Как установить wordpress на компьютер, простая система установки
Содержание:
- Начнем немного с теории
- Настройки сайта при установки WordPress
- Решаем проблемы с установкой wordpress
- Как установить WordPress на компьютер
- WordPress перенесен на хостинг, осталось установить.
- Что необходимо для установки?
- Что такое localhost?
- Начинаем установку WordPress
- Шаг №3 Загружем WordPress на хостинг
- Папка wp-admin
- С помощью автоматической установки на хостинге
- Установка плагина для транслита ссылок
- Установка для ленивых
- Установка WordPress на локальный сервер: пошаговая инструкция
- Автоматическая установка WordPress
- Ручная установка WordPress на хостинг
Начнем немного с теории
Хостинг это некое условие для размещения вашего сайта, он имеет определенный набор функций, позволяющих поддерживать работу ресурса в сети интернета.
Домен представляет собой адрес или название для сайта, полностью привязан к хостингу. Приобретенный домен принадлежит владельцу ресурса, привязан к его особенности и последующей деятельности. Название домена должно легко произноситься, соответствовать характеристике ресурса.
Программа openserver позволяет создать виртуальные настройки с функциями хостинга и домена непосредственно на рабочем месте пользователя. В данной статье мы узнаем как установить wordpress на локальный диск программы openserver . Будем исходить от того, что пользователь не имеет установленную программу openserver, с помощью которой можно создать локальный диск. На виртуальный диск будет произведена установка wordpress с последующим созданием сайта.
Настройки сайта при установки WordPress
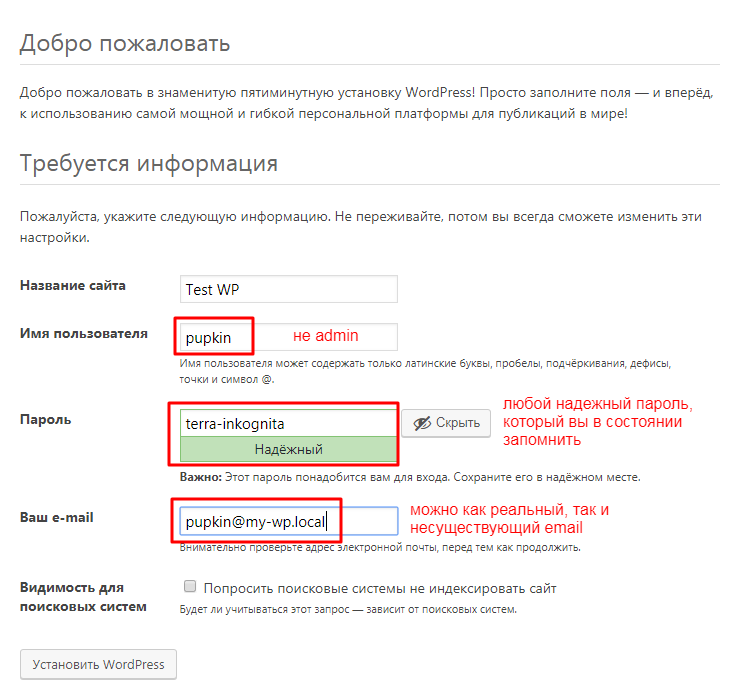
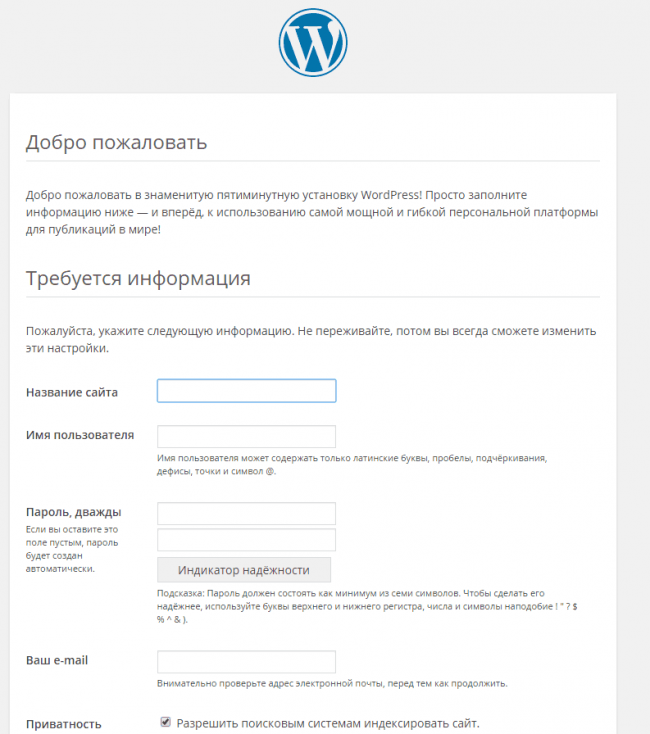
На следующем шаге установки WordPress вам необходимо указать название вашего будущего сайта, а также данные главного администратора сайта:
- Логин — обычно пишут admin, но это плохая практика, т.к. на реальных сайтах это первый логин, который пытаются взломать злоумышленники. Лучше выбрать любой ник, который вам подходит и который вы запомните, но не admin, и не administrator. В нашем случае был выбран логин pupkin. Не спрашивайте, почему :).
- Пароль — WordPress сгенерирует вам отличный сложный пароль, который вы … вряд ли сумеете запомнить, поэтому его нужно будет скопировать и сохранить в каком-либо текстовом документе. И заодно запомнить, куда вы сохранили этот документ. Пароль 12345 или qwerty, в принципе, подойдет для локального сервера и очень легко запомнится, но, к несчастью, так же легко будет сломан на реальном сервере, если вы дойдете до того момента, когда сайт уже можно будет перенести на хостинг. Поэтому лучшим вариантом будет пароль, содержащий буквы, цифры, спецсимволы типа черточек, нижних подчеркиваний или знака $, но такой, который вы в состоянии удержать в памяти.
- Email — в идеале ваш реально существующий, но OpenServer не умеет отправлять письма на ваш настоящий email. Вместо этого он складывает все письма в директории ВашДиск:\OSPanel\userdata\temp\email в виде текстовых файлов. Поэтому можете указывать придуманный ящик, например, pupkin@my-wp.local.

Внизу вы увидите чекбокс для того, чтобы попросить поисковые системы не индексировать сайт. Ставить ли в нем флажок, решайте сами, т.к. на локальном сервере это ни на что не влияет. Это имеет смысл делать на реальном хостинге тогда, когда вы не готовы еще показывать свой сайт миру и поисковым системам, т.к. только приступили к его созданию и наполнению контентом.
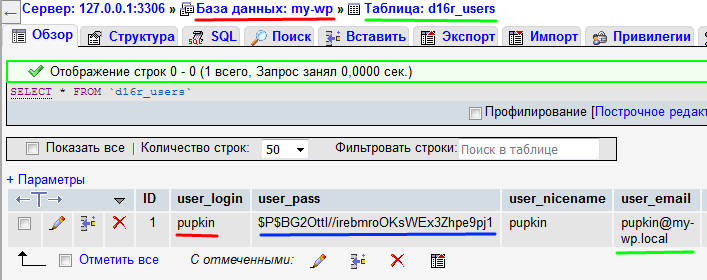
После запуска установки WordPress создаст и даже частично заполнит таблицы в указанной вами базе данных. Посмотреть на них можно в PHPMyAdmin, нажав на ссылку с именем созданной вами БД (my-wp в нашем примере)
Обратите внимание на то, что имена всех таблиц начинаются с указанной вами приставки d16r_. Также WordPress несколько изменил кодировку таблиц на utf8mb4_unicode_520_ci

Работа с таблицами в БД для WordPress — это тема отдельной статьи, и не одной. На данном этапе вы можете посмотреть на таблицу d16r_users, в которой есть пока один-единственный пользователь — администратор pupkin, у которого пароль зашифрован, т.к. в столбце он сильно отличается от введенного нами при установке WordPress.

