Веб дизайн
Содержание:
- Часть третья: Wireframing, каркасное моделирование
- Часть вторая: Исследование
- Кому подходит?
- В каком направлении развиваться веб-дизайнеру
- Оплата труда
- Зарплата на 25.05.2021
- Карьера
- Профессиональные знания
- Важные качества
- История веб-дизайна
- Процессы, сценарии и поведенческие модели
- Оплата труда
- Зарплата на 24.05.2021
- Ступеньки карьеры и перспективы
- История профессии
- Часть пятая: Верстка
- Перспективы и карьерный рост
- Какими навыками должен обладать хороший специалист
- 6 сайтов для подбора цветовой палитры
- Красота, продажи и решение бизнес-задач
- Где учиться на веб-дизайнера
- Обучение на UI-дизайнера
Часть третья: Wireframing, каркасное моделирование
После того, как вы определили аудиторию, определили цели и ценности персон, можно приступить к моделированию каркаса интерфеса, так называемому Вайрфреймингу
Wireframe служит для распределения информации на будущих страницах по степени важности — сверху вниз. В процессе моделирования, вы продумываете, какая информация будет на странице, определяете базовую форму вывода информации, но не вдаетесь в детали, не занимаетесь визуализацией
Увлекаться не стоит, так как если в дальнейшем вы поймете, что структура не совсем удачная, вам все равно придется все переделывать заново
Забудьте о стилизации и акцентируйте внимание на структуре
Для создания каркаса можно воспользоваться специальным приложением или нарисовать от руки на бумаге в клеточку или в точечку, после чего отсканировать и положить в папку с материалами проекта. Я обычно использую онлайн приложение wireframe.cc, так как можно в реальном времени вносить правки и согласовывать с клиентом. Но иногда и прорабатываю структуру страниц на бумаге, если лень садиться за комп.
Проработайте все страницы веб-сайта или приложения и только после того, как каркас всего сайта готов, переходите к следующему шагу.
Часть вторая: Исследование
Вы не можете просто взять продукт клиента и сделать на коленке под него веб-сайт, приложение или лендинг. В корне не правильно брать чужой лендинг, чужие наработки, но ещё хуже — высасывать идею из пальца и рисовать под нее какой-то эфемерный дизайн, вставляя по ходу дела ключевые слова в блоки текста по продукту. Большинство поступают именно так, хоть это в корне не правильно. Это тупик, путь в никуда, несмотря на то, что менее просвещённые в веб-дизайне клиенты списывают нелепые и неудачные решения плохого специалиста, который таки получает свои кровные, на случай.
Вы должны чётко понимать, ПОЧЕМУ вы создаёте именно такую секцию, именно такие элементы, именно такой порядок на Web странице. Все ваши действия должны быть подкреплены железобетонным основанием. Довольно странно будет звучать объяснение на вопрос «Почему здесь эти круглешочки?» в виде — «Потому, что я где-то увидел такие и решил данную форму применить под ваш выдуманный контент, так как у меня не работает фантазия». Странно, не правда ли?
Right Way — исследование. Исследование — это самый первый шаг дизайнера при работе над любым проектом. Нужно чётко вывести группу пользователей, максимально узнать аудиторию, под которую вы разрабатываете интерфейс, узнать потребности этой аудитории. Конечно, основываясь только на своем личном опыте и своих ощущениях довольно сложно прийти к объективно правильному решению в интерфейсе, ведь вы не беспристрастны по отношению к результату вашего творчества и ваш личный опыт относительно конкретного продукта может быть весьма ограниченным. Тем не менее, если вы хорошо изучили продукт, для которого делаете дизайн сайта, то можете сделать какие-то выводы, принять решения. Самый минимум, который вы просто обязаны сделать, если вы фриансер, работаете один и у вас нет своей команды UX специалистов — изучить текущий опыт бизнеса, накидать портрет среднего потребителя продукта. Например, если вы создаёте посадочную страницу для продажи сельскохозяйственной техники, скорее всего, потенциальные клиенты не ищут особых изысков в визуальном исполнении сайта, их более интересуют каталог продукции, фотографии, сроки и способы дставки именно в их регион, цены и возможные скидки. Последний пункт говорит о том, что проектирование UX очень тесно связано с бизнесом. Это то, о чём обычно не говорят веб-дизайнеры, но думают все.
