Конструктор карт яндекс: как сделать карту и вставить на сайт
Содержание:
- Создание карты
- Как выделить отдельные районы на карте?
- 1.1 Простая карта с одной меткой
- 1.2 Многофункциональная карта с несколькими метками
- Способ 3: Сохранение места
- Как отметить несколько мест на Яндекс Карте
- Яндекс.Карты, Google Maps и другие конструкторы
- TripGeo
- Способ 2: Сохранение закладок
- Как добавить Google Карту на сайт
- Как создать Google Карту: пошаговая инструкция
- Как добавить карту на сайт или на страницу контакты
- Выводы.
Создание карты
Для этого мы будем пользоваться специальным конструктором карт Яндекса. Его могут использовать все, но придется пройти регистрацию и завести себе аккаунт Яндекса.
Как только вы залогинитесь, можно переходить к следующей инструкции. С помощью полей ввода адреса или курсора найдите нужное место и задайте масштаб. Делайте это с умом, потому как именно таким образом и будет выглядеть карта на вашем сайте.
Вы можете поставить метки, линии, многоугольник и пробки для того, чтобы дать посетителям дополнительную информацию. Например, о том, что где-то есть удобный проход или же наоборот, что пути нет. Но обо всем этом далее.
Все созданные вами объекты будут доступны в “Списке объектов”. Их при желании можно удалить или отредактировать.
Метки
Метками можно обозначить ближайшие станции метро или автобусные остановки. Еще меткой можно обозначить вход в здание (если оно большое) или другие офисы, если они есть.
Чтобы создать метку выберите ее в панели управления сверху и кликните по любому месту на карте. После этого выскочит окно, в котором вы сможете ввести подпись метки и краткое описание – оно будет выводиться при клике. Также вы можете выбрать цвет и тип метки. Рядом доступны и другие параметры кастомизации, например иконки или произвольное число.
Как только редактирование будет завершено, кликните на кнопку “Готово”. Можно создать сколько угодно меток. Но если их будет слишком много, пользователи могут запутаться.
Линии
С помощью линий вы можете нарисовать маршрут, отметить какие-то обходные пути или показать наиболее короткую дорогу от того же метро или остановки.
Создавать линии очень просто, выберите их в панели инструментов и кликните по нужному месту.
Линия создается по точкам, как только вы кликните на определенного место, нужно переместить курсор по направлению линии и кликнуть еще раз. Как только формирование линии будет закончено, нажмите на клавишу “Esc”. После этого всплывет окно с опциями.
Вы можете выбрать цвет, процент прозрачности и толщину линии. Также можно ввести описание, которое будет доступно при клике по объекту. Кликаем на “Готово”, как только редактирование будет закончено.
Многоугольники
С помощью многоугольников вы также можете рисовать произвольные отметки на карте. Обычно этот инструмент используют для обрисовки контура здания. Им же можно обозначить какую-то территорию или любую другую местность.
Выбираем инструмент, кликаем в нужном месте, потом кликаем еще раз, как и в случае с линиями, и вот уже на третий раз вы сможете сформировать треугольник – самый простой вид многоугольников.
То есть он формируется при помощи трех точек, ничего сложного. При желании вы можете сделать больше точек, изобразив другую фигуру.
После того, как фигура сформирована, нажимаем на клавишу “Esc”. Выскочит окно с параметрами.
Можно задать цвет контура и заливки, выбрать толщину
Обратите внимание на два поля “Прозрачность”, которые расположены параллельно контуру и заливке. Здесь вы можете задать процент прозрачности
Если выставить 100, то нужный элемент просто исчезнет. Например, вы хотите, чтобы был только контур – вводите значение 100 в поле напротив заливки и она исчезает. То же сработает и с самим контуром. Очень удобно.
Можно закрывать редактор с помощью кнопки “Готово”. Но не спешите, есть еще кое-что, о чем надо сказать.
Пробки и слои
Эти два инструмента также могут помочь при создании карты. С помощью кнопки “Пробки” вы можете включить отображение дорог, где есть пробки. Для больших городов это очень важный пункт.
Слои же отвечают за тип карты. Например, на моих скриншотах стоит стандартный рисованный вариант. Если он вам не нравится, то вы можете выбрать спутник (думаю, не надо объяснять, что это вид со спутника) и гибрид. Последний представляет собой смесь рисованного варианта и спутника (грубо говоря: спутник с отметками).
Как выделить отдельные районы на карте?
Рассматриваю вариант с Яндекс Картой.
1. Заходим на страницу конструктора: https://yandex.ru/map-constructor/
 1 – Название карты2 – Описание карты
1 – Название карты2 – Описание карты
Для примера выбрала Сочи, потому что хотела бы там жить
Выделяю Центральный район Сочи. Не претендую на идеальную точность.
2. Выбираем инструмент «Многоугольники»
 Инструмент многоугольнике в конструкторе
Инструмент многоугольнике в конструкторе
3. Последовательно отмечаем точки, обозначаем контур будущего района (белые точки).
Когда вы тянете за линию, появляются новые промежуточные точки, которыми можно исправлять контур. Чем крупнее масштаб, в котором идет отрисовка, тем точнее его границы.
4. Слева в Списке объектов появился район – укажите его описание в появившемся окошке. Здесь же, можно выбрать:
- Цвет, прозрачность и толщину контура
- Цвет и прозрачность заливки
Нажимаем «Готово» — район готов.
5. Далее нажимаем «Сохранить и продолжить»