Эта таблица позволит вам поменять любые данные администратора сайта или других пользователей, если все остальные способы окажутся малоэффективными. Как это сделать с помощью SQL-запросов к вашей базе данных, читайте .
Решаем проблемы с установкой wordpress
Если установка wordpress на денвер прерывается из-за того, что по каким-то причинам файл wp-config.php не получилось создать автоматически, то сделать это можно вручную следующим образом:
- Найдите в корневой папке сайта файл wp-config-sample.php;
- Откройте его простым текстовым редактором, например, Notepad++ и внесите изменения:
- Вместо строки «database_name_here» запишите название вашей базы данных (в нашем случае wordpress);
- Вместо «username_here» ведите имя пользователя базы данных (также wordpress);
- Вместо «password_here» запишите ранее созданный пароль;
- Далее закройте редактор (сохранив произведенные изменения), а сам файл wp-config-sample.php переименуйте просто в wp-config.php. После этого при открытии страницы http://wordpress.ru/ вы увидите окно установки.
- После нажатия кнопки «Далее» установка завершится, о чём будет свидетельствовать появление соответствующего окна.
Войти
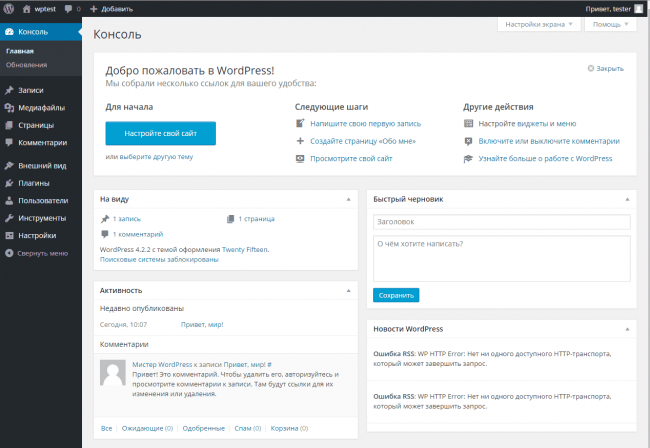
Далее откроется консоль, через которую осуществляется непосредственное управление сайтом, работающим на базе wordpress.
Как видим, вордпресс не зря считается одной из простейших (в плане использования) систем управления контентом, в результате чего большинство блогеров, не являющихся профессиональными веб-мастерами, с удовольствием взяли её на вооружение.
Хотя вопросы о том, как установить wordpress на денвер, возникают у пользователей довольно часто, выше было показано, что процесс этот совершенно простой, в среднем занимающий не более 10 минут.
В этом вы наверняка убедитесь, воспользовавшись рекомендациями, приведенными в только что прочитанной статье.
Удачи Вам!
Как установить WordPress на компьютер
Что ж поехали устанавливать WordPress на ПК, повторяем все как написано и проблем возникнуть не должно.
Помним что при работе на персональном компьютере для начала нужно установить Denwer, для работы с сервером удаленным вам понадобиться доступ по FTP.
Пойдем по порядку, сперва несколько подготовительных действий перед локальной установкой WordPress. Напомню что для работы должен быть установлен и включен Денвер.
- Скачать свежую русскую версию WordPress, можно тут.
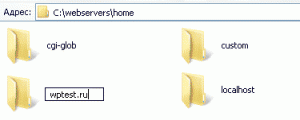
- В файлах денвера следуем по такому адресу — C:\WebServers\home\localhost\www\. В директории www создаем папку, где будут расположены файлы сайта, к примеру “testwp”.
- Распаковываем WordPress в созданную только что папку.
- Перезагружаем денвер, что бы он мог найти новый сайт (папку).
- Открываем браузер и прописываем адрес — localhost\testwp.
Если все в порядке откроется окно приветствие WordPress, это значит что процесс установки начался:

Как мы можем видеть, для продвижения по инсталятору нам нужна информация с базы MySql, при установке на локальный сервер. Сейчас разберем как это сделать, для удаленного сервера вам предоставит эти данные ваш хостер.
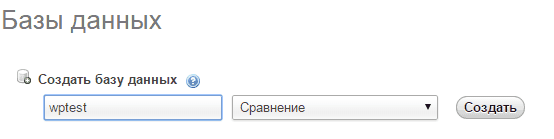
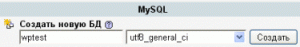
Заходим по адресу localhost/Tools/phpMyAdmin/ в панель администрирования MySql, и следующим пунктом будет создание новой базы, назовем её wptest.

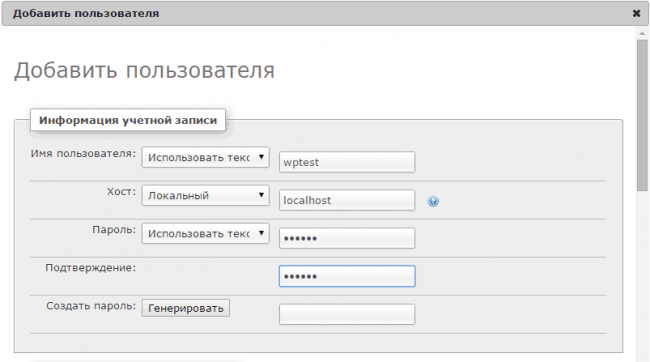
После того как создали нашу базу данных, создадим нового пользователя для нее, в том же phpMyAdmin.

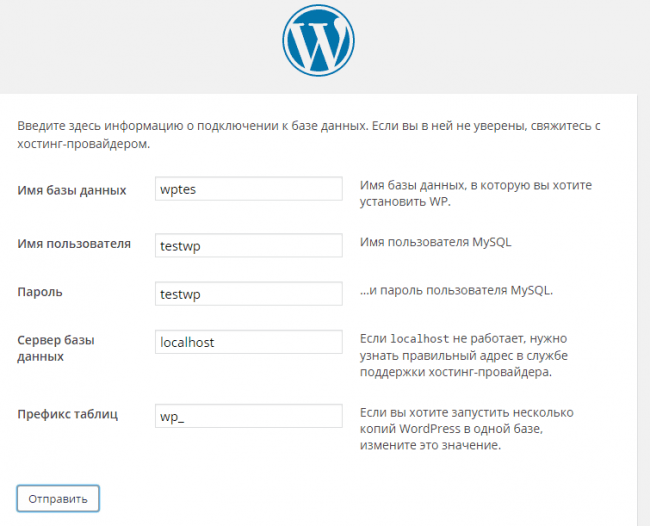
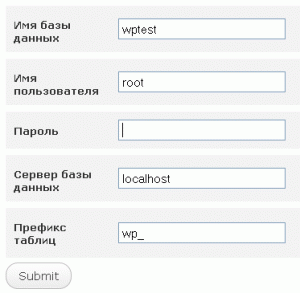
Запишем все параметры и перезагружаем денвер, продолжим начатую установку WordPress. Вводим информацию о базе данных и ее месторасположение. На картинке показано ввод для установки на компьютер, если устанавливаете на сервере тогда вводите свои данные (обычно они приходят по почте, после покупки хостинга).

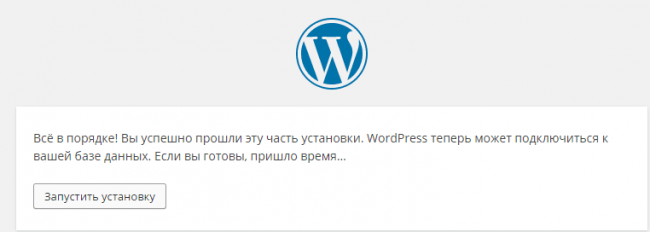
После ввода требуемой информации и если вы все проделали так как нужно, вам должно вывести следующий текст:

Нажимаем “запустить” и заполняем предложенную форму для вашего профиля WordPress. Не бойтесь, заполняйте все как хотите, потом это все можно будет поменять в административной панели.

