Как добавить обложку в группу вконтакте
Содержание:
- Кнопка меню вк
- Изображения — важный инструмент визуализации для оформления группы Вконтакте
- Где еще можно искать фото
- Оформление шапки для паблика Вконтакте
- Какой должна быть правильная обложка для группы VK
- Обложка для статьи. Размер 510 на 285.59
- Аватарка
- Вики-меню
- Меню для группы ВК
- Зачем нужны группы в ВК?
- Почему мы?
- Как сделать меню в группе ВК
- Обложка
Кнопка меню вк
Подготавливаем картинку с надписью “Открыть меню” или просто “Меню”.
Это будет кнопка вызова меню группы.
Размер кнопки Меню:– Ширина 600 px – Высоту желательно делать меньше или такую же.
 Вот моя кнопка вызова меню
Вот моя кнопка вызова меню
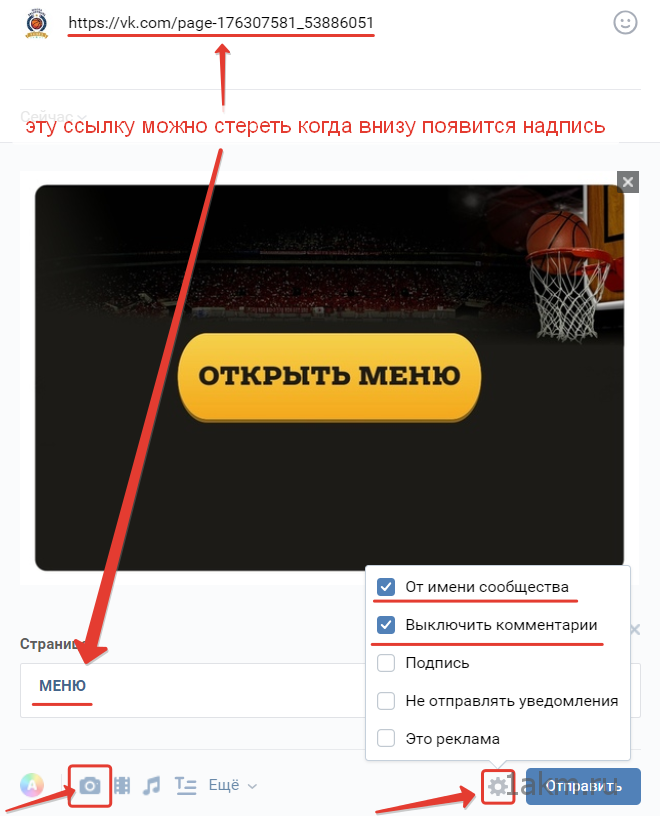
Теперь переходим в нашу группу и создаём Новую запись.
В качестве фотографии выбираем нашу картинку-кнопку.
А в названии вставляем адрес с нашим Меню (тот который надо было записать). Вы увидите, что после картинки (ниже) появится надпись МЕНЮ. Теперь просто стираете название-ссылку.
И нажмите на Шестеренку и добавьте галочки “От имени сообщества” (что-бы можно было закрепить запись) и галочку “Выключить комментарии”
 Настройка кнопки вызова меню
Настройка кнопки вызова меню
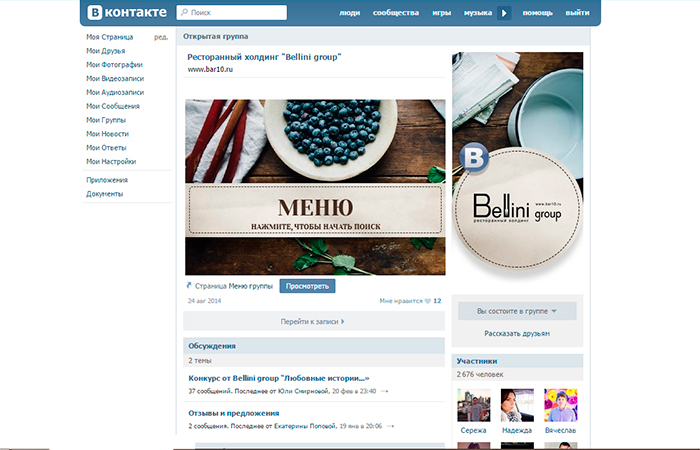
Теперь нажимая на эту картинку – будет открываться наше меню в вк.
Не забудьте закрепить эту запись, что-бы Меню всегда было вверху ленты постов.
Вот и всё. Теперь у вас получилось не только создать меню для сообщества ВКонтакте, а даже полностью оформить его.
Обязательно добавьте статью в закладки. Я так сделал) Не раз ещё пригодится.
И подписывайтесь на новые и только полезные статьи!
Шутка дня:
Экипаж прощается с вами и желает Вам приятного полета.
Изображения — важный инструмент визуализации для оформления группы Вконтакте
«Лучше один раз увидеть, чем сто раз услышать» — еще одна поговорка, не потерявшая своей актуальности и в современном мире. Изображения, являющиеся одним из главных инструментов визуализации, занимают свое заслуженное место в профилях интернет-пользователей, поэтому с ними нужно уметь правильно обращаться, извлекая максимум пользы.
Качество фотографий также играет немаловажную роль, а ВКонтакте имеет обыкновение сжимать их при загрузке. Оказывается, с этим можно побороться, причем с весьма достойным результатом. Для этого изображение нужно делать в два раза больше, а фон для текстовой подложки – максимально светлым (в идеале – белым) при темных буквах.
Где взять хорошие, качественные исходники? Самый простой выход – поискать на просторах интернета (можно найти и бесплатные, можно купить за деньги) либо создать их самому, тогда они гарантированно будут авторскими и оригинальными.
Разработчики ВКонтакте установили оптимальные размерные рамки для изображений, которые можно загружать на странички в группах. После изменения общего дизайна соцсети появились и новые требования к картинкам, о которых мы вам подробно расскажем.

Оформляем красивое меню
- Аватарка: минимум – 200 х 200 пикс., иначе система выдаст ошибку. Задекларированный максимум – 200 х 500 пикс. (хотя если размер будет больше, главное, чтоб соотношение оставалось 2 к 5).
- Обложка: отличается для полной и мобильной версий, поэтому нужно учитывать этот момент при выборе и проверять, как она будет выглядеть при просмотре на телефоне. Итак, либо 1590 х 400 пикс., либо усеченная версия – 1196 х 400 пикс.
- Картинки для прикрепления: сейчас новостная лента ВКонтакте зафиксирована по ширине, поэтому теперь ваши картинки не будут деформироваться в результате прикрепления. Старайтесь, чтобы изображение было квадратным (очень хорошо для мобильной версии) либо прямоугольным по горизонтали и имело ширину минимум 510 пикс.