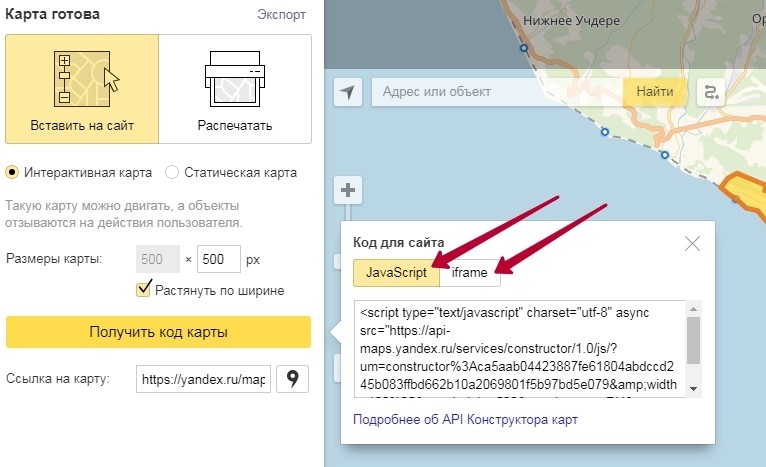
6. Затем нужно указать тип карты:
 Вид и размер карты
Вид и размер карты
- Интерактивный – в этом случае карту можно будет просматривать прямо на сайте, передвигать, менять масштаб. Такая карта используется в большинстве случаев;
- Статический – отображается простая картинка, являющаяся ссылкой на большую карту.
7. Размер карты: ширина и высота, в пикселях.
Если поставить галочку «Растянуть по ширине», это значит, карта займет по ширине всю доступную область страницы, на которой находится.
Размер можно менять, потянув за уголки окошка, в котором высейчас видите карту.
8. Масштаб меняется с помощью ползунка окошка. Я для этой цели использую нажатие клавиши Alt + колесико мышки. В таком масштабе карта изначально будет отображаться на вашем сайте.

9. Нажимаем «Получить код карты».
Если вам нужна только ссылка на карту, тогда скопируйте её в нижнем поле.
10. Появляется окошко с двумя вариантами кода:
JavaScript или iframe

Использование кода iframe имеет ограничения:
- для карт доступен только вид Схема,
- карта может отображаться только на крупных масштабах,
- Некоторые теги HTML не работают на карте при вставке через iframe:
- не показываются произвольные изображения, тег img (<img src=»my-picture.png» />);
- не запускаются скрипты, тег script (<script src=»»></script>);
- не обрабатываются инлайн-стили (style=»…») и инлайн-скрипты (onclick=»…») и т. п.
11. Скопируйте JavaScript код и вставьте в нужное место на сайте.
Ещё вариант, добавляем метку к выделенному району:
Желаю успехов!
1.1 Простая карта с одной меткой
Чтобы создать Google карту с одной меткой — зайдите на страницу Google карт. Далее выполним следующие действия:
Шаг1. Указываем нужный нам адрес в поисковой строке и нажимаем на иконку лупы, чтобы перейти к нему

Шаг2. Нажмите на нужно место на карте, чтобы поставить там метку. Сначала она будет маленькой и серой.
Если вы поставили метку на место, которое уже известно Google картам, то метка станет сразу красной и для дальнейшей настройки можно переходить сразу к шагу 4.

Шаг3. После добавления метки, внизу карты появится адрес и координаты места, где она установлена. Нажмите на координаты метки, которые находятся под адресом

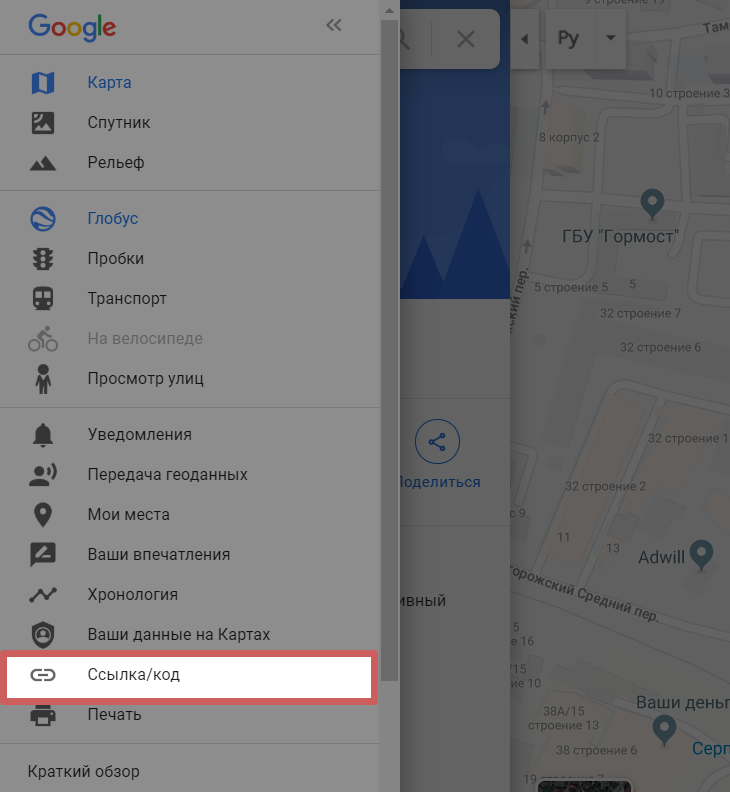
Шаг4. Метка станет большой и красной. Далее нажмите на иконку трех полос в панели управления слева, чтобы зайти в настройки карты

Шаг5. Нажимаем на функцию «Ссылка/код»

Шаг6. Выбираем вариант «Встраивание карт», выбираем размер карты, в котором хотим видеть ее на странице и нажимаем на кнопку «Копировать HTML»

Шаг7. Заходим в редактор и добавляем на страницу виджет «Вставка HTML кода».