В начале своего исследования нужно пообщаться с владельцем бизнеса, вашим заказчиком. Он является специалистом в своем продукте и у него есть опыт работы с клиентами, он знает свою аудиторию. Записывайте все ключевые моменты на стикеры или в блокнот для дальнейшего анализа. Если вы фрилансер — изучите опыт аналогичных продуктов, тематические форумы и сообщества, но не применяйте слепо наработки конкурентов в своем проекте — это не правильно и не эффективно. Если вы — студия, у вас есть ресурсы и бюджет проекта достаточный для глубокого исследования — проводите онлайн-опросы, интервью с аудиторией, A/B-тестирования нескольких потенциально эффективных прототипов.
Двигаемся дальше. Создайте список характерных качеств посетителей, интересующих вас в первую очередь. Для этого сделайте таблицу персон, которые потенциально могут являться пользователями продукта и охарактеризуйте их. Постаьте себя на место персоны, вживитесь в роль и начните думать, как персона:
| Наименование персоны | Что ценят в первую очередь? | Каковы цели посетителей? |
|---|---|---|
| Трактористка Глаша |
|
|
| Персона #2 | ….. | ….. |
| Персона #3 | ….. | ….. |
Обратите внимание, что правильно охарактеризовав 1-2-3 персоны, вы имеете больше шансов попасть в цель, применительно к огромному количеству людей со схожими ценностями и потребностями в данной тематике. Определив 2-3 (или более) персоны, можно определить задачи, которые посетители смогу решить с помощью вашего интерфейса
Кому подходит?
Для того чтобы быть успешным веб-дизайнером, нужно обладать большим количеством необходимых качеств (как профессиональных, так и личностных). Их отсутствие может значительно осложнить выполнение рабочих обязанностей.
Необходимые профессиональные навыки
Существует ряд профессиональных умений и навыков, которыми должен владеть каждый профессиональный специалист. Среди них можно выделить следующие:
- знание и умение работать со специализированными компьютерными программами и приложениями;
- знание юзабилити;
- владение языками HTML и CSS;
- владение принципами и правилами верстки;
- знание интернет-маркетинга и т. д.

Личностные качества
Помимо ключевых профессиональных качеств, существуют и другие характеристики специалиста, на которые обращает внимание работодатель. Среди них:
- усидчивость;
- креативное и творческое мышление;
- хорошая память;
- стремление к самообразованию и самосовершенствованию;
- толерантность;
- вежливость;
- терпеливость;
- коммуникабельность и т. д.

В каком направлении развиваться веб-дизайнеру
По мере развития дизайнер или углубляется в одно из направлений веб-дизайна, или учится работать над всем продуктом, применяя знания из разных сфер.
Вот на чём может специализироваться веб-дизайнер:
UX/UI-дизайн — проектирование внешнего вида сайтов и приложений с учётом удобства для разных пользователей.
UX, сокращение от английского выражения user experience, дословно означает «опыт пользователя»
Здесь внимание уделяется пользователю и тому, какое впечатление он получает от работы с интерфейсом, как переходит по страницам, достигает ли он своей цели и насколько ему сложно это сделать.