- Иллюстрации к постам с ссылками: присоединяются к надписям при добавлении в него ссылки. Минимум для него – 537 х 240 пикс. (но допускаются и побольше при соблюдении пропорций). Эти картинки берутся либо по умолчанию из Open Graph, либо из метатега Title, но у пользователя есть возможность их менять на свой вкус (выбирать из публикации другое фото для анонса или размещать свое собственное).
- Иллюстрации к тексту: 510 х 286 пикс. Бесплатный совет: делайте картинки в редакторе потемнее и не пестрыми, чтобы на фоне не терялись буквы.
- Визуализация истории: напоминаем, что публиковать истории от своего имени (при помощи официального сервиса) могут только раскрученные группы, которые получают на это специальное разрешение от разработчиков соцсети. Иллюстрируются они фотографиями (1080 х 1920 пикс.) и видеофайлами (720 х 1280 пикс.) – в вертикальном формате. Кроме того, видео должно отвечать ряду критерий: протяженность – не длиннее 15 сек., размер – не более 5 мегабайт, кодек – h.264, озвучка – ААС.
- Обложка для альбома: для фул-версии – 1200 х 800 пикс., для усеченной – на 200 единиц менее.
- Видео: оптимальный размер – 1280 х 720 пикс.
- Вики-страница: большие картинки при публикации будут сжиматься до ширины в 400 пикс., поэтому кликните на нем мышкой и выставьте 607 х 342 пикс. с сохранением пропорций – тогда оно займет всю ширину вики-страницы.
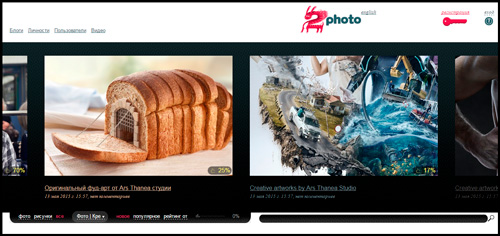
Где еще можно искать фото
Помимо групп Вконтакте существуют еще и сайты, на которых можно найти множество качественных картинок. К примеру, 2photo.ru. Здесь огромное количество фотографий разбиты на категории: реклама, черно-белые, города, знаменитости, животные, история и многое другое. Редкий случай, когда я захожу на этот сайт и ухожу менее, чем через час.

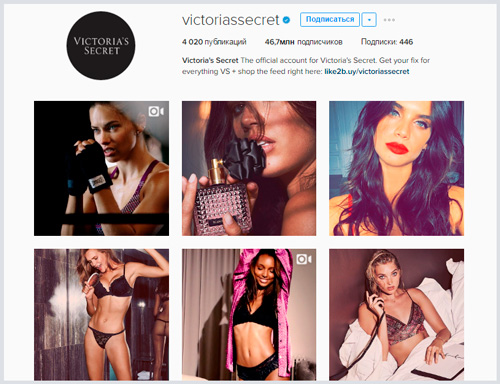
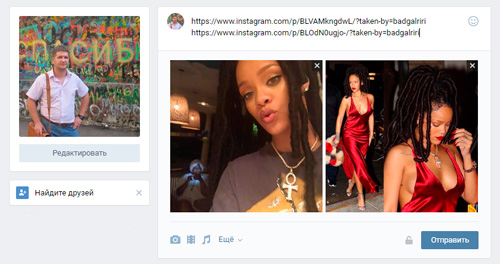
Не забывайте, что вы можете с компьютера заходить в инстаграм, а затем кидать ссылки на картинку Вконтакте.

Как только фотография со страницы загрузится, URL впоследствии можно удалить. Договоритесь с автором, используйте ссылки на их странички в инстаграме. Не будьте плохими людьми. Не относитесь хамски к создателям потрясающих работ. Будьте справедливыми и честными. Не очень приятно увидеть свою фотографию, особенно если человек не указывает вашего авторства.

Ну и конечно, я не могу не посоветовать вам учиться делать свои снимки. Качественно, круто и быстро. Могу предложить бесплатно получить 5 уроков по съемке со вспышкой.

А также «Фотошоп для начинающих фотографов». Эта программа поможет вам качественно обрабатывать свои снимки и превращать их в настоящее чудо.


Подписывайтесь также на рассылку моего блога, чтобы получать больше полезных советов. Вам может пригодиться статья как красиво оформить группу, добавить текст на картинку, а сколько еще нового и интересного я собираюсь написать!
До новых встреч и удачи в ваших начинаниях.
Оформление шапки для паблика Вконтакте
Шапка – важнейшее место вашей группы, ведь она первой попадает в поле зрения посетителей. Здесь публикуется самая важная информация: актуальные новости, меню навигации, объявления и так далее.
Обложка
Она должна быть очень красивой и привлекающей внимание (1590 х 400 пикс.) – легко загружается из меню настроек сообщества. На обложке вы в полной мере можете покреативить: опубликовать акции и самые «горячие» предложения, удивить посетителей девизом или слоганом, познакомить с названием группы
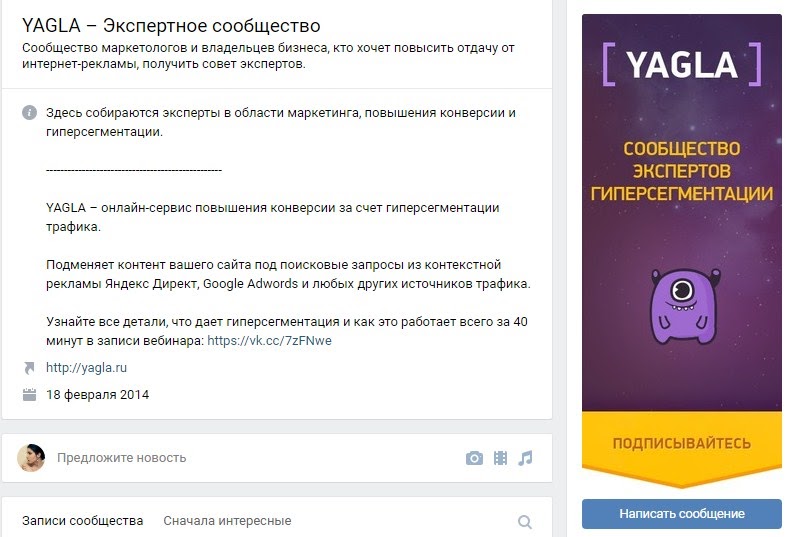
Также можно наоборот не перегружать обложку информационно, оставив лишь краткие общие сведения о паблике и ссылку для быстрого перехода на сайт.

Красивая обложка
- Рассмотрите как вариант использование динамической обложки, на которой могут отображаться наиболее ценные для вас или ваших подписчиков изменения либо события.