Скопированный код карты добавляем в настройках этого виджета

На самой странице такой вариант Google карты отображается так:

1.2 Многофункциональная карта с несколькими метками
Чтобы создать Google карту с несколькими метками — зайдите на конструктор Google карт. Далее выполним следующие действия:
Нажимаем на кнопку «Создать новую карту»

Указываем нужный нам адрес в поисковой строке и нажимаем на иконку лупы, чтобы перейти к нему

Отметим на карте нужные нам адреса. Можно поставить несколько меток, а также по желанию добавить линии. Для этого нажмите на нужную функцию в верхней панели управления, после чего нажмите на нужное место на карте, чтобы поставить там метку или начать рисовать линию.

После добавления метки, линии или другого объекта, они также добавляются в раздел списка объектов слева (внутрь слоя). Слоев может быть несколько, и в каждом из них разные объекты. Но зачастую такой необходимости нет и вы можете оставить все объекты в одном слое, который изначально существует, и его не нужно создавать отдельно. В каком-то роде, слой выполняет функцию папки, в которой находятся объекты (объекты — это точки на карте, линии и т.д.).

Нажав на объект в списке, можно быстро перейти к нему на карте, чтобы отредактировать.
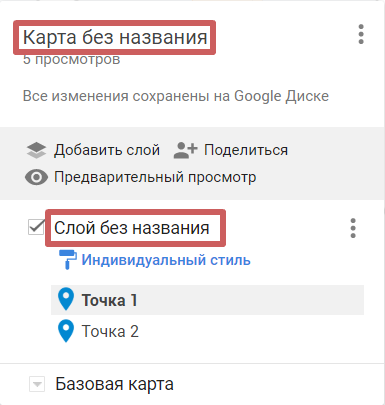
Указываем название карты, слоя и объектов. Все эти названия будут отображаться у посетителя на карте, поэтому желательно дать им понятные названия.Чтобы изменить название объекта — нажмите на него в меню слева, далее на иконку карандаша в настройках объекта и укажите желаемое название

Чтобы изменить название карты и название слоя, достаточно нажать на них и написать желаемое название.

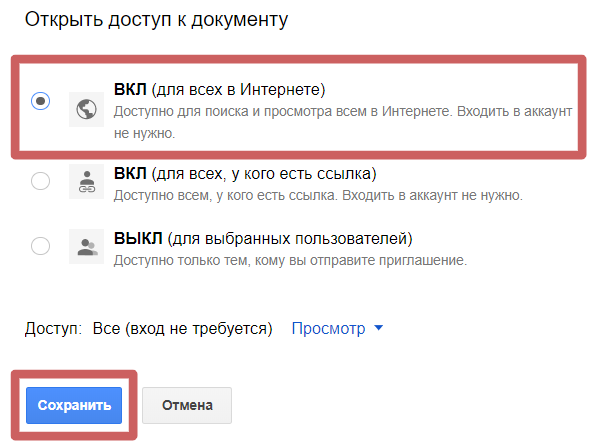
Нажимаем на кнопку «Поделиться»

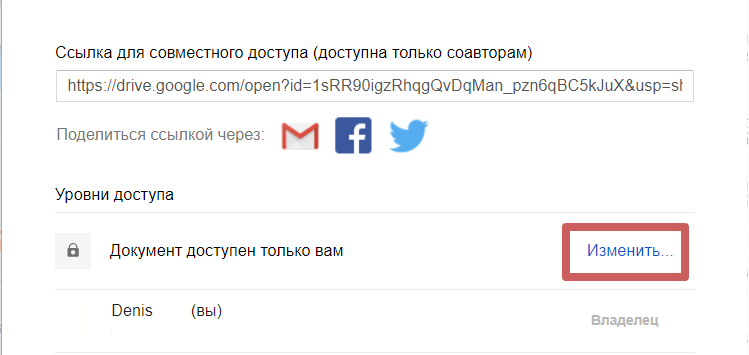
Далее, на кнопку «Изменить»

Выбираем вариант «Вкл (для всех в интернете)» и сохраняем настройки

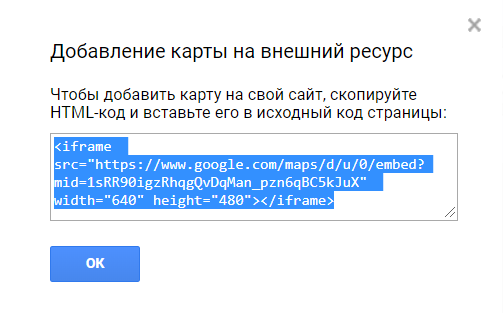
После настройки доступа, нажимаем на иконку троеточия возле названия карты и на функцию «Добавить на сайт»

Копируем полученный код, который отобразится после нажатия на кнопку «Добавить на сайт»

Заходим в редактор и добавляем на страницу виджет «Вставка HTML кода».