Под UI — user interface — подразумевается внешний вид интерфейса, его характеристики и оформление
Здесь важно и расположение, и размер элементов, и цветовые акценты. Потому что в первую очередь нужно сделать дизайн удобным для пользователя
Под UI — user interface — подразумевается внешний вид интерфейса, его характеристики и оформление
Здесь важно и расположение, и размер элементов, и цветовые акценты. Потому что в первую очередь нужно сделать дизайн удобным для пользователя

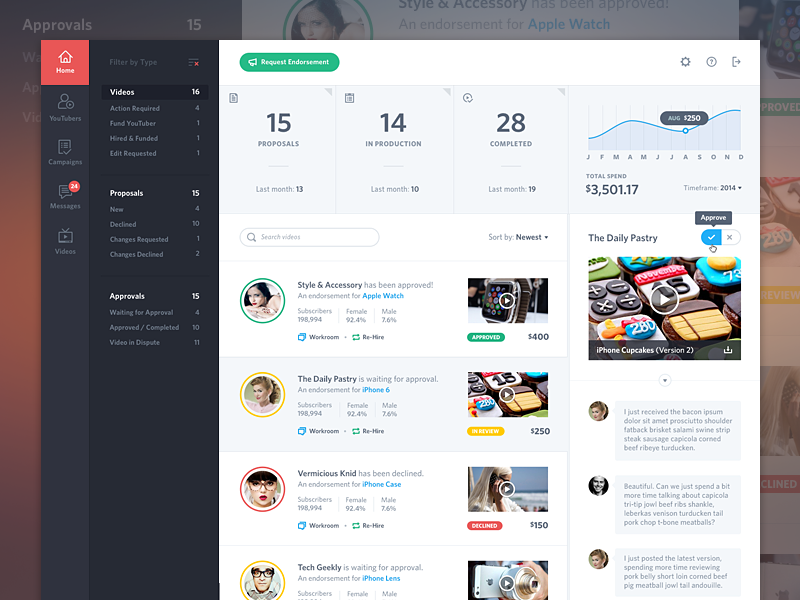
Product Dashboard by Mason Yarnell
UX и UI — это два направления, но грань между ними постепенно стирается, поэтому специалисты всё чаще соединяют оба названия и пишут UX/UI.
Оплата труда
Зарплата на 25.05.2021
Россия 50000—135000 ₽
Москва 75000—250000 ₽
Ставка за работу дизайнера интерфейсов зависит от его опыта и профессиональных навыков.
Карьера
Изначально такой специалист должен научиться создавать сайты, исправлять ошибки, уделяя много внимания изучению теории. Он может рассчитывать на карьерный рост, но только при условии солидного опыта работы. Этот специалист может занять должность арт-директора, начальника отдела или же стать ведущим дизайнером компании.
Профессиональные знания
Специалист должен уметь работать с разными инструментами, ведь именно с их помощью он достигает поставленных целей:
- безупречное знание usability;
- знание языков программирования;
- умение работать с графическими редакторами.
Профессия очень перспективная, всего через 5-7 лет специалисты в этой сфере будут еще больше востребованы на рынке труда.
Важные качества
- развитый эстетический и художественный вкус;
- высокий уровень развития распределения, объема, концентрации и переключения внимания;
- высокий уровень развития образного мышления;
- высокий уровень развития памяти;
- логическое мышление;
- аналитическое мышление;
- креативность;
- тщательность, систематичность в работе;
- внимательность;
- терпеливость;
- аккуратность;
- усидчивость;
Квалифицированный web-дизайнер должен иметь соответствующие знания как в сфере дизайнерских компьютерных программ, так и в области графики.
Необходимо знать: Adobe Photoshop, HTML/СSS
Желательно знать: Corel Draw, Illustrator, Macromedia Flash.
История веб-дизайна
История веб-дизайна начиналась в 1990 году, когда британский учёный Тим Бернерс-Ли разработал язык HTML (англ. HyperText Markup Language) — язык гипертекстовой разметки. С его помощью 6 августа 1991 года команда Бернерса-Ли сделала первый в мире сайт — http://info.cern.ch.

Главная страница первого в мире сайта info.cern.ch
Первые сайты представляли собой страницы с текстовыми ссылками, которые вели на другие сайты. Речи о дизайне и вёрстке тогда не шло — у первой версии HTML не было возможностей мультимедиа, которые доступны нам сегодня.
Быстрый прогресс веб-технологий привёл к тому, что в 1993 году сайты стали поддерживать до 16 цветов, появилась возможность добавлять картинки и располагать контент по сетке. Тогда создатели сайтов задумались над тем, как сделать веб-страницы более привлекательными и удобными для пользователей.