- Хэштеги – их тоже иногда добавляют в описание сообщества на обложке, чтобы повысить релевантность паблика и поднять его на высшие поисковые ступени.

Хэштеги
Сюда же можно повесить и закрепить вики-пост либо статью, подготовленную в редакторе, с призывным изображением на анонсе – в них можно дать развернутую информацию о вашей группе.
Меню. Здесь также можно выбрать из разнообразных вариантов именно тот, который будет импонировать вам и вашим подписчикам:
- Открытый вариант – полностью виден в шапке странички.
- Закрытый – отображает только обозначение «Меню» или «Навигация», а доступ к нему можно получить, открыв вики-пост;
- Слитный – аватарка и анонс меню объединяются в единый массив;
- Скрытый – его можно оформить только для паблика (разделы читаются можно только после перехода на ссылку).

Меню Вк
Видеоклип на автомате. В шапку группы можно прикрепить видеофайл, который на автомате будет беззвучно включаться при входе на страничку. Очень привлекательный маневр для новых гостей.
Для использования данной возможности нужно выбрать видеоролик, залить только через ВКонтакте без использования чужеродных плееров, присоединить его к месседжу и прикрепить к шапке.
- Мега-популярный пост. Самая востребованная публикация может по праву занять почетное место в шапке группы, ведь большое количество лайков, просмотров и перепостов – гарантия увеличения количества ваших подписчиков.
- Анонсы, презентации, акции, розыгрыши. Именно в шапке можно размешать объявления, анонсирующие различные мероприятия либо альбомы для ваших подписчиков – здесь их увидит максимальное количество пользователей.
- Отзывы подписчиков, кейсы. Обратная связь, тем более результативная, — что может быть лучше для подтверждения репутации и дальнейшей раскрутки группы? Выносите эти моменты в шапку, и реакция не заставит себя ждать.
- Реклама приложения. Если вы уже настолько раскрученное сообщество, что обзавелись мобильным приложением, то это хороший повод проинформировать об этом ваших подписчиков и новых посетителей.
- Правила. Неплохо разместить информацию о правилах сообщества в его шапке – это также повысит ваш рейтинг (ведь дисциплина всегда была в числе положительных черт) и упростит процесс их поиска для желающих вступить в группу.
- Ссылки. В шапке можно размещать ссылки на другие сообщества (например, ваших партнеров) или социальные сети – это уже решать вам.
Какой должна быть правильная обложка для группы VK
Идеальный баннер для паблика ВК должен отвечать следующим критериям:
Оригинальность. Обложка — эта первое, что видят пользователи, заходя в группу. А, как известно, встречают по одёжке. Именно поэтому баннер обязательно должен быть не только привлекательным, но и креативным. Идеально, если в нем будет какая-то «вкусная» фишка, запоминающийся дизайн, интрига, игра слов
Всё это обязательно зацепит внимание юзеров, и они станут поклонниками страницы.
Модные тенденции. Баннер обязательно должен соответствовать современным представлением о стиле и красоте
Если креатив и фантазия — не Ваш конёк, обратитесь к элегантной классике. Главное — отказаться от шаблонов, избитых образов и «баянов», которые мгновенно покроют вековой пылью даже самый свежий паблик. Поиграйте с вышедшими недавно фильмами, последними событиями, мемами, героями интернет-мира и шоу-бизнеса. Как говорится, будь в тренде!
Психологические приёмы. SMM-специалисты разработали целый набор психологических «фишек», которые помогут привлечь внимание пользователей к группе с помощью обложки. К примеру, наибольшей эффективностью обладает изображение с человеком (людьми), смотрящими в сторону, где размещена важная информация.
Отсутствие спама. Навсегда откажитесь от размещения на баннере навязчивых призывов вступить в группу. Большинство пользователей проигнорируют такой паблик, даже если контент в нём отличается высочайшим качеством. Еще одна неудачная идея — это указание телефонного номера или ссылки на другой сайт. Это делает обложку похожей на дешевые промо-листовки. Авторы продающих пабликов могут разместить на обложке своё самое «горячее» предложение, которое гарантированно заинтересует настоящих и потенциальных клиентов.
Качественное изображение. Конечно, идеальный вариант — это лично сделанное профессиональное фото. Однако в большинстве случаев это невозможно. Чаще всего для обложки паблика выбирают готовые стоковые изображения, которые соответствуют ряду критериев. Они должны содержать эмоциональный, невербальный призыв к определенному действию, соответствовать целевой аудитории, а их цветовая гамма — создавать у пользователей приятно впечатление.
Оригинальный шрифт. Создавая заставку, не стоит зацикливаться на узнаваемых «вордовских» шрифтах. Фантазируйте, но не перегибайте палку — витиеватые трудночитаемые вязи пусть останутся в стороне. Остаётся добавить грамотные хэштеги, и идеальная обложка для группы ВК — перед Вами!
Создание баннера для паблика VK требует времени, внимания и определенных навыков
Важно, чтобы выбранная картинка была уникальной, красочной и соответствовала предпочтениям целевой аудитории
IT-специалист и продвинутый пользователь ВК. Зарегистрировался в соцсети в 2007 году.
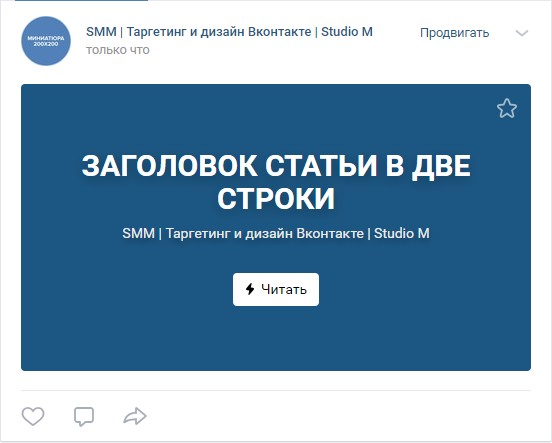
Обложка для статьи. Размер 510 на 285.59
Разработчики выбрали интересный размер для баннера статьи. Здесь нужно учитывать, что заголовок статьи может быть в 1 и в 2 строки и поэтому кнопка читать может смещаться.
Если планируете как-то обыгрывать эти элементы, то учитывайте расстояния.
От верхнего края баннера до начала однострочного заголовка будет 88px (заглавными) и 94px (прописными), до двухстрочного заголовка будет 75px (заглавными) и 79px (прописными). Расстояние от верхнего края обложки до верхнго края кнопки при однострочном заголовке будет 174px , при двухстрочном будет 189px, при этом размер самой кнопки 89.19px по ширине и 30px по высоте. Шрифт заголовка — Roboto с начертанием Black, размер шрифта в заголовке в одну строку 30px, а если заголовок в две строки, то 24px.