Вводим необходимые данные в поля формы, и кликаем по кнопочке “далее”. Заходим админку.

Нажимаем “войти” и видим загруженную консольку, WordPress установлен и готов к использованию, установлена стандартная тема оформления сайта. Можно вас поздравить, теперь вы знаете как установить WordPress на Denwer и хостинг, можно приступать к дальнейшим настройкам.

Далее рекомендую познакомиться с админкой WordPress, и продолжить изучение и создание сайта на WordPress.
WordPress перенесен на хостинг, осталось установить.
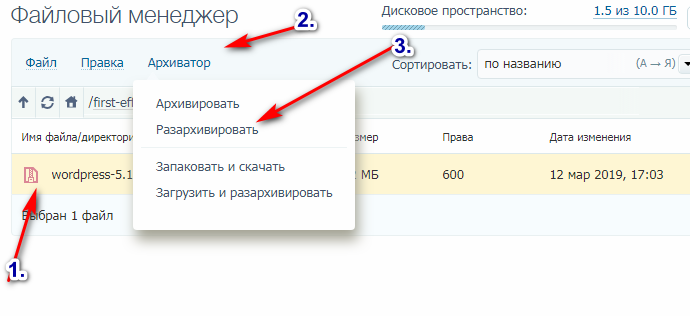
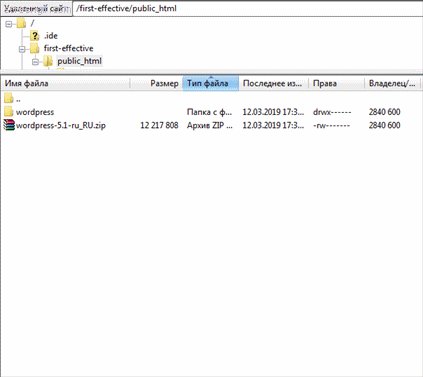
У каждого хостера кончено разные панели управления. Но возможность работать с zip архивом должна быть у каждого. Нам нужно распаковать наш zip архив. В данном случае кликаем по «wordpress-5.1-ru_RU.zip» как бы выбирая его, затем жмем кнопку «архиватор». И жмем «Разархивировать».

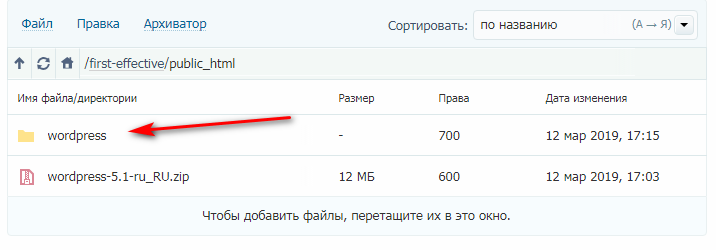
Ждем не торопимся. У нас получается такая картина

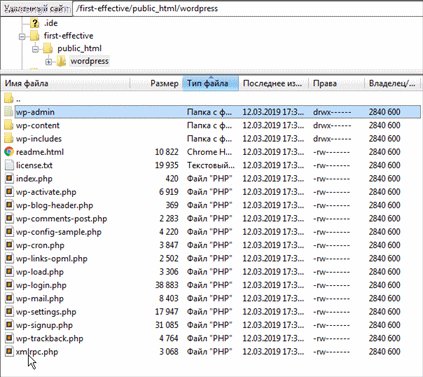
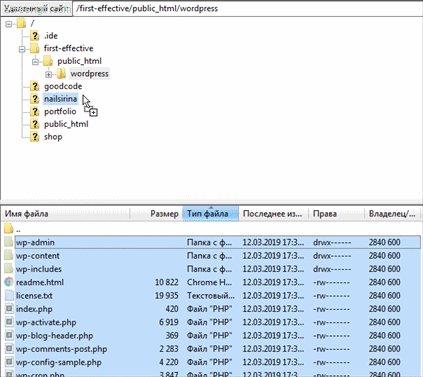
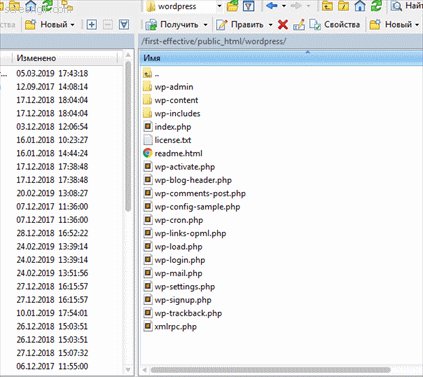
Теперь нам нужно все файлы, которые находятся в папке «wordpress» переместить из директории «wordpress» в директорию «public-html». Т.е. выше. Возвращаемся в наш ftp клиент в FileZilla можно тупо перетягиванием сделать, вот так.

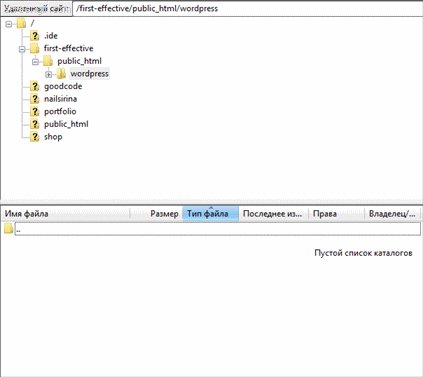
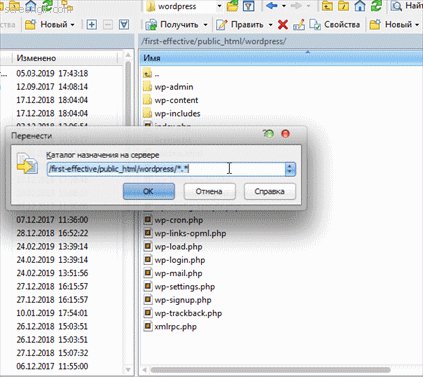
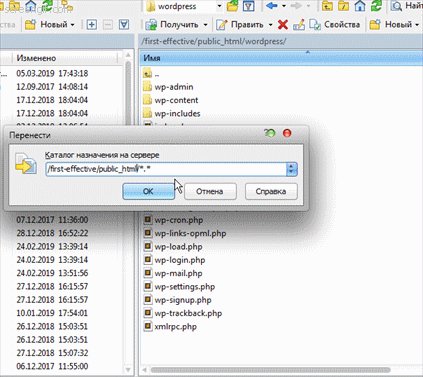
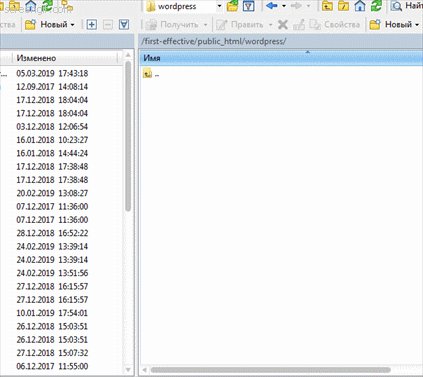
В WinSCP заходим в папку «wordpress» выделяем все файлы, кликаем правой кнопкой, в появившемся окне выбираем, — «перенести». Появляется окно с путем, удаляем из этого пути «wordpress/», жмем ок. Все наши файлы на месте.

