность для данного запроса, например запрос «однокамерные холодильники» ранжируется на страницу категории уровнем вложенности выше на 1 больше нужного — на страницу «Холодильники», а не на страницу подкатегории «Однокамерные холодильники». Или наоборот, категорийный запрос «холодильники» ранжируется на подкатегорию уровнем вложенности на 1 ниже, чем нужно – на страницу подкатегории «однокамерные холодильники».
На практике же, таких перекосов гораздо больше: вместо логически подходящей страницы, нужный нам запрос может ранжироваться на страницу пагинатора (постраничной навигации), на страницу фильтра, категорийный запрос на карточку товара, а запрос карточки товара на категорию и т.д.
***На коммерческих сайтах могут попадаться совершенно различные случаи перекоса ранжирования между главной страницей, категориями, подкатегориями и страницами конкретных услуг.
в) Коммерческий запрос может ранжироваться на страницу информационной статьи
Есть и другие более узкие случаи, когда страница не пригодна для продвижения по рассматриваемому запросу, большинство таких случаев легко разрешаются логическим путем или с помощью анализа конкурентов.
Что делать, если URL из выдачи не подходит для продвижения?
Если URL по, который поисковая система сочла релевантным по тем или иным причинам не подходит для продвижения, есть несколько вариантов решения этой проблемы:
а) Вручную найти на сайте URL, который, с точки зрения структуры, вложенности и логики, подходит для продвижения и продвигать рассматриваемый запрос на этот URL
б) Если на сайте не удалось найти подходящий URL, необходимо создать новый, подходящий URL для продвижения, учитывая структуру сайта и уровень вложенности
Что делать, если URL из выдачи подходит для продвижения?
Если URL, выбранный поисковой системой, по всем параметрам подходит для продвижения – нужно просто сделать для него правильную оптимизацию (мета-теги, заголовки, релевантные карточки товара, текст и т.д) и переходить к другим запросам.
Построение структуры для «нового» сайта сводится к следующим операциям:
- Корректировка старой структуры и оптимизации с учетом ранжирования и с корректным уровнем вложенности, который легко определяется логически или на основе практик !сильных конкурентов в выдаче
- Расширение структуры под новые кластеры запросов
Ниже представлена схема принятия решений по выбору URL для продвижения:

***Как правило, для построения структуры, целесообразнее смотреть на запросы-вершины кластеров, так как ранжирование для них, в большинстве случаев, справедливо и для запросов, привязанных к данному запросу-вершине. В Rush Analytics вершины кластеров называются маркерными запросами.
Какой должна быть структура сайта
Одним из ключевых моментов при разработке структуры является уровень вложенности страниц. Идеальным считается соблюдение правила «3 кликов»:
- Первый приводит на стартовую страницу.
- Второй ведет на основные разделы или в рубрикатор.
- Третий направляет к основному контенту сайта.
Если доступность материала в большем числе кликов, пользователь просто покинет ресурс, не добившись информации по своему поисковому запросу.
Для выстраивания структуры данных на сайте также важна грамотная внутренняя перелинковка. Благодаря чему пользователи могут не искать требуемую статью, а просто перейти по анкору. Проводя разработку структуры сайта в правильном направлении, владелец ресурса может улучшить релевантность, индексацию и поведенческие параметры, что положительно скажется на ранжировании сайта.
Способы подбора семантики
Ввиду того, что мы уже подготовили структуру сайта на основе базовых запросов и их вариаций (значения свойств), самым простым и быстрым способом подбора семантики будет ее создание путем «сцепки».
Суть сцепки заключается в том, что к базовым запросам добавляются синонимы этих же запросов, их аббревиатуры и транслитерация, если есть. Затем к полученному расширенному списку базовых запросов добавляются интенты, которые можно определить с помощью Wordstat.
Давайте рассмотрим описанный выше метод на примере. Возьмем базовую категорию «болгарки». Анализ подсказок Wordstat и поисковой выдачи говорит о том, что синонимами и аббревиатурой запроса «болгарка» будут «ушм» и «угловые шлифовальные машины».


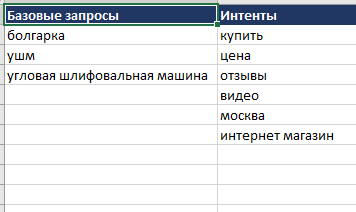
Полученные данные нужно занести в таблицу с двумя колонки. Первая колонка — «Базовые запросы», вторая — «Интенты». В случае если у вас уже определены посадочные страницы, вы можете добавить третью колонку «Страница».
Теперь нужно определить интенты. В Wordstat люди хотят «купить» болгарку, узнать «цену», ознакомиться с «отзывами», посмотреть «видео».

«Купить, цена, отзывы, видео» определены, как интенты. Нужно добавить их в таблицу во вторую колонку.
Для более детального анализа и сбора интентов, следует изучить Wordstat по запросу «купить болгарку»:

Детально поработав с Wordstat, можно собрать более расширенный список интентов. По опыту можно сказать, что с электроинструментом, бытовой техникой и подобными продуктами также ищут «описание», «характеристики» и т.д. Однако не стоит брать все возможные интенты, которые вы найдете, даже если по итогу у них окажется высокая частотность. В случае, если в вашем каталоге нет ни отзывов, ни видео обзоров, подобные интенты лучше оставить до момента появления на вашем сайте соответствующей информации.
В итоге в таблице должны появиться данные:

Далее нужно их сцепить при помощи сервиса «Букварикс» — «Инструменты» — «Комбинатор слов».

В первую колонку необходимо добавить базовые запросы, во вторую интенты.

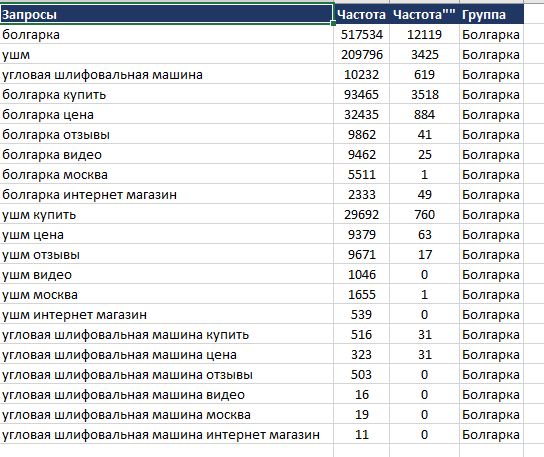
Все полученные запросы следует добавить в итоговую таблицу, замерить частотность и определить для них группу.

С этой задачей идеально справляется программа «PPC tool». Еще один способ сбора семантики, на основе которого можно создавать структуру сайта, основан на парсинге запросов с помощью программы «Key Collector» или сервиса keys.so с последующей кластеризацией списка ключевых слов. Кластеризация поможет определить структуру сайта.
Разработка структуры сайта
Мы ведем разработку нового сайта в следующей последовательности:
- Создаем логическую схему сайта;
- Продумываем навигационные элементы;
- Составляем URL-структуру;
- Создаем прототипы страницы;
- Рисуем дизайн, верстаем, загружаем сайт на сервер.
Как создать логическую схему сайта?
Существует два основных подхода:
- На основе анализа конкурентов.
- На основе семантического ядра и анализа конкурентов.
Первый подход (на основе конкурентов)
Анализировать конкурентов и формировать структуру сайта на их основе значительно лучше, чем придумывать структуру, исходя просто из собственных ощущений.
Первый подход простой, быстрый, но при этом достаточно эффективный.
Если в вашей нише есть сильные лидеры, которые получают много трафика из поисковых систем, то с помощью сервисов вроде keys.so легко можно определить какие разделы/страницы/запросы наиболее эффективны и использовать эту информацию. Тем, кто сейчас в ТОП-10 по многим интересующим вас запросам, вероятно, проделали большой путь из проб и ошибок, который привел их туда. Изучите структуру этих проектов и выберите наиболее успешные решения.
У этого подхода есть ряд недостатков. Чем ниже конкуренция в нише, тем труднее найти что-то стоящее у конкурентов. Сюда относится также и региональность: в одном городе рынок может быть совсем не развит, поэтому изучать особо не кого. В такой ситуации попробуйте найти сильный регион (конкуренция среди сайтов на высоком уровне) и изучайте лучшие проекты в нем.
Первый подход актуален для простых, маленьких проектов, когда развиваться надо, но бюджет минимальный и предприниматель вынужден делать большую часть работы самостоятельно. Подход позволяет сократить издержки на запуск сайта до минимума.
Второй подход (на основе семантики)
Недостаток структуры, построенный только на основе конкурентов заключается в том, что они могут быть построены на основе устаревших данных, а ещё могут ошибаться на счет того, что хотят потенциальные покупатели. Возможно, конкуренты просто копируют друг у друга структуру, не сильно задумываясь о том, насколько она удобна посетителям.
Главный ориентир любого сайта, который нацелен на сбор трафика из поиска — спрос в интернете. Поэтому, тщательный анализ запросов пользователей даст четкий ответ на вопрос, что сейчас в тренде, а что, наоборот, уже не интересно. Это позволить создать структуру, которая будет максимально удобна для потенциальных клиентов. Такая структура окажет мощный эффект на SEO-продвижение.
Второй подход более сложный и требует навыков работы с семантикой: подготовка, сбор, очистка, группировка ключевых запросов.
Урок #1 по сбору семантического ядра
Структура разных типов сайтов имеет свой особенности. Можно выделить следующие типы:
Какие схемы структуры сайта бывают
На сегодняшний день можно выделить ряд наиболее востребованных типовых иерархий, которые имеют как преимущества, так и недостатки. Далее рассмотрим каждый из них поподробнее и наглядно покажем фото с примерами.
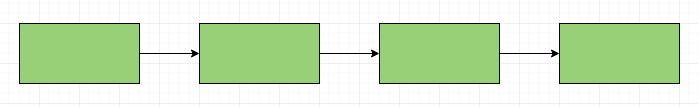
Линейная

Тут все достаточно просто и логично – страницы располагаются последовательно, одновременно ссылаясь на «соседей» и на главную. Подобная конструкция прекрасно подходит для создания простых веб-проектов (лендингов, визиток, малостраничников). Ее минус заключается в недостаточно хорошем индексировании поисковиками
Их внимание приковано к первому, основному уровню – все что находится дальше, их уже не так сильно интересует. Именно поэтому на таких ресурсах весь важный контент, как правило, размещен на главной странице
Она же выступает акцентом и для рекламного продвижения.
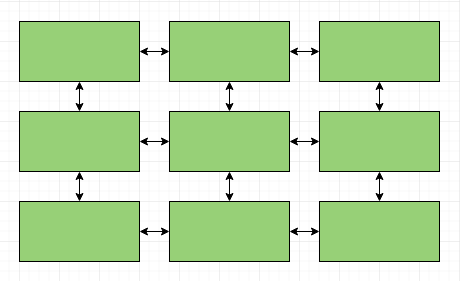
Блочная
Здесь между элементами действует равенство. Система предполагает определенный набор равнозначных блоков, расположенных рядом. Ее можно применять для работы с каким-то строго обозначенным продуктом, делая отдельные записи с описанием его характеристик, достоинств или свойств.

Если рассматривать подобную иерархию со стороны поискового продвижения, то она более выгодна, так как перелинковка очень положительно влияет на индексацию роботами. Схему можно встретить на сложных лендингах или визитках, которые продвигают конкретного человека или услугу.
Древовидная
Самый популярный и оптимальный вариант, который применяется на 95% всех интернет-сайтов. Многоуровневая система подразумевает, что каждая составляющая веб-проекта может быть частью другого элемента. Первый уровень – это главная страница, от нее идут ответвления – записи, разделы, подразделы. От каждого компонента может отходить множество различных «ветвей», от которых пойдут свои и так практически до бесконечности, ограничений нет. Для SEO древовидная схема подходит лучше всех остальных. Она повсеместно используется в высоконагруженных магазинах, информационных порталах и других сложных проектах.

Запомнить
- Логическая структура сайта — это основа вашего веб-ресурса. От того, насколько правильно и качественно будет проработана структура, зависит успех дальнейшего взаимодействия пользователей и поисковых роботов с сайтом.
- При создании правильной структуры сайта необходимо придерживаться рекомендаций поисковых систем.
- Преимущества логической структуры:
- повышение юзабилити;
- ускорение индексации страниц;
- уменьшение количества технических ошибок;
- распределение внутреннего ссылочного веса;
- охват большого количества запросов.
- Вид структуры зависит от типа вашего сайта:
- линейная структура сайта;
- линейная с ответвлениями;
- блочная структура;
- древовидная структура.
- Типичные ошибки при создании правильной структуры:
Вывод
Из всего вышеперечисленного мной, можно сделать единственный вывод: структура сайта играет основополагающую роль в продвижении. Если вы уверены, что она плохая, то обязательно соберитесь с силами и измените ее. В результате вы получите колоссальные изменения.
Вы можете самостоятельно изучить конструкцию своего проекта или использовать полезные сервисы и программы
Однако, лично я рекомендую относиться к ним с осторожностью, так как все они работают не столько направленно. Одним из них является онлайн сервис byinsecure.com
Надеюсь, теперь стало понятно, что такое структура сайта в виде схемы и как ее можно составлять. Применяйте полученные знания на практике. Успехов!
Читать еще