Поисковик Yahoo! в 1993-м выглядел так
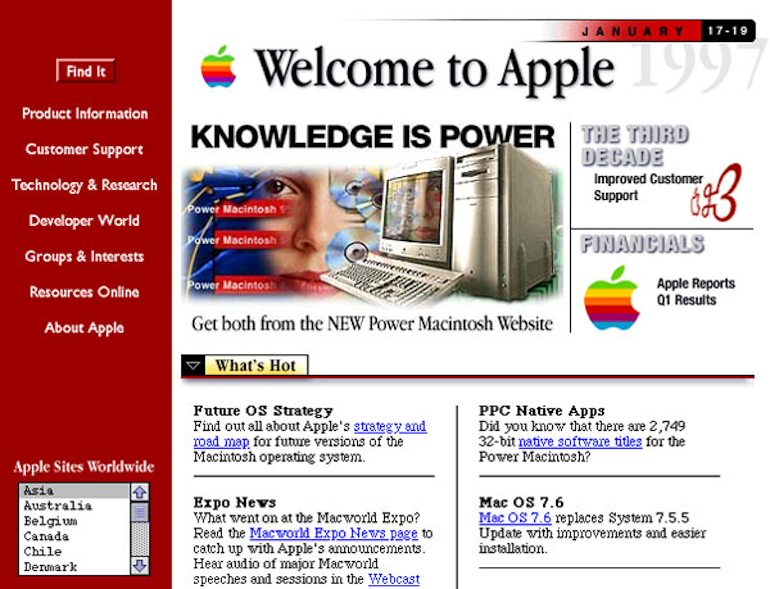
В 1997-м сайт Apple был далек от минимализма, который прославил компанию
Сайт, посвященный истории и развитию интернета в 1996 году
В 1994 году появился Консорциум Всемирной паутины, известный как W3C. Эта организация и сегодня разрабатывает и утверждает технологические стандарты интернета.
До 1996 года Консорциум выступал в роли консультативного органа, где крупнейшие мировые компании вырабатывали цельный подход к развитию HTML. Благодаря единым стандартам и набору тегов веб-сайты работают в разных браузерах и на разных устройствах. Сегодня мы называем это кросс-платформенностью.
Настоящий веб-дизайн, близкий к тому, который мы знаем сегодня, появился в период с 1994 по 1998 год. Тогда интернет-технологии совершили бешеный рывок вперёд.
1994
Первая версия браузера Opera.
1995
Появились Internet Explorer 1, JavaScript и PHP.
1996
CSS и запуск технологии Flash, которую стали использовать для векторной графики, игр и мультимедиа.
1997
Релиз Internet Explorer 3 и HTML 4.0 — в мире уже 100 млн пользователей.
Именно технологический прорыв привёл к появлению веб-дизайна.
- Разрешение мониторов увеличилось до 800×600 пикселей.
- Мониторы стали отображать 256 цветов и оттенков, что привело к появлению сайтов с салатовым текстом на синем фоне.
- Первая типографика: на сайтах появились веб-шрифты Times New Roman и Courier New.
- Первая баннерная реклама, видеоплееры, анимированные GIF-изображения и цветные кнопки с 3D-эффектом.

Один из первых сайтов Рунета — tema.ru — сохранился в неизменном виде с 1995 года
Процессы, сценарии и поведенческие модели
Если вам нравится анализировать поведение пользователей и прорабатывать сценарии взаимодействия с сайтами, присмотритесь к UX-дизайну.
UX (англ. user experience) — это про опыт пользователя, который он получает, работая с сайтом или приложением.
Около двух-трёх лет назад UX-дизайн сформировался как отдельное направление: стали появляться специализированные образовательные курсы и воркшопы, а компании начали искать в штат UX-дизайнеров.
Популярность UX-дизайна можно объяснить двумя причинами. Во-первых, огромное количество образовательной литературы, бесплатных лекций и вебинаров сделали профессию более доступной. Высокая конкуренция мотивирует повышать качество услуг и специализироваться на отдельных аспектах дизайна. Во-вторых, клиенты стали более образованными, осознанными. Сегодня клиент понимает, зачем ему сайт, кто его клиенты и что он хочет получить в итоге.
Так как пользовательский опыт и проектирование интерфейсов нераздельны, почти всегда этим занимается один человек — UX-дизайнер. Он интервьюирует заказчика и будущих пользователей продукта, собирает и анализирует информацию о целевой аудитории, составляет CJM (англ. Customer Journey Map), карту путешествия потребителя от первого контакта с продуктом до целевого действия. Интересно?

В России не так много мест, где можно получить образование в сфере UX. Этому не учат в вузах, но у Skillbox есть курс по UX-дизайну от компании AIC.