Обложка для статьи
Аватарка
Размеры: не меньше 200х500 px и не больше 7000 px, соотношение сторон 2 к 5.
Аватар группы рекомендуем поставить обязательно, без него она тоже может функционировать, но пользователи могут подумать, что она закрытая и не рабочая.
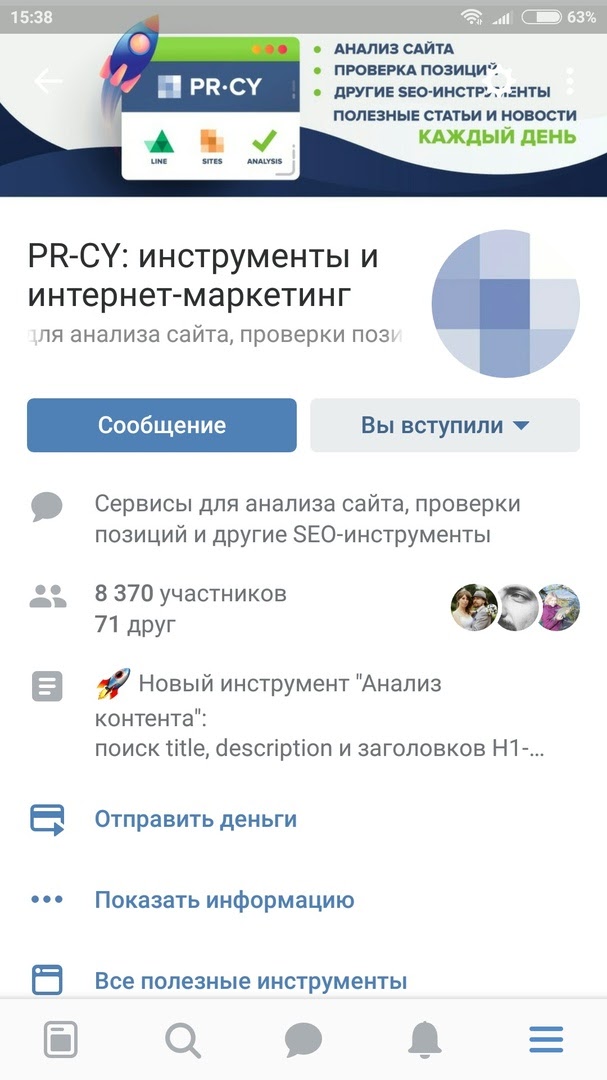
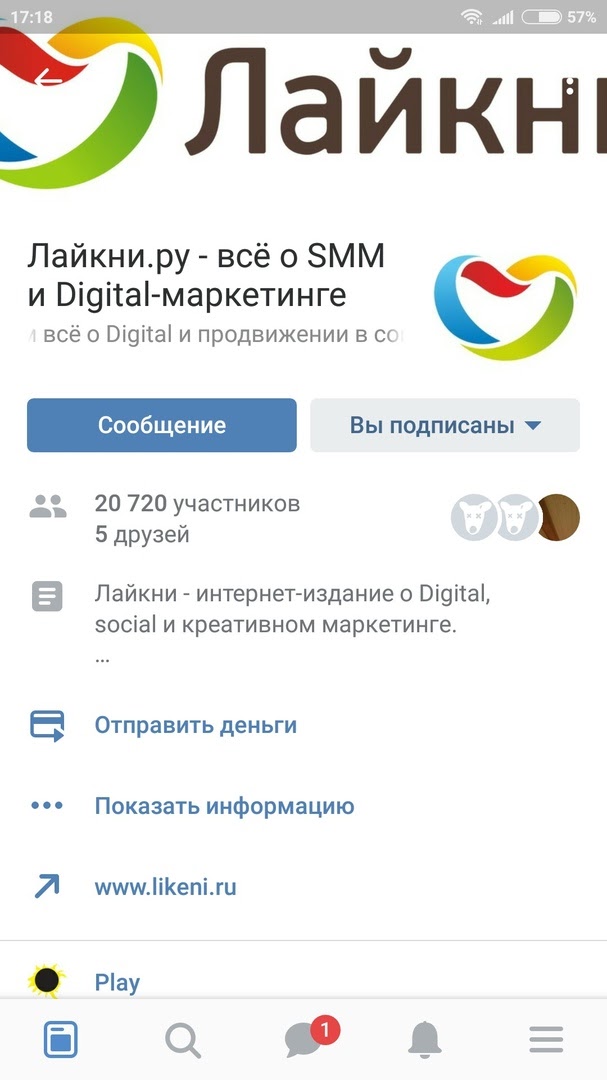
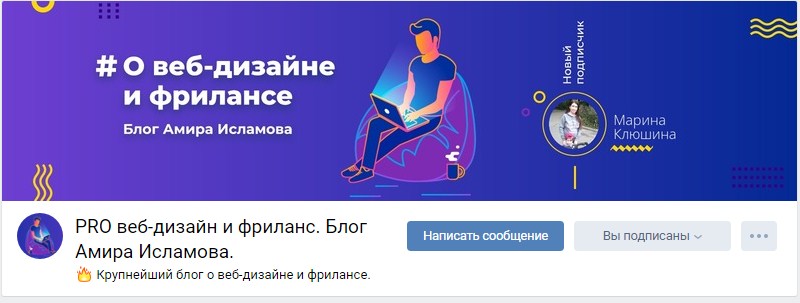
Если в группе установлена обложка, аватар будет представлен только как миниатюра, полную версию можно будет посмотреть по клику. Если обложки нет, будет выводиться полностью. Для сравнения группа PR-CY с обложкой и аватаркой и вариант той же группы без обложки:
 С обложкой и аватаркой
С обложкой и аватаркой
 Только с аватаркой
Только с аватаркой
Аватар может быть любого размера не меньше 200х500 px и не больше 7000 px с каждой стороны, но максимальное соотношение сторон — 2 к 5. То есть сильно вытянутую картинку установить не получится, мы пробовали:
 Редактор не дает выделить более вытянутое поле.
Редактор не дает выделить более вытянутое поле.
Вики-меню
Размеры: ширина внутренней страницы 607 px, обложка не менее 600 px в ширину.
Вики-формат ВКонтакте подразумевает страницу с возможностью форматировать текст, делать списки и подзаголовки, вставлять кликабельные изображения с переходами на разделы ВКонтакте и сторонние сайты.
В формате вики часто делают меню и закрепляют его в шапке группы, чтобы упростить навигацию по сообществу и дать всю важную информацию в одном месте.