Скопированный код карты добавляем в настройках этого виджета

На самой странице Google карта отображается так:

Как мы видим, посетителям открыто название карты, которое мы указывали выше, кнопки увеличения и приближения карты и кнопка для открытия карты на весь экран. Также слева от названия карты мы имеем кнопку, по нажатию на которую, посетитель может посмотреть подробную информацию о карте. Эту информацию мы указывали выше, вместе с названием карты:
-
Описание карты
-
Название слоя
-
Название объектов на карте (на примере ниже у нас добавлен только 1 объект — точка)

Способ 3: Сохранение места
На Google Maps присутствуют специальные инструменты для быстрого сохранения собственных мест, которые впоследствии можно быстро просматривать и даже отправлять другим пользователям. Данный способ напрямую связан с первым описанным методом, но требует несколько большей действий, в то же время предоставляя возможность одновременного просмотра сразу нескольких точек.
Вариант 2: Мобильное приложение
-
Через мобильный клиент Google Maps также вполне можно сохранять собственные метки. Первым делом откройте приложение, установите маркер путем долгого зажатия точки и тапните по названию места на нижней панели.
Воспользуйтесь кнопкой «Ярлык» и на открывшейся странице укажите желаемое название. После этого на карте появится соответствующая метка синего цвета.

С куда большим комфортом можно воспользоваться и другим разделом приложения. Для этого через главное меню откройте вкладку «Сохранено» и перейдите на страницу «Списки».

Чтобы создать новый список, например, которым можно делиться, не беспокоясь о сохранении личных данных, нажмите «Создать список». Заполните представленные поля в соответствии с требованиями, выберите настройки приватности и нажмите «Сохранить» в правом верхнем углу.

Для добавления новых точек, откройте карту и зажмите место, чтобы произвести выборку. После этого коснитесь блока с названием региона в нижней части экрана.

Воспользуйтесь кнопкой «Сохранить», в представленном списке установите галочку рядом с нужным вариантом и нажмите «Готово» в углу страницы. Это действие можно повторять неограниченное количество раз с каждой из нужных меток.
Отправить список мест можно, открыв нужный раздел на странице «Сохранено» и нажав поделиться. При этом просто для просмотра меток будет достаточно нажать «Открыть карту» на том же экране.

Мобильное приложение в плане управления метками не сильно отличается от веб-сайта, но, как видно, предоставляет несколько более удобный интерфейс. Безусловно, какой бы из вариантов вы не выбрали, места сохраняются в обеих версия сервиса.
Как отметить несколько мест на Яндекс Карте
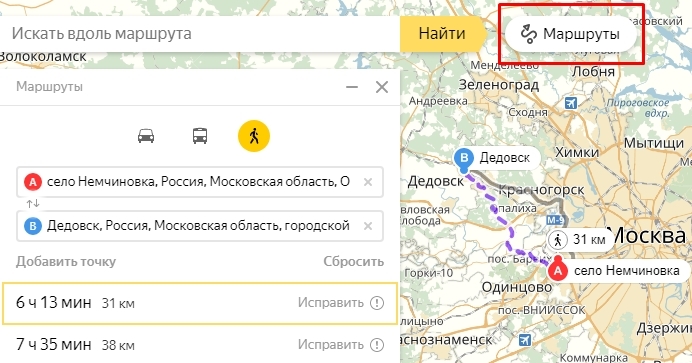
Иногда появляется необходимость быстро проложить маршрут, чтобы показать кому-то. Для этого надо кликнуть по кнопке «Маршруты»:

Отмечен маршрут между несколькими точками
Отмечаете необходимые точки или координаты, после чего сервис просчитает оптимальный маршрут движения, с расчётом расстояния и времени в пути, будь-то пешком, на машине или общественном транспорте. Чтобы поделится ссылкой на полученную карту, кликните по кнопке .
Как отметить свое местоположение?
Чтобы увидеть свои координаты и местонахождение на карте, необходимо Яндексу дать возможность отслеживать ваше координаты, для этого:
- Кликните на кнопку ;
- Браузер запросит разрешение на обработку персональных геоданных — разрешите ему.
- На карте появится метка , она и соответствует местоположению того устройства, через которое пользуетесь сервисом. Нажав на неё получите географические координаты (широта и долгота), а так же адрес.
Яндекс.Карты, Google Maps и другие конструкторы
Конструкторов карт действительно очень много, они немного различаются своим функционалом и интерфейсом, поэтому давайте поговорим только о самых популярных из них.
Yandex.Maps
Конструктор карт Яндекса – один из самых удобных, простых в использовании и популярных в России конструкторов карт.
С помощью данного конструктора Вы сможете создать полноценную карту для любой необходимой задачи, будь это “Как добраться друзьям до Вашего дома”, заканчивая “Как найти Ваш магазин”.
На карте вы сможете нарисовать:
- метки — подъезды, пункты встречи и т. д.
- линии — улицы, маршруты, границы и т. д.
- многоугольники (в том числе с внутренним контуром) — дома, коттеджные поселки, озера и т. д.
Также, существует три типа карт, которые Вы сможете создать с помощью этого конструктора – статический, интерактивный и печатный. Каждый из них несет за собой конкретную задачу.
Статический – карта, которую можно сохранить в виде изображения, ее Вы сможете разместить ее на своем сайте или делиться ею с друзьями или клиентами, чтобы они могли найти конечную цель.
Интерактивный – карта, которую Вы сможете поместить на сайт или интегрировать в любое приложение(в том числе и мобильное). Любой пользователь может с ней активно взаимодействовать, подбирать для себя удобный маршрут или ближайшую к нему точку среди предоставленных Вами.
Печатный – карта, которая представляет собой печатный вариант карты, Вы сможете ее сохранить и распечатать на бумаге.
Если вы хотите использовать более сложные элементы, то вам нужны навыки программирования и умение работать с API Yandex Maps.Вот пример того, чего не может конструктор. Кластеризация данных:
Подробнее о кластеризации можно прочитать здесь
Goolge Maps
Конструктор карт Google Maps – почти те же самые функции, что и конструктора от Яндекса, но главным отличием здесь является то, что Вы на сайт добавляете карту Google.
Данный конструктор позволяет добавить Вам:
до 10 000 линий, фигур или мест;
до 50 000 точек (в линиях и фигурах);
до 20 000 ячеек таблицы данных.
Также на любую карту Вы сможете добавить свои места, такие как рестораны, гостиницы, музеи и другие общественные места для удобства пользования ею.
С помощью этого конструктора Вы точно также, как и с Яндексом, сможете на свой сайт добавить интерактивную карту Google Map, которой очень удобно будет пользоваться любому потенциальному покупателю или Вашему знакомому, которому Вы ее направите.
Mapbox
Конструктор карт Mapbox – отлично подойдет для тех, кто хочет добавить интерактивную карту на свой сайт не в России и хорошо знает английский язык. У него тоже есть свои преимущества и недостатки, о которых пришлось бы писать отдельную статью, но в первую очередь простота использования и создания данной карты. Создателями карты и самого конструктора созданы подробные туториалы по каждому из действий.
Если Вы живете в США или любой другой англоязычной стране, этот конструктор подойдет идеально для интеграции в Ваш сайт или приложение. Он очень удобен в использовании, эстетично выглядит и имеет широкий функционал, чтобы любой желающий смог очень легко найти пункт своего назначения и создать оптимальный маршрут всего в несколько кликов.
Если Вам не подошел ни один из этих конструкторов или Вы просто хотите узнать информацию о других конструкторах карт стоящих Вашего внимания, оставляем их названия.
Zeemaps
Zeemaps – профессиональный картографический сервис, который позволяет Вам легко создавать, публиковать и делиться интерактивными картами. Также на английском языке.
Maps.Me
Map Me – сервис с хорошими отзывами.
Голосов
(10)
Плагин рейтинга создан автором этого блога. Буду очень признателен, если вы сможете его поддержать (ссылка)
p.s. Если статья была полезной и вас переполняет чувство благодарности, можете поддержать меня долларом на патреоне
TripGeo
Этот сервис интересен тем, что позволяет не только проложить трек по карте, но и увидеть, как он будет выглядеть в реальности. TripGeo использует данные Google Maps и Google Street View и объединяет их в одном интерфейсе, позволяя совершить виртуальное путешествие по выбранному маршруту.
Вам потребуется указать точку старта и финиша, а также желаемый способ передвижения (автомобиль, велосипед, пешком). Кроме этого, следует указать еще несколько параметров, касающихся скорости отрисовки и масштаба изображения, после чего TripGeo подберет вам оптимальную траекторию передвижения и тут же создаст специальный виджет, в котором нижняя часть будет отображать карту, а верхняя — реальный вид этого места. Вам остается только нажать на кнопку Play и отправиться в путешествие.
Сервис TripGeo может сослужить хорошую службу не только при подготовке путешествия, позволяя более точно узнать сведения о местности, но и в случае необходимости подробного объяснения, например гостям города, схемы проезда. Теперь вам не придется объяснять по телефону приметы улицы, на которую надо свернуть, вы просто высылаете ссылку на созданный в TripGeo маршрут, и человек точно доедет по назначению.
Способ 2: Сохранение закладок
Выделенные объекты на карте можно не только отправлять, но и добавлять в закладки аккаунта, чтобы использовать в будущем. Такой подход напрямую связан с предыдущим решением из-за очень похожих действий.
Вариант 1: Веб-сайт
- Произвести сохранение метки в рассматриваемый раздел можно только предварительно выбрав какое-либо место. Сразу после этого воспользуйтесь кнопкой с подписью «Сохранить» под названием в карточке объекта.

Каждый добавленный таким образом маркер автоматически попадает в специальный раздел. Для доступа к нужной странице, щелкните по фото профиля в углу окна и выберите пункт «Закладки».
Именно тут в списке «Избранное» будут находиться сохраненные адреса, появляющиеся на карте при наведении на соответствующую строку. При этом порядок, равно как и деление по категориям, можно настроить самостоятельно.

Вариант 2: Приложение
- Чтобы добавить метку в «Закладки» со смартфона, коснитесь нужной точки на карте и в открытой карточке нажмите «Сохранить».

Аналогичную задачу можно выполнить, выделив какое-либо место на карте, открыв подробную информацию и после этого воспользовавшись иконкой закладок. Какой бы из вариантов не был использован, при сохранении также требуется указать папку, в которую будет помещен адрес.

Для получения доступа к сохраненным местам, откройте главное меню программы на верхней панели и через меню перейдите в «Закладки». В зависимости от разновидности, метки будут расположены на одной из вкладок в указанной вами ранее папке.