Оплата труда
Зарплата на 24.05.2021
Россия 30000—120000 ₽
Москва 40000—150000 ₽
Заработная плата зависит от престижа студии и опыта работы дизайнера. Также все зависит от количества заказов на дизайн. Разброс цен на дизайн сайтов очень большой, — все определяется качеством работ и услуг. Создание дизайна для сайта — процесс творческий. Он может занять различное время. Есть определенные «наборы услуг» с фиксированной ценой, но они неточно определяют цену и качество дизайна. Одну и ту же работу можно сделать и за 50 и за 1500$.
Ступеньки карьеры и перспективы
Успешный начинающий дизайнер в будущем может претендовать на должности: web-программист, баннер-мейкер, менеджер проекта.
Выдающиеся web-дизайнеры:
Артемий Лебедев. Родился 13 февраля 1975 года. Сын писательницы Татьяны Толстой и филолога Андрея Лебедева. После школы поступил на факультет журналистики МГУ им. М. В. Ломоносова, который так и не окончил, отчислившись со 2-го курса. Летом 1992 года основал с партнёром студию «А-квадрат», в которой работал до конца года. В январе 1993 года основал самостоятельную студию «Артографика», в которой занимался графическим, полиграфическим, каллиграфическим и другими видами бумажного дизайна. Принимал участие в создании книг, журналов. С 1993 по 1995 по совместительству работал арт-директором компании «МакЦентр». В 1995 году основал студию WebDesign (в 1998 году переименованную в «Студию Артемия Лебедева»), которая является одной из первых и крупнейших студий веб-дизайна в Рунете. С 2001 года Студия Артемия Лебедева стала также заниматься промышленным дизайном.
Деятельность. Артемий Лебедев основал студию, на счету у которой более 1000 работ, среди которых фирменные стили, книги, журналы, знаки, логотипы, графические и физические интерфейсы, сайты, объекты промдизайна и промграфики, витрины. Лебедев не только дизайнер; большую часть времени он тратит на постановку и придумывание задач, разработку информационной архитектуры, исследования в области эргономики и удобства пользования сайтами. Дизайнерские находки его студии широко используются в Рунете.
Книги по web-дизайну
Если вы хотите стать веб-дизайнером, прочтите книгу по html (HTML — язык гипертекстовой разметки. С помощью него создаются все документы в Интернете).
Однако html — это еще не веб-дизайн. Это просто язык для создания web-странички. Но чтобы страничка смотрелась красиво и правильно — нужен вкус и чувство стиля. В этом вам поможет книга Дмитрия Кирсанова «Веб-дизайн»- одна из лучших книг по web-дизайну.
История профессии
Слово «дизайн» в русском языке появилось относительно недавно. Пришло оно из итальянского языка и в переводе имеет множество значений. “Disegno” — это замысел, план, намерение, цель, чертеж, эскиз, набросок, рисунок, узор, модель, шаблон, лежащая в основе схема, композиция. В связи с бурным развитием современных технологий, понятие дизайна приобрело новый, более широкий смысл и теперь обозначает не только какой-то отдельный предмет, а является целым направлением, применимым ко всем областям современной деятельности человека. Дизайнер должен обладать знаниями во многих предметных областях и умело применять их на практике, проецируя в творческом процессе создание образа. С уверенностью можно сказать, что дизайн — это современное искусство художественного конструирования, разработка образцов рационального построения предметной среды.
В основе web-дизайна лежат все те же основные принципы, что и в основе других разновидностей дизайна:
- принцип функционализма: «что функционально, то красиво»;
- принцип конструктивизма, который заключается не в цели составления композиции, а в цели создания ее конструкции.
Кроме того, сайт, продуманный в техническом смысле, должен быть проникнут духовной идеей, и, лишь тогда он сможет претендовать на конкурирование с другими работами подобного направления.
Web-дизайн ставит перед собой различные цели:
- формирование у пользователя положительного восприятия образа объекта рекламного продукта;
- простоту и четкость структуры сайта;
- интуитивно понятного пользовательского интерфейса;
- удобство навигационной системы.