Что необходимо для установки?
4 основные вещи, без которых установка wordpress на Openserver невозможна в принципе:
Доступ к сайту (по FTP или Shell – неважно). Рабочий редактор, в настройках которого вы прекрасно разбираетесь
Лучше отдать предпочтение Notepad++. FTP-клиент понадобится тем, кто намерен разместить сайт WordPress на удаленных серверах. Рекомендуем Браузер, которым вы чаще всего пользуетесь. Обычно тестировать сайты рекомендуется в Mozilla Firefox или Google Chrome.
В некоторых источниках называют и пятый этап – проверку сервера на совместимость. В последнее время 95% поставщиков услуг поддерживают ВордПресс, поэтому переживать бессмысленно. Но на всякий случай убедитесь в соответствии сервера следующим требованиям:
- MySQL – 5.6 и выше.
- PHP – 6 и выше.
- 100 Мб свободного пространства. В некоторых источниках пишут 50 Мб, но для верности лучше взять 100.
- Минимум 32 Мб оперативной памяти сервера.
Все перечисленные выше характеристики можно уточнить у своего провайдера.
Что такое localhost?
Под локальным хостом обычно подразумевается компьютер, на котором вы можете установить веб-сервер, такой, как XAMP, WAMP, Local by Flywheel или многие другие серверные модули, доступные в Интернете. Для запуска веб-сайта с локальным IP-адресом, который виден только вам.
Вот несколько причин, по которым стоит сначала разработать свой сайт на локальной машине:
- Ускоренная разработка веб-сайтов не требует много времени на добавление или удаление контента, которая может занять много времени на живом сервере. Сохранение ваших изменений и их просмотр намного быстрее в локальной системе.
- Безрисковое тестирование веб-сайта. Каждый раз, когда на сайт WordPress устанавливается новый плагин или пользовательский код, вы рискуете сломать весь веб-сайт, если плагин или код не совместим. Локальный хост — это хорошее место для тестирования функциональности плагина или пользовательского кода, избегая риска сбоя живого сайта для всех. В случае сбоя сайта wordpress localhost это только для вас, и вы легко можете восстановить сайт удалив код или папку плагина.
- Обновление контента без риска: Многие из нас сталкивались с ситуацией, когда заканчивали ввод длинного электронного письма или сообщения и нажимали кнопку «Отправить». Появлялось сообщение об ошибке «Страница не может быть отображена», и приходилось терять все не сохраненное содержание, когда нажимаете кнопку назад. Локальный хост-сайт не требует интернета для сохранения изменений, поэтому вероятность потери данных из-за плохого интернет-соединения крайне мала.
- Совершенно бесплатно. Для работы веб-сайта вам необходимо доменное имя и сервер хостинга. В этом случае не нужно покупать доменное имя или хостинг для локальной работы. Он полностью бесплатен для установки и запуска сервера localhost на вашем компьютере.
- Простота в настройке и переносу. Вы можете создать работающий веб-сайт WordPress всего за несколько кликов. Если вы довольны тем, как ваш сайт выглядит в вашей локальной системе, вы можете легко перенести весь сайт на работающий сервер.
Ограничения:
- Только вы можете просматривать сайт, и не так просто поделиться или предоставить доступ другим разработчикам.
- Ограниченная поддержка многосайтовой разработки WordPress.
- Иногда среда живого сервера может отличаться от локального сервера.
- Электронные письма не работают из коробки, пока вы не настроите SMTP для исходящих писем.
Начинаем установку WordPress
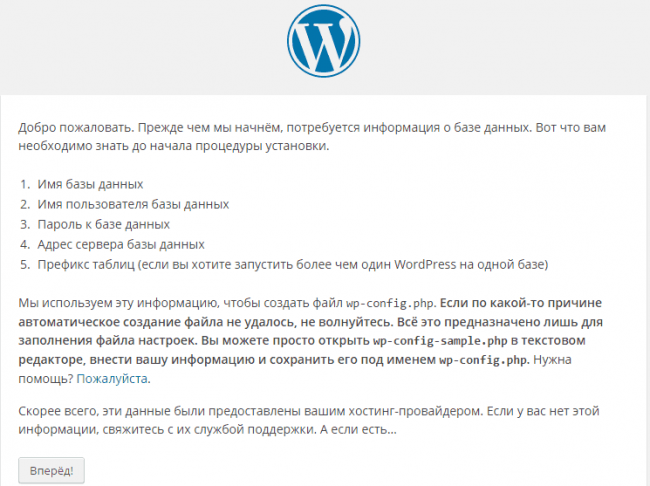
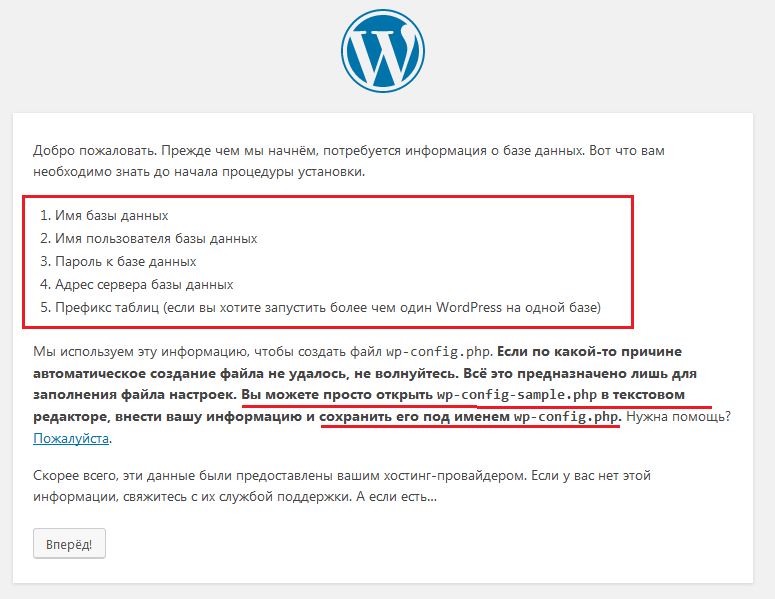
В браузере мы увидим, какие данные будут необходимы для установки WordPress.

Ниже списка с пунктами важных для установки WordPress данных мы видим сообщение о том, что все эти данные будут использованы для создания файла wp-config.php, а также вариант самостоятельного создания этого файла с помощью переименования и заполнения wp-config-sample.php. Мы не будем использовать этот метод и нажмем кнопку .
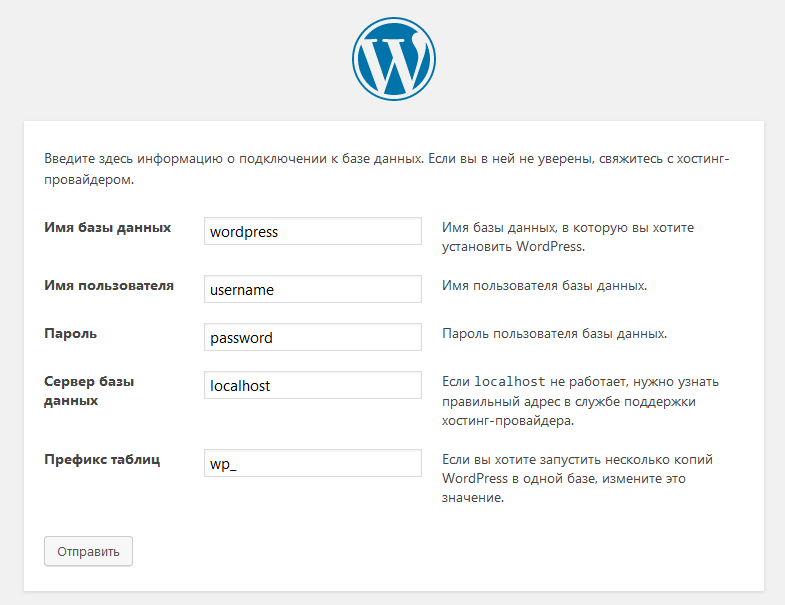
На следующем экране мы должны заполнить все предложенные текстовые поля. Перечислим еще раз, что нам понадобится:
- Имя базы данных
- Имя пользователя базы данных
- Пароль к базе данных
- Адрес сервера базы данных
- Префикс таблиц базы данных
WordPress сам предложит вам варианты заполнения этих полей, но пока не спешите соглашаться с его вариантами.

Для того чтобы заполнить все эти поля нам необходимо будет создать базу данных, а для этого нам необходим PHPMyAdmin — веб-интерфейс для работы с базами данных MySQL, который мы уже открыли в браузере.
Шаг №3 Загружем WordPress на хостинг
1. Скачиваем бесплатную программу FileZilla по этой ссылке. Она нам понадобится для того, чтобы подключить ваш компьютер к хостингу. Для Mac тоже есть FileZilla, но, к сожалению, не бесплатная. Она стоит 699р. в год и называется FileZilla Pro. Чего уж там такого «Pro» я так и не понял.
Вы можете поискать и другие программы для подключения к хостингу. По-другому они называются «программы для FTP-подключения» или «FTP-менеджеры». Дальше я буду все показывать на примере FileZilla.
2. Создаем новое FTP подключение для вашего сайта.
Возвращаемся в панель управления вашего хостинга (туда, где мы создавали базу данных на первом шаге). Теперь нам нужен раздел «FTP аккаунты».

Заходим в этот раздел и нажимаем «Новый аккаунт» (у вас эта кнопочка может называть иначе, например – «Создать новое подключение»).

Теперь снова используем метод «абракадабры», чтобы придумать логин и пароль для нашего нового FTP-подключения.

Сохраняем эти данные в наш текстовый файл со всеми паролями. Открываем программу FileZilla. Вводим наши данные в соответствующие поля программы.

Имя пользователя – это логин, который мы только что придумали.
Пароль – это пароль, который мы только что придумали.
Хост – это IP адрес вашего сайта (иногда его не требуется вводить, зависит от хостинг-провайдера). На всякий случай уточните у техподдержки, что надо вводить в поле «Хост» при подключении.
Если вы тоже пользуетесь FastPanel, то копируем оттуда ваш IP адрес и вставляем его в поле «Хост».

Нажимаем «Быстрое соединение», и ваш компьютер через FileZilla подключается к хостингу. При этом слева оказываются файлы, которые расположены на вашем компьютере, а справа – файлы, которые расположены на вашем хостинге.

4. Закачиваем WordPress на хостинг
По идее, в правой стороне FileZilla у вас пока ничего не должно быть. Либо там расположены некоторые технические файлы. Оставьте, как есть. Теперь найдите в левой части FileZilla (там, где файлы вашего компьютера) папку с файлами WordPress. Откройте эту папку, и слева у вас будет длинный список всех этих файлов. В том числе, файл wp-config.php, который мы с вами правили на первом шаге.

Теперь выделяем все эти файлы и кликаем по ним правой кнопкой мыши, нажимаем «Закачать на сервер» (или просто перетаскиваем все файлы из левой части FileZilla в правую). Все файлы начинают закачиваться на ваш хостинг. В зависимости от скорости вашего интернета, передача файлов может занять 5-15 минут.
Если возникают какие-то ошибки (типа «Файл уже существует») – нажимаем «Перезаписать».
Когда все файлы закачались, переходим к финальному шагу.
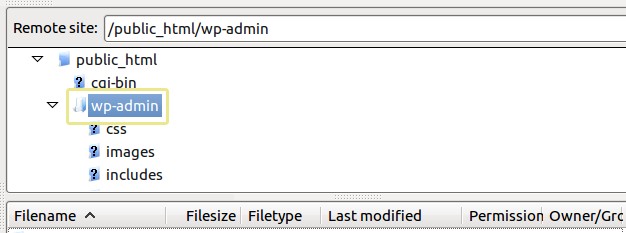
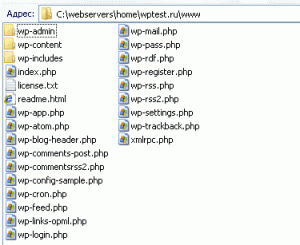
Папка wp-admin

Как понятно из названия папки, здесь лежит инструментарий админа. Например, admin.php (сердце данной папки) позволяет вам связать инсталляцию с базой данных, отображает панель управления WordPress и предлагает прочие ключевые функции, такие как, например, проверка того, является ли данный пользователь администратором. Если пользователь является админом, то включается использование файла wp-load.php, который в свою очередь загружает файл wp-config.php:
/**
* In WordPress Administration Screens
*
* @since 2.3.2
*/
if ( ! defined( 'WP_ADMIN' ) ) {
define( 'WP_ADMIN', true );
}
if ( ! defined('WP_NETWORK_ADMIN') )
define('WP_NETWORK_ADMIN', false);
if ( ! defined('WP_USER_ADMIN') )
define('WP_USER_ADMIN', false);
if ( ! WP_NETWORK_ADMIN && ! WP_USER_ADMIN ) {
define('WP_BLOG_ADMIN', true);
}
if ( isset($_GET) && !defined('WP_LOAD_IMPORTERS') )
define('WP_LOAD_IMPORTERS', true);
require_once(dirname(dirname(__FILE__)) . '/wp-load.php');
Если вы обратите внимание на названия данных файлов, то поймете, что большинство из них говорят пользователю о выполняемых ими функциях, которые вам знакомы по админке WordPress. Например, profile.php выводит экран администрирования пользовательского профиля, theme-install.php контролирует панель установки тем, а plugin-install.php делает тоже самое для панели установки плагинов
Что касается других важных папок внутри wp-admin, то images заполнены картинками, которые используются в административной панели WordPress, css и js – это «дома» для CSS-кода и JavaScript-скриптов, а network включает PHP-файлы, необходимые для работы мультисайтовости WordPress
С помощью автоматической установки на хостинге
Современный и технологичный хостинг — провайдер, заботится о том, чтобы пользоваться услугами было просто и удобно. Поэтому популярные CMS как WordPress имеются в базе у хостера и при необходимости устанавливаются в пару кликов. Разберем на примере хостинга Beget, заходим в панель управления и выбираем раздел CMS.
 Раздел CMS
Раздел CMS
Далее выберем WordPress.
 Выбираем вордпресс
Выбираем вордпресс
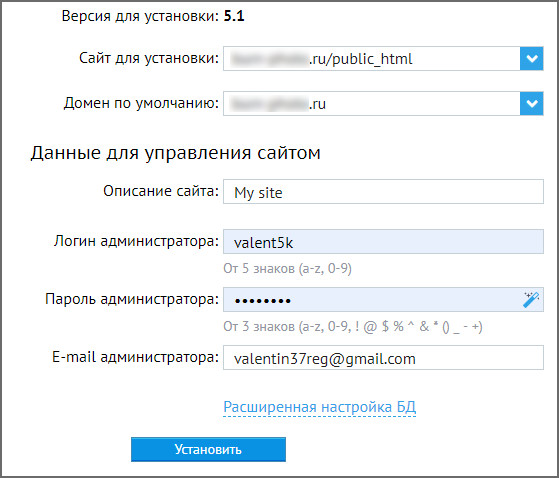
На следующей странице делаем базовые настройки и запускаем установку.
 Заполнение данных для автоматической установки
Заполнение данных для автоматической установки
- Домен для устновки. Выбираем директорию куда установить WordPress
- Домен по умолчанию. Из списка всех зарегистрированных в аккаунте доменов выбираем необходимый.
- Описание сайта. Можно оставить без изменения, потом меняется в самой админке.
- Логин и пароль администратора. Задать максимально сложный логин и пароль, и записать в отдельный текстовый документ.
- E-mail администратора. Прописываем основную почту, к которой есть доступ, на нее будут приходить важные сообщения от WordPress, а так же для восстановления доступа.
- Для завершения нажимаем “Установить”.
Поздравляю вы успешно установили вордпресс, подождите пять минут, чтобы загрузка файлов и базы данных завершилась. Чтобы проверить работает ли сайт просто зайдите на него. Для проверки логина и пароля, которые прописывали выше, заходим по такому адресу и вводим данные.
http://ваш домен.ru/wp-login.php
 Вход в админку
Вход в админку
После успешной авторизации сработает перенаправление, и откроется страница админки WordPress.
Установка плагина для транслита ссылок
Дело в том, что Интернет сейчас является преимущественно англоязычным. Поэтому лучше, если названия ваших записей и страниц будут выглядеть так: https://html-plus.in.ua/ustanovka-wordpress-na-lokalniy-openserver/ вместо набора из непонятных символов, превращающихся в русские слова только в браузере:
https://html-plus.in.ua/%D1%83%D1%81%D1%82%D0%B0%D0%BD%D0%BE%D0%B2%D0%BA%D0%B0-%D0%BD%D0%B0-%D0%BB%D0%BE%D0%BA%D0%B0%D0%BB%D1%8C%D0%BD%D1%8B%D0%B9-%D1%81%D0%B5%D1%80%D0%B2%D0%B5%D1%80/. Такую ссылку не разместишь в презентации, текстовом документе или не отошлешь в письме, т.к. смотрится она странно.
Поэтому именно перед созданием новых записей или страниц стоит установить какой-либо плагин для транслита ссылок с русского языка в латинские символы. В этой статье мы рассмотрим плагин Translit-it, который пришел на замену популярным Cyr-To-Lat и не поддерживаемому сейчас rus-to-lat.
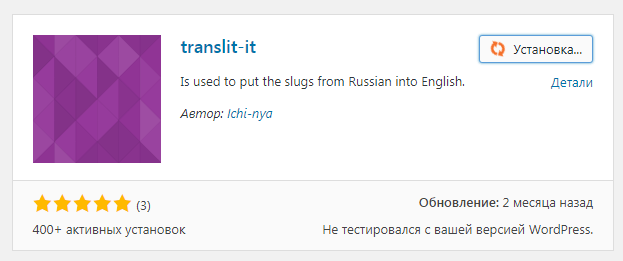
Добавить новый плагин можно с помощью меню консоли Плагины > Добавить новый, и справа вверху в поле поиска ввести ключевое слово «translit»:
После выбора плагина его нужно установить, нажав на соответствующую кнопку справа вверху.
Затем плагин необходимо активировать, нажав на кнопку с таким же текстом.

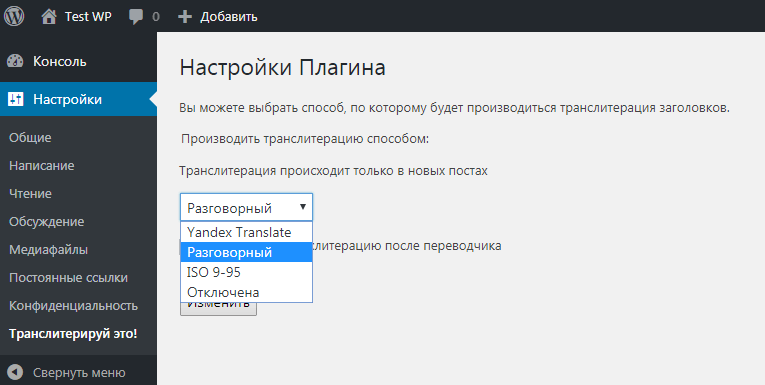
И последним шагом к транслитерации будет настройка этого плагина, которая вызывается кликом на пункте меню Настройки > Транслитерируй это!. В настройках нужно указать способ транслитерации. Самый простой вариант — это разговорный, который не требует никаких ключей, в отличие от Yandex Translate
Обратите внимание, что плагин выполняет транслитерацию только в новых постах, т.е. создать много записей и страниц, и только потом установить такой плагин будет не слишком удачной идеей

Установка для ленивых
Чаще всего хостинги сами предоставляют услугу установки Вордпресса на ваш сайт. Это делается в автоматическом режиме: заходите в админку и говорите «Установить Вордпресс». При необходимости можно указать Вордпрессу путь, как старый дзен-учитель указывает путь своим ученикам.
Например, если мы выберем для установки домен mihailmaximov.ru и оставим путь пустым, то Вордпресс будет работать ровно по этому адресу. Разработчики такую установку называют установкой в корень домена. Зрит в корень.
 Жми «Установить» и наливай кофе.
Жми «Установить» и наливай кофе.
 После этого хостинг спрашивает у вас про домен и путь, а после успешной установки сообщает вам админский пароль от Вордпресса.
После этого хостинг спрашивает у вас про домен и путь, а после успешной установки сообщает вам админский пароль от Вордпресса.
Установка WordPress на локальный сервер: пошаговая инструкция
1. Начинается всё со скачивания необходимого софта с официального сайта:
- denwer;
- OpenServer;

Denwer/OpenServer – это наборы инструментов, включающих:
- сам веб-сервер, например Apache;
- систему управления базами данных, это могут быть MySQL, MariaDB и другие;
- PHP-модули;
- PHP-приложения.

Они позволяют проверить работоспособность вашего ресурса. Для осуществления отладки вам не нужно подключение к интернету.
2. Установка локального сервера — дело не хитрое. Пошаговую инструкцию для Денвера вы можете посмотреть здесь.
3. На официальном сайте вы можете найти и скачать последнюю версию WordPress.
4. Запустите локальный сервер. Потребуется отыскать папку C:\WebServers\etc. Найдите в ней и запустите файл Run.exe.
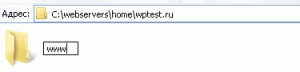
5. Дальше придётся немного поработать с файловой системой. В корне находим C:\WebServers\home\ и в ней создаем папку. Её название – это домен вашего сайта, в качестве примера будем использовать — wptest.ru. Внутри этой папки вам придётся создать ещё одну с названием www. В конечном счёте вы должны получить следующий путь к папке www: C:\WebServers\home\wptest.ru\www.

6. Распакуйте свою CMS в папку C:\WebServers\home\wptest.ru\www. Дальше мы подробно рассмотрим процесс установки WordPress на Denwer.

7. Создайте новую базу данных для сайта, для этого нужно набрать в браузере http://localhost/Tools/phpMyAdmin/. Далее следует процесс регистрации с логином и паролем (логин – root, а пароля нет). В открывшемся окне ищем строку «Создать новую БД» и прописываем в ней название, в нашем случае это будет: wptest. Рядом находится поле, в котором необходимо выбрать сравнение с utf8_general_ci. Далее происходит создание базы данных.

8. Это последний шаг, в котором мы будем завершать установку WordPress на локальный сервер. Для установки Вордпресс необходимо прописать в окне браузера имя домена — http://wptest.ru, после загрузки страницы, нажимайте на «Создать файл настроек», потом кнопку «Вперед» и заполняйте все пустые поля:
- имя базы данных – используется имя базы данных из 7 шага (wptest);
- имя пользователя – это имя пользователя, которое вы вводили во время создания учётной записи (root);
- пароль – пароль вашей учётной записи (в нашем случае пароля нет);
- сервер базы данных – оставляем значение по умолчанию;
- префикс таблиц – также оставляем все по умолчанию.

Теперь нажимаем кнопку «Submit», в открывшемся окне запускается процесс установки. Вам остается ввести название сайта, собственный адрес электронной почты, куда будет выслан пароль от административной панели. После ввода всех данных, нужно только нажать: «Установить WordPress».

Здесь наша пошаговая установка WordPress на локальный сервер подходит к своему логическому завершению. Фактически, это единая инструкция, охватывающая такие вопросы, как:
- установка WordPress на Openserver;
- установка WordPress на Apache;
- установка WordPress на Denwer;
- установка WordPress на локальный сервер;
Автоматическая установка WordPress
Процесс автоустановки CMS WordPress я покажу на примере хостинга TimeWeb, которым пользуюсь не первый год. Итак, будем считать, что в панели управления хостингом вы уже зарегистрировали доменное имя и указали каталог для нового сайта. Теперь приступим к установке. Step 1. Перым делом создайте новую базу данных MySQL для будущего сайта. Этот шаг ничем не отличается от тех действий, которые мы уже рассмотрели для случая установки WP в ручном режиме, поэтому не будем надолго здесь останавливаться. Могу только порекомендовать минут 5 отдохнуть и отойти от компьютера, чтобы хостинг успел зарегистрировать базу данных. Step 2. Далее перейдите по вкладке «Каталог CMS», расположенной в левой колонке панели управления.
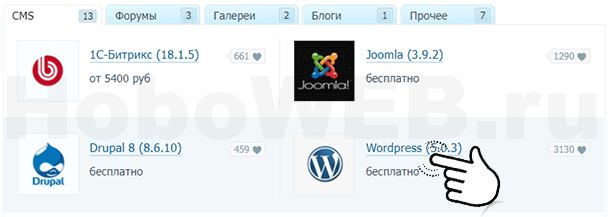
Вы окажетесь в каталоге CMS. Здесь найдите логотип WordPress и соответствующую ссылку. Кликните по этой ссылке.

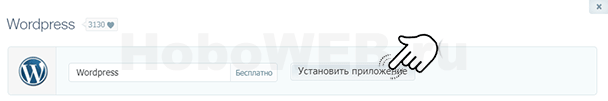
Step 3. Откроется страница с кнопкой установить приложение. Смело жмите на эту кнопку.

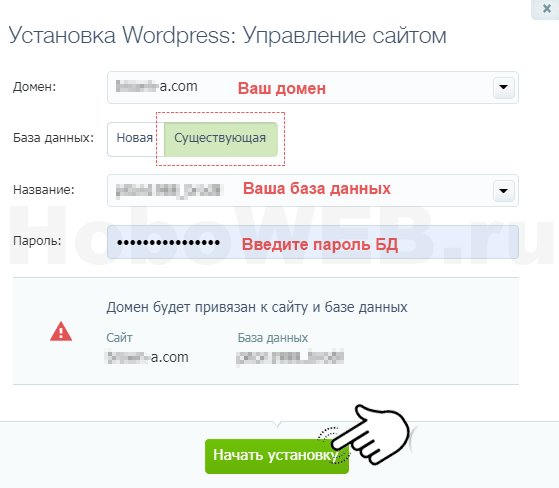
Появится всплывающее окно «Установка WordPress: Управление сайтом». Здесь выбирите свой домен и кликните по кнопке «Существующая БД». Из выпадающего списка выбирите название ранее созданной базы данных и введите пароль от неё.

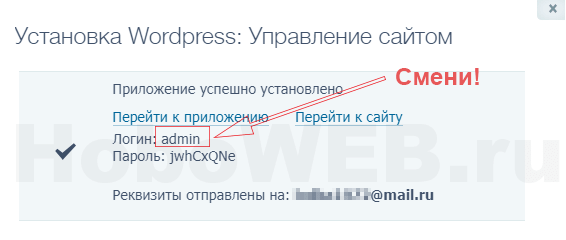
Теперь жмите зелёную кнопку «Начать установку». Процесс установки займёт пару секунд, после чего вы увидите вот такое сообщение, как на скриншоте ниже.

Это означает, что установка успешно завершена и сайт готов к работе. Вы видите, что автоустановщик в качестве логина использует имя «admin». Рекомендую сразу его изменить после первого же входа в админку сайта. Это можно сделать, кликнув по активной ссылке «Перейти к приложению».
Теперь вы видетие, что установка WordPress на хостинг в любом варианте занимает не более 5 минут, будь то ручной или автоматический режим. Почему я предпочитаю установку движка WordPress в ручном режиме? Хостинг не всегда поддерживает актуальную версию CMS. В рассмотренных примерах видно, что с официального сайта я скачал версию 5.1.1, в то время как TimeWeb предлагает установить 5.0.3. Кроме того, некоторые хостингпровайдеры (не TimeWeb) автоматом внедряют свою сквозную индексируемую ссылку в футер вновь созданного сайта.
Ручная установка WordPress на хостинг
Лет 15 назад об автоматической загрузке могли только мечтать, но и сейчас встречаются хостинги, которые пренебрегают функцией легкой установки вордпресса. Честно скажу, я бы не стал связываться с такими организациями, но ручную загрузку разберем по шагам также на хостинге Beget.
Сначала создадим базу данных, в панели управления заходим в раздел MySQL.
 Раздел MySQL
Раздел MySQL
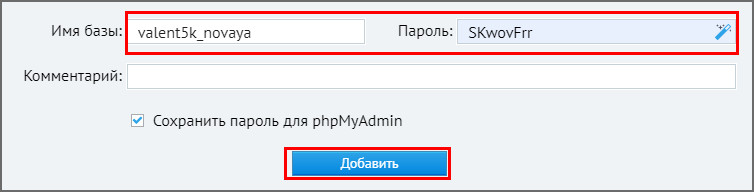
Для создания новой базы данных понадобиться четыре параметра:
- Имя базы
- Имя пользователя
- Пароль
- Название сервера
 Создание новой базы данных
Создание новой базы данных
В Бегете имя базы и пользователя совпадают по умолчанию, а название сервера всегда localhost. В итоге в верхней части экрана нужно ввести только пароль, имя базы и нажать кнопку добавить.
Отлично, данные записали в отдельный файл, теперь идём на ru.wordpress.org и скачиваем свежую актуальную версию движка.
 Загрузка WP с официального сайта
Загрузка WP с официального сайта
Загрузится файл в формате zip, распакуйте архив в любую папку на компьютере. Я например создал папку движок, открыл загруженный архив через программу WinRar, и простым перетаскиванием извлек файлы.
 Распаковка движка на компьютер
Распаковка движка на компьютер
Теперь переходим в файловый менеджер, либо подключаемся к серверу через FTP соединение. Я покажу на примере стандартного менеджера на самом Бегете, находим его в панели хостинга.
 Файловый менеджер
Файловый менеджер
Находим папку с названием домена, нажимаем на неё.
 Папка с сайтом на хостинге
Папка с сайтом на хостинге
Находим папку public_html, заходим, в ней находятся стандартные файлы хостинга, их оставим в покое.
 Корневая папка public_html
Корневая папка public_html
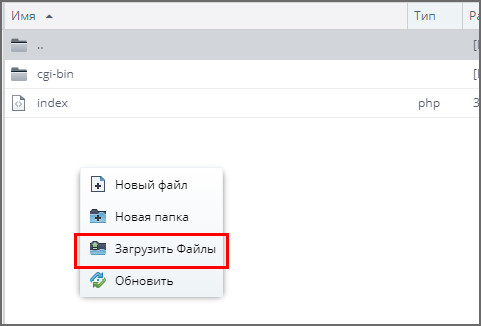
Открыв папку public_html нажимаем на свободном месте правой кнопкой мыши и выбираем Загрузить Файлы.
 Загрузка вордпресса на хостинг
Загрузка вордпресса на хостинг
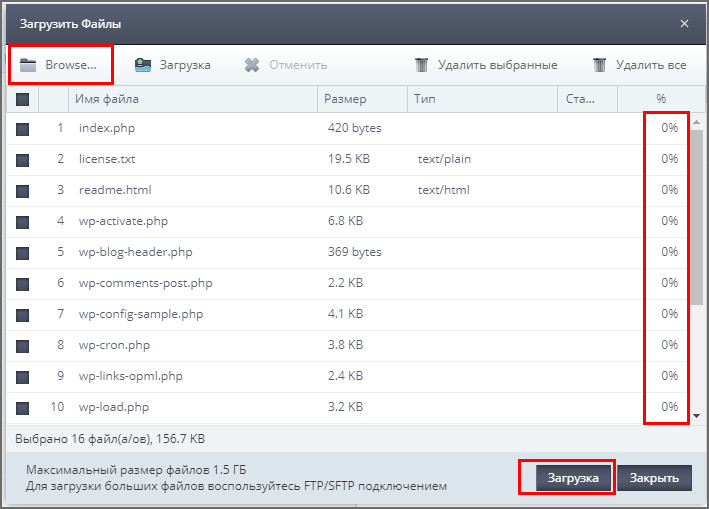
Откроется диалоговое окно в котором переходим в папку Движок (которую ранее создавали и извлекали файлы из архива), выделяем все элементы и нажимаем загрузить. Начнется процесс загрузки, подождем немного пока напротив всех строк будет 100%.
 Копирование WP в папку
Копирование WP в папку
Обязательно проверьте чтобы все папки и файлы загрузились на сервер, сравните визуально их количество с тем что распаковывали на компьютер.
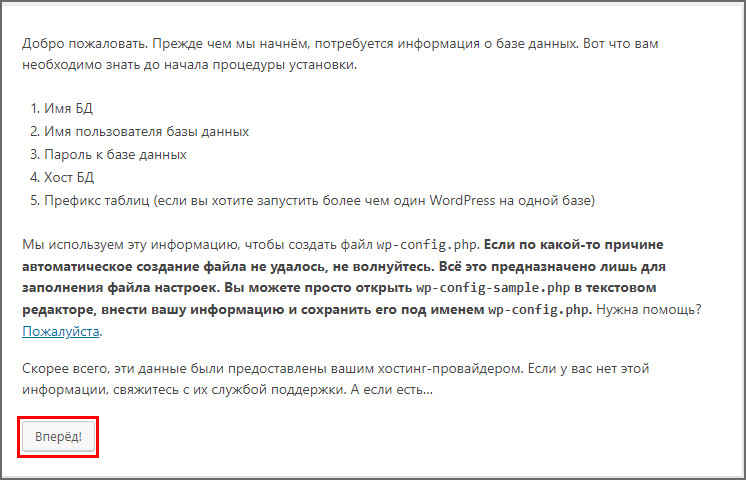
Теперь после загрузки файлов открываем браузер и заходим на сайт. Если все прошло удачно, то увидите такой экран, ознакомьтесь с текстом и нажимаем Вперед.
 Приветствие установки
Приветствие установки
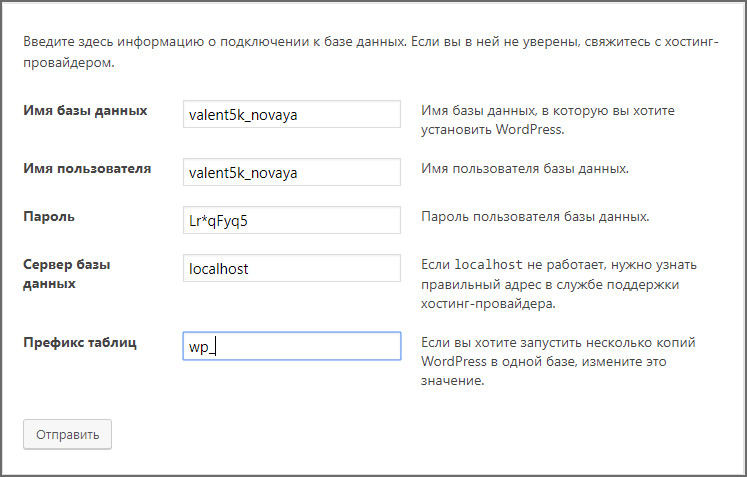
В следующем окне заполняем информацию о базе данных, которую создавали ранее. Как помним имя базы и пользователя совпадают, а сервер прописываем как localhost, префикс оставляем без изменения. После заполнения нажимаем Отправить.
 Подключение базы данных к файлам
Подключение базы данных к файлам
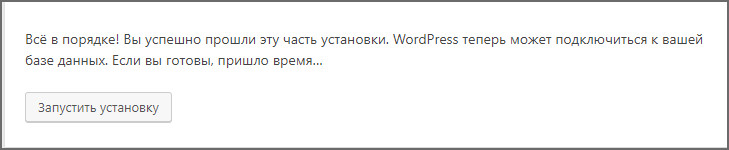
Если в порядке, то система поздравит и предложит продолжить, нажимаем Запустить установку.
 Запуск установки WordPress
Запуск установки WordPress
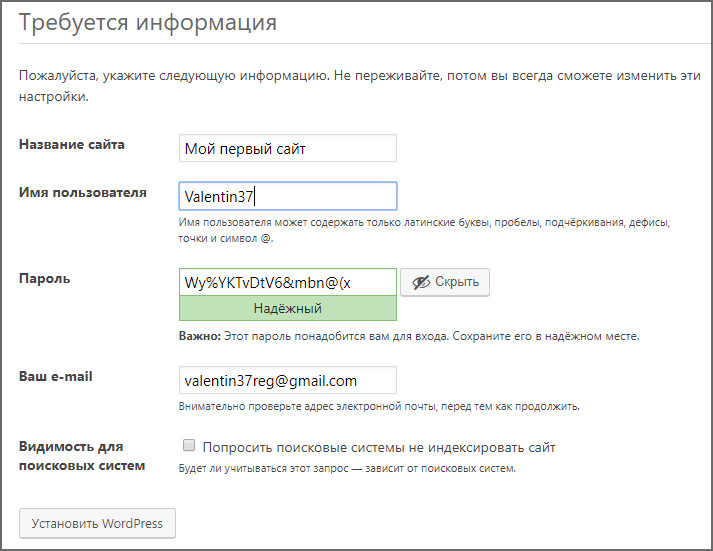
На следующей странице заполняем поля, имя и пароль вводим английскими буквами. Прописываем действующую почту, потому что именно с помощью ее сможете впоследствии восстановить доступ к ресурсу и получать новости, нажимаем Установить WordPress.
Не забываем записывать все введенные данные в отдельный файл.
 Задаем данные администратора сайта
Задаем данные администратора сайта
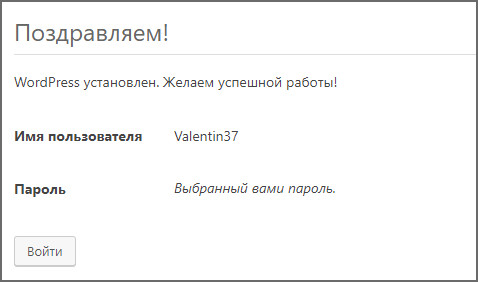
В следующем окне система поздравит вас и можете нажать Войти.
 Поздравление о удачно установке
Поздравление о удачно установке
Вас перебросит на страницу wp-login.php где вставляете ранее забитые данные логина и пароля пользователя.
Поздравляю вы вошли в админ панель WordPress и готовы создавать сайты.
 Вход в админку после ручной установки
Вход в админку после ручной установки
Для более наглядного представления процесса, предлагаю посмотреть видео.