Обратите внимание, что здесь же доступно добавление двух личных адресов, создающих постоянные метки. Более подробно это было рассмотрено в статье, упомянутой далее
Как добавить Google Карту на сайт
Через код (HTML)
Выше мы уже написали, что Google Карты можно добавлять на сайт при помощи html-кода, хотя это не единственный способ. Код нужен, если вы добавляете карту на самописный сайт или на сайт, сделанный на конструкторе. Да по сути, на любой, где есть доступ к html-коду, даже на Вордпресс, если вы, например, не хотите загружать его сторонними плагинами.
Показываем на примере конструктора Wix. Если собираетесь делать сайт на конструкторе, но не знаете, какой выбрать — читайте наш сравнительный обзор.
Нажимаем на добавление элементов (+), затем «Вставка» — «Вставка кода» — HTML iframe.

На странице появляется блок, добавляем в него код и нажимаем кнопку «Применить» .

Получается вот такая карта на странице.

Карту обычно добавляют в нижнюю часть страницы или в футер сайта. Для футера выбирайте маленький размер карты.
С помощью плагина (для WordPress и других CMS)
Если ваш сайт создан на CMS, и вы не умеете работать с кодом, проще установить плагин. Для WordPress создано несколько плагинов карт, но чаще всего используют WP Google Maps — у него более 400 000 активных скачиваний.
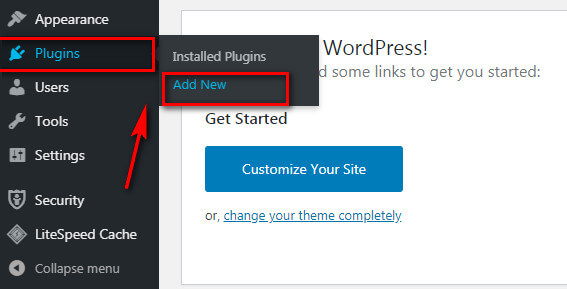
В админке сайта заходим в плагины — добавить новый.

Пишем WP Google Maps или просто Google Maps, если хотите посмотреть, какие еще плагины есть.

Нажимаем «Установить» и «Активировать».
В этом плагине нужно создавать карту с нуля. Нажимаем «Создать карту» или «Create map» и создается первая карта, которой сразу присваивается шорткод — его потом нужно будет добавить в нужную часть страницы. Нажимаем «Редактировать» или «Edit».

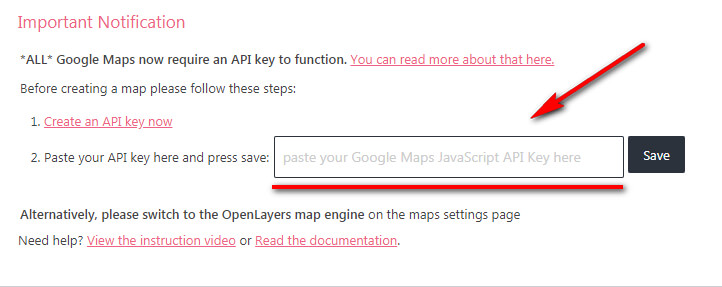
Плагин предлагает 2 инструмента для создания карт, один не использует Api key, второй (Google Maps) использует.

В разделе Markers указываем адрес точки, можно добавить анимацию. Справа нужно масштабировать карту до нужного размера, например, увеличить до конкретных улиц. Сохраняем точку «Save Marker» и указываем Api Key (справа окно, где написано Please ensure you enter a Google Maps API key to continue using Google Maps), нужно нажать на ссылку.

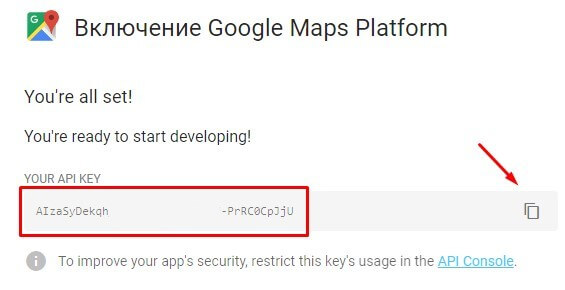
Ключ вставляется в соответствующее окно.

Для его получения нужно зарегистрироваться на сайте https://cloud.google.com/maps-platform/. Использование ключа платное — от 2 $ в месяц и выше. Есть бесплатный тариф, но с ограничениями. Если не хочется возиться с ключом — тогда выбирайте плагин, где не нужен API key или добавляйте через html-код, про который мы писали выше. Также на Google Maps Platform есть функции для кастомизации Google Карт.
Мы не будем подробно останавливаться на процессе регистрации — просто нужно будет заполнить несколько форм и оплатить тариф, после чего, вы получаете готовый ключ, который останется вставить в поле плагина.

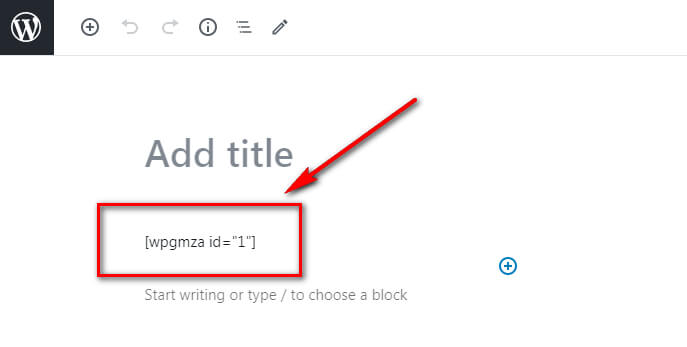
Чтобы карта начала отображаться на странице, в нужную часть вставляем шорткод и сохраняем страницу.