Часть пятая: Верстка
Я считаю, что веб-дизайнер должен уметь верстать. Хотя наверняка найдется много ленивых коллег, которые со мной не согласятся
Обратите внимание, мой канал называется WebDesign Master и даже когда я начинал записывать уроки, довольно четко представлял, что такое веб-дизайн и что в него входит. Конечно, что-то поменялось, что-то осталось неизменным, но я все больше и больше убеждаюсь в том, что такое мировозрение весьма объективно
Я не силен во Front-end, ведь настоящий Front-end — это глубокий JavaScript, разработка сложной логики интерфейсов для крупных и серьезных проектов. У меня другой склад ума — не программиста, а дизайнера, поэтому принуждать себя к области, которая не нравится смысла не вижу. Но я всегда смогу «оживить» свой дизайн и сделать рабочий HTML прототип на достаточно высоком уровне, если потребуется. И это довольно шикарная опция для веб-дизайнера, ведь ваш ценник, как специалиста, поднимается, как минимум, вдвое. Не стоит бояться осваивать новые горизонты. Верстка — это не сложно.
Если вы хотите освоить верстку и базовые навыки Front-end разработчика, советую:
- Понять Основы HTML
- Изучить теорию. Советую для этого освоить сайт htmlbook.ru. От начала и до конца, все HTML теги, все CSS свойства
- Закрепить знания на практике. Для этого подойдут следующие мои материалы:
- Bootstrap: Как создаются современные адаптивные сайты
- Создание Landing Page на WordPress, части: 1, 2, 3, 4, 5, 6, 7, 8, 9
- Джедай верстки #2. Адаптивная HTML верстка на примере образовательного Landing Page
- Создание HTML тем на Bootstrap
- Джедай верстки #4. Bootstrap: Погружение в адаптивную HTML верстку на примере коммерческого сайта
- Создание сайта под ключ на заказ, уроки 11, 12,13, 14, 15, 16, 17, 18, 19, 20, 21, 22,23, 24, 25
- Адаптивная верстка Landing Page. Джедай верстки #5
- Адаптивная верстка сайта юридической компании. Джедай верстки #6
- Адаптивная HTML вёрстка на реальном примере. Джедай верстки #7
Материала по HTML верстке более, чем достаточно, поэтому с версткой всё.
Перспективы и карьерный рост
Специалисты, которые занимают должность веб-дизайнера, могут развивать свою профессиональную карьеру несколькими разными способами. В первую очередь они могут продвигаться по карьерной лестнице как наемные работники, занимать руководящие должности. Кроме того, существует вариант открытия собственного бизнеса – в этом случае вы сами становитесь работодателями. Также вы можете заниматься консультационной работой.
При этом стоит учесть, что каждый из этих вариантов характеризуется как достоинствами, так и недостатками, а также может требовать дополнительных умений. Например, если вы хотите открыть собственный бизнес, то вам пригодятся лидерские качества, знания бизнес-процессов и т. д. Также следует отметить, что многие успешные в своем деле веб-дизайнеры работают в качестве преподавателей (например, в университетах). Также они могут создавать собственные авторские курсы или заниматься другой образовательной деятельностью.
Таким образом, вы смогли убедиться, что веб-дизайнер – это популярная и востребованная профессия в современном мире. Она привлекает молодых людей по целому ряду самых разных причин: высокая оплата труда, творческая составляющая, возможность удаленной работы и т. д.


Какими навыками должен обладать хороший специалист
Владельцы компаний не берут тех, кто мечтает научиться мастерству веб-дизайна за счет работодателя. Обязательно нужно знать теорию и иметь хотя бы минимальную практику, чтобы принести пользу в процессе работы. Хороший дизайнер должен понимать:
- Как пользователь воспринимает любой сайт.
- На какой логике построены приложения и внешний вид интернет-ресурса.
- Как строить композицию для интерфейса и как с ней работать.
- Как подбирать типографику и шрифты.
- Как работать на Figma и Cinema 4D.
- Как программировать на CSS и HTML. Они необходимы для внедрения своих идей в работу сайта.
- Как создавать и обрабатывать изображения в графических программах.

6 сайтов для подбора цветовой палитры
- https://www.materialpalette.com. Сервис для подбора палитры работает очень просто: выбираете два основных цвета, и сайт предлагает вам расширенную цветовую схему.