Навигация в группе будет привлекать внимание, но вы не сможете закреплять в шапке другие важные посты.С появлением кнопок в меню необходимость в закрепленном вики-меню отпала, но его все равно можно сделать, если вам нужно поместить в меню больше семи ссылок. Для вики-меню понадобится обложка, которая будет иллюстрацией к ссылке на страницу меню, и внутренние разделы
Для вики-меню понадобится обложка, которая будет иллюстрацией к ссылке на страницу меню, и внутренние разделы.
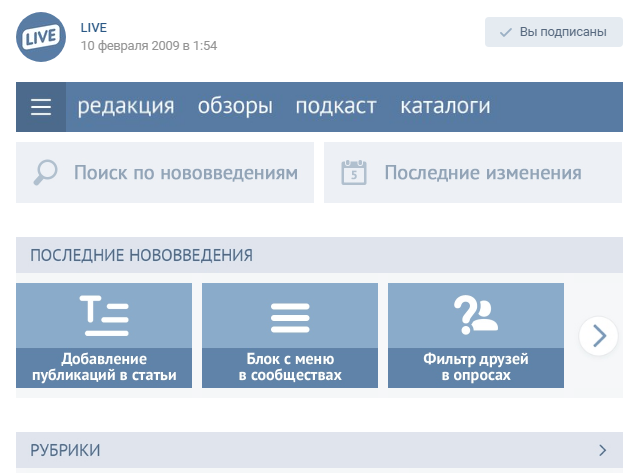
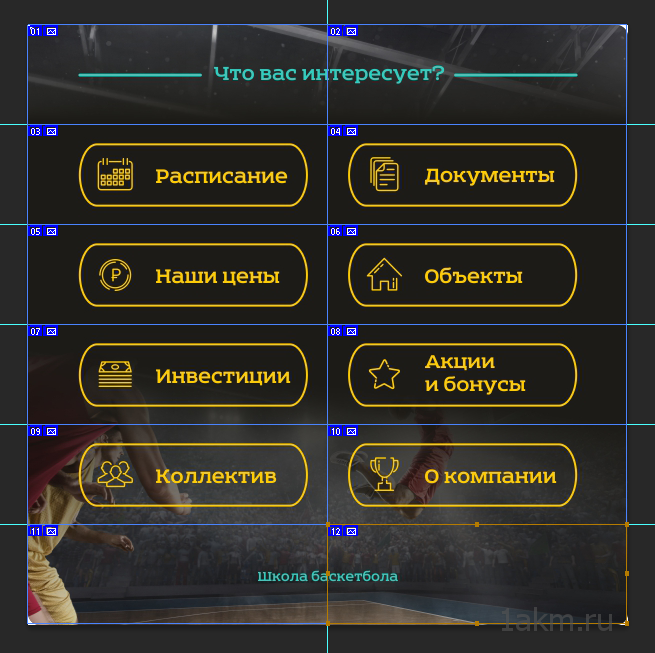
 Обложка меню
Обложка меню
 Фрагмент разделов внутри меню
Фрагмент разделов внутри меню
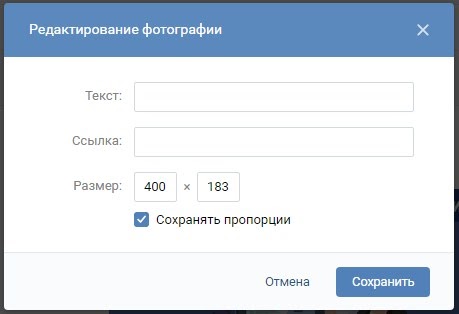
Ширина поля у вики-страниц — 607 пикселей. Картинки можно растянуть или сделать меньше, указав размер в редакторе, который открывается по клику на изображение. Но при растягивании и уменьшении портится качество. Автоматически картинки загружаются с высотой 400 px.
 Редактор изображений в вики
Редактор изображений в вики
Вики-страничка с разделами меню настраивается в редакторе. Далее ссылка на страницу вставляется в пост на стене, ему не обязательно, но желательно изображение. Оно подбирается как обычная иллюстрация к посту. Прикрепляем и сохраняем пост, теперь вики-страничка будет открываться по клику на «Посмотреть» или на иллюстрацию.
 Тестовый пост с вики-меню
Тестовый пост с вики-меню
Меню для группы ВК
С начала его нужно сделать (в графическом редакторе).
Размер меню такой: – ширина максимум 600 px (так удобнее всего) – высота как получится.
Я сделал такое меню:
 картинка меню группы вк
картинка меню группы вк
Теперь в фотошопе (инструментом “Раскройка”) я разрезаю меню на равные части.
 весь макет режим на равные части
весь макет режим на равные части
Там же в фотошопе нажимаем Файл → Сохранить для Web…
Выделяю все части и сохраняю в формате Png-24.
В итоге у меня получилось 12 частей.

Вики-разметка не предусмотрена для правильного отображения в мобильных приложениях.
Поэтому всегда режьте меню на равные части или делайте меню в один столбец.
Тогда ваше меню будет выглядеть одинаково на ПК и в приложениях.
Теперь все получившиеся куски надо загрузить в альбом группы.
Я для этого создаю отдельный альбом с названием “Технический”. Туда я переношу и аватарку и картинку шапки.
Возвращаемся на созданную страницу МЕНЮ. Если забыли она находится по этому адресу http://vk.com/pages?oid=-123456789&p=МЕНЮ Не забываем 123456789 заменить на номер вашей группы.
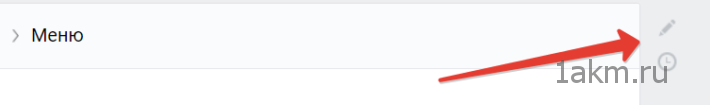
Что-бы вновь перейти к режиму редактирования – нужно нажать значок Карандаша в верхнем углу.
 Нажми для редактирования
Нажми для редактирования
Теперь нам нужно построить таблицу из нашей нарезки в которой картинки будут кнопками-ссылками, а те места где нет кнопки будут не кликабельны.
Таблица в ВК начинается так: {| а заканчивается так:|}
Меню всегда делайте таблицей, что-бы кнопки не скакали когда смотришь группу через приложение
В общем пишем так (но со своими значениями):
Вместо photo-176307581_456239020 и подобных – заменяем на номера своих картинок.
