Добавление карты на сайт
Содержание:
- Сохранение и получение кода
- Зачем вам Яндекс.Карта?
- Создание собственной карты в конструкторе
- Конструктор карт Яндекса
- Как создать Google Карту: пошаговая инструкция
- Как создать sitemap
- С какими картами работает Google Pay
- Яндекс.Карты, Google Maps и другие конструкторы
- Способ 4: Создание и настройка организации
- Добавление Яндекс карты
- Действие 3: Разрабатываем
- Заключение
Сохранение и получение кода
После редактирования карты вы можете сохранить ее. Для этого нужно нажать на соответствующую кнопку внизу, но не забывайте ввести название и описание.

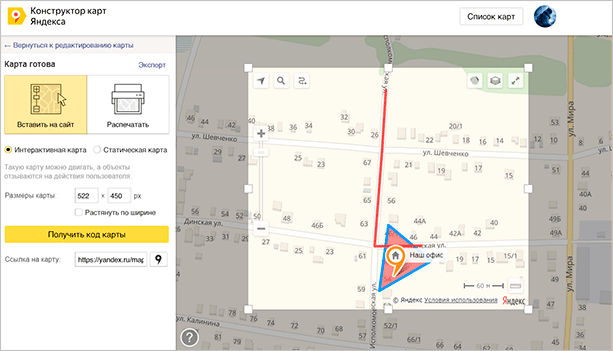
Но это еще не все. После этого конструктор предложит нам выбрать размер карты и ее тип. Есть интерактивный, когда пользователь может менять масштаб или прокручивать карту при помощи мыши, или статичный, когда он видит простую картинку в формате PNG.

С помощью боковой панели или интерактивных уголков (можно перетаскивать) выбираем размеры. С помощью курсора ее можно масштабировать. Эти функции пригодятся вам, если в предыдущем шаге вы переборщили с размером и элементы вылезли за края.
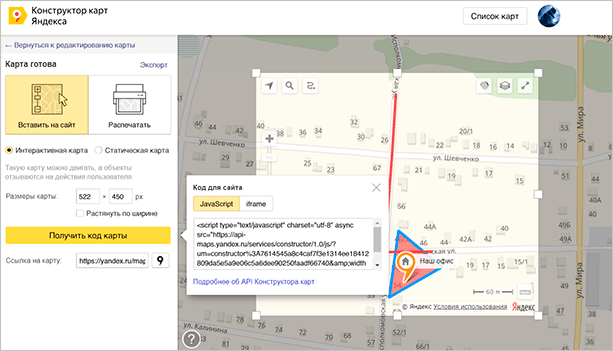
Нажимаем “Получить код карты”, после чего нам предлагается выбрать вариант кода: JavaScript или iframe.