- http://www.flatuicolorpicker.com. Множество очень красивых оттенков, разбитых по категориям: красные, фиолетовые, синие, зеленые, желтые, оранжевые и серые.
- https://coolors.co. Онлайн-генератор цветовых схем для сайта создает подборку из пяти оттенков, каждый из которых вы можете изменить по своему усмотрению. Чтобы эффективнее пользоваться сервисом, советуем не пропускать инструкцию в самом начале.
- https://colorfulgradients.tumblr.com. Очень хорошая подборка градиентов на любой вкус.
- http://paletton.com. Один из самых удобных генераторов цветовых палитр. Его ценят за широкие возможности и гибкие настройки.
- https://color.adobe.com/ru/create/color-wheel/. Неплохой и функциональный инструмент для создания палитры от Adobe. Обязательно попробуйте!
Красота, продажи и решение бизнес-задач
Тем, кто обожает разрабатывать визуальные и цветовые решения для сайтов, продумывать поведение элементов на странице, мы советуем развиваться в веб-дизайне.
Веб-дизайн — проектирование и визуализация веб-сайтов и приложений: макетов, прототипов и правил анимации. Сегодня веб считается одним из востребованных направлений дизайна.
В отличие от UX и UI, веб-дизайнер работает уже с обработанными данными. Его задача — предложить наиболее эффективное и подходящее решение на основе информации, которую подготовил UX-дизайнер.
Веб-дизайнера можно сравнить с портным, который шьёт одежду по готовым меркам или выкройке. Он создаёт графическую оболочку сайта или приложения, конечный интерфейс, прорабатывает правила анимации и поведения отдельных элементов.

На курсе «Веб-дизайн с нуля до PRO» вы научитесь создавать эффективные дизайн-решения для продуктов и брендов, работать с типографикой и сеткой. Также вы соберёте и оформите убедительное портфолио на Behance или собственном сайте. Обучение длится 12 месяцев и состоит из двух блоков — «Веб-дизайн с нуля» и «Веб-дизайн PRO».
Где учиться на веб-дизайнера
Сейчас на рынке образования полно различных предложений. С самыми разными формами обучения. Есть учебные заведения с очной формой обучения и высшим образованием. Есть с удалённой формой обучения. Почти все такие предложения платные.
Здесь я должен сказать, что наличие диплома о высшем образовании конечно никому не повредит, но не является основным требованиям к соискателям на работу в студию. Более важными считаются реальные знания, навыки и умения. Наличие портфолио, опыт работы. Поэтому я бы выбирал такое заведение, где уже в процессе обучения можно выполнять реальные работы для заказчиков.
Специфика же моего блога заключается в предложениях бесплатного обучения. Поэтому я могу вам порекомендовать школу веб-дизайна Максима Солдаткина. Я сам прошёл в ней бесплатное обучение. После такого обучения вполне можно начать работать по данной специальности на фрилансе. Подробней узнать об этом обучении и записаться на него можно здесь.
А у меня на сегодня всё. Всем хорошего обучения и достойных заработков в Интернете! Удачи и до встречи!
Обучение на UI-дизайнера
Вузы
Узконаправленное обучение на UI-дизайнера в рамках отечественной образовательной системы не предусмотрено. Чтобы получить азы знаний в этой области, можно либо выбрать специальность из разряда IT (например, «Прикладная информатика» с кодом 09.03.03), либо изучить графический дизайн (например, «Дизайн» с кодом 54.03.01). Во втором случае для поступления потребуются не только результаты ЕГЭ по предметам, установленным вузом, но и прохождение творческого экзамена на его базе.
Британская Высшая Школа Дизайна
Это учебное заведение предлагает альтернативный вариант того, где получить профессию UI-дизайнера – годовой курс по UX/UI дизайну. Программа рассчитана для повышения квалификации веб-дизайнеров, проектировщиков и других специалистов, поэтому предполагает наличие образования, подходящего для UI-дизайнера, из вуза. Все желающие обучаться на курсе обязательно проходят вступительное интервью.
Лучшие вузы для UI-дизайнеров
- РГУ им. А.Н. Косыгина
- Московский политех
- МГТУ «СТАНКИН»
- СПбГУПТиД
- Санкт-Петербургский политех Петра Великого
- СПбГУТ