Узнать их можно так:
- Переходим в альбом группы “Технический”
- Открываем первое фото куска меню
- В адресной строке копируем часть с номером этой картинки (там много цифр, перед нужной нам написано photo-)
 адрес картинки для меню в vk
адрес картинки для меню в vk
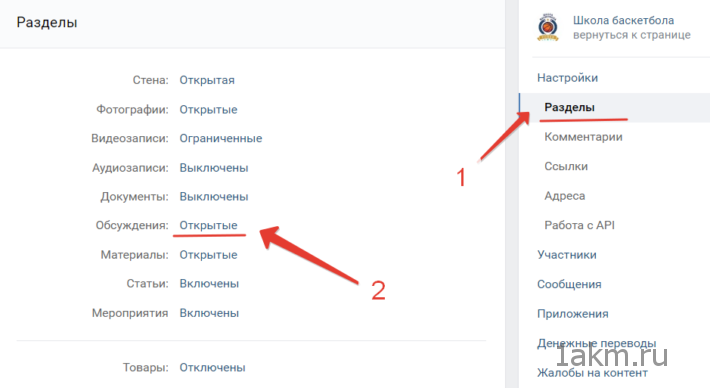
И так проделываем с каждой картинкой нашего меню для группы ВКонтакте.
А вместо https://vk.com/topic-176307581_39164350 пишем ссылку на нужную нам страницу. Эти страницы я обычно создаю как Обсуждения (для этого их нужно активировать через настройки Управления)

Так проделываем с каждой кнопкой.
У тех картинок которые не являются кнопкой стоит значение ]. При нажатии на такую картинку – ничего не произойдет.
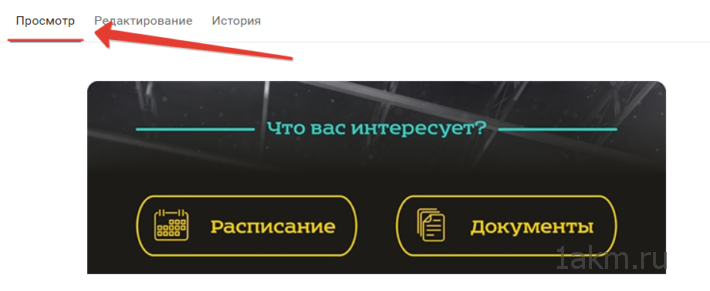
В любой момент редактирования вы можете посмотреть что у вас получается. Для этого кликните по вкладке Просмотр.
 Просмотр покажет ваш текущий результат
Просмотр покажет ваш текущий результат
Зачем нужны группы в ВК?
Начать стоит с того, что сообщества во Вконтакте используются для самых различных целей. Большинство групп функционируют в познавательных целях. Примером может стать группа про спорт, где размещаются посты с интересными личностями и полезными советами или сообщество, в котором выходят музыкальные посты, сопровождающиеся красивыми изображениями.
В обоих случаях подписчики делают репосты, а это в свою очередь улучшает показатели статистики, которые напрямую влияют на прибыль. Остальная часть сообществ — рекламные. Они созданы для того, чтобы рекламировать определенный продукт или ресурс.
Почему мы?
Пусть кому-то не слишком понравился запуск обложки групп ВК – прошлогоднее нововведение ВКонтакте. Но новые требования стали той отправной точкой, когда каждый может не просто подвести свою группу под новые требования, а позволить себе умопомрачительные эксперименты с профилем.
Наши обложки имеют правильные размеры 795x200px или 1590x400px и подходят для стандартных мониторов стационарных компьютеров и ноутбуков. Они имеют показатели повышенной чёткости. Кстати, если в скором будущем появятся версии для мобильных устройств и планшетов, мы не останемся в стороне – и с радостью пополним свою коллекцию.
В отличие от других подобных ресурсов, вам не придется проходить утомительную процедуру регистрации, ждать ее подтверждения или вообще отсылать платные смс. Мы предлагаем скачать обои сообщества бесплатно.
Просто приходите к нам, выбирайте из множества прекрасных изображений и скачивайте все, что вашей душе угодно.
Разнообразие нашей коллекции позволит вам ежедневно менять свой «имидж» — без труда, траты времени и денег.
Все, что вам нужно, мы собрали, вам осталось всего лишь забрать.
Как сделать меню в группе ВК
Меню в ВК делается с помощью wiki-разметки (это специальный язык программирования созданный для ВКонтакте).
Для меню нужно создать вики-страницу. Делается это так:
Скопируйте и вставьте в адресную строку такой код (с вашими данными)
Где 123456789 это порядковый номер (ID) вашей группы.
Взять его можно в адресной строке.
 ID группы ВК
ID группы ВК
а МЕНЮ – это название страницы.
В результате у вас появится вот такая новая страница.
 Новая вики-страница с названием МЕНЮ
Новая вики-страница с названием МЕНЮ
Нажимаем “Наполнить содержанием”. И мы попадаем в редактор страницы.
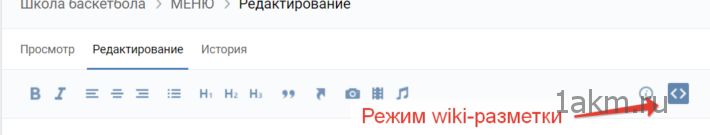
Редактор страницы имеет два режима: – Визуальный режим – Режим wiki-разметки
Если треугольные скобки обрамлены в синий квадрат, то значит включен режим вики-разметки.
 режим вики-разметки
режим вики-разметки
Если скобки синие без рамки, то вы в визуальном редакторе.
Нам нужен редактор вики-разметки. Тут мы будем прописывать код для меню в вк.
Но перед написанием кода, посмотрите в адресную строку.Скопируйте все символы до знака вопроса (?) – это адрес вашего меню.Запишите его!
Обложка
Размеры: 1590×400 px, видимая зона для мобильной версии 1196×400 px.
Это вытянутая горизонтальная картинка в шапке сообщества, она некликабельна.
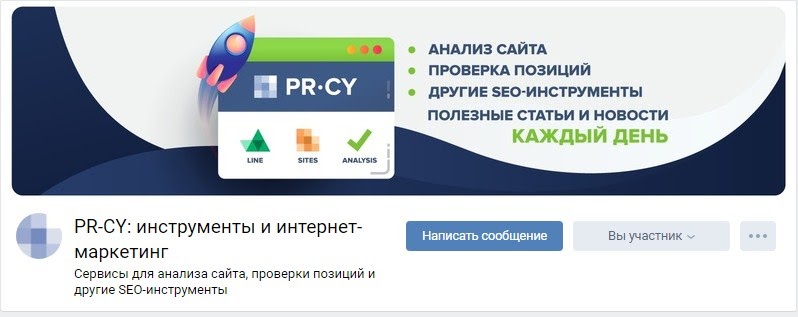
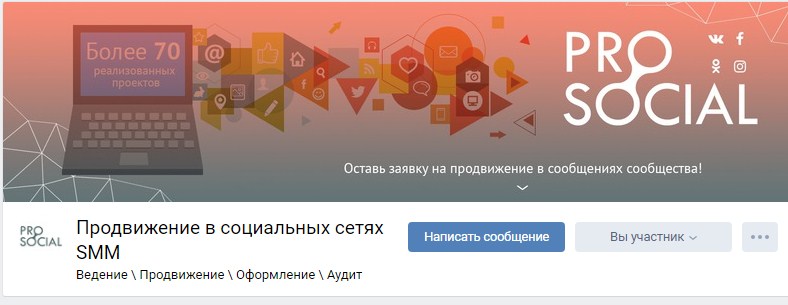
 Обложка нашей группы vk.com/prcyru
Обложка нашей группы vk.com/prcyru
Обложка не обязательна для сообщества, если ее не установить, аватар группы откроется в полном формате справа.