Код на JavaScript имеет больше возможностей. Пользователи смогут менять масштаб, вид (слои), отмечать пробки и т. д. Если же вы выберете iframe, то функционал будет урезан, посетители смогут посмотреть пробки и больше ничего.
Зачем вам Яндекс.Карта?
Помимо подробной масштабируемой карты со схемами населённых пунктов и инфраструктуры сервис включает в себя дополнительные функции:
- Просмотр учреждений и заведений по адресам;
- Просмотр панорам;
- Размещение и просмотр фотографий, привязанных к местности;
- Карта пробок;
- Построение маршрутов;
- Космические снимки;
- Размещение на внешних ресурсах.
Один из наиболее популярных способов использования Яндекс.Карт — в маркетинговых целях.
Организации отмечают свои отделения и филиалы на карте, указывают контактные данные, время работы, получают отзывы, размещают карты на своих сайтах. Благодаря этому, у клиентов появляется больше возможностей быстро найти подходящую точку продаж или заведение.
Наши продукты помогают вашему бизнесу оптимизировать расходы на маркетинг Узнать подробнее
Основная часть функционала, связанная с поиском, закрывается сервисом Яндекс.Справочник. Именно через него компании отмечают себя на картах и указывают информацию о себе.
Если говорить именно об аспекте картографии — как сориентироваться на местности пользователю, то здесь в дело вступает сервис Яндекс.Карт.
Основное назначение карт — размещение их на различных ресурсах. Фрагмент местности, содержащий необходимые объекты, отображается прямо на странице сайта или мобильного приложения. Существует несколько форматов карт, доступных при создании:
- Интерактивная — с ней можно взаимодействовать путём перемещения, изменения масштаба и иным образом.
- Статическая — сохраняется и отображается на странице в виде изображения.
- Печатная — создание изображения в высоком разрешении для печати на носителе.
Первыми двумя типами также можно поделиться с другими пользователями.
Наиболее привычное и понятное расположение карты — это раздел Контакты. Там пользователь ожидает увидеть адреса, телефоны и почту для связи. Помимо стандартных способов можно предложить также чат со специалистом или обратный звонок.
Виджет обратного звонка для сайта
50 минут в подарок новым клиентам
- Повысьте конверсию сайта на 30%.
- Экономьте на тарифах: от 5 рублей в минуту.
- Настраивайте под ваш сайт. Адаптируйте под все устройства. Тестируйте разные виджеты.
- Используйте гибкие настройки показа.
- Стройте отчеты по звонкам: от показа виджета до ключевого слова.
Узнать подробнее
Создание собственной карты в конструкторе
Пользоваться ресурсом могут только зарегистрированные пользователи, поэтому для работы понадобится аккаунт в Яндексе. Далее можно перейти к конструктору и выполнить монтаж.
Вариант 1: Как сделать схему проезда
Схема проезда — это удобное обозначение пути от одного объекта к другому. Здесь же можно указать самую короткую дорогу. Чтобы создать карту Яндекс с указанием условных обозначений:
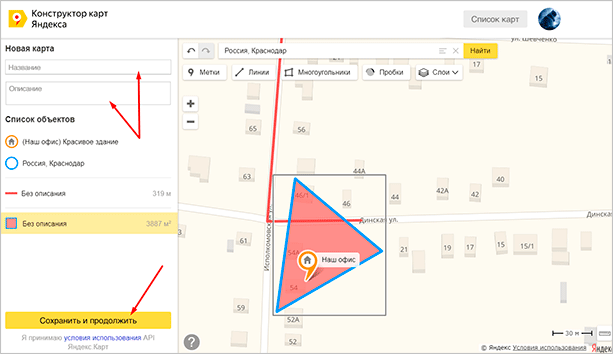
- Авторизуетесь в Яндекс, затем перейдите к конструктору. Сразу дайте название карте и сделайте ее описание. Блок для заполнения находится в левой части экрана.
- Отыщите на карте свое местоположение. Для этого уменьшите ее масштаб, а затем найдите ближайшую станцию и место своей организации. Перейдите к инструменту «Линии».
- Теперь остается только проложить путь от одного пункта к другому. Делайте это с таким учетом, чтобы клиент смог добраться до места назначения на автомобиле. После прокладки пути нажмите на последнюю точку. Появится всплывающее меню. В нем нажмите «Завершить».
- В нижней части экрана появится блок. В его пустую графу введите описание объекта. Этот текст будет виден при клике на точку назначения на карте. Затем нажмите кнопку «Готово».
- В блоке слева будет обозначено расстояние от одной точки до другой.