Заключение
Google Карта на сайте, помогает клиентам понять, где вы находитесь. Ее актуально использовать владельцам оффлайн бизнеса — торговых точек, кафе, офисов. Можно взять готовую карту и добавить ее на сайт или создать свою с нуля. На сайт карта добавляется при помощи html-кода или плагина. В некоторых случаях может понадобиться API key.
Полезные ссылки:
- Как добавить организацию в Дубль Гис
- Как добавить компанию в Яндекс.Справочник
- Реклама в Яндекс.Район
Как создать Google Карту: пошаговая инструкция
Есть 2 способа создать Гугл Карту с помощью кнопки «Поделиться» и сделать свою карту.
1 способ: через кнопку «Поделиться»
Сработает, если место уже есть на Гугл Картах. Например, вы арендуете офис в бизнес центре, и его уже добавили на карту до вас.
Заходим на сайт с картами — https://www.google.ru/maps/. Пишем адрес офиса, например, Москва, Пресненская набережная, Москва Сити.
Затем жмем кнопку «Поделиться».
Сервис предлагает две возможности поделиться — скопировать ссылку или скопировать код. Так как нам нужно разместить карту на сайте, выбираем «Встраивание карт».
Выбираем размер карты — средняя, маленькая, большая, свой размер, а затем копируем html-код, он нам понадобится для вставки на сайт. О добавлении карты на сайт через код написано ниже.
Важно: обратите внимание, если в Google есть карточка организации, то кроме точки на карте с адресом, можно посмотреть рейтинг, отзывы, номер телефона, часы работы и фотографии компании. Карточка организации помогает продвигать бизнес, содержит важную информацию для клиентов, повышает лояльность (они видят, что компания реально существует). Как добавить компанию в Google, читайте в нашей статье про Google Мой Бизнес
Как добавить компанию в Google, читайте в нашей статье про Google Мой Бизнес.
2 способ: создаем свою карту
Мы сначала создаем свою карту, а потом добавляем ее на сайт.
Заходим на сайт Google Maps — https://www.google.ru/maps/ и нажимаем на меню (3 горизонтальных полоски).
Нам нужен пункт «Мои места».
А в нем «Карты».
Пока здесь ничего нет, жмем «Создать карту».
Базовая карта не имеет названия. Чтобы назвать карту и добавить ей описание, жмем на строчку «Карта без названия».
Добавляем название и описание, после чего жмем «Сохранить».
Приближаем карту до нужного населенного пункта, а затем находим улицу и здание. Чтобы добавить точку на нужное здание, нажимаем на значок геолокации.
Нажимаем на здание. Точка добавлена, теперь нужно ее назвать и добавить описание. Нажимаем «Сохранить».
Точка содержит координаты. Они могут пригодиться клиентам, которые используют GPS навигатор. Стоит добавить фотографии, например, фасад здания и вход в ваш офис, так клиентам будет проще вас найти. Фото добавляем через значок фотоаппарата.
Цвет метки можно изменить, для этого нажимаем на инструмент заливки. Изначально она синего цвета, можно выбрать более яркий, например, красный или зеленый, чтобы ваша метка отличалась от окружающих. В этом же разделе можно поменять значок со стандартного значка геолокации на другой. Пусть значок отражает вашу деятельность — если это кафе, выберите значок со столовыми приборами, если хостел — значок кровати.
Значки наглядно показывают, что находится в здании — где можно покушать, где переночевать, где совершить покупки. До созданной точки можно построить маршрут. Например, от метро. Делается через значок косой стрелки.
Точку можно отредактировать или удалить — значки карандаша и корзины.
Чтобы открыть меню карты, жмем на 3 точки рядом с названием. Можно удалить карту, задать область просмотра по умолчанию, добавить на сайт, экспортировать и распечатать.
Также можно настроить совместный доступ и сделать карту видимой для всех, все это делается через кнопку «Поделиться». Особой необходимости в совместном доступе нет, достаточно создать карту один раз и добавить на сайт, но сама функция присутствует. Она нужна для более сложных проектов, например, для тех, кто разрабатывает маршрут для экскурсий.
Для простого добавления карты на сайт нужно один раз сделать ее видимой для всех с помощью вышеупомянутой функции «Поделиться». Созданную карту также можно будет добавить через html-код.
Это интересно: Продвижение YMYL-сайтов
Как добавить карту на сайт или на страницу контакты
Как я уже писала выше, после создания карты нужно скопировать код и встроить его на сайт.
После того, как создали карту, нажимаем «Получить код карты». Вы увидите кусочек кода, который нужно встроить в сайт.
Обычно карту на сайте размещают:
- На странице «Контакты»;
- В подвале (футере) сайта;
- Реже – на главной странице или странице «Доставка и оплата» (в основном, если речь идет о самовывозе).
Имея готовый код карты, вставить ее на сайт просто. Я подскажу вам несколько способов, в первую очередь для владельцев сайта на WordPress. Настройки вы сможете произвести даже самостоятельно.
Как вставить карту на сайт на WordPress
Рассмотрим, как вставить карту на сайте WordPress на страницу «Контакты». У нас на этой странице уже написан наш адрес, телефон, а внизу под всем контентом будет размещаться карта.
Заходим в административную панель сайта. Переходим в раздел «Страницы»:
Затем находим там нашу страницу «Контакты» и выбираем «Изменить». Переключаем редактор из режима «Визуальный» в «Текст». В конструкторе карт выбираем код iframe и копируем его:
В самом низу, после текста, вставляем этот код и обновляем страницу.
Вот теперь наша карта на сайте:
Отредактировать ширину и высоту можно прямо в коде, который дал Яндекс (теги width, height – задаем нужное числовое значение в кавычках).
Еще один вариант размещения карты, который часто используется на лендингах — вставить карту в футер (подвал) сайта. Для этого нужно будет отредактировать HTML-код страницы, вставив туда предложенный конструктором код.
На WordPress отредактировать футер можно через админпанель. Зайдите Внешний вид – Редактор – Подвал:
Чтобы отредактировать файл, нужно иметь хотя бы базовые знания HTML. Если с этим у вас все не так хорошо, лучше доверьте работу веб-разработчику (найти умельца можно даже на фрилансе).
Это интересно: Виджеты обратного звонка для сайта
Плагины Яндекс.Карт
Для разных CMS можно использовать официальные плагины карт, или модули, которые позволяют провести быструю интеграцию.
Например:
- Для 1С Битрикс: «Ваша сеть офисов на карте» и «Яндекс.Карта объектов инфоблока»;
- Для Drupal: «Geofield Yandex Maps»;
- Для WordPress: «Yandex Maps API»;
- Для Joomla!: «Яндекс.Карты для Joomla» и другие.
Полный список плагинов вы можете посмотреть в Справке Яндекса.
Как видите, сделать и встроить карту Яндекс на сайт не так и сложно, и с базовым знанием HTML это вполне можно сделать самостоятельно.
Позаботьтесь о своих клиентах и помогите им быстрее найти ваш магазин, ресторан, салон красоты или офис. Создайте карту и разместите ее у себя на сайте.
Выводы.
Данный механизм показа списка адресов на карте позволяет большие массивы (списки) адресов (например, из файла EXCEL) размещать и показывать на карте, при этом выводя все координаты привязанных точек в результирующий.
Механизм уникален, т.к. в Интернете нет подобного механизма по удобству и по возможностям обработки сразу больших массивов адресов из файла.
Механизм весьма востребован, т.к. мы неоднократно встречали в Интернете запросы на такой механизм – показать именно большой список адресов на карте.
Механизм имеет неоспоримое преимущество перед google и yandex – потому, что может сразу обрабатывать целые списки адресов, а google и yandex обрабатывают по одному адресу или требуют писать отдельную программу, с использованием своего интерфейса.
Очевидно, что пользователь не будет писать программу, если ему нужно просто показать свои большие списки адресов на карте, а просто воспользуется нашим сервисом.
Этот сервис можно искать по различным ключевым словам, например:
все адреса на карте;
список адресов на карте;
интернет сервис размещения на карте большого количества адресов точек;
отметить много адресов точек на карте;
отметить адреса на карте;
Санкт-Петербург Москва карта импорт адресов Excel;
показать адреса из базы на карте;
показать адреса из файла на карте;
поиск с указанием нескольких адресов на карте;
поиск с указанием многих адресов на карте;
множественный поиск адресов на карте;
одновременный поиск нескольких адресов на карте;
привязать много адресов к карте;
показать много адресов на карте;
показать много адресов из файла на карте.
Код статуса – трехзначное число, где:
Первая цифра (сотни): статус привязки к населенному пункту
Вторая цифра (десятки): статус привязки к улице
Третья цифра (единицы): статус привязки к номеру корпуса.
Привязка к нас.пункту:
0 – норма, нас.пункт был найден в адресе и он правильный.
1 – населенный пункт отсутствует в адресе, потребовалось подставить нас.пункт по умолчанию (например, для карты спбло таким нас.пунктом является Санкт-Петербург).
2 – населенный пункт был найден в адресе, однако он оказался неправильным (т.е. остальная часть адреса ему не соответствовала), либо населенный пункт отсутствовал в адресе и подставленный вместо него нас.пункт по умолчанию тоже не подошел – потребовалось изменить населенный пункт на произвольный, но такой, чтобы нашлось соответствие.
Привязка к улице
0 – норма, название улицы в адресе точно совпало с названием в адресной базе.
1 – название совпало после перестановки слов в названии (например, вместо «Малая Конюшенная» было указано «Конюшенная Малая»).
2 – название совпало после того, как было подставлено слово слева (например, вместо «ул. Генерала Карбышева» было указано просто «ул. Карбышева»).
3 – название совпало после того, как было подставлено слово справа.
4-8 – зарезервировано
9 – нет улицы, то есть поиск велся только по региону, без привязки к улице и дому
Привязка к корпусу
0 – норма, корпус был найден в адресе и он правильный; либо корпус был не найден в адресе, и в адресной базе есть дом без корпуса
1 – указанного в адресе корпуса нет, была проведена замена.
2 – указанного в адресе дома нет, был найден ближайший по номеру дом той же четности (отличающийся не более чем на 10).
3-8 – зарезервировано
9 – нет дома, то есть поиск велся только по региону, без привязки к улице и дому