 Группа без обложки
Группа без обложки
Общие рекомендации к обложке
Чтобы качество обложки не портилось, администрация Вконтакте советует загружать изображение размером 1590×400 px. Но в мобильной версии вся обложка не умещается в экран, края справа и слева обрезается на 197рх, поэтому все данные, тексты и изображения, которые нельзя резать, лучше помещать в видимой зоне, это 1196×400 px. А сверху примерно 83 рх занимает полоска с индикаторами связи, уровня заряда и прочих.
 Схема обложки с разметкой
Схема обложки с разметкой
Чтобы вам не размечать области самостоятельно, мы сделали шаблон в формате psd с направляющими, разграничивающими области. Его можно скачать.
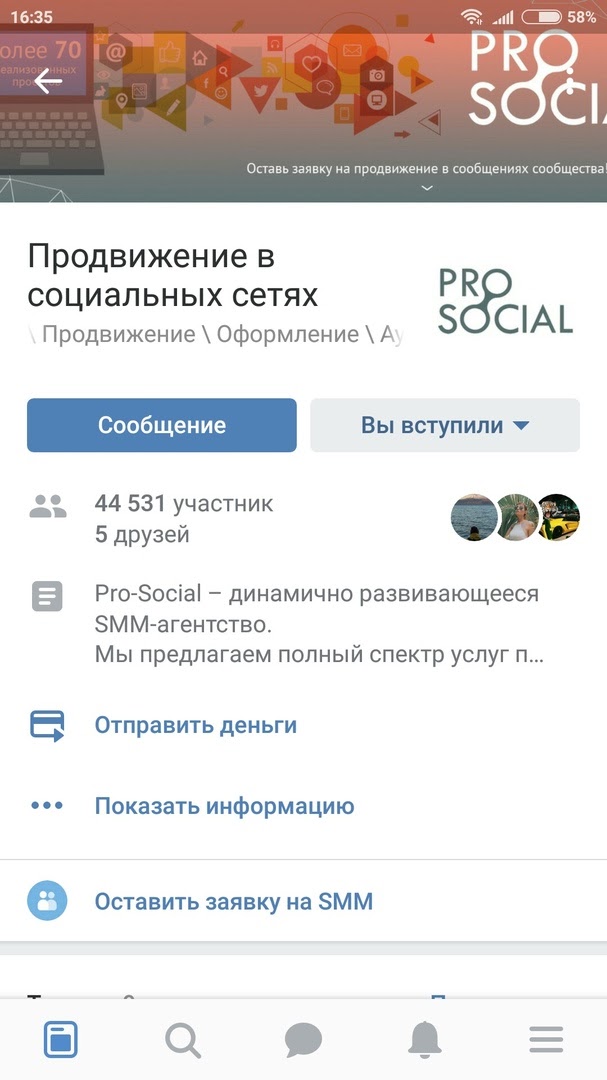
 Надписи уместились в видимой зоне, значок настроек перекрывает текст только у администраторов сообщества
Надписи уместились в видимой зоне, значок настроек перекрывает текст только у администраторов сообщества
 Обрезалось часть названия на обложке
Обрезалось часть названия на обложке
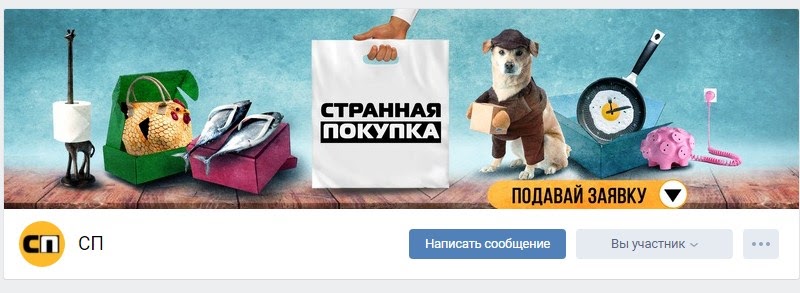
Многие советуют делать на обложке стрелки, побуждающие нажать на подписку или написать сообщение.
 Стрелка указывает на кнопку подачи заявки
Стрелка указывает на кнопку подачи заявки
 Стрелка показывает на кнопку с сообщением
Стрелка показывает на кнопку с сообщением
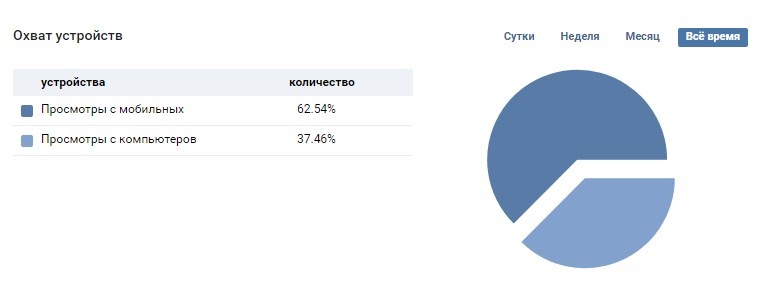
Мы советуем сначала посмотреть, преимущественно с каких устройств аудитория смотрит группу. Такая информация есть в статистике сообщества:
 Скриншот статистики группы PR-CY
Скриншот статистики группы PR-CY
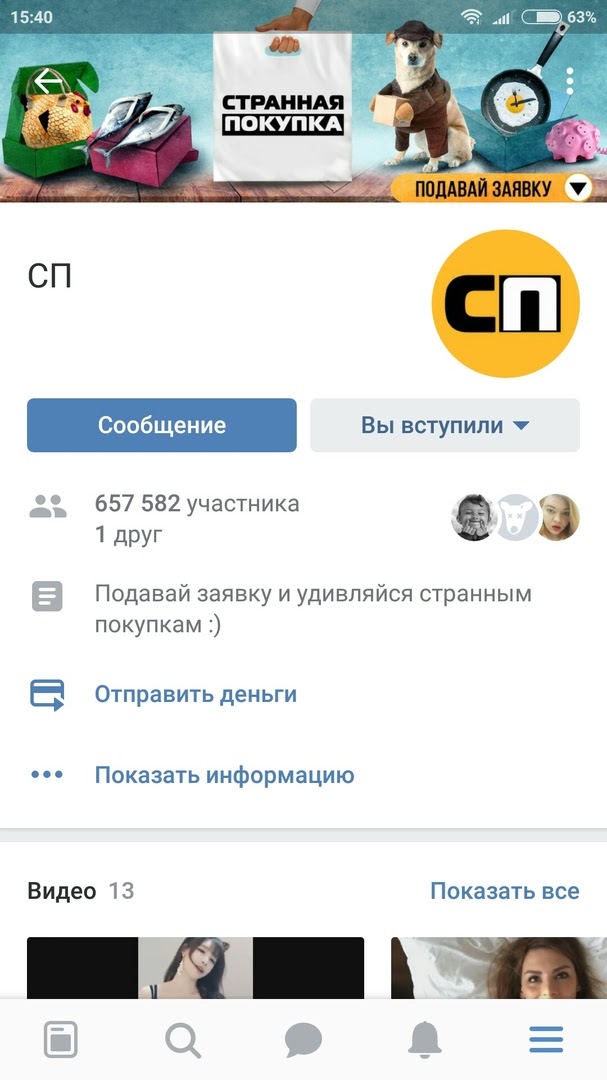
Если аудитория чаще смотрит группу с мобильных, то в таком значке нет смысла, потому что в мобильном приложении он смещается и указывает на миниатюру аватарки, а не на кнопку подписки или сообщения.