- В нижнем левом углу нажмите кнопку «Сохранить и продолжить». Этим действием подтверждаются условия лицензионного соглашения.
- С помощью инструмента выберите необходимый масштаб. Раздвиньте углы прямоугольника так, чтобы был виден не только обозначенный путь, но и обе точки, от которых отмерялось расстояние.
- В левом блоке выберите действие, которое необходимо выполнить с картой: «Вставить на сайт» или «Распечатать». Здесь же можно получить код для вставки, ссылку на созданный объект или сменить тип карты.
- Если нужно экспортировать готовую схему проезда, нажмите кнопку «Экспорт».
- В новом окне следует выбрать тип файла для сохранения. Выберите удобный формат и нажмите кнопку «Скачать» или «Сохранить на Я.Диск».
- Дождитесь загрузки схематической карты, затем откройте скачанный файл. Теперь его можно использовать в своих целях. Документ считается авторским, поэтому подходит для вставки на коммерческие ресурсы.
Вариант 2: С несколькими точками
Если организация имеет два офиса или любые другие объекты, потребуется создание интерактивной карты с использованием нескольких точек. Чтобы нарисовать карту Яндекс:
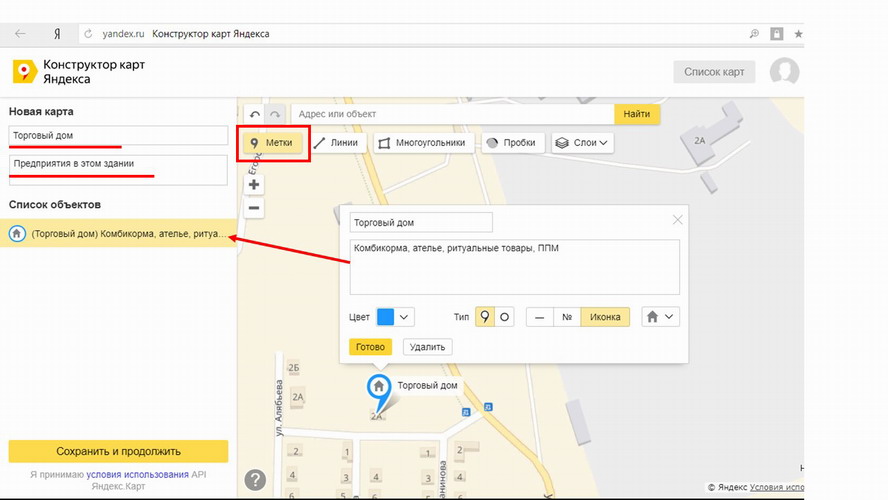
- Входим в сервис, создаем карту и делаем к ней описание. Теперь переходим к инструменту «Метки».
- Устанавливаем объект в точном месте на карте. Для этого увеличьте ее так, чтобы были видны номера домов. Таким же образом отмечаем второй объект на карте.
- В появившемся окошке прописываем название метки и даем ее описание. Далее нажимаем «Сохранить и продолжить». Все остальные действия выполняем, как в предыдущей инструкции.
По возможности следует указывать несколько путей к объекту, особенно если организаций в городе несколько.
Конструктор карт Яндекса
На страничке https://yandex.ru/map-constructor предлагается с помощью специального сервиса компании создать собственную карту с метками на нужных объектах, со схемами проезда и выделенными областями. После создания карту можно вставить на сайт с помощью сгенерированного сервисом кода. Подробная инструкция по использованию сервиса представлена в разделе «Помощь» (https://yandex.ru/support/maps-builder/concept).Официальная документация и условия использования данного веб-ресурса опубликованы в разделе «Технологии Яндекса» (https://tech.yandex.ru/maps/constructor).
Главные особенности
- сервис доступен всем зарегистрированным пользователям, завести аккаунт в Яндексе для всех сервисов компании можно на странице https://passport.yandex.ru;
- работает во всех версиях джумла (вставляется на сайт с помощью модуля «HTTP-код» или в материал путём добавления кода на страницу в соответствующем текстовом редакторе);
- не адаптивный (размеры задаются при создании и прописываются в кодировке).
Возможности
Создаваемой карте можно дать название (сервис позволяет создать несколько карт) и описание. Объекты наносятся с помощью мыши, после нажатия на соответствующую кнопку: метки, линии, многоугольники. Линиям и многоугольникам может быть присвоено описание, задан цвет и толщина линий. А меткам — название, описание, а также может быть задан цвет метки, добавлена иконка внутрь метки. Карта может иметь привычный схематичный вид, либо отображать картинку со спутника. Возможен и третий вариант — гибрид (на спутниковое изображение нанесены названия улиц, дорог, номера домов).
При сохранении можно выбрать тип карты:
- интерактивный, с которым можно взаимодействовать (например, перетаскивать объекты),
- статичный или печатный для сохранения в виде рисунка.
Созданные объекты можно сохранить в файл спецформата для импорта в программы-навигаторы, для просмотра в других программах, таких, как, например, Google Earth.
Для вставки карты на сайт используется сгенерированный сервисом код (вставляется в любую из позиций с помощью модуля «HTML-код»).





Как создать Google Карту: пошаговая инструкция
Есть 2 способа создать Гугл Карту с помощью кнопки «Поделиться» и сделать свою карту.
1 способ: через кнопку «Поделиться»
Сработает, если место уже есть на Гугл Картах. Например, вы арендуете офис в бизнес центре, и его уже добавили на карту до вас.
Заходим на сайт с картами — https://www.google.ru/maps/. Пишем адрес офиса, например, Москва, Пресненская набережная, Москва Сити.
Затем жмем кнопку «Поделиться».
Сервис предлагает две возможности поделиться — скопировать ссылку или скопировать код. Так как нам нужно разместить карту на сайте, выбираем «Встраивание карт».
Выбираем размер карты — средняя, маленькая, большая, свой размер, а затем копируем html-код, он нам понадобится для вставки на сайт. О добавлении карты на сайт через код написано ниже.
Важно: обратите внимание, если в Google есть карточка организации, то кроме точки на карте с адресом, можно посмотреть рейтинг, отзывы, номер телефона, часы работы и фотографии компании. Карточка организации помогает продвигать бизнес, содержит важную информацию для клиентов, повышает лояльность (они видят, что компания реально существует). Как добавить компанию в Google, читайте в нашей статье про Google Мой Бизнес
Как добавить компанию в Google, читайте в нашей статье про Google Мой Бизнес.
2 способ: создаем свою карту
Мы сначала создаем свою карту, а потом добавляем ее на сайт.
Заходим на сайт Google Maps — https://www.google.ru/maps/ и нажимаем на меню (3 горизонтальных полоски).
Нам нужен пункт «Мои места».
А в нем «Карты».
Пока здесь ничего нет, жмем «Создать карту».
Базовая карта не имеет названия. Чтобы назвать карту и добавить ей описание, жмем на строчку «Карта без названия».
Добавляем название и описание, после чего жмем «Сохранить».
Приближаем карту до нужного населенного пункта, а затем находим улицу и здание. Чтобы добавить точку на нужное здание, нажимаем на значок геолокации.
Нажимаем на здание. Точка добавлена, теперь нужно ее назвать и добавить описание. Нажимаем «Сохранить».
Точка содержит координаты. Они могут пригодиться клиентам, которые используют GPS навигатор. Стоит добавить фотографии, например, фасад здания и вход в ваш офис, так клиентам будет проще вас найти. Фото добавляем через значок фотоаппарата.
Цвет метки можно изменить, для этого нажимаем на инструмент заливки. Изначально она синего цвета, можно выбрать более яркий, например, красный или зеленый, чтобы ваша метка отличалась от окружающих. В этом же разделе можно поменять значок со стандартного значка геолокации на другой. Пусть значок отражает вашу деятельность — если это кафе, выберите значок со столовыми приборами, если хостел — значок кровати.
Значки наглядно показывают, что находится в здании — где можно покушать, где переночевать, где совершить покупки. До созданной точки можно построить маршрут. Например, от метро. Делается через значок косой стрелки.
Точку можно отредактировать или удалить — значки карандаша и корзины.
Чтобы открыть меню карты, жмем на 3 точки рядом с названием. Можно удалить карту, задать область просмотра по умолчанию, добавить на сайт, экспортировать и распечатать.
Также можно настроить совместный доступ и сделать карту видимой для всех, все это делается через кнопку «Поделиться». Особой необходимости в совместном доступе нет, достаточно создать карту один раз и добавить на сайт, но сама функция присутствует. Она нужна для более сложных проектов, например, для тех, кто разрабатывает маршрут для экскурсий.
Для простого добавления карты на сайт нужно один раз сделать ее видимой для всех с помощью вышеупомянутой функции «Поделиться». Созданную карту также можно будет добавить через html-код.
Это интересно: Продвижение YMYL-сайтов
Как создать sitemap
Создать XML карты сайта можно, воспользовавшись одним из 5 методов:
- Сформировать её вручную.
- При помощи готовых сервисов, предлагающих сделать xml-карты автоматически.
- При помощи встроенных инструментов CMS, на которых был создан сайт.
- При помощи плагинов или готовых модулей CMS систем.
- С использованием отдельного скрипта. Обычно метод применятся для включения в карту информации о страницах, которые не учитываются другими способами.

Требования к карте
К карте предъявляется ряд требований:
- Она должна быть закодирована в международной кодировке UTF-8;
- Количество ссылок в файле не должно превышать 50 тысяч;
- Размер файла до сжатия не должен превышать 50 мегабайт при использовании стандартных форматов;
- Ссылки в карте должны полностью соответствовать главному зеркалу ресурса;
- По результатам обращения к файлу должен возвращаться код 200 HTTP.
С какими картами работает Google Pay

Сервис поддерживают банки разных стран. Каждая финансовая организация определяет свои категории карточек, доступные для бесконтактной оплаты. Бесперебойно работают платежные “инструменты” — Visa и Mastercard. Не исключена привязка виртуальных карточек, корпоративных, транспортных, бонусных, акционных. Некоторые банки дают возможность привязать карты Maestro.
Возможность добавления карты «Тройка»
Сейчас уже можно привязать транспортную карту “Тройка” в сервис бесконтактных платежей Гугл. Это даст возможность быстро оплачивать проезд в метро и другом общественном транспорте.
Добавляется пластиковая карта также, как и обычный банковский платежный “инструмент”.
Совместима ли карта Мир с системой

К концу 2019 года обещают, что карточки МИР станут доступными для подключения в Гугл Пей. А в 2021 все банки будут полноценно работать с системой по данной категории карт.
Неплохой альтернативой может стать система Mir Pay. Туда можно загрузить карточки МИР нескольких банков:
- Промсвязьбанк;
- МКБ;
- Центр-Инвест;
- Россия;
- УБРиБ;
- РНКБ и др.
Яндекс.Карты, Google Maps и другие конструкторы
Конструкторов карт действительно очень много, они немного различаются своим функционалом и интерфейсом, поэтому давайте поговорим только о самых популярных из них.
Yandex.Maps
Конструктор карт Яндекса – один из самых удобных, простых в использовании и популярных в России конструкторов карт.
С помощью данного конструктора Вы сможете создать полноценную карту для любой необходимой задачи, будь это “Как добраться друзьям до Вашего дома”, заканчивая “Как найти Ваш магазин”.
На карте вы сможете нарисовать:
- метки — подъезды, пункты встречи и т. д.
- линии — улицы, маршруты, границы и т. д.
- многоугольники (в том числе с внутренним контуром) — дома, коттеджные поселки, озера и т. д.
Также, существует три типа карт, которые Вы сможете создать с помощью этого конструктора – статический, интерактивный и печатный. Каждый из них несет за собой конкретную задачу.
Статический – карта, которую можно сохранить в виде изображения, ее Вы сможете разместить ее на своем сайте или делиться ею с друзьями или клиентами, чтобы они могли найти конечную цель.
Интерактивный – карта, которую Вы сможете поместить на сайт или интегрировать в любое приложение(в том числе и мобильное). Любой пользователь может с ней активно взаимодействовать, подбирать для себя удобный маршрут или ближайшую к нему точку среди предоставленных Вами.
Печатный – карта, которая представляет собой печатный вариант карты, Вы сможете ее сохранить и распечатать на бумаге.
Если вы хотите использовать более сложные элементы, то вам нужны навыки программирования и умение работать с API Yandex Maps.Вот пример того, чего не может конструктор. Кластеризация данных:
Подробнее о кластеризации можно прочитать здесь
Goolge Maps
Конструктор карт Google Maps – почти те же самые функции, что и конструктора от Яндекса, но главным отличием здесь является то, что Вы на сайт добавляете карту Google.
Данный конструктор позволяет добавить Вам:
до 10 000 линий, фигур или мест;
до 50 000 точек (в линиях и фигурах);
до 20 000 ячеек таблицы данных.
Также на любую карту Вы сможете добавить свои места, такие как рестораны, гостиницы, музеи и другие общественные места для удобства пользования ею.
С помощью этого конструктора Вы точно также, как и с Яндексом, сможете на свой сайт добавить интерактивную карту Google Map, которой очень удобно будет пользоваться любому потенциальному покупателю или Вашему знакомому, которому Вы ее направите.
Mapbox
Конструктор карт Mapbox – отлично подойдет для тех, кто хочет добавить интерактивную карту на свой сайт не в России и хорошо знает английский язык. У него тоже есть свои преимущества и недостатки, о которых пришлось бы писать отдельную статью, но в первую очередь простота использования и создания данной карты. Создателями карты и самого конструктора созданы подробные туториалы по каждому из действий.
Если Вы живете в США или любой другой англоязычной стране, этот конструктор подойдет идеально для интеграции в Ваш сайт или приложение. Он очень удобен в использовании, эстетично выглядит и имеет широкий функционал, чтобы любой желающий смог очень легко найти пункт своего назначения и создать оптимальный маршрут всего в несколько кликов.
Если Вам не подошел ни один из этих конструкторов или Вы просто хотите узнать информацию о других конструкторах карт стоящих Вашего внимания, оставляем их названия.
Zeemaps
Zeemaps – профессиональный картографический сервис, который позволяет Вам легко создавать, публиковать и делиться интерактивными картами. Также на английском языке.
Maps.Me
Map Me – сервис с хорошими отзывами.
Голосов
(10)
Плагин рейтинга создан автором этого блога. Буду очень признателен, если вы сможете его поддержать (ссылка)
p.s. Если статья была полезной и вас переполняет чувство благодарности, можете поддержать меня долларом на патреоне
Способ 4: Создание и настройка организации
Если вы являетесь владельцем новой организации и хотите, чтобы офис появился на Яндекс.Картах, сделать это можно путем регистрации компании в Яндекс.Справочнике. При этом сервис не имеет отдельного приложения, из-за чего каждый этап придется выполнять в браузере на компьютере.
Шаг 1: Регистрация организации
- Используя указанную нами ссылку, перейдите на главную страницу Яндекс.Справочника и на вкладке «Мои организации» нажмите кнопку «Добавить организацию».

Заполните текстовое «Название компании» в соответствии с желаемым наименованием. Именно это значение отображается в заголовке карточки каждого предприятия на Яндекс.Картах.

Обязательно укажите «Вид деятельности» компании. В данном случае следует использовать заготовленные варианты из выпадающего списка.

Так как добавление организации является основной целью, на следующем этапе нажмите «Да, есть филиал, магазин, офис».

Заполните поле «Адрес офиса» в соответствии с местоположением нужного объекта. Можете здесь же воспользоваться миниатюрной копией карты, чтобы установить маркер в точное место.
На последнем этапе укажите контактные данные и выполните подтверждение любым удобным способом.

Шаг 2: Настройка компании
- После того как организация будет зарегистрирована, следует сразу же приступить к настройке. Лучше всего для этого использовать отмеченный на скриншоте раздел, который позволяет быстро переключаться между ключевыми параметрами.

Новые компании даже в случае успешной регистрации далеко не сразу появляются в сервисах Яндекса. Для начала необходимо пройти модерацию, статус которой отображается на вкладке «Мои заявки».

Шаг 3: Управление адресами
- Ранее добавленное место по необходимо можно изменить через параметры. Для этого откройте раздел «Данные», пролистайте до самого низа и отредактируйте информацию в блоке «Адрес».

Обратите внимание, что в зависимости от первоначальных настроек компании, необходимый подраздел может иметь другое наименование и управление, к примеру, «Территория оказания услуг».
Каждое изменение организации, в том числе местоположения офиса или территории, проходит модерацию, и лишь спустя несколько дней отображается на Яндекс.Карте. Стоит отметить, что каждая компания ограничена одним адресом, однако может быть связана сетью с другими офисами.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Добавление Яндекс карты
Разместить карту на своём сайте можно двумя способами: воспользоваться
конструктором карт или использовать
API Яндекса и написать скрипт самостоятельно. Для входа в конструктор нужен почтовый аккаунт на Яндексе.
Карты, созданные в конструкторе, хуже поддерживаются браузерами, поэтому я рекомендую использовать второй способ.
Он совсем несложный.
Создадим страницу и добавим на неё блок, в который будет загружаться
карта. Этому блоку нужно задать атрибут id и установить размеры. По
id будет определяться блок для карты.
HTML:
+
| 8 |
<div id="yandexmap" style="width: 500px; height: 500px"></div> |
Для использования карты нужно подключить API Яндекс карт. Это выполняет следующий код:
| 910 |
<script src="https://api-maps.yandex.ru/2.1/?lang=ru_RU" type="text/javascript"></script> |
Добавьте этот код на созданную страницу.
Используя API Яндекса, пишем скрипт, добавляющий карту:
JavaScript:
| 121314151617181920 |
var map;
function initMap ()
{
map = new ymaps.Map("yandexmap", {
center: ,
zoom: 16
});
}
ymaps.ready(initMap);
|
Поясню этот скрипт: карта создаётся внутри функции initMap(). В 20 строке
функцию запускает метод ymaps.ready(). Это нужно, чтобы API загрузился до
начала его использования.
Карту создаёт объект класса ymaps.Map. Нужно указать
два параметра. В первом параметре указывается id блока, в который
загружается карта. Второй параметр — это объект с настройками карты. Настройки такие:
center — координаты центра карты.
zoom — число от 0 до 19. Определяет масштаб карты. Чем меньше число, тем
больше масштаб.
Координаты центра указываются в массиве, содержащем два элемента: широта и долгота. Чтобы здание или другой
объект располагался в центре карты, нужно указать координаты этого объекта. Координаты можно узнать следующим
способом.
- Открываете карту на сайте Яндекса
- Находите нужный объект
- Нажимаете на него
- Появится окно, в котором будут координаты
Укажите в скрипте координаты нужного Вам объекта, и карта готова. Она должна отображаться на странице.
Действие 3: Разрабатываем
Задача 1: отобразить карту
Сложностей не встретил, все есть в гайде.
Задача 2: отобразить пины
Нам нужен “MapObjectsActivity.java», то, что мы ищем, называется Placemarks. Смотрим в код, чтобы понять, что с ними делать.
Задача 3: построить маршрут
Наш друг тут — “MasstransitRoutingActivity.java”. Маршрут можно попросить разный: только на машине, только пешком, и так и сяк; наверняка можно еще учесть метро и другие разные штуки, но я недонырнул.
Дополнительная задача: позиционирование прямое и обратное. Надо же еще уметь определять местоположение. Прямое геокодирование — определять координаты по названию, обратное — определять название по координатам.
Для решения этой задачи придется вернуться в поиск — и найти документацию для js . Она кажется гораздо более подробной и объемной (я завидую). Нам необходим “HTTP geocoding request” — тут довольно понятно написано, что это и как его использовать. Дело за реализацией http запросов-ответов на мобилках.
Заключение
В этой статье мы рассмотрели десять сервисов, предназначенных для создания, редактирования и публикации пользовательских карт. Все они имеют свои особенности и разную функциональность, поэтому выбор самого лучшего из них сильно зависит от стоящих перед вами задач. Если вам необходимо просто сделать схему проезда для сайта, то проще и удобнее всего воспользоваться Конструктором карт от компании Яндекс или QuickMaps
При необходимости сделать информативный отчет о вашем путешествии лучше обратить внимание на Tripline и Animaps, которые позволяют не только привязывать к треку фотографии и видеоролики, но и заворачивают все это в эффектную оболочку. Ну а для действительно серьезной работы с картами стоит использовать Scribble Maps или Open Street Map, обладающие очень богатой функциональностью