 Стрелка указывает на аватарку
Стрелка указывает на аватарку
 Стрелка указывает на пустое поле
Стрелка указывает на пустое поле
Динамическая обложка
Размеры: такие же, как у обычной обложки.
Вконтакте внедрили функцию динамических обложек, это значит, что обложка будет иметь изменяющиеся данные и обновляться через определенный промежуток времени. Такая обложка удобна тем, что на нее можно вывести практически все, что угодно: городским порталам может пригодиться время, курс валют, пробки или погода, группам, которые проводят акции или организовывают мероприятия, будет полезен таймер с обратным отсчетом, а вывод аватарок самых активных пользователей может стимулировать оставлять комментарии или лайкать записи.
 Пример с выводом аватарок активных участников на обложку
Пример с выводом аватарок активных участников на обложку
 Аватарка нового подписчика на обложке
Аватарка нового подписчика на обложке
Для динамической обложки нужна обычная картинка, на которую будут крепиться вставки с аватарками, погодой и прочим, скрипт с привязкой к группе и хостинг с поддержкой CronTAB, где будет установлен скрипт. Если поставить слишком частое обновление обложки, каждую секунду, к примеру, то может понадобиться антикапча.
О том, как самостоятельно написать скрипт, на ХабраХабре
рассказывал Петр Самохин. Если не хочется разбираться в этом самостоятельно, есть платные сервисы-конструкторы, к которым можно подключить группу и настроить обложку с нужными приложениями за небольшую абонентскую плату.
Функциональность может быть разной, к примеру, оформление сообщества может полностью меняться после клика на подписку. Дополнительные функции разрабатывают отдельно, можно написать что-то самостоятельно, можно можно найти группы в поиске самого Вконтакте, где занимаются разработкой и продажей таких приложений.
Анимационная обложка на мобильных
Размеры: вертикальные фото и видео 1080×1920 px или другие в пропорции 9:16.
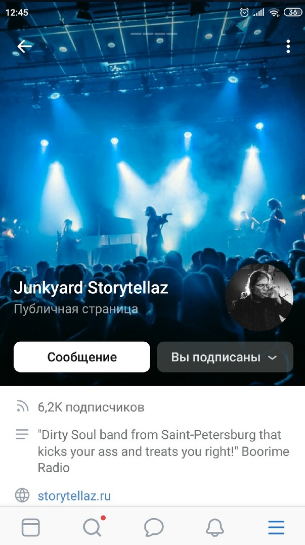
В январе 2019 всем группам открылась возможность оформить отдельную обложку для мобильного просмотра. В нее можно включить до пяти крупных фотографий или видео без звука, которые будут работать как слайд-шоу. Выглядит это так:
 Обложка группы в мобильном просмотре
Обложка группы в мобильном просмотре
 Обложка группы по клику в мобильном просмотре
Обложка группы по клику в мобильном просмотре
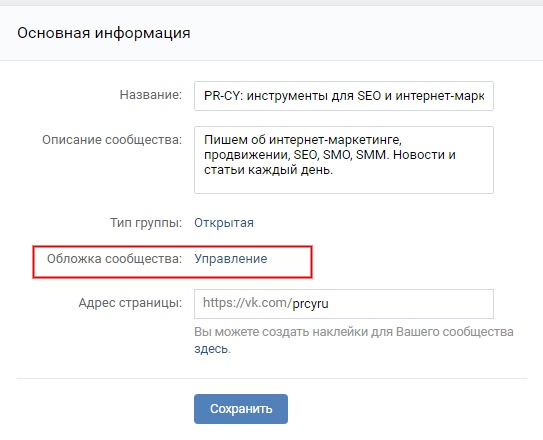
Включается эта возможность в Настройках сообщества:
 Настройки группы
Настройки группы
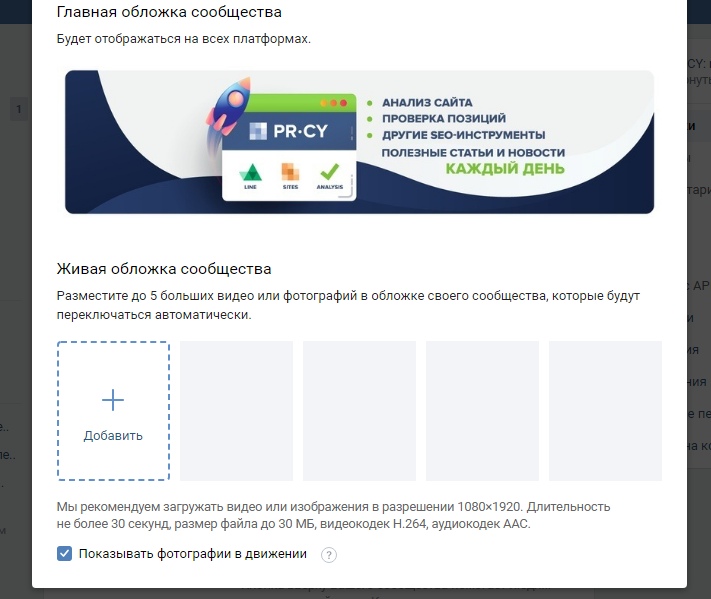
Дальше появится окно с добавлением фотографий в слайд-шоу для анимированной мобильной обложки:
 Добавление фотографий
Добавление фотографий
Какой размер материалов выбрать:









